ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建
ASP.NET MVC+EF框架+EasyUI实现权限管系列
(开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装
(5):前台Jquery easyUI实现 (6):EF上下文实例管理 (7):DBSession的封装 (8):DBSession线程内唯一
(9):TT摸版的学习 (10):VSS源代码管理 (11):验证码实现和底层修改 (12):实现用户异步登录和T4模板
前言:昨天我们把权限的那一部分设计完成了,前面的十三篇博客就是这个博客系列的灵魂,大家可以仔细的研究前面的这13篇博客,那么从后面开始我们就开始研究前台和后台对应用,我决定后面的东西我会说的很快,而且大部分内容都是相同的,所以我只是做一个案例,其他的我都只是截图表示一下,希望大家能够谅解。通过这个系列博客我希望大家都能够学得一定的东西,也是为我们灌输一个面向对象的思想,下面我们开始今天的设计,首页框架的搭建。
在第13张我写了权限的设计,但是最后有和吉日嘎拉联系了一下,它的建议我觉得非常好,所以我会将我的权限系统的架构在稍微的改一下,改成和它的数据库相兼容,今天在下面我会说一下,希望大家能够关注。
1.搭建框架初介绍
(1)前面的代码我们基本写完了,明天我将我的实体模型改一下,这样我们的底层的东西基本就写完了,那么后面我们所有的内容都就局限在UI层了,UI层就是实现页面的展示。
(2)那么我们做为程序员,如果不是团队开发软件的话,那么我们一般按照什么步骤来开发软件呢,我是这样实现的,首先我们实现登录页面,当然我们的登录信息已经实现了,然后我们就开始搭建主框架(程序展示的框架),最后就是根据菜单我们把他的增删查改实现,一般情况下我们做项目也就这样了,然后我们针对表一个表一个表的给搞定。今天我们先搭建框架。
(3)主框架就是当用户登录成功之后首次转到的页面的显示。
2.使用EasyUI搭建框架
(1)首先我们在项目中添加一个Home控制器,然后对Index方法添加视图,添加了一个Index页面,这个页面就是要求用户登录之后展示的页面。
(2)那么我们的框架怎么写呢?这里可能大部分人会问的,你是自己写还是用别人的啊,当然肯定你也能想到,我是用别人的,因为只要你看我的博客的名称easyUI,那么熟悉easyUI的人肯定就会想到我用的是Jquery EasyUI的主框架,下面我就介绍一些easyUI的主框架吧。
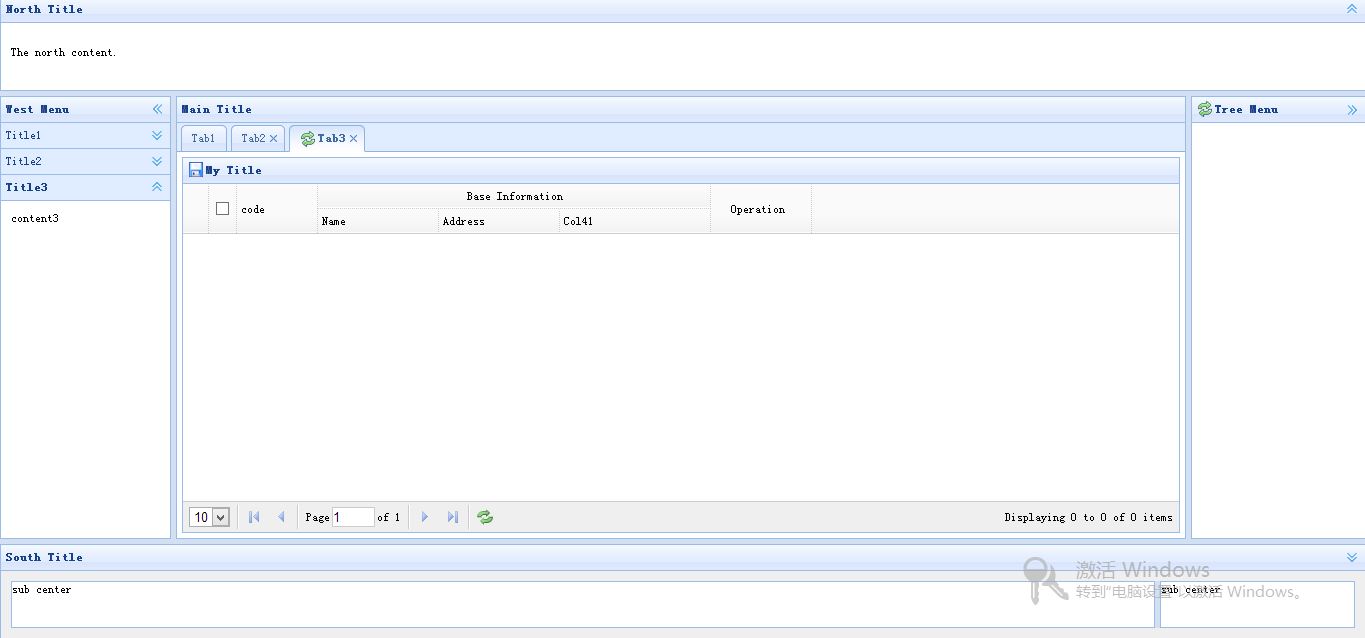
(3)如果我们下载了JqueryeasyUI的帮助文档的话,我们就会找到easyUI的文档里面还有Demo的案例,然后我们再案例中可以找到有三个Layout的展示,大家可以看一下,我在这里决定使用第二个:layout1,样式如图所示:

3.Layout1后台框架的实现
(1)首先我们将Layout1中的关于架构的东西全部拷贝到我们新建的Home控制器下面的Index.cshtml文件中,代码如下:
1 <html> 2 3 <head> 4 5 <metaname="viewport"content="width=device-width"/> 6 7 <title>Kencery(韩迎龙)&&权限设计初始页</title> 8 9 @*添加Jquery EasyUI的样式*@ 10 11 <linkhref="~/Content/JqueryEasyUI/themes/default/easyui.css"rel="stylesheet"/> 12 13 <linkhref="~/Content/JqueryEasyUI/themes/icon.css"rel="stylesheet"/> 14 15 <style> 16 17 #top { 18 19 text-shadow:3px3px3pxred,6px6px6pxblack,10px10px10pxBlue; 