【学习笔记】windows安装jhipster踏坑记录
序:
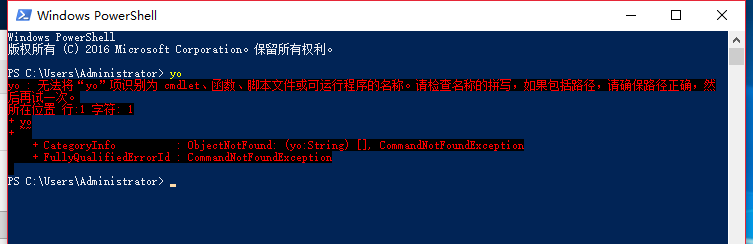
入职新公司第二天了,本来第一天是配置环境来着,配了一下午也没搞成那个jhipster的安装,每次以为应该正常的时候都是不对,yo是yeoman的指令,但是我是使用yarn管理的yeoman

纠结好久,终于在组长的手里搞明白是怎么回事了,最新版的yarn目录结构变了!所以我添加到环境变量中的路径就找不到了!
正文:
1:安装 Node.js (windows下安装node.js会自动安装npm包管理器,下载最新的lts版本即可,改下安装路径,其余都一路next,也会自动添加环境变量)
2:安装Yarn (使用.exe文件会自动添加环境变量)
3:修改yarn库路径 yarn config set cache-folder "你自己的缓存文件夹" 例如d:\yarn\cache-folder (自己创建)
4:修改为阿里镜像 yarn config set registry "https://registry.npm.taobao.org",设置完后可以使用 yarn config list 查看是否生效,如果要移除淘宝库,使用 yarn config delete registry 则 registry 重置成默认库 https://registry.yarnpkg.com
5:修改npm全局路径,这两个路径都是自己创建的
npm config set cache "nodejs安装目录\node_cache"
npm config set prefix "nodejs安装目录\node_npm"
6:删除用户变量 PATH中的npm的环境变量C:\Users\用户名\AppData\Roaming\npm删除掉,如果用户变量中有yarn相关的变量也要删除
7:在用户变量中的PATH后边添加 ;C:\Users\Administrator\AppData\Local\Yarn\Data\global\node_modules\.bin #注意那个分号,打开隐藏路径,去查查这个路径存在不存在
8:安装 Yeoman: yarn global add yo@1.8.5 #其中的@后边是版本号,如果不写“@版本号”默认下载最新版
9:安装 JHipster: yarn global add generator-jhipster@4.4.1 #版本号情况同上
至此安装完成。
测试
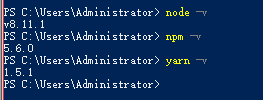
1: node -v #测试node版本号,以及是否正常
2: npm -v #测试npm版本号,判断是否已安装
3: yarn -v #测试yarn版本,确认正常

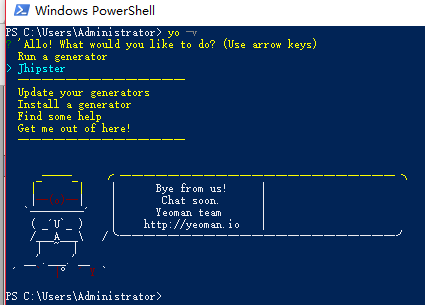
4: yo -v #测试yeoman是否正常,如果正常截图如下,可选择代码生成器,退出选择get me out of here回车 或 ctrl+c退出