ES6-->ECMAScript 6.0 新增方法,一些基本语法
var声明的变量会提升
var声明的变量是顶层对象的一个属性(window)
JavaScript本身没有块级作用域 let用来声明变量:
特点:(1)不存在变量提升 (2)存在暂时性死区,ReferenceError (3)不允许重复声明 (4)只在声明的块级作用域内有效
const用来声明常量:特点:
(1)一旦声明必须初始化,常量的至不能变。
(2)只在声明的块级作用域内有效
(3)不会提升,存在暂时性死区,先声明后使用 。
(4)不可重复声明
为什么需要块级作用域?
(1)内层变量可能会覆盖外层变量
(2)用来计数的循环变量泄露为全局变量。
块级作用域中函数声明规则: (1)允许在块级作用域中声明函数 (2)函数声明类似于var,即会提升到全局作用域或函数作用域的头部。 (3)函数声明还会提升到块级作用域的头部。
字符串的新增方法(ES6)
1、repeat 语法:string.repeat(n)
功能:重复出现string n次 返回值:新字符串
2、includes 语法:string/array.repeat(检测内容)
功能:检测该内容是否出现 返回值:布尔值
3、startWith 语法:string.startWith(检测内容,开始查找位置)
功能:检测该字符串是否以检测内容开始 返回值:布尔值
4 padstart 语法:string.padstart(10,"❤")
功能:❤要填充的内容 总长度为10 返回值:填充后的新字符
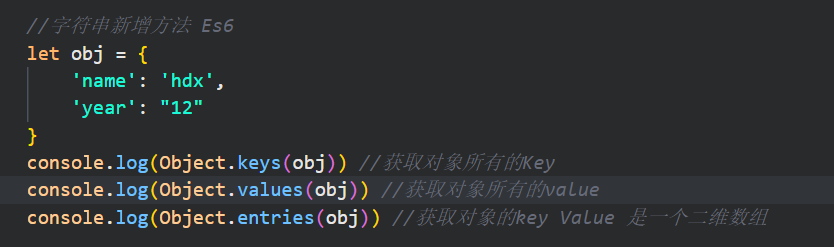
遍历对象新增方法

Object.keys(要遍历的对象) 返回值array
功能:获取所有的key
Object.values(要遍历的对象) 返回值array
功能:获取所有的value
Object.entries(要遍历的对象)
功能:获取对象的【key,values】 返回值是一个二维数组
解构赋值的浅理解
解构赋值-->从数组和对象中提取值对变量进行赋值 例:let [username,age,sex]=["霍东旭",21,"男"]
age后加=可设置默认值 let[username,age,sex,[usernam1,usernam2] ] =['霍东旭',21,男,["小明","小李"]] 相对应的每一项



