PC、h5项目接入第三方支付宝扫码登录、扫码付款
首先介绍一下pc项目接入支付宝扫码支付。
1、pc、移动接入支付宝扫码支付。
其实这个逻辑很简单,前端所需要处理的不是很多,后台会给一个连接,前端只需要将要支付的订单id拼接在这个连接上,然后打开跳转到这个连接就行。扫码支付完之后支付宝会回调到一个前段项目,但是注意这个页面只是一个回调页面,并没有返回支付成功或者失败,所以这个页面处理的时候要注意。
例如:

具体如下:
对于前端都是后台返回的一个发起支付宝的url(pc端和手机端url不同)
(1)pc端新开窗口打开支付宝扫码支付。window.open(注意ajax内部的拦截现象)
(2)h5浏览器。直接 window.location.href =locationurl;
直接可以发起支付宝app去支付。
(3)支付成功后台设置成功回跳的url.支付成功页面。
在url中携带一些参数,
通过参数获取相应的信息比如
total_amount支付总金额
out_trade_no订单号 等等
可以去后台查询购买状态
VUE,调取支付宝支付接口,后台返回form表单
还有一种情况就是,调取支付宝支付后,后台返回一个form表单,这个时候前台需要去提交这个表单,jq的操作不讲。Vue中具体的实现方式如下
const div=document.createElement('divform'); div.innerHTML=res.data; document.body.appendChild(div); // document.forms[0].acceptCharset='GBK'; //保持与支付宝默认编码格式一致,如果不一致将会出现:调试错误,请回到请求来源地,重新发起请求,错误代码 invalid-signature 错误原因: 验签出错,建议检查签名字符串或签名私钥与应用公钥是否匹配 document.forms[0].submit();
2、pc接入支付宝扫码登录

https://docs.open.alipay.com/263/ 支付宝官方介入文档地址。
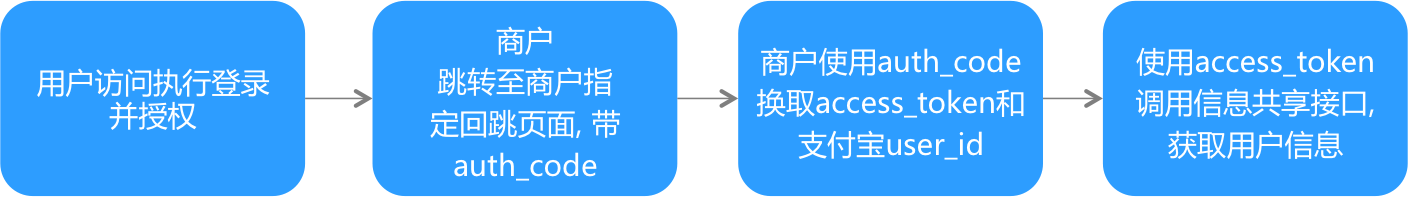
同样:前端需要处理的,点击支付宝登陆的时候,会有一个连接,跳转这个链接,用户扫码授权之后,会回调到一个固定页面,例如:回调到绑定手机号码页面,这个页面后台会将第三方的登录所获取的信息拼接在url上,这个时候我们需要做的是解析这个url变为json,这样更方便使用
Vue中处理这种url
var url = window.location.href, index = url.lastIndexOf("\?"); // url传递的 数据 var dateStr = encodeURI(url.substring(index+1, url.length)), dateArr = dateStr.split("&"); var thirdJsonDate = {}; dateArr.forEach( (item) => { var dateNew = item.split("="), key = dateNew[0]; thirdJsonDate[key] = dateNew[1] }); this.thirdJson = thirdJsonDate;
3、pc接入微信支付。
(1)用的是使用的是
https://pay.weixin.qq.com/wiki/doc/api/index.html

(2):商户后台系统先调用微信支付的统一下单接口,微信后台系统返回链接参数code_url,商户后台系统将code_url值生成二维码图片,用户使用微信客户端扫码后发起支付。
注意:code_url有效期为2小时,过期后扫码不能再发起支付。
(3):前端只需向后台发ajax请求拿到code_url。
利用基于jquery类库的 jquery.qrcode.js 的 插件绘制二维码展示到页面中。
生成二维码之后设置定时器去查询下订单。订单支付成功之后。跳转window.location.href="回调成功的url,支付成功页面";
generateQRCode("table",300, 300, erweima);
// 查询接口
timer=setInterval(checkorderinfo, 3000);
方案:设置定时器,去调用一个接口,查询支付状态,如果支付成功。。。如果支付失败。。。。
4、h5接入微信支付。



