ExtJS4.2:Sencha Cmd 介绍
背景
本来不打算写这篇文章的,但是按照官方文档的介绍,还是会出现一些问题。该文章就是简洁的介绍一下如何使用Sencha Cmd及其注意事项。
官方文档
- Introduction to Sencha Cmd
- Using Sencha Cmd with Ext JS 4.2+
- Compiler-Friendly Code Guidelines
- Workspaces in Sencha Cmd
环境要求
- Java Run-time Environment or JRE,版本>=6.0。
- Ruby,不要下载最新版,Ruby 1.9.3-p392可以。
- Sencha Cmd。
- Ext JS SDK。
创建一个workspace
目录名称不要用中文,特殊符号最好也不要用,中文我测试了不行。
1 cd /d F:\ExtJs4.2\ext-4.2.0.663 2 sencha generate workspace F:\ExtJs4.2\MyWorkspace
创建两个app(一个app一个html)
1 cd /d F:\ExtJs4.2\ext-4.2.0.663 2 sencha generate app App1 F:\ExtJs4.2\MyWorkspace\app\app1 3 4 cd /d F:\ExtJs4.2\ext-4.2.0.663 5 sencha generate app App2 F:\ExtJs4.2\MyWorkspace\app\app2
编译创建的两个app
1 cd /d F:\ExtJs4.2\MyWorkspace\app\app1 2 sencha app build 3 4 cd /d F:\ExtJs4.2\MyWorkspace\app\app2 5 sencha app build
结果
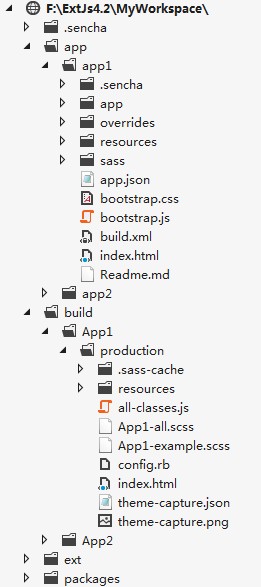
项目结构

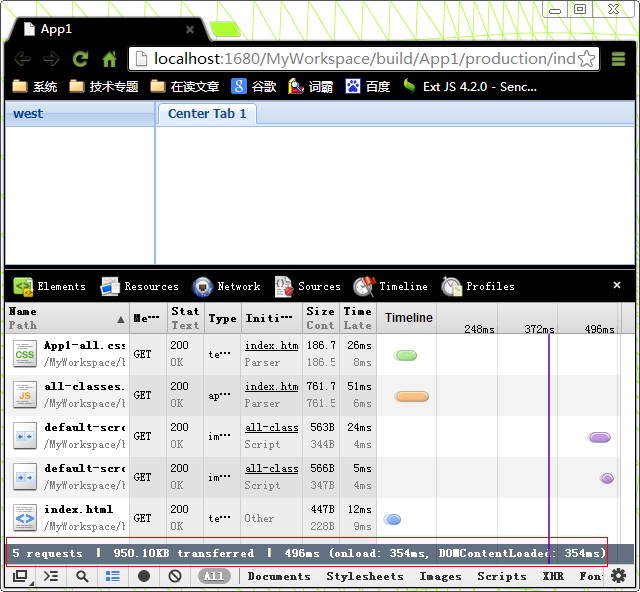
编译后的运行效果

备注
sencha cmd 必须运行在SDK目录或app目录,具体的可以参考官方文档。



