Python开发入门与实战7-Django Form
7. Django Form
7.1. Form表单
Django带有一个form库,称为django.forms,这个库可以处理上一章提到的包括HTML表单的自动生成以及数据验证。
我们在inventory目录下增加forms.py文件,与models.py文件类似,专门用来存储form类。
class ItemForm(forms.Form): ItemCode = forms.CharField() ItemName = forms.CharField() Remark = froms.CharField(required=False)
Form类创建后生成相应字段的html描述格式,Form对象还可以进行校验数据。我们创建一个新的Form象,初始化为匹配的字典类型数据。这样我们form的is_valid()方法,来确认表单数据是否合法(符合校验规则)。
>>> from inventory.forms import ItemForm >>> f=ItemForm({'ItemCode': u'005','ItemName':u'螺丝钉'}) >>> f.is_valid() True >>>
如果初始化参数留空ItemCode或ItemName,整个Form就不合法了,如下:
>>> f=ItemForm({'ItemCode': u'005'})
>>> f.is_valid()
False
>>>
每一个Form实体都有一个errors属性,它为你提供了所有字段与对应错误消息相映射的字典表。
>>> f.errors {'ItemName': [u'This field is required.']} >>>
如果一个Form实体的数据是合法的,它就会有一个可用的cleaned_data属性。 这是一个包含干净的提交数据的字典。 Django的form框架不但校验数据,还会把它们转换成相应的Python类型数据格式。
>>> f=ItemForm({'ItemCode': u'005','ItemName':u'螺丝钉'})
>>> f.is_valid()
True
>>> f.cleaned_data
{'ItemCode': u'005', 'ItemName': u'\u87ba\u4e1d\u9489', 'Remark': u''}
>>>
7.2. 在视图中使用Form对象
下示例说明了我们如何用forms框架实现AddItem ():
def AddItem(request): if request.method == 'POST': form = ItemForm(request.POST) if form.is_valid(): cd = form.cleaned_data item = Item() item.ItemCode = cd['ItemCode'] item.ItemName = cd['ItemName'] item.save() return HttpResponseRedirect('/success/') else: form = ItemForm( ) return render_to_response('ItemAdd.html', {'form': form}, context_instance = RequestContext(request))
模板文件ItemAdd.html:
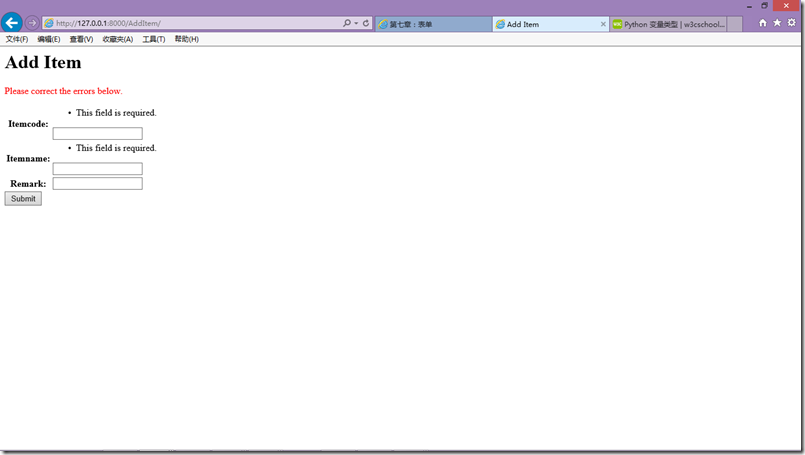
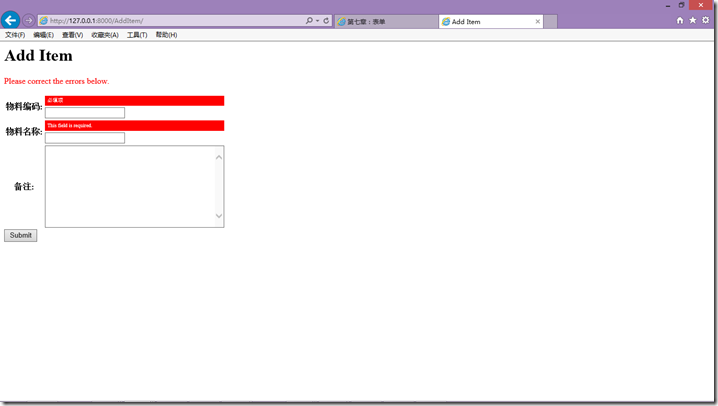
