Javascript:必须知道的Javascript知识点之“原型链”
代码示例
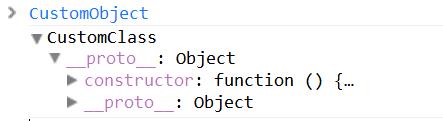
1 var CustomClass = function() { }; 2 var CustomObject = new CustomClass();
发生了什么事情

原型链规则
规则1
每个对象都有一个“__proto__”属性,这个属性对外不可见,只有javascript解释器知道,在google浏览器中可以看到这个属性。

规则2
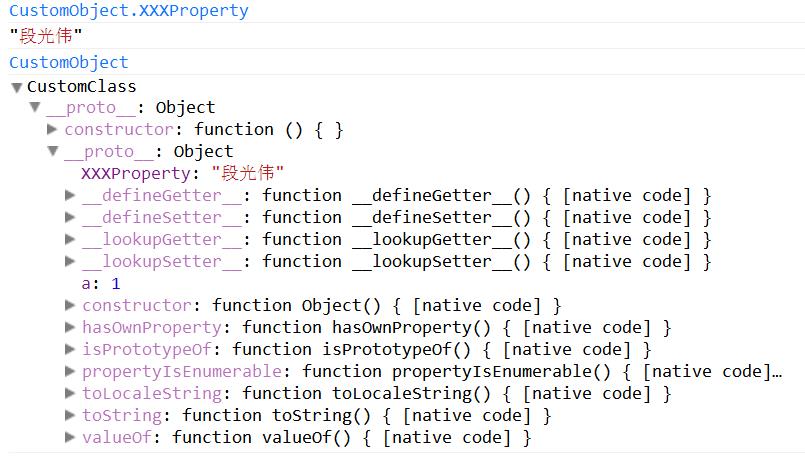
“取值操作”CustomObject.XXXProperty的规则是,先查找CustomObject对象本身有没有XXXProperty,没有的话就去CustomObject.__proto__中找,还没找到就去CustomObject.__proto__.__proto__中去找,以此类推直到找到Object.__proto__。

规则3
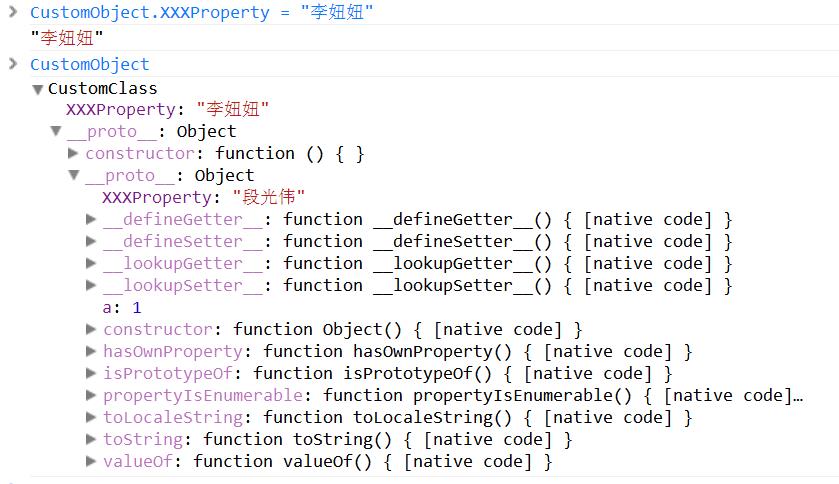
“赋值操作”CustomObject.XXXProperty= xxxValue的规则是,直接将值xxxValue赋给CustomObject.XXXProperty。也就是说,“赋值操作”和原型链没有任何关系。

规则4
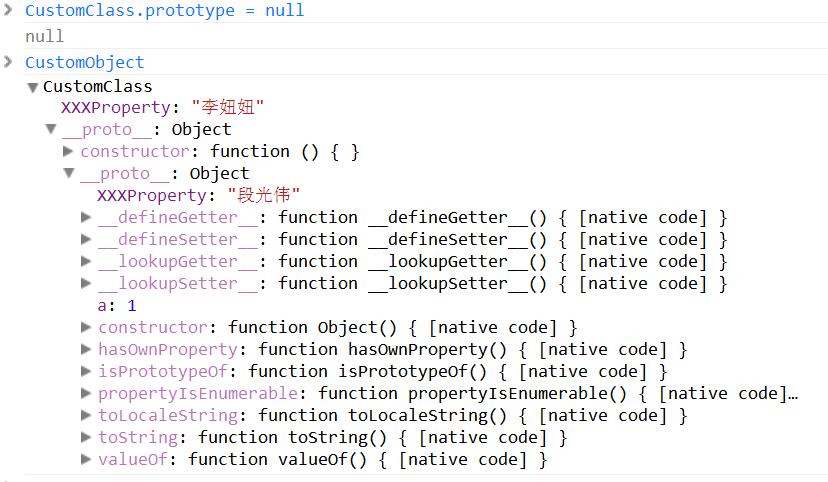
CustomObject.__proto__指向的对象和其实例化时CustomClass.prototype指向的对象是一个对象,但是CustomClass.prototype可以随时修改其指向的对象。

备注
只要精通“原型链”和“一切结皆是对象",理解“继承”和“掺入”就不是问题了,自己实现这些特性应该也不难。我用了四年才明白上边这些规则。



