Vue开发之devtools
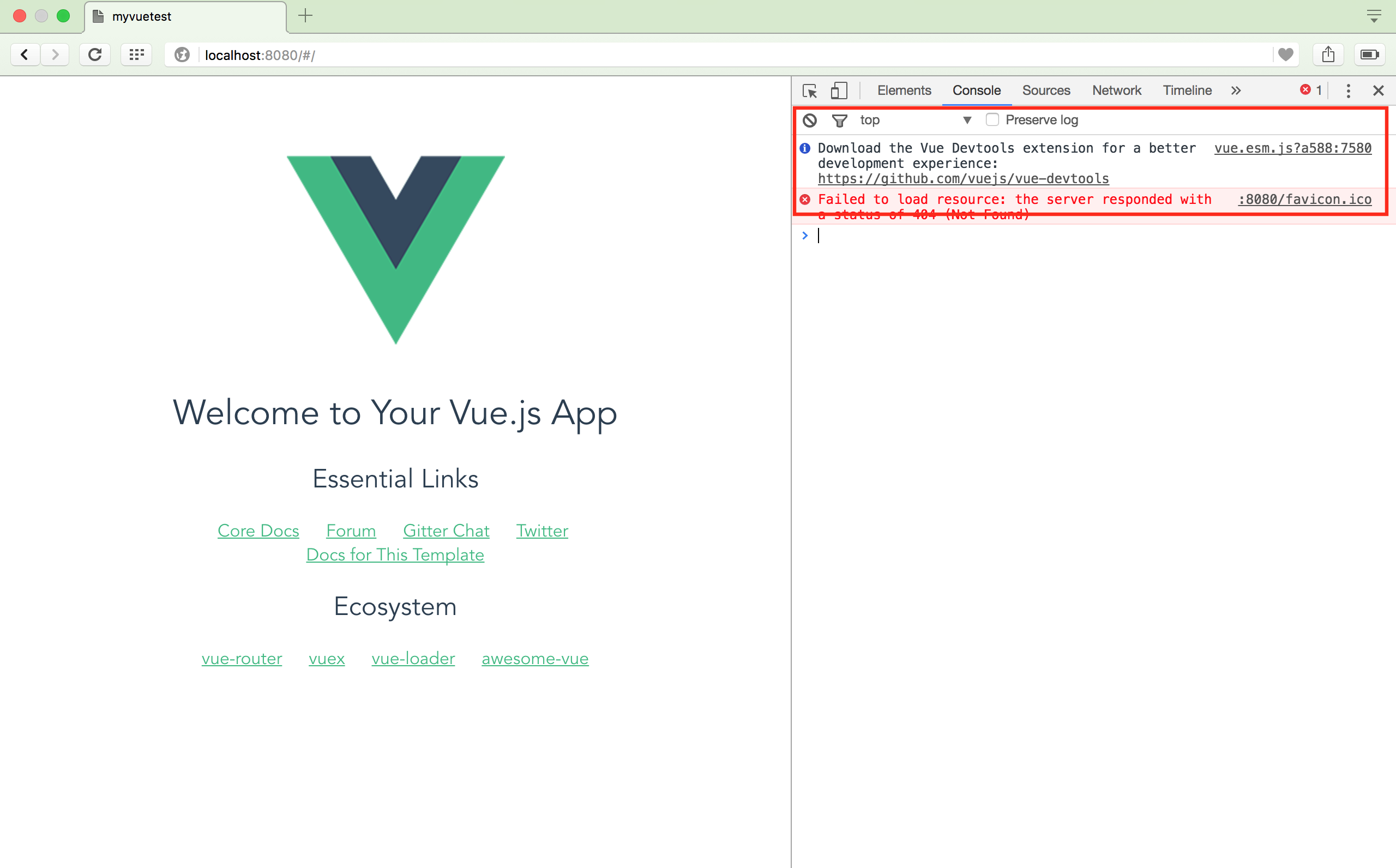
在使用vue-cli开发SPA应用的时候,经常看到控制台会提示

说是下载Vue Devtools扩展以获得更好的开发体验,那么vue-devtools是什么呢?