Asp.net利用JQuery AJAX实现无刷新评论
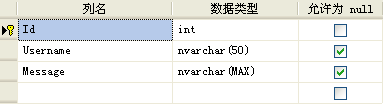
首先在数据库中就建三个字段的表用来存储用户名和评论信息,Id只是为了设置唯一标示,所以设置成整型自增字段就行了。

再建一个HTML页面,只需简单的拉几个html控件出来摆着就行,注意在页面顶部有个<table>标签用来占位输出评论内容。
Html页面代码就这样简单就行了:
<body><table id="room"></table><div> 用户名:<input id="Text1" type="text" /><br /> 信息:<textarea id="TextArea1" cols="20" name="S1" rows="5"></textarea><br /> <input id="Button1" type="button" value="提交" /></div></body> |
然后再页面刚加载的时候,需要从数据库中显示出已有的评论,所以建个后台一般处理程序,命名为:bodyload.ashx。这个后台处理程序就是读取数据库中的所有评论信息,加载到显示页面,当然我这里只是简单的利用|标记来区别每个用户的评论,用@标记来区分用户名和信息,所以不是很严谨。数据操作使用的是强类型的DataSet
获取所有评论信息后台处理代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | using System;using System.Collections.Generic;using System.Linq;using System.Web;using _20100921Web.DataSetMsgTableAdapters;using System.Text;namespace _20100921Web{ /// <summary> /// bodyload 的摘要说明 /// </summary> public class bodyload : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; T_MsgTableAdapter adapter = new T_MsgTableAdapter(); StringBuilder sb = new StringBuilder(); DataSetMsg.T_MsgDataTable table = adapter.GetData(); foreach (var v in table) { sb.Append(v.Username); sb.Append("@"); sb.Append(v.Message); sb.Append("|"); } String result = sb.ToString(); context.Response.Write(result); } public bool IsReusable { get { return false; } } }} |
前台调用JQuery代码在页面加载时进行读取评论,这里就用到了JQuery中的AJAX了,其实也非常简单,就只是调用JQuery中的$.post()方法就可以实现了,该方法实质还是调用了$.ajax()的方法。
前台JQuery代码如下:
$.post("bodyload.ashx", function (data, state) { if (state == "success") { var msgArr = data.split("|"); for (var i = 0; i < msgArr.length; i++) { if (msgArr[i].length == 0) { return; } var msg = msgArr[i].split("@"); var res = "<tr><td>" + msg[0] + "说:</td><td>" + msg[1] + "</td></tr>"; $("#room").append(res); } } }); |
然后来处理每一次用户输入后的插入数据及在页面无刷新更新显示评论内容,需要另外添加一个后台处理一般程序,命名为:update.ashx,用来在后台插入数据到数据库中。
后台处理代码如下:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using _20100921Web.DataSetMsgTableAdapters;namespace _20100921Web{ /// <summary> /// update 的摘要说明 /// </summary> public class update : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; String username = context.Request["username"]; String msg = context.Request["msg"]; T_MsgTableAdapter adapter = new T_MsgTableAdapter(); adapter.Insert(username, msg); } public bool IsReusable { get { return false; } } }} |
最后就是在前台将数据传到后台插入,并将评论信息进行更新:
$("#Button1").click(function () { var username = $("#Text1").val(); var msg = $("#TextArea1").text(); $.post("update.ashx", { "username": username, "msg": msg }, function (data, states) { if (states == "success") { var res = "<tr><td>" + username + "说:</td><td>" + msg + "</td></tr>"; $("#room").append(res); } }) }) |
分类:
.NET感悟



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理