js动态加载HTML元素时出现的无效的点击事件
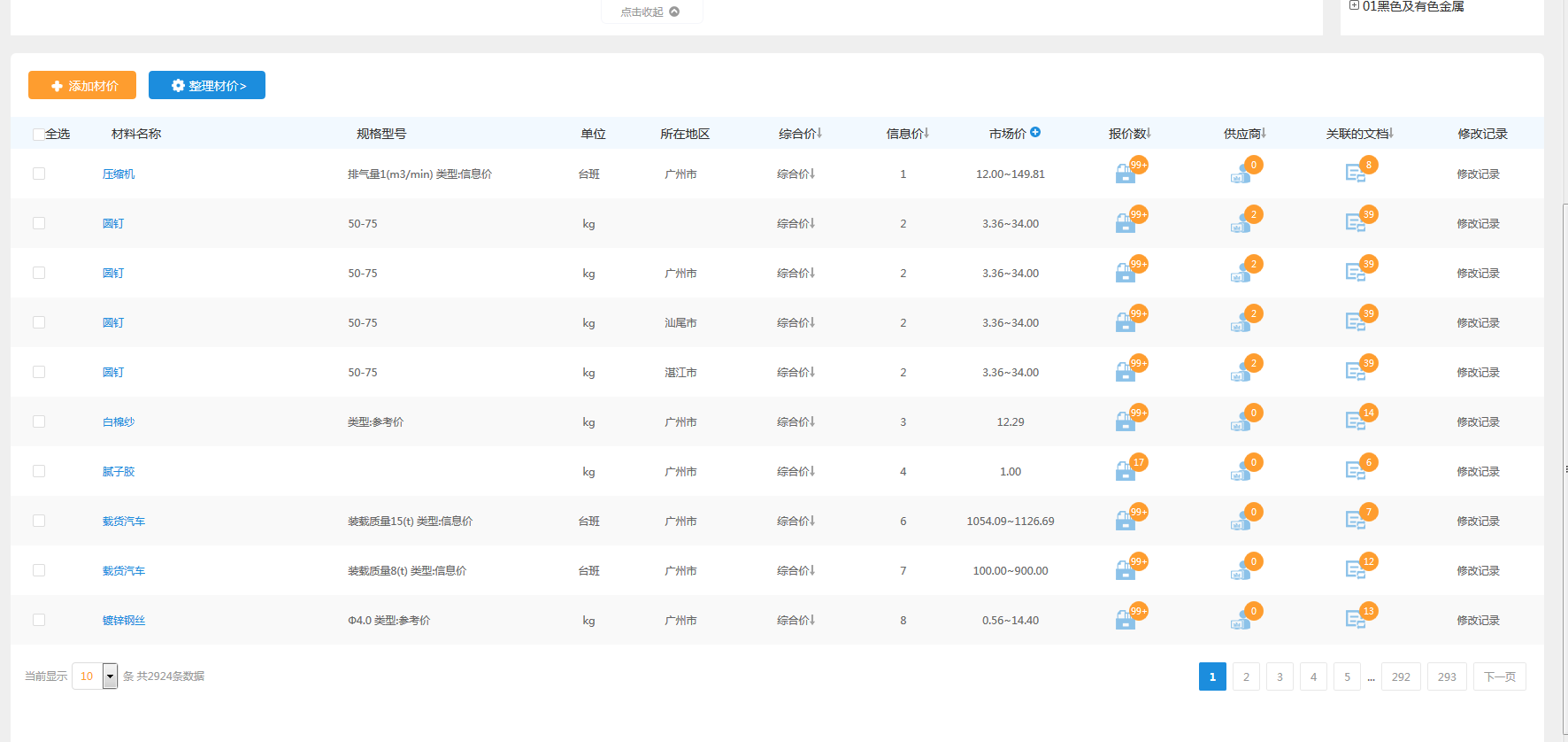
项目中列表数据中隐藏着详情数据,
图一:

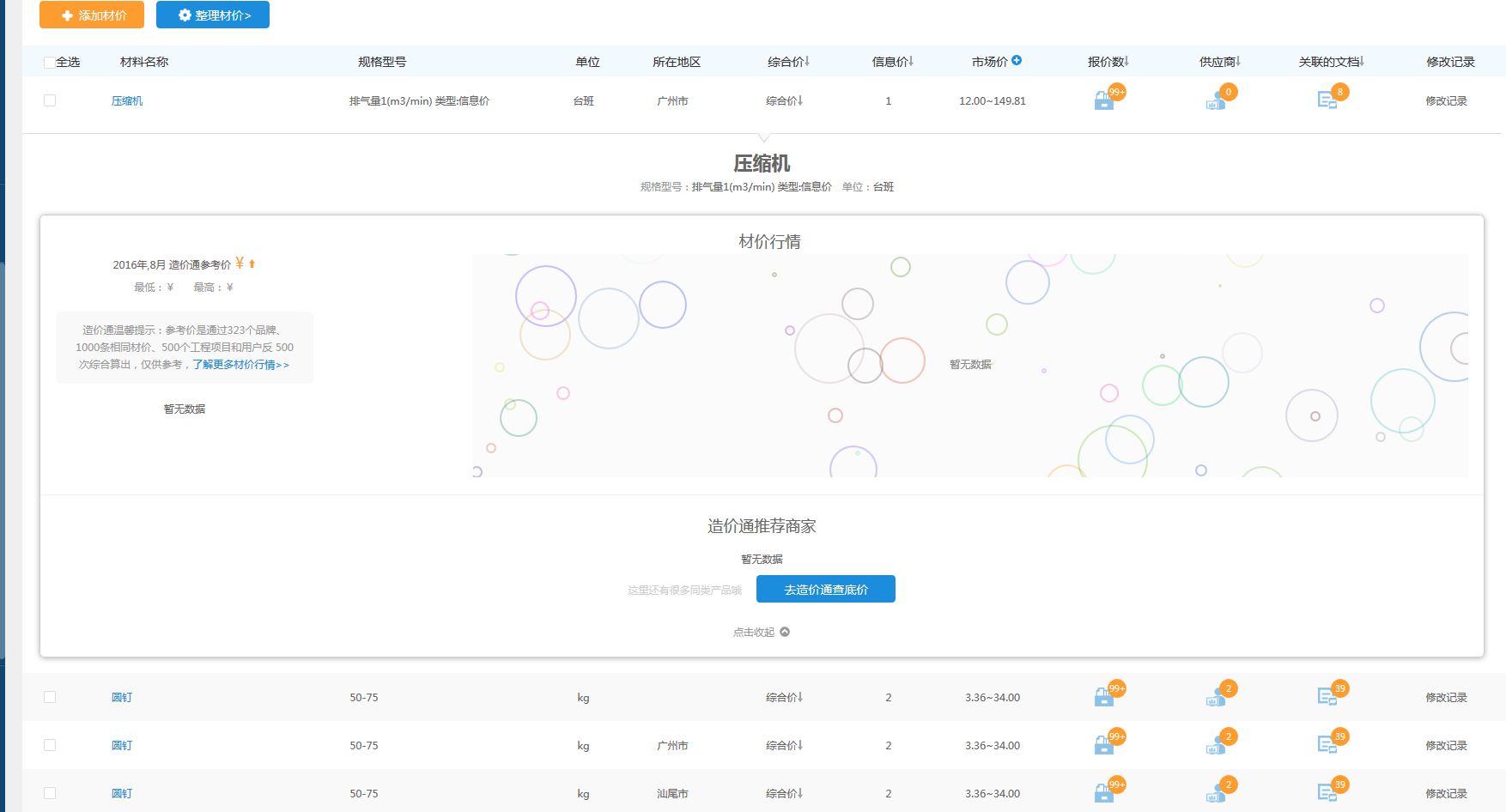
详情数据是:根据当前行的数据作为参数,通过ajax请求到后台返回的数据,再根据返回的结果动态生成HTML页面
图二:

js文件中的这些js的点击事件无效:
js代码:
// 推荐商家点击标题展开与收起
$('.toggle-tag').on('click', function(){
var ele = $(this).parents('tr').next().find('.pro-details');
if(ele.is(':hidden')){
$('.pro-details').slideUp();
ele.slideDown();
}else{
ele.slideUp();
}
});
// 推荐商家点击收起
$('.toggle').on('click', function(){
$(this).parents('.pro-details').slideUp();
});
后面找到原因: 是因为这些动态加载的这些HTML页面(图二),是在列表数据页面(图一)的HTML元素,css,js代码加载完后,再添加的HTML元素,
在浏览器解析到图一的页面元素时, 解析到js的这些绑定标签事件的js代码(上面的JS代码)的时候,这些绑定事件的标签元素还没有生成,
(因为js代码加载完后,才会有这些绑定事件的标签),所以这些JS 代码的绑定的事件,根本就没有绑定到这些动态加载的标签上,所以哪些事件不会触发。
解决方案:
类似动态加载的HTML元素需要绑定事件可以用 jQuery 事件 - delegate() 方法;
-------------------------------------------------------------------------------------
定义和用法
delegate() 方法为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。
使用 delegate() 方法的事件处理程序适用于当前或未来的元素(比如由脚本创建的新元素)。
语法
$(selector).delegate(childSelector,event,data,function)
| 参数 | 描述 |
|---|---|
| childSelector | 必需。规定要附加事件处理程序的一个或多个子元素。 |
| event |
必需。规定附加到元素的一个或多个事件。 由空格分隔多个事件值。必须是有效的事件。 |
| data | 可选。规定传递到函数的额外数据。 |
| function | 必需。规定当事件发生时运行的函数。 |
亲自试一试 - 实例
- 向未来的元素添加事件处理程序
- 如何使用 delegate() 方法向尚未创建的元素添加事件处理程序。
