AIR:使用 HTML + Javascript 开发桌面应用
背景
断断续续用Winform和WPF开发过一些小工具,始终不得其法门,在玩Flex的时候就接触过AIR,最近发现可以用HTML + Javascript开发AIR应用,本文就尝试一下(Hello,World)。
什么是AIR?
AIR本质上是一个浏览器(Webkit),这个浏览器可以从本机加载静态资源文件,可以受限的访问本机资源。
环境准备
AIR SDK下载:Adobe AIR SDK。
注意:解压后记着设置Path环境变量。
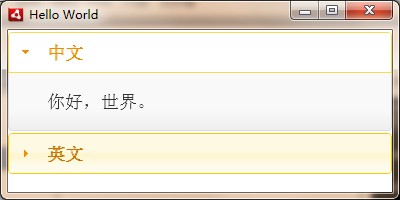
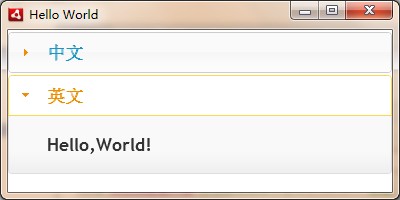
运行效果


开发过程
目录结构

应用程序描述符
官方教程:http://help.adobe.com/en_US/air/build/WS5b3ccc516d4fbf351e63e3d118666ade46-7ff1.html。
HelloWorld.app.xml
1 <?xml version="1.0" encoding="UTF-8"?> 2 <application xmlns="http://ns.adobe.com/air/application/2.7"> 3 <id>happy.html.HelloWorld</id> 4 <versionNumber>0.1</versionNumber> 5 <filename>HelloWorld</filename> 6 <initialWindow> 7 <content>HelloWorld.html</content> 8 <visible>true</visible> 9 <width>400</width> 10 <height>200</height> 11 </initialWindow> 12 </application>
备注:<content>HelloWorld.html</content>指定了入口页面。
HTML页面
官方教程:http://help.adobe.com/en_US/air/build/WS5b3ccc516d4fbf351e63e3d118666ade46-7ecc.html。
HelloWorld.html
1 <html> 2 <head> 3 <title>Hello World</title> 4 <script src="jquery-ui-1.10.3/js/jquery-1.9.1.js" type="text/javascript"></script> 5 <script src="jquery-ui-1.10.3/js/jquery-ui-1.10.3.custom.js" type="text/javascript"></script> 6 <script src="Javascript/AIRAliases.js" type="text/javascript"></script> 7 <link rel="stylesheet" href="jquery-ui-1.10.3/css/ui-lightness/jquery-ui-1.10.3.custom.css" type="text/css" /> 8 </head> 9 <body> 10 <div id="Accordion"> 11 <h3>中文</h3> 12 <div>你好,世界。</div> 13 <h3>英文</h3> 14 <div>Hello,World!</div> 15 </div> 16 </body> 17 </html> 18 <script type="text/javascript"> 19 $("#Accordion").accordion({ active: 2 }); 20 </script>
这里引用了JQuery UI。
注意:本例中AIRAliases.js可以不用引入,此文件为AIR类库提供了别名机制,让代码更简洁。
调试
官方教程:http://help.adobe.com/zh_CN/air/build/WS901d38e593cd1bac1e63e3d128cdca935b-8000.html。
1 cd /d E:\Coding\HappyStudy\AIRStudy\HelloWorld 2 adl HelloWorld.app.xml
备注
WEB QQ有提供AIR版本,不知道是自己弄的平台?还是用的Adobe的平台。有使用过AIR的朋友,可以给我一些指点,不胜感激。



