ASP.NET MVC+EF框架+EasyUI实现权限管理系列(20)-多条件模糊查询和回收站还原的实现
ASP.NET MVC+EF框架+EasyUI实现权限管系列
(开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装
(5):前台Jquery easyUI实现 (6):EF上下文实例管理 (7):DBSession的封装 (8):DBSession线程内唯一
(9):TT摸版的学习 (10):VSS源代码管理 (11):验证码实现和底层修改 (12):实现用户异步登录和T4模板
(13):权限设计 (14):主框架搭建 (15):权限数据库模型和用户登录详细错误 (16):用户注册的各种验证
(17):注册用户功能的细节处理 (18):过滤器的使用和批量删除数据(伪删除和直接删除)
前言:昨天我们完成了对用户的修改和浏览,基本大概的细节我也都注意到了,如果大家还有什么问题的话可以留言,今天我们就开始实现多条件查询和回收站以及对回收站中的东西进行还原,这部分内容基本没什么新意,也都是一些基础的实现,从今天我们的项目的初级阶段就算是完成了,还有用户的角色和权限我就在这里不讲了,和操作用户一样,大家自行解决即可。那么下面我们就开始今天的内容吧。
1. 对用户进行多条件模糊查询
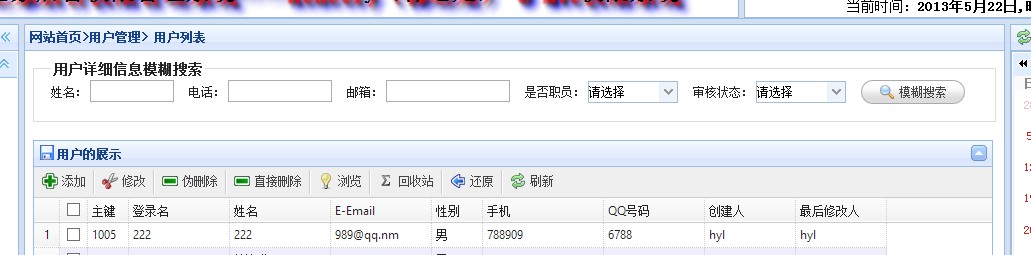
(1)多条件模糊查询我想这种需求只要是一般的项目都会有吧,什么意思,大家也都知道,就是我在要求输入的文本框或者DropDownList中输入/选择某些信息,然后当我单击搜索的时候我们能够直接搜到我们需要的数据,这个就是多条件模糊查询,既然是查询,那就要有输入信息的地方,如图所示:

(2)如上图所示,就是我们需要查询的条件,那么下面我们就要来实现他们,首先我们就要绑定一个Jquery方法来实现点击搜索按钮的实现,然后将得到的值发送到前台去查询数据,那么怎么样才能够将文本框中的值传递到后台去呢?在我们前面做的时候EasyUI帮我们传递过去了page,rows参数,那么我们就想EasyUI提供了什么参数没有,我们可以直接给参数赋值传递到后台去,这个当然了,EasyUI提供的参数就是queryParams,至于这个参数怎么使用大家可以去查一下,这样的话Jquery发送异步请求的方法代码如下:
1 //绑定搜索按钮的的点击事件 2 3 function BindSerarchLickEvent() { 4 5 //按条件进行查询数据,首先我们得到数据的值 6 7 $("#btnSerach").click(function () { 8 9 //得到用户输入的参数 10 11 var queryData = { 12 13 RealName: $("#txtRealName").val(), 14 15 Telephone: $("#txtTelephone").val(), 16 17 SerachMail: $("#txtSerachMail").val(), 18 19 Enabled: $("#txtEnabled").combobox('getValue'), 20 21 AuditStatus: $("#txtAuditStatus").combobox('getValue') 22 23 } 24 25 //将值传递给 26 27 initTable(queryData); 28 29 return false; 30 31 }); 32 33 }
(3)然后我们再EasyUI的initTable中传入参数queryData,然后在给参数queryParams付给我们的前台参数queryData,这样我们前台发送异步请求的部分就结束了。
(4)那么接下来我们就要去对控制器中得到前台Json对象的方法进行修改,这时候我们修改的时候因为传递了很多参数,所以我们最好在业务逻辑层在写一个实现多条件查询的方法,那么我首先实现了下面的代码:
IQueryable<BaseUser> LoadSearchData(string Name,string TelPhone,string Emial);