我们不妨点击他们给的GitHub地址,一看究竟。
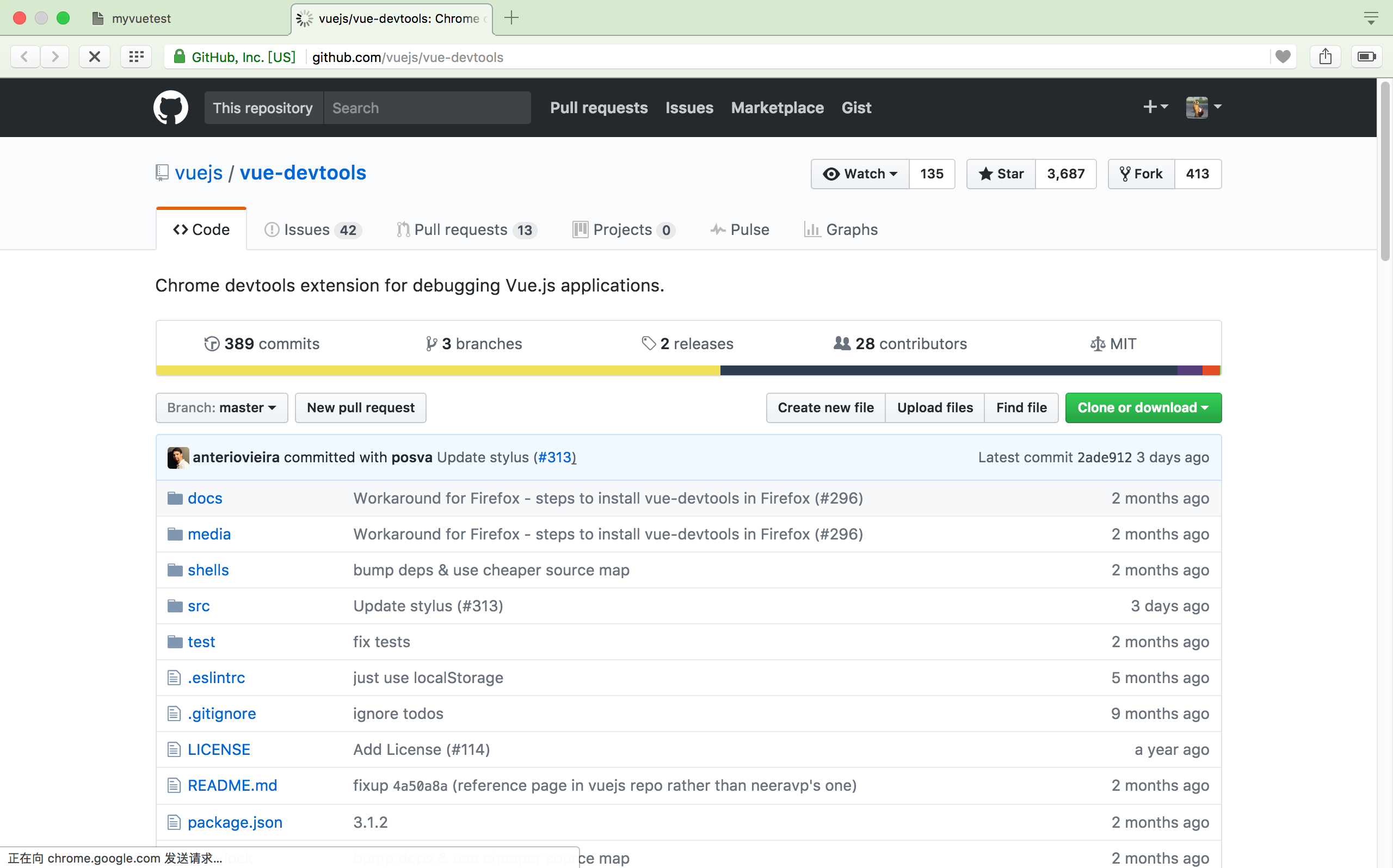
https://github.com/vuejs/vue-devtools

