UWP中的消息提示框(一)
不管什么平台,应用内难免会出现一些消息提示框,下面就来聊聊我在UWP里用到的消息提示框。
弹窗也可按是否需要用户操作促发一些逻辑进行分为两大类。
不需要用户干涉的一类:
MessageDialog:操作简单,写起来也省事,想具体了解的请参考MSDN 先看看效果
PC上效果:

mobile上效果:

再看看代码(●'◡'●)
前台:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" > <RelativePanel HorizontalAlignment="Center"> <TextBlock x:Name="tbHW" Text="Hello 弹窗" /> <TextBlock x:Name="tb" RelativePanel.Below="tbHW" Margin="0,10" FontSize="20" Foreground="#f90"/> </RelativePanel> <StackPanel VerticalAlignment="Bottom" Orientation="Horizontal"> <Button Content="MessageDialog" Click="Button_Click"/> </StackPanel> </Grid>
后台:
private void Button_Click(object sender, RoutedEventArgs e)
{
this.tb.Text = "";
Button btn = sender as Button;
switch (btn.Content.ToString())
{
case "MessageDialog":
ShowMessageDialog();
break;
}
}
private async void ShowMessageDialog()
{
var msgDialog = new Windows.UI.Popups.MessageDialog("我是一个提示内容") { Title = "提示标题" };
msgDialog.Commands.Add(new Windows.UI.Popups.UICommand("确定", uiCommand => { this.tb.Text = $"您点击了:{uiCommand.Label}"; }));
msgDialog.Commands.Add(new Windows.UI.Popups.UICommand("取消", uiCommand => { this.tb.Text = $"您点击了:{uiCommand.Label}"; }));
await msgDialog.ShowAsync();
}
很简单,但是不能控制显示位置、字体颜色、大小等,实际应用中酱紫的界面也很难说服UI妹纸。。。不要方,办法还是很多滴,下面再来介绍另外一种实现:通过Popup+UserControl来实现自己消息提示框。
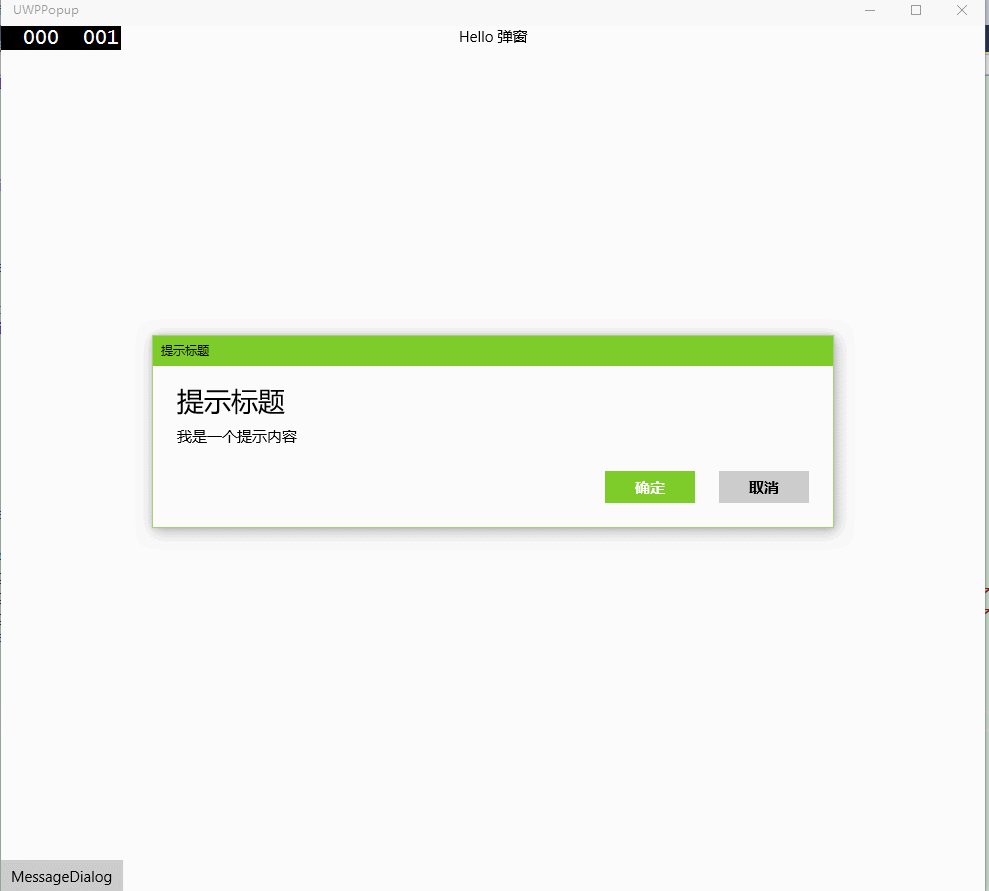
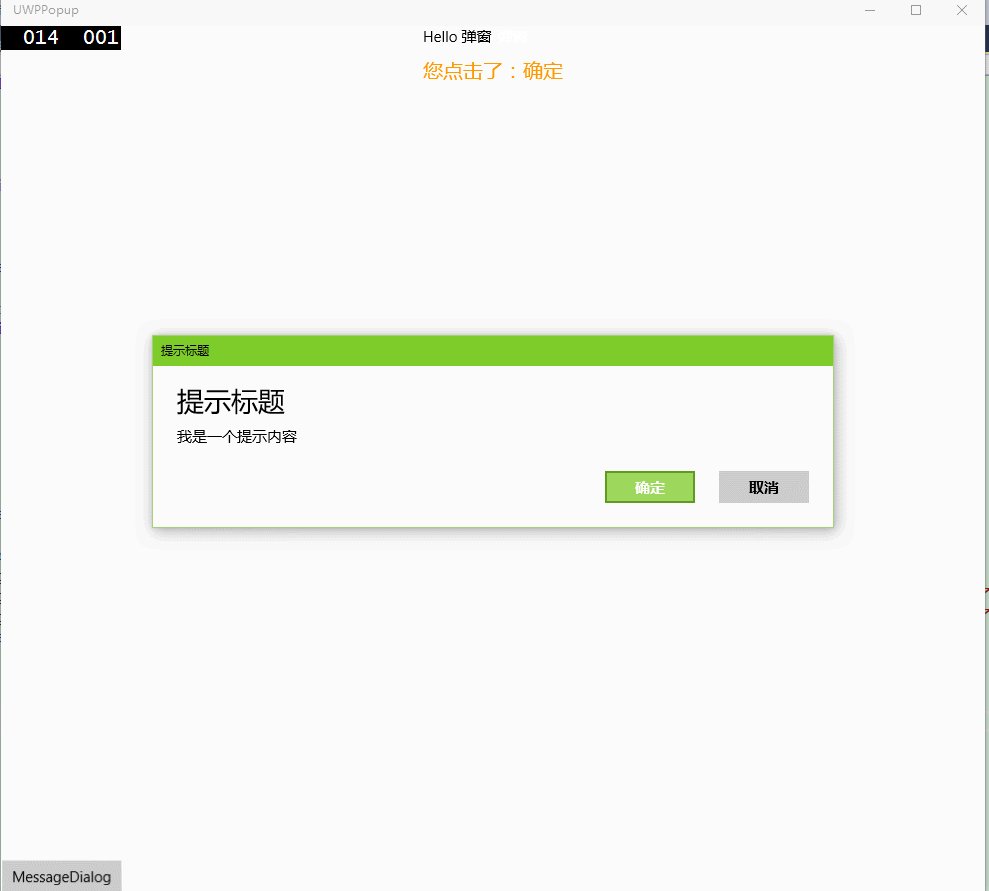
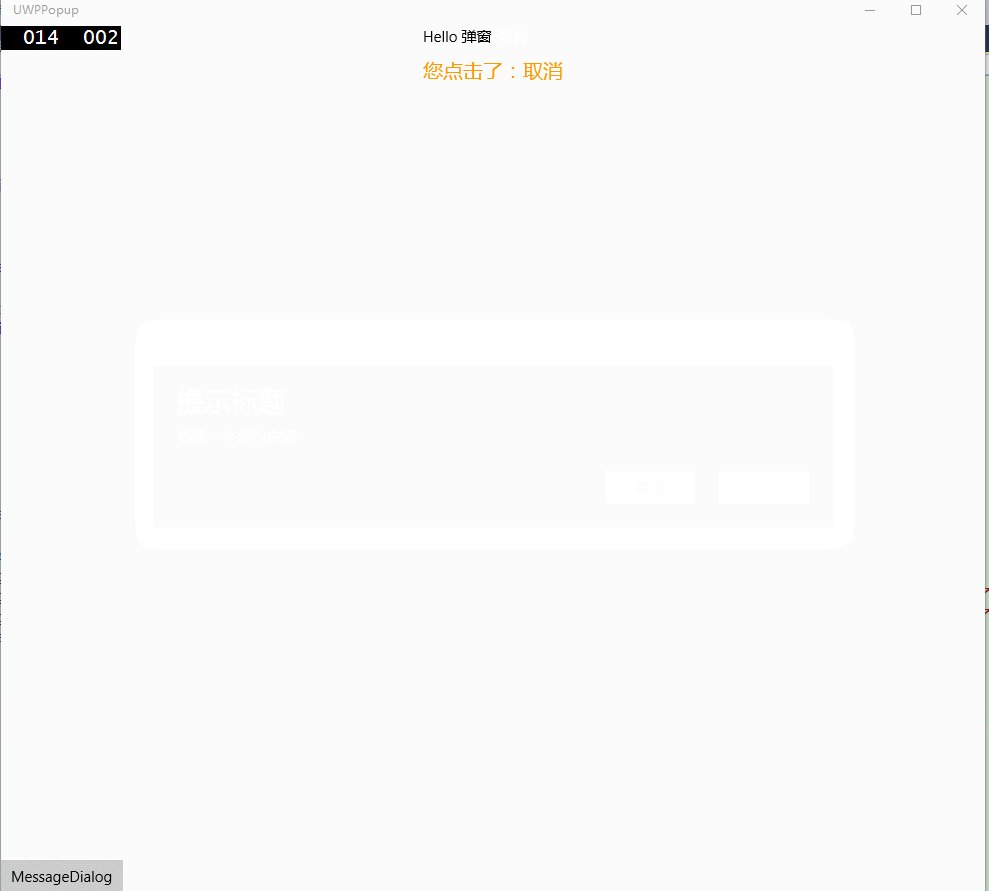
还是先看效果吧。

继续来看代码:
新建一个用户控件,暂叫它MessagePopupWindow吧。
MessagePopupWindow.xaml