(5)那么这时候大部分人只要看一眼这个方法都会想到要是参数是可以变化的呢?我要在多传递两个参数呢?难道你就在这里加吗??我这里要说的当然不是了,我们可以用下面的方法来实现对参数变化的情况。
(6)首先我们在通用类Comon中添加一个公用基类ParamterQuery,然后我们定义几个常用的属性,代码如下:
1 namespace LYZJ.UserLimitMVC.Common 2 3 { 4 5 /// <summary> 6 7 /// 定义参数的公用类 8 9 /// </summary> 10 11 public class ParamterQuery 12 13 { 14 15 public int PageIndex { get; set; } 16 17 public int PageSize { get; set; } 18 19 public int Total { get; set; } 20 21 } 22 23 }
(7)接下来在我们在Model层在添加一个类UserInfoQuery,这个类继承自ParamterQuery,并且在此基础上又新添加了一些自己特有的属性,代码如下:
namespace LYZJ.UserLimitMVC.Model { /// <summary> /// 对多条件查询的其他参数的录入 /// </summary> public class UserInfoQuery : ParamterQuery { public string RealName { get; set; } public string Telephone { get; set; } public string EMail { get; set; } public string Enabled { get; set; } public string AuditStatus { get; set; } } }
(8)这样我们就完成了对参数的操作,这时候如果我们想要添加一个查询条件我们直接到Model层的子类中去添加一个属性即可,我们在业务逻辑层是如何实现的,我都写了详细的注释,就不多说了,代码如下:
1 /// <summary> 2 3 /// 实现对多条件查询的判断方法的封装 4 5 /// </summary> 6 7 /// <param name="query">引用传递,传递参数的信息</param> 8 9 /// <returns></returns> 10 11 public IQueryable<BaseUser> LoadSearchData(UserInfoQuery query) 12 13 { 14 15 var temp = _DbSession.BaseUserRepository.LoadEntities(u => true); 16 17 //首先过滤姓名 18 19 if (!string.IsNullOrEmpty(query.RealName)) 20 21 { 22 23 temp = temp.Where<BaseUser>(u => u.RealName.Contains(query.RealName)); //like '%mmm%' 24 25 } 26 27 if (!string.IsNullOrEmpty(query.Telephone)) 28 29 { 30 31 temp = temp.Where<BaseUser>(u => u.Telephone.Contains(query.Telephone)); 32 33 } 34 35 if (!string.IsNullOrEmpty(query.EMail)) 36 37 { 38 39 temp = temp.Where<BaseUser>(u => u.Email.Contains(query.EMail)); 40 41 } 42 43 if (query.Enabled != -1) 44 45 { 46 47 temp = temp.Where<BaseUser>(u => u.Enabled==query.Enabled); 