<html> <head> <title>Add Item</title> </head> <body> <h1>Add Item</h1> {% if form.errors %} <p style="color: red;"> Please correct the error{{ form.errors|pluralize }} below. </p> {% endif %} <form action="" method="post"> {% csrf_token %} <table> {{ form.as_table }} </table> <input type="submit" value="Submit"> </form> </body> </html>
代码看上去是多么的简洁明了,Django的forms框架处理了HTML显示、数据校验、数据清理和表单错误重现,让原来复杂的表单代码简洁了很多。下面我们简要说明forms框架可以做那些事情。
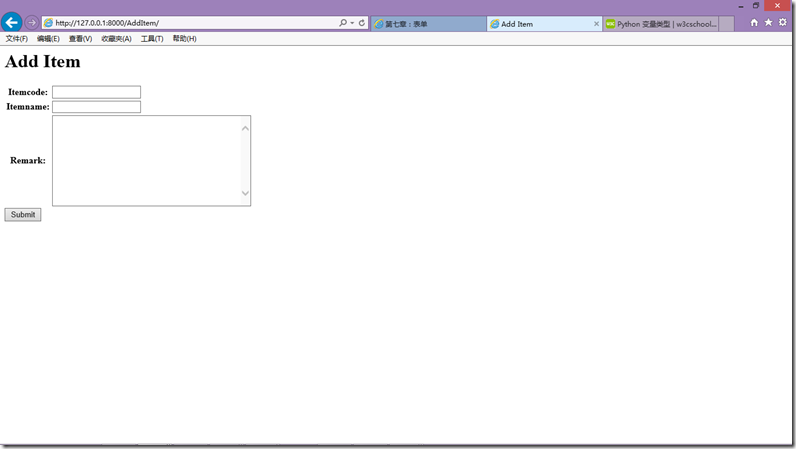
7.2.1. 改变字段显示
class ItemForm(forms.Form): ItemCode = forms.CharField() ItemName = forms.CharField() Remark = froms.CharField( widget=forms.Textarea )
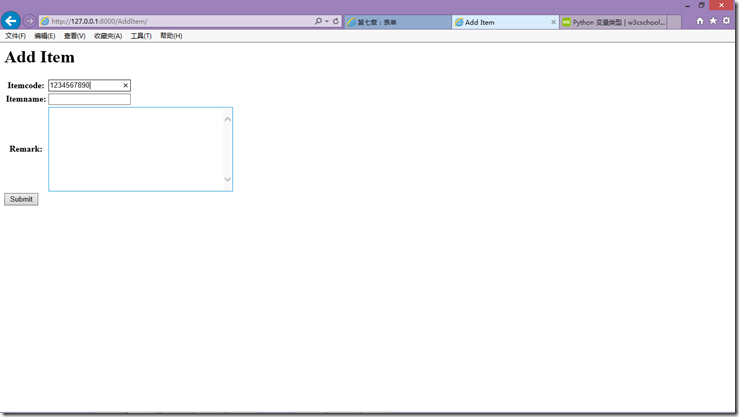
7.2.2. 设置最大长度
class ItemForm(forms.Form): ItemCode = forms.CharField(max_length=10 ) ItemName = forms.CharField() Remark = froms.CharField( widget=forms.Textarea )
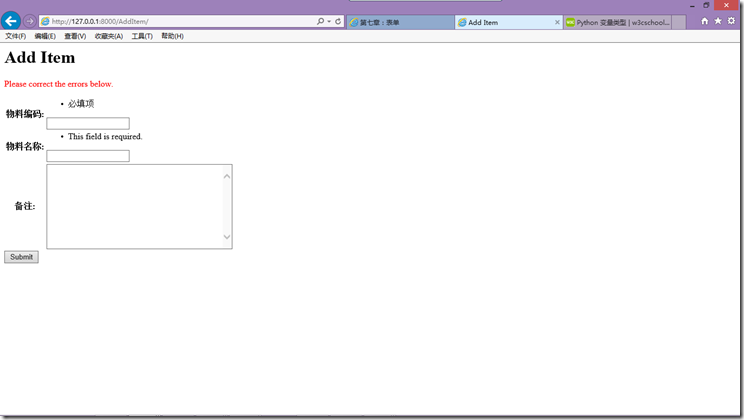
7.2.3. 指定标签和修改错误提示
class ItemForm(forms.Form): ItemCode = forms.CharField( max_length=10 label=u'物料编码:', error_messages={'required': u'必填项'}, ) ItemName = forms.CharField( label=u'物料名称:', ) Remark = forms.CharField( required=False,widget=forms.Textarea,label=u'备注:', )
7.2.4. 定制Form设计
我们可以使用CSS更精确控制表单显示,自动生成的错误列表精确的使用 <ul class=”errorlist”>`,我们就可以针对它们使用CSS,下面的CSS让错误更加醒目了:
<style type="text/css"> ul.errorlist { margin: 0; padding: 0; } .errorlist li { background-color: red; color: white; display: block; font-size: 10px; margin: 0 0 3px; padding: 4px 5px; } </style>
7.3. 使用Form类优化入库表单
下面是我们用Form类优化的入库单功能,代码如下:
class InStockBillForm(forms.Form): InStockBillCode = forms.CharField() Operator = forms.CharField() InStockDate = forms.DateTimeField() Amount = forms.IntegerField() Item = forms.ModelChoiceField(queryset = Item.objects.all(), required =True)