<Grid> <Border x:Name="OutBorder" Background="#55000000" VerticalAlignment="Stretch" HorizontalAlignment="Stretch"/> <StackPanel x:Name="ContentGrid" Background="White" Margin="45,45" Orientation="Vertical" VerticalAlignment="Center"> <Grid Padding="20"> <TextBlock x:Name="tbContent" Grid.Row="0" TextWrapping="Wrap" HorizontalAlignment="Center" /> </Grid> <Grid Padding="15"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="15"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Button Grid.Column="0" x:Name="btnLeft" Content="确定" HorizontalAlignment="Stretch" HorizontalContentAlignment="Center" VerticalAlignment="Center" VerticalContentAlignment="Center" BorderThickness="0" Click="LeftButton_Click" Background="#f90" Foreground="White" MaxWidth="150"/> <Button Grid.Column="2" x:Name="btnRight" Content="取消" Click="RightButton_Click" HorizontalAlignment="Stretch" HorizontalContentAlignment="Center" VerticalAlignment="Center" VerticalContentAlignment="Center" BorderThickness="0" Background="Gray" Foreground="BlanchedAlmond" MaxWidth="150"/> </Grid> </StackPanel> </Grid>
MessagePopupWindow.xaml.cs
public sealed partial class MessagePopupWindow : UserControl { private Popup m_Popup; private string m_TextBlockContent; private MessagePopupWindow() { this.InitializeComponent(); m_Popup = new Popup(); this.Width = Window.Current.Bounds.Width; this.Height = Window.Current.Bounds.Height; m_Popup.Child = this; this.Loaded += MessagePopupWindow_Loaded; this.Unloaded += MessagePopupWindow_Unloaded; } public