- -----------------------------------------------------------------------------------------------------------
- 我的解决方案 :(红色代码部分, 其余是别的逻辑代码)
- /**
* 材价详情显示和隐藏
*/
$("body").delegate(".toggle-tag","click", function(){
//点击再加载材价详情数据
var rowData = $(this).parents('tr').find("td").eq(0).find("input").val();
var row = eval("("+rowData+")");
var id = row.id;
var name = row.stdName;
var spec = row.spec;
var unit = row.unit;
var city = row.city;
var province = row.province;
if($('#detailTr_'+id+'_'+city).find("td").length==0){
var html = std_matpriceLib_list.getMatPriceDetailData(id,row);
$('#detailTr_'+id+'_'+city).html(html);
}
// 推荐商家
$('.business-icon li a').hoverIntent({
over:function(){
$(this).find('.name,.opacity').fadeIn('fast');
},
out:function(){
$(this).find('.name,.opacity').fadeOut('fast');
}
});
var ele = $(this).parents('tr').next().find('.pro-details');
if(ele.is(':hidden')){
$('.hideTr').hide();
$('#detailTr_'+id+'_'+city).show();
$('.pro-details').slideUp();
ele.slideDown();
//获取材价点评统计
// getCommentStatis(id,city);
}else{
$('#detailTr_'+id+'_'+city).hide();
ele.slideUp();
}
loadCharts(id,name,spec,unit,city,province);
}); - // 推荐商家点击收起
$("body").delegate(".toggle","click", function(){
$(this).parents('.pro-details').slideUp();
$(this).parents('tr').hide();
});


