Android实现翻页功能原理
本文介绍Android中实现翻页功能原理及示例。
第一种翻页效果如下:

实现原理:
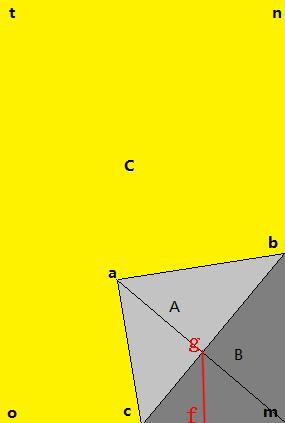
当前手指触摸点为a,则 a点坐标为(ax,ay), 由三角形acb与三角形cmb为对称三角形并且直线cp为am垂直平分线,则 B点坐标为(ax/2,ay/2)。
作gf垂直于om且cb垂直于am, 三角形cfg与gfm相似,则 cf:gf = gf:mf cf=(gf * gf) / mf gf长度为g点纵坐标 mf长度为g点横坐标
cf长度可求 c点坐标可求 由c点、g点可确定过两点间的直线, 当该直线中x=0时求出与y足交点。

第二种翻页效果

实现原理:
使用贝赛尔曲线。曲线有四个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。滑动两个中间点,贝塞尔曲线的形状会发生变化。
根据第一种翻页效果原理可以确定a、e、h、f、g ,由eh平行于cj且af垂直于eh,则 af垂直于cj则三角形egf相似于三角形cnf 则有ef:cf = gf:nf 。
设n为ag中点 则有cf=(3/2)*ef ,则c点坐标可求 由c点、k点坐标已知可知过两点间的直线
由该直线可计算与y轴相交点j 由a、e、c、j可计算两条直线的相交点b 同理可求点k。
在Android中的具体实现步骤:
起始页展示
1.创建屏幕尺寸的bmp
2.将图片转化为canvas
3.获取起始页面数据
4.在canvas中绘制起始页数据
5.在当前视图中复写onDraw进行重绘出bmp对象
翻页处理
1.初始化时创建两个bmp(bmp1、bmp2)并将其转换为canvas(canvas1、canvas2)
2.获取手势首次触摸的区域 (例:当首次点击屏幕的位置x<50&&y<50则为左上角)
3.根据首次点击区域判断需要展示的数据(例:首次点击处于左侧区域【左上、左下】的则判断操作为下一页操作)
4.获取下一页中数据并绘制出来在canvas2中
5.根据1中获取的区域位置调用起始动画使视图移动到手势首次点击位置
6.获取手势每次移动的坐标并根据移动坐标计算绘制的各个点的坐标
7.每次移动刷新视图
完毕。 ^_^






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)