48 49 } 50 51 if (!string.IsNullOrEmpty(query.AuditStatus) && query.AuditStatus != "-1") 52 53 { 54 55 temp = temp.Where<BaseUser>(u => u.AuditStatus.Contains(query.AuditStatus)); 56 57 } 58 59 query.Total = temp.Count(); 60 61 return temp.OrderBy(u => u.SortCode).Skip(query.PageSize * (query.PageIndex - 1)).Take(query.PageSize); 62 63 }
(9)当我们完成业务逻辑层的时候,这时候我们就需要实现前台控制器中的代码,所以控制器中的实现代码如下:
1 /// <summary> 2 3 /// 获取所有的用户信息 4 5 /// </summary> 6 7 /// <returns>返回用户详细信息的Json对象</returns> 8 9 public ActionResult GetAllUserInfos() 10 11 { 12 13 //Json格式的要求{total:22,rows:{}} 14 15 //实现对用户分页的查询,rows:一共多少条,page:请求的当前第几页 16 17 int pageIndex = Request["page"] == null ? 1 : int.Parse(Request["page"]); 18 19 int pageSize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]); 20 21 //得到多条件查询的参数 22 23 string RealName = Request["RealName"]; 24 25 string Telephone = Request["Telephone"]; 26 27 string EMail = Request["EMail"]; 28 29 int? Enabled = Request["Enabled"] == null ? -1 : int.Parse(Request["Enabled"]); 30 31 string AuditStatus = Request["AuditStatus"]; 32 33 int total = 0; 34 35 //调用分页的方法,传递参数,拿到分页之后的数据 36 37 //var data = _userInfoService.LoadPageEntities(pageIndex, pageSize, out total, 38 39 // u => true && u.DeletionStateCode == 0, true, u => u.SortCode); 40 41 //封装一个业务逻辑层的方法,来处理分页过滤事件 42 43 UserInfoQuery userInfoQuery = new UserInfoQuery() 44 45 { 46 47 PageSize = pageSize, 48 49 PageIndex = pageIndex, 50 51 RealName = RealName, 52 53 Telephone = Telephone, 54 55 EMail = EMail, 56 57 Enabled = Enabled, 58 59 AuditStatus = AuditStatus, 60 61 Total = 0 62 63 }; 64 65 var data = _userInfoService.LoadSearchData(userInfoQuery); 66 67 //构造成Json的格式传递 68 69 var result = new { total = total, rows = data }; 70 71 return Json(result, JsonRequestBehavior.AllowGet); 72 73 }