MessagePopupWindow(string showMsg) : this() { this.m_TextBlockContent = showMsg; } private void MessagePopupWindow_Loaded(object sender, RoutedEventArgs e) { this.tbContent.Text = m_TextBlockContent; Window.Current.SizeChanged += MessagePopupWindow_SizeChanged; ; } private void MessagePopupWindow_SizeChanged(object sender, Windows.UI.Core.WindowSizeChangedEventArgs e) { this.Width = e.Size.Width; this.Height = e.Size.Height; } private void MessagePopupWindow_Unloaded(object sender, RoutedEventArgs e) { Window.Current.SizeChanged -= MessagePopupWindow_SizeChanged; ; } public void ShowWIndow() { m_Popup.IsOpen = true; } private void DismissWindow() { m_Popup.IsOpen = false; } private void LeftButton_Click(object sender, RoutedEventArgs e) { DismissWindow(); LeftClick?.Invoke(this, e); } private void RightButton_Click(object sender, RoutedEventArgs e) { DismissWindow(); RightClick?.Invoke(this, e); } public event EventHandler<RoutedEventArgs> LeftClick; public event EventHandler<RoutedEventArgs> RightClick; }
MainPage.xaml改动如下:

MainPage.xaml.cs在Button_Click里增加一个case来处理点击“Custom”按钮的点击事件,
case "Custom": ShowMessagePopupWindow(); break;
ShowMessagePopupWindow方法主要如下:
private void ShowMessagePopupWindow() { var msgPopup = new Controls.MessagePopupWindow("我是一个提示内容"); msgPopup.LeftClick += (s, e) => { this.tb.Text = "您点击了:确定"; }; msgPopup.RightClick += (s, e) => { this.tb.Text = "您点击了:取消"; }; msgPopup.ShowWIndow(); }
这样,一个自定义的消息提示框就完成了。。。
还有另一种不需要用户干预自己消失的提示框我们下期再约。
谢谢观赏!




