CQRS:CQRS + DDD + MDP 实现快速应用程序开发
背景
企业需要“快速的”和“高质量的”交付应用,采用传统的三层架构+数据驱动开发可以带来快速交付,但是高质量视乎无从保证,这篇文章我谈谈我准备如何应对这种需求。
思路
CQRS + DDD + MDP(元数据驱动编程)
看图解说

从读和写的角度思考一些问题。
- UI层的编码量占据了整体的50%-80%(我自己的经验)之间。
- UI层的主要目的是展示,即读取。
- UI层团队的开发人数比例不符合他们的编码量(企业应该加大对UI层人才的投资和引进)。
- UI层团队的编码水平相对较差(我自己的经验,我见过好的UI人员,月薪2W)。
- UI层在代码级别相对容易抽象和重用(企业应用)。
- UI是用户关注的重点。
- 写操作是实现读取的前提,(数据不写进去,无从读取)。
- 写操作是驱动业务流程的核心所在(业务模型的核心)。
- 写操作在代码级别不容易重用,在概念级别更加容易重用。
鉴于上边的9条现状,我决定采用如下开发模式。
- 整体系统采用CQRS架构。
- 使用MDP开发Q(读取),保证快速。
- 使用DDD开发C(写端),保证高质量。
简单的示例
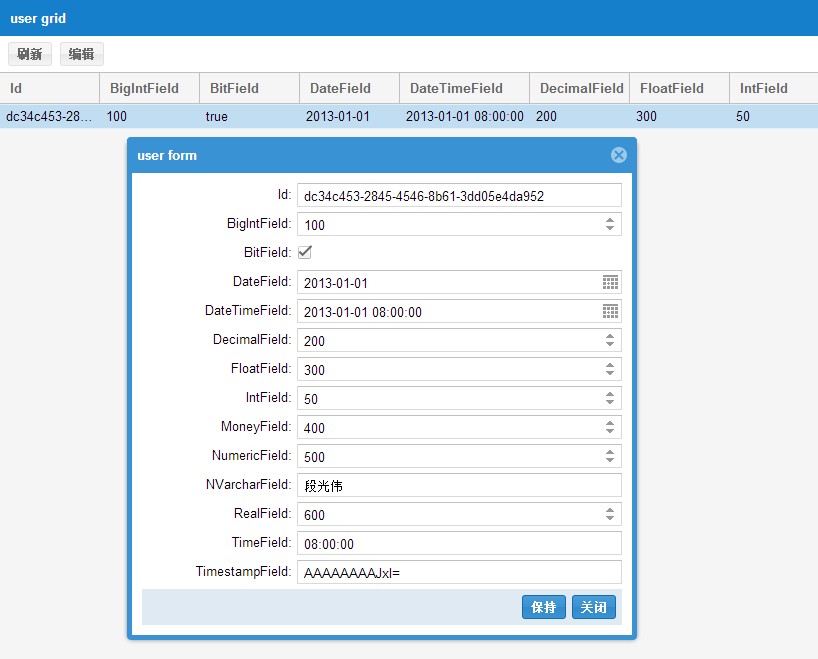
效果图

Grid.js
1 Ext.define('Demo.user.view.Grid', { 2 extend: 'Happy.grid.Panel', 3 alias: 'widget.user_grid', 4 requires: [ 5 'Demo.user.metadata.Manager', 6 'Demo.user.view.Form', 7 'Happy.grid.action.Refresh', 8 'Happy.grid.action.Edit' 9 ], 10 11 title: 'user grid', 12 13 initComponent: function () { 14 var me = this; 15 16 me.initTbar(); 17 18 me.callParent(arguments); 19 }, 20 21 initTbar: function () { 22 var me = this; 23 24 me.tbar = [ 25 Ext.create('Happy.grid.action.Refresh'), 26 Ext.create('Happy.grid.action.Edit', { 27 formContainer: function () { 28 return Ext.widget('window', { 29 title: 'user form', 30 items: { 31 xtype: 'user_form' 32 } 33 }); 34 } 35 }) 36 ]; 37 }, 38 39 getMetadataManager: function () { 40 var me = this; 41 42 return Demo.user.metadata.Manager; 43 } 44 });
Form.js
1 Ext.define('Demo.user.view.Form', { 2 extend: 'Happy.form.Panel', 3 alias: 'widget.user_form', 4 requires: [ 5 'Demo.user.metadata.Manager', 6 'Happy.form.action.Close', 7 'Happy.form.action.Save' 8 ], 9 10 width: 500, 11 12 initComponent: function () { 13 var me = this; 14 15 me.initButtons(); 16 17 me.callParent(arguments); 18 }, 19 20 initButtons: function () { 21 var me = this; 22 23 me.buttons = [ 24 Ext.create('Happy.form.action.Save'), 25 Ext.create('Happy.form.action.Close') 26 ]; 27 }, 28 29 getMetadataManager: function () { 30 var me = this; 31 32 return Demo.user.metadata.Manager; 33 } 34 });
备注
我相信企业应用中UI层的编程可以趋于声明式,声明式本身就是一种元编程模式。不过有一点是需要注意的,本文说的这些概念,不足以真正实现快速的和高质量的产品开发,因为实现这个目的还依赖很多相关因素,如:团队、文化和组织。
相关文章:元数据驱动界面,支持三级配置(生成期、运行期和开发期)。


