学习 easyui 之三:panel 分析
在 easyui 中,panel 是很基础的控件,无论是提示框,还是 DataGrid 都是从 panel 派生出来。因此,研究一下 panel 很有必要。
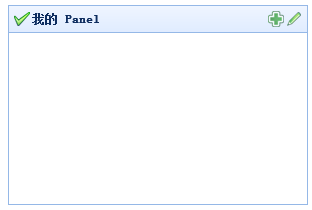
创建如下一个 panel ,可以使用如下的代码。

页面中添加一个 div 标记。
<div id="panel1"> </div>
配套的脚本代码如下:
var options = { title: "我的 Panel", top: 400, left: 100, width: 300, height: 200, iconCls: 'icon-ok', tools: [ { iconCls: 'icon-add', handler: function () { alert('add') } }, { iconCls: 'icon-edit', handler: function () { alert('edit') } }] }; $("#panel1").panel(options);
如果你使用 FireBug 查看一下,可以看到生成的 html 如下所示。
<div class="panel" style="display: block; left: 100px; top: 400px; width: 300px;"> <div class="panel-header" style="width: 288px;"> <div class="panel-title panel-with-icon">我的 Panel</div> <div class="panel-icon icon-ok"></div> <div class="panel-tool">
<a href="javascript:void(0)" class="icon-add"></a>
<a href="javascript:void(0)" class="icon-edit"></a>
</div> </div> <div id="panel1" title="" class="panel-body" style="width: 298px; height: 171px;"> </div> </div>
可以很清楚地看到,panel 由两大部分组成:header 和 body,我们自己定义的 div 成为了 panel 的 body 部分,同时,还被添加了一些类说明。
那么,panel 是如何实现的呢?
全部的代码太复杂了,我们在后面详细说明,这里我们通过 panel 的 title 进行说明。
在 panel 中,首先在 jQuery 提供的原型对象 fn 上添加一个名为 panel 的函数,这是我们使用 panel 的主要入口。
这里使用 jQuery 提供的 data 为我们的 panel 保存了一个名为 panel 的数据对象,这个对象的 options 就是这个 panel 当前的配置参数对象,panel 属性则表示这个 panel 的 jQuery 对象本身,isLoaded 用来表示这个 panel 是否已经加载完成。
$.fn.panel = function ( args, para ) {
options = $.extend({}, $.fn.panel.defaults, $.fn.panel.parseOptions(this), args);
$(this).attr("title", "");
// 保存数据
panelData = $.data(this, "panel", { options: options, panel: createPanel(this), isLoaded: false }); };
然后,在这个 panel 属性上,通过 defaults 设置了 panel 的众多属性的默认值。
$.fn.panel.defaults = { id: null, title: null, ...... }
通过 methods 定义了 panel 所支持的众多方法。
$.fn.panel.methods = { // 设置 Panel 的标题 setTitle: function (jqObj, newTitle) { return jqObj.each(function () { setPanelTitle(this, newTitle); }); }, ...... }
注意,真正设置 title 的是内部的一个函数 setPanelTitle,这是定义在闭包中的一个函数。
首先,通过 jQuery 提供的 data 函数将原来保存的关于这个 panel 对象的数据取出来,将新设置的标题保存到设置中。
header 方法用来获取 panel 的标题部分元素,通过重新设置 innerHTML 内容更新标题。
(function ($) { // 为 Panel 设置标题 function setPanelTitle(domElem, newTitle) { // 保存 panel 的标题 $.data(domElem, "panel").options.title = newTitle; // 获取 panel 的标题对象,重新设置标题 $(domElem).panel("header").find("div.panel-title").html(newTitle); }; ...... })(jQuery);
在 easyui 中,控件基本按照这个模式进行组织。