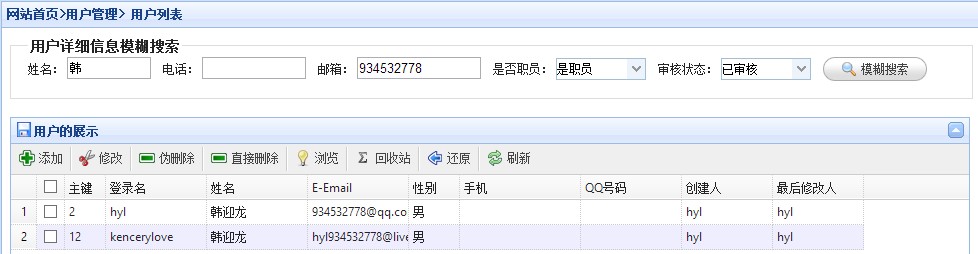
(10)最后,我们就实现了多条件查询的代码,下载我们看一下结果,如图所示:

2.回收站的实现
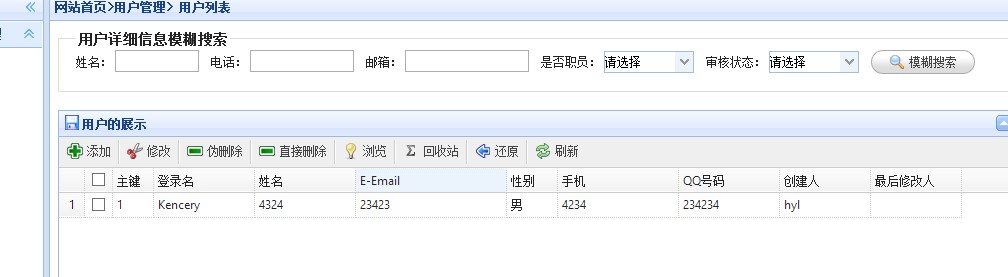
(1)至于我们查看回收站的数据,我觉得就和上面的多条件查询基本一样了,而且应该比那还简单,因为我们没有经过多条件的查询,而且不需要设置什么值,只需要传递过去值为0的数据就行了,那么详细代码我就不写了,大家参考上面的实现以下就行了,实现效果如图所示:

3.数据还原的实现
(1)既然我们有了回收站,那么我们如果误删了数据或者什么之后,我们都会去重新找回这条数据,那么我们只需要还原就行了,在这里还原和伪删除的原理一样,而且我也重用了以前删除和伪删除的代码,所以大家看到下面的成功的提示信息很是不友善,那就是因为代码重用的缘故,部分主要的代码和图像如下:
1 if (Not == "not") 2 3 { 4 5 //伪删除,也就是根据用户的ID修改信息,首先查询出实体信息 6 7 foreach (var deleteId in deleteIDList) 8 9 { 10 11 var EditUserDeleteIsNot = _userInfoService.LoadEntities(c => c.ID == deleteId).FirstOrDefault(); 12 13 EditUserDeleteIsNot.DeletionStateCode = 1; 14 15 _userInfoService.UpdateEntity(userInfo); 16 17 } 18 19 return Content("OK"); 20 21 } 22 23 else if (Not == "back") 24 25 { 26 27 foreach (var deleteID in deleteIDList) 28 29 { 30 31 var BackUserDelete = _userInfoService.LoadEntities(c => c.ID == deleteID).FirstOrDefault(); 32 33 BackUserDelete.DeletionStateCode = 0; 34 35 _userInfoService.UpdateEntity(userInfo); 36 37 } 38 39 return Content("OK"); 40 41 } 42 43 else 44 45 { 46 47 //最后执行批量删除数据的方法 48 49 if (_userInfoService.DeleteUsers(deleteIDList) > 0) 50 51 { 52 53 return Content("OK"); 54 55 } 56 57 }

4.小结
(1)到这里我们前期所有的准备工作都已经完事,当我说完这句话的时候可能大部分人会认为完事了吗?你的角色和权限的简单增删改查还没有实现呢,我这里想说的是用户的现在已经全部实现了,就剩下的两个我不打算在说出来了,所以我会利用这个周末完成角色和权限的简单操作,那么下来我们就需要实现对用户给角色和权限的问题了,我们在后面在说。
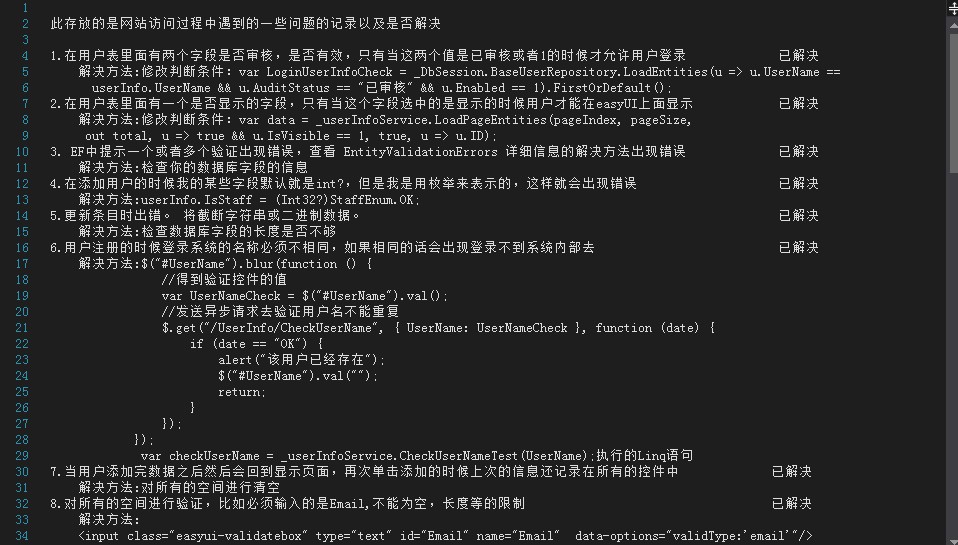
(2)那么我们在开发项目的时候有时候会有一些想法想要加到我们的项目中,但是我们现在还没有实现,想要以后实现,但是害怕我们忘了,所以下面我总结了我在项目中的一些注意项,如图所示:


源码下载
(1):完整源码下载
Kencery返回本系列开篇
初心商城:初心商城
作者:韩迎龙(Kencery) MVC/.NET群:159227188如果您认为这篇文章还不错或者有所收获,您可以通过右边的“打赏”功能 打赏一杯咖啡,本页版权归作者和博客园所有,欢迎转载,但未经作者同意必须保留此段声明, 且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利