这里我们看到已经获得将近3.7k star了,看来支持的人不少。
1.这里我们把它克隆到本地,或者直接下载
2.然后找到文件夹按住shift右击选择在此处打开命令行-Windows系统(Mac系统快速打开终端清参考https://jingyan.baidu.com/article/ce436649281a293773afd3d8.html)
3.执行命令cnpm i (安装依赖)
4.执行命令 cnpm run build (讲下载下来的文件打包)
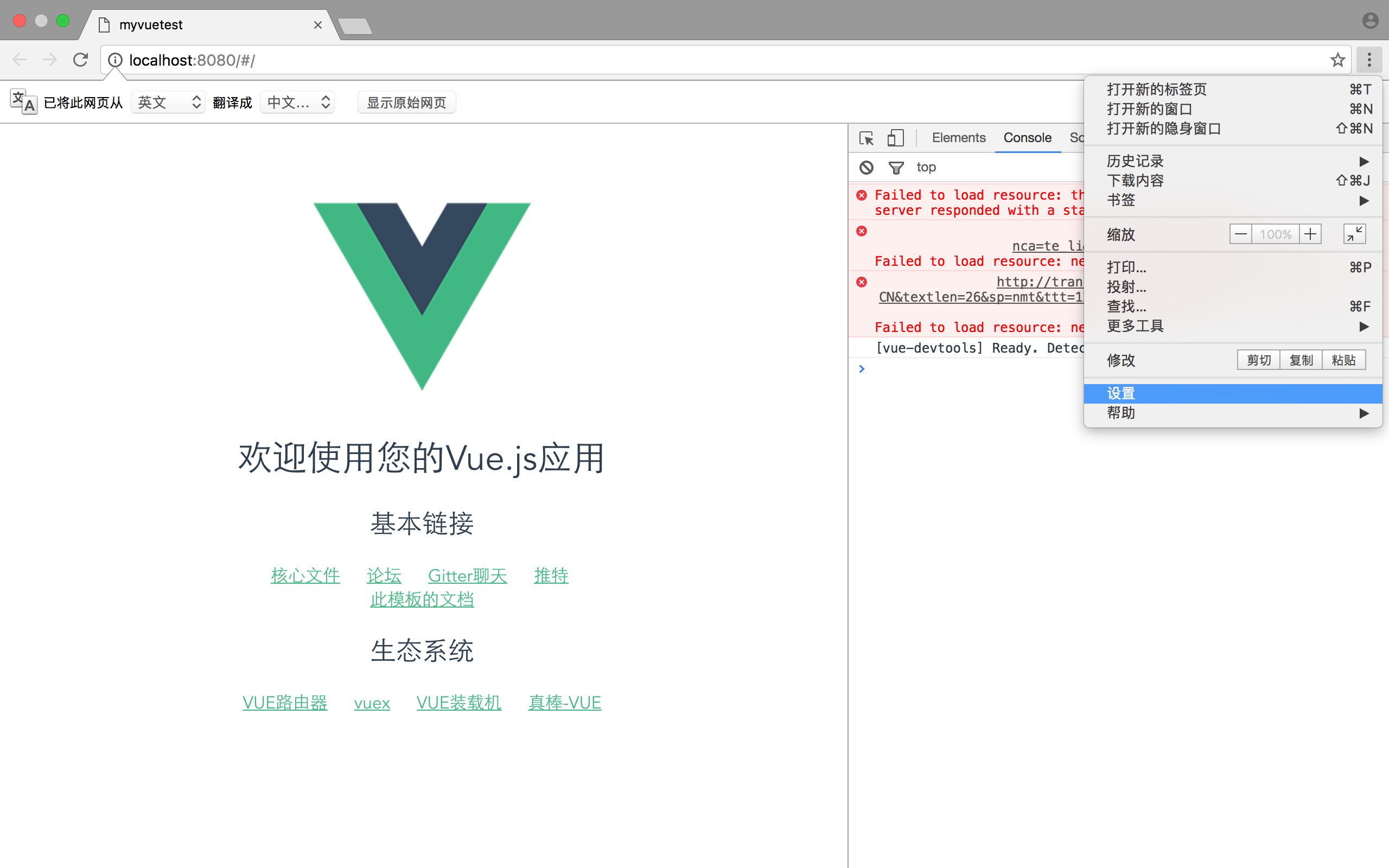