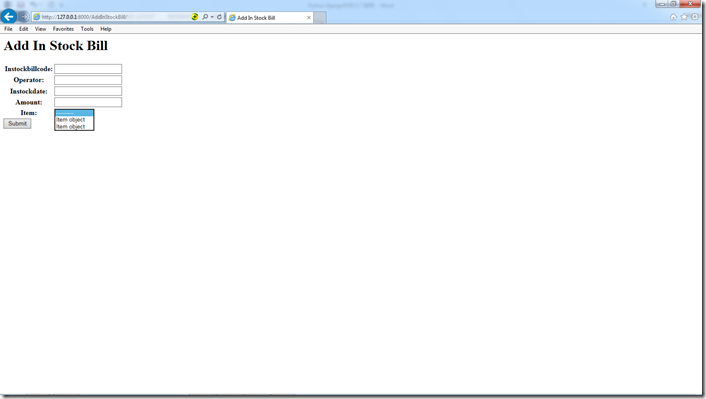
注意:Item属性设置成下拉选择字段类型,数据集为所有的Item对象。
def AddInStockBill(request): if request.method == 'POST': form = InStockBillForm(request.POST) if form.is_valid(): cd = form.cleaned_data inStockBill = InStockBill() inStockBill.InStockBillCode = cd['InStockBillCode'] inStockBill.InStockDate = cd['InStockDate'] inStockBill.Amount = cd['Amount'] inStockBill.Operator = cd['Operator'] inStockBill.Item = cd['Item'] inStockBill.save() return HttpResponseRedirect('/success/') else: form = InStockBillForm() return render_to_response('InStockAdd.html',{'form': form} ,context_instance = RequestContext(request))
对比前面的AddInStockBill函数代码,会发现减少了大量的if判断语句,代码变得非常简洁易读。
模板代码如下:
<html> <head> <title>Add In Stock Bill</title> </head> <body> <h1>Add In Stock Bill</h1> {% if form.errors %} <p style="color: red;"> Please correct the error{{ form.errors|pluralize }} below. </p> {% endif %} <form action="/AddInStockBill/" method="post" > {% csrf_token %} <table> {{ form.as_table }} </table> <input type="submit" value="Submit"> </form> </body> </html>
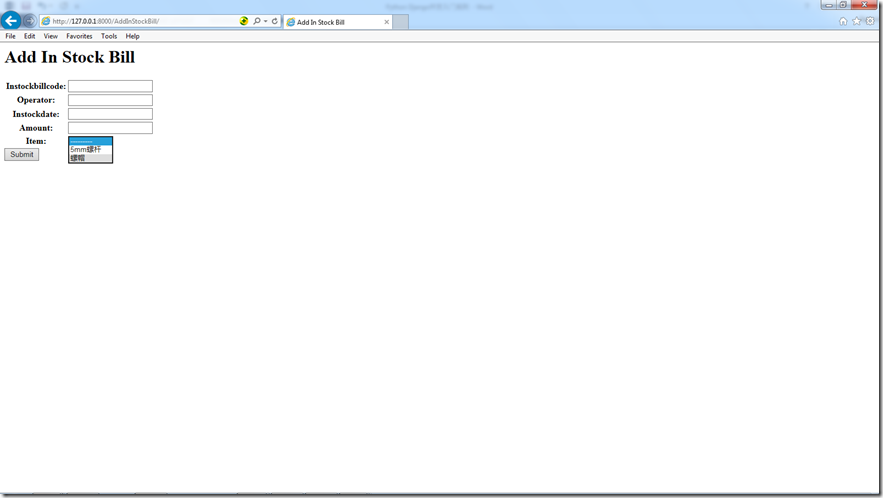
浏览网页发现Item的下拉列表没有出现ItemName的值,在Model里增加__unicode__() 方法可以进行任何处理来返回对一个对象的字符串表示,如对象名称。
class Item(models.Model): ItemId = models.AutoField(primary_key=True) ItemCode = models.CharField(max_length=50) ItemName = models.CharField(max_length=50) Remark = models.CharField(max_length=200) def__unicode__(self): return self.ItemName
7.4. 小结
Django表单类确实可以很大程度上简化表单的开发工作,提高了表单开发效率,其内置了大量的可自定义显示设置项目等,使用Django Form在某些使用场景会大大的减少工作量。
本章结束时,我们完成了Django的基本使用,更多Django的介绍请请参考《The Django Book》网站。
下一章节我们进入到IDE的使用,介绍2款主流的集成开发环境,而不是总是通过NotePad来进行代码编辑工作,提高开发的效率。