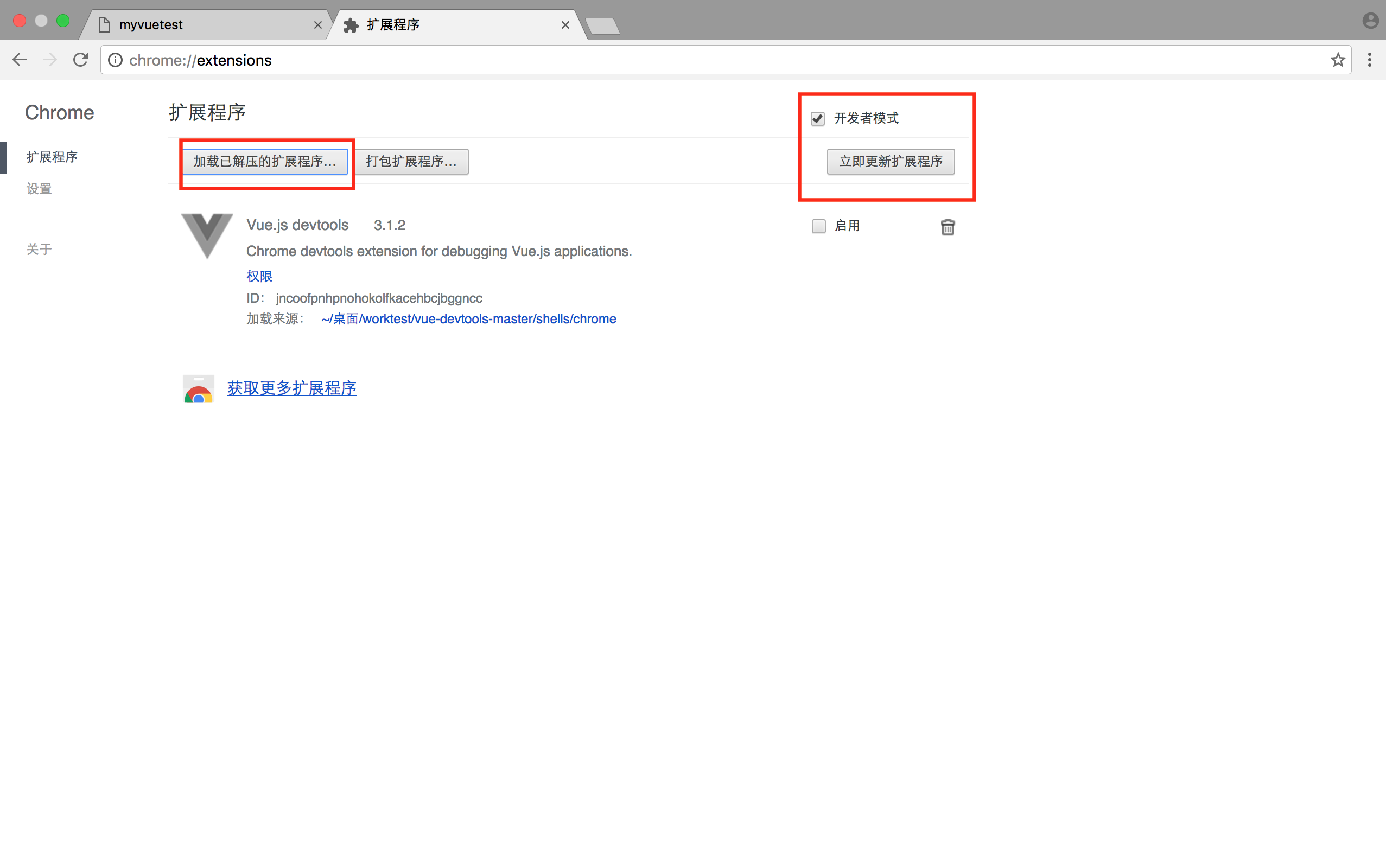
5.打开谷歌浏览器从右上角进入设置

这边选择开发者模式,然后选择加载已解压的扩展程序

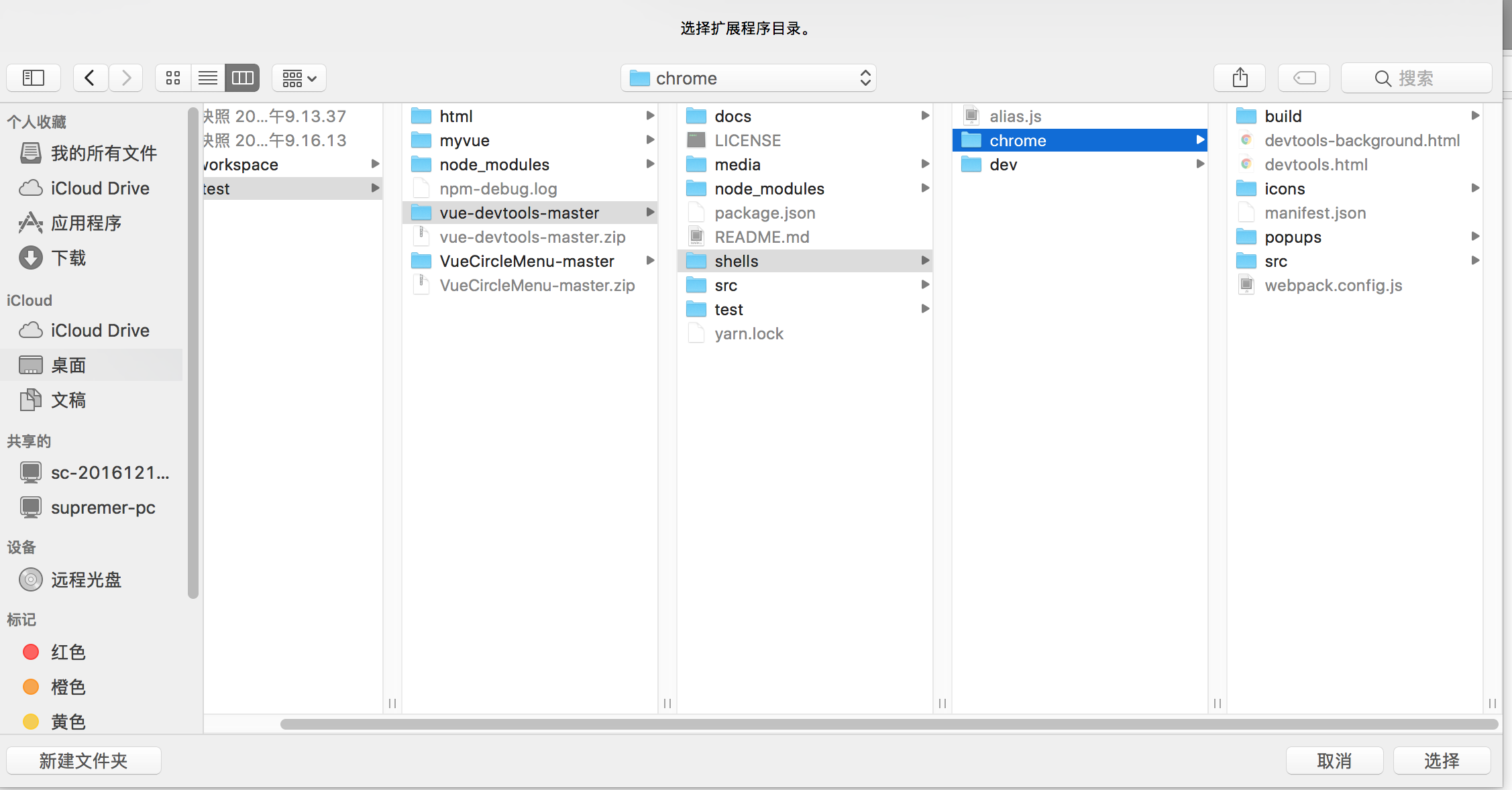
然后选择文件夹里shell文件的chrome

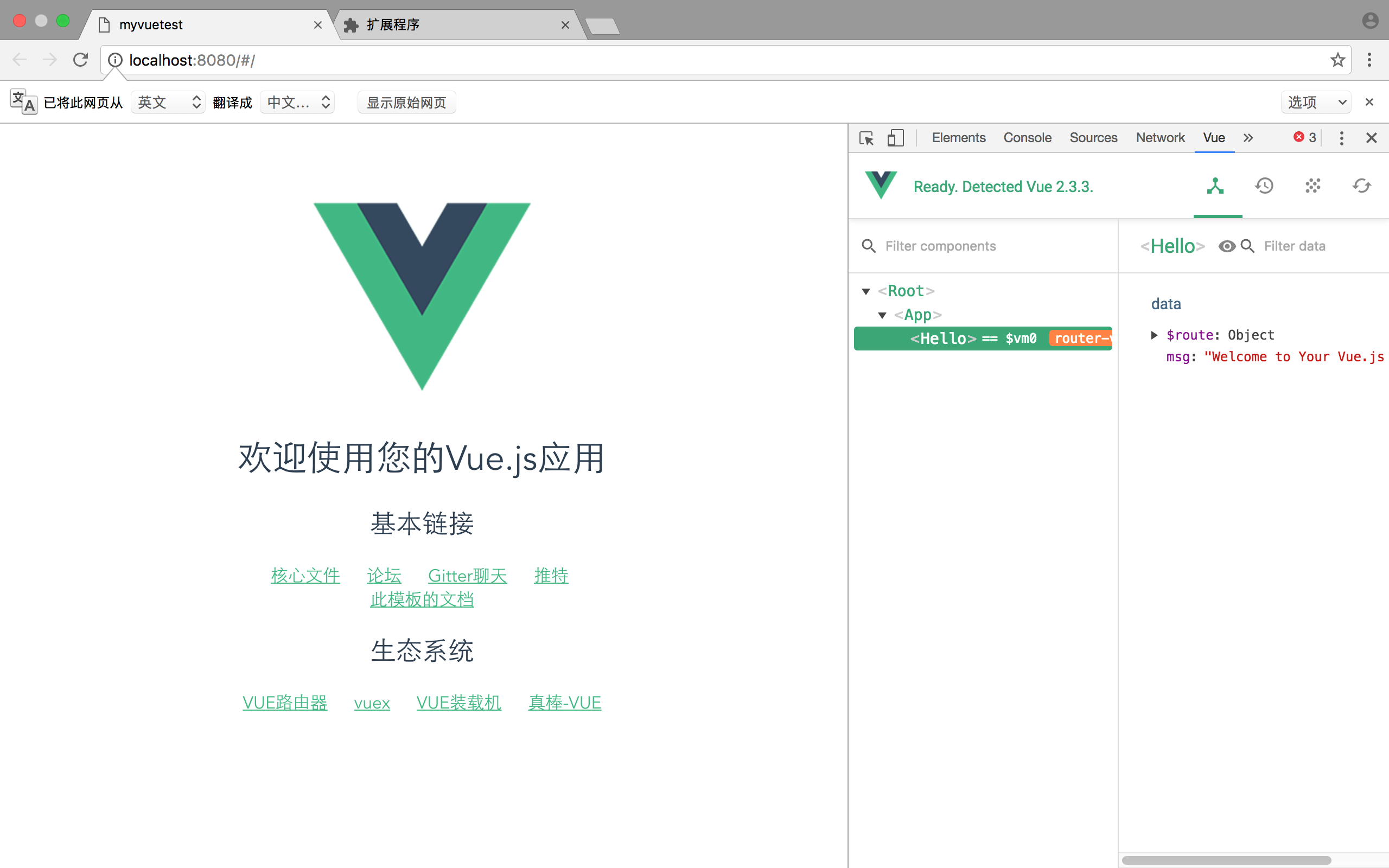
好了,到此为止扩展程序devtools安装完毕!可以打开控制台体验一下,具体它有什么用,估计你用段时间就会觉得爽歪歪了。。。