20 21 text-align:center; 22 23 } 24 25 </style> 26 27 @*添加Jquery,EasyUI和easyUI的语言包的JS文件*@ 28 29 <scriptsrc="~/Content/JqueryEasyUI/jquery-1.8.0.min.js"></script> 30 31 <scriptsrc="~/Content/JqueryEasyUI/jquery.easyui.min.js"></script> 32 33 <scriptsrc="~/Content/JqueryEasyUI/locale/easyui-lang-zh_CN.js"></script> 34 35 @*执行JavaScript的脚本*@ 36 37 <script> 38 39 $(function(){ 40 41 //读取动态变化的时间 42 43 ReadDateTimeShow(); 44 45 }); 46 47 48 49 //读取动态变化的时间 50 51 functionReadDateTimeShow(){ 52 53 varyear=newDate().getFullYear(); 54 55 varMonth=newDate().getMonth()+1; 56 57 varDay=newDate().getDate(); 58 59 varTime=newDate().toLocaleTimeString(); 60 61 varAddDate=year+"年"+Month+"月"+Day+"日,时间:"+Time; 62 63 $("#date").text(AddDate); 64 65 } 66 67 </script> 68 69 </head> 70 71 <bodyclass="easyui-layout"> 72 73 74 75 @*--------------------------------------网站头部开始(TOP)--------------------------------------*@ 76 77 <divdata-options="region:'north',split:true"title="MVC权限系统(Top)"style="height:90px;"> 78 79 <divclass="easyui-layout"data-options="fit:true"style="background:#ccc;"> 80 81 <divid="top"data-options="region:'center'"style="text-align:center;"> 82 83 <h1>陇原之家后台权限管理系统——Kencery(韩迎龙) @@ MVC权限系统</h1> 84 85 </div> 86 87 <divdata-options="region:'east',split:true"style="width:500px;"> 88 89 <marquee>欢迎管理员<fontcolor="red"size="5">@ViewBag.UName</font>登录陇原之家后台管理</marquee> 90 91 <divstyle="float: right; padding-right:30px; font-size: 14px; padding-top: 6px;"> 92 93 当前时间:<bid="date"></b>  <ahref="/Login/Index"><b>注销</b></a> 94 95 </div> 96 97 </div> 98 99 </div> 100 101 </div> 102 103 @*--------------------------------------网站头部结束(TOP)--------------------------------------*@ 104 105 106 107 @*--------------------------------------网站菜单栏开始(Left)--------------------------------------*@ 108 109 <divdata-options="region:'west',split:true"title="菜单导航"style="width:180px;padding:1px;overflow:hidden;"> 110 111 <divclass="easyui-accordion"data-options="fit:true,border:false"> 112 113 <divtitle="后台管理用户列表"iconcls="icon-edit"data-options="selected:true"style="padding:10px;overflow:auto;"> 114 115 @*------存放菜单项-------*@ 116 117 <p><ahref="javascript:void(0)">用户管理</a></p> 118 119 <p><ahref="javascript:void(0)">角色管理</a></p> 120 121 <p><ahref="javascript:void(0)">权限管理</a></p> 122 123 </div> 124 125 <divtitle="网站广告管理"iconcls="icon-edit"style="padding:10px;"> 126 127 content2 128 129 </div> 130 131 <divtitle="网站新闻管理"iconcls="icon-edit"style="padding:10px"> 132 133 content3 134 135 </div> 136 137 </div> 138 139 </div> 140 141 @*--------------------------------------网站结束(Left)--------------------------------------*@ 142 143 144 145 @*--------------------------------------网站中间部分开始(Center)面包屑--------------------------------------*@ 146 147 <divdata-options="region:'center'"title="网站首页>用户管理〉用户列表"style="overflow:hidden;"> 148 149 150 151 </div> 152 153 @*--------------------------------------网站中间部分结束(Center)--------------------------------------*@ 154 155 156 157 @*--------------------------------------网站右边菜单开始(Right)--------------------------------------*@ 158 159 <divdata-options="region:'east',iconCls:'icon-reload',split:true"title="日历信息"style="width:235px;"> 160 161 <divclass="easyui-calendar"style="width:230px;height:230px;"></div> 162 163 </div> 164 165 @*--------------------------------------网站右边菜单结束(Right)--------------------------------------*@ 166 167 168 169 @*--------------------------------------网站头部开始(Foot)--------------------------------------*@ 170 171 <divdata-options="region:'south',split:true"title="MVC权限系统(Foot)"style="height:60px; background:#efefef;"> 172 173 <divclass="easyui-layout"data-options="fit:true"style="background:#ccc;"> 174 175 <divdata-options="region:'center'"style="text-align:center;padding:10px;">版权所有: @@Kencery(韩迎龙) &&2013-2030 </div> 176 177 </div> 178 179 </div> 180 181 @*--------------------------------------网站头部结束(Foot)--------------------------------------*@ 182 183 </body> 184 185 </html>
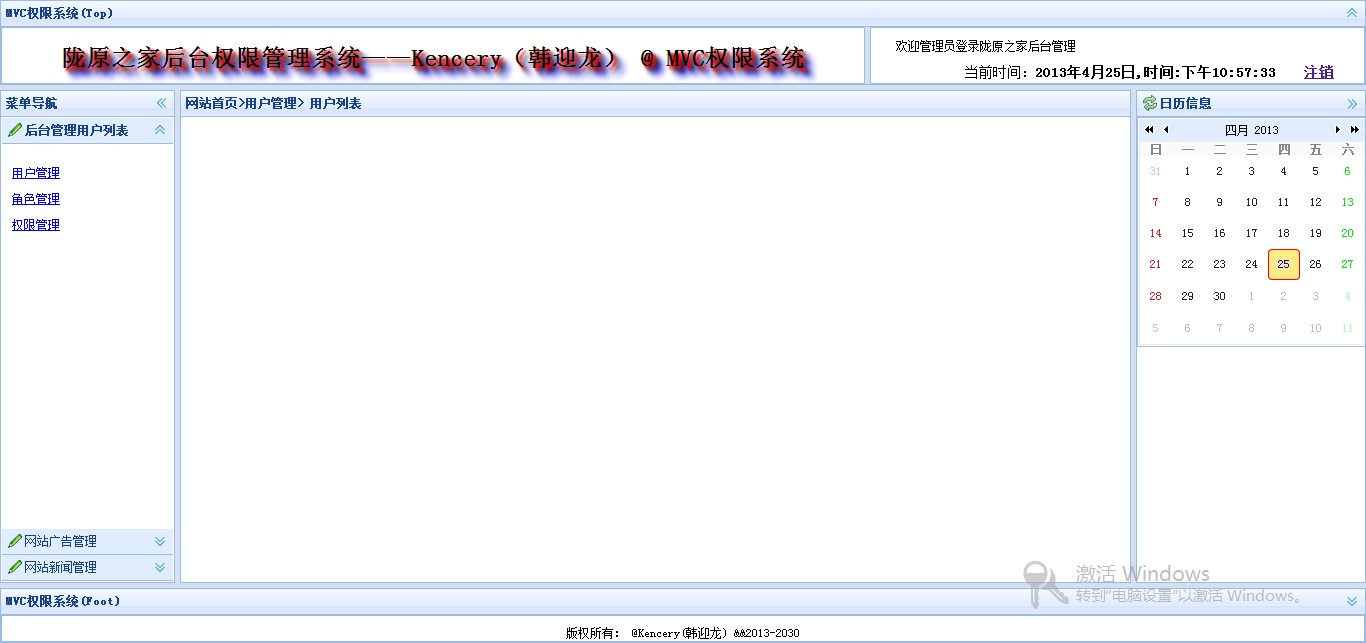
(2)当我们写完这些代码的时候,然后将我们的路由改回系统默认的路由,这时候我们就可以运行界面看到我们的设计的后台效果了。

(3)这样我们整个框架就都搭建完成了,大家可以看看这个效果,并且自己也可以实现以下这个效果,后续项目我就不贴出了,都写了详细的注释,大家可以自己按照这个思路来写一遍。
(4)当然最后要说的是如果大家有什么好的意见,关于我前面所有的博客的布局或者是内容,我都会尽力的去弄好,大家提出的需求我都改了吧,这里要感谢的就是第十三篇下面的所有的评论人,你们让我懂得了更多的东西,谢谢大家的支持。
4.吉日嘎拉的相知
(1)说起吉日噶拉,可能大部分玩博客园的人都知道,它的权限写的非常好,记得去年在长春上班的时候,我们主任让我和另外一个哥们共同写一个权限的需求,当时刚毕业,什么都不懂,一整迷茫之后我们便开始各种查找,各种百度,谷歌,最后我就知道了吉日噶拉,那时候他写了好多博客,我们就开始研究,并且下载了他的视频来看,最后我们设计了一个方案,也是和我现在的权限管理差不多,最后我们也用了我们设计的那个权限,这样我就知道了他(吉日嘎拉)。
(2)后来到我写这个系列的时候,我刚开始写的时候人家就已经在留言里面支持我,并且回复我的一些错误和观点,我当时就非常高兴,我想那么牛的人居然也看我的博客,后来我想想可能正是人家搞权限的,所以看看我写的怎么样,再到后来,也就是我上面一篇博客的时候,吉日嘎拉给我留言,留言截图如下:


(3)在这个里面吉日建议我能够把我的权限的这些表的设计能够和他的设计的一样,这样也就是我们能够公用数据库,开发出兼容的东西出来,当时说完的时候,心里真是暗自高兴,想人家权限搞了多少年了,我一个初出道的小屁孩居然能和人家的数据库设计搞兼容,这对我的技术是一个多么高的提升啊,所以就非常乐意的用QQ联系了人家,然后经过了长达1个小时的聊天,最后我把方案定下来了,我觉得要想发展还是要用人家的权限模版,而且人家给了我他的数据库设计和一些文档性的东西,这里秀一下我们的聊天纪录,至于有些东西实在不敢秀,希望大家理解:

(4)就这样,我就觉得我的权限系统现在修改成走兼容道路,最后我们的软件都能公用一个数据库的设计。具体的设计请看我下篇博客的说明,我会说出来具体的设计,后面的项目我就不贴出来了,希望大家都能理解。
5.小结
(1)这篇博客到这里我想也就完事了,这篇博客主要是为了说明一下我要修改架构,简单的搭建了一下框架,最后阐述了一些我和吉日的一些过往,呵呵,希望大家能够给出意见,你们的意见是我们进步的动力。
(2)下篇博客我就开始重新搭建框架,希望大家能够坚持看下去,今天就不说了,现在我要把登录的信息修改的更加的详细一点。
Kencery返回本系列开篇
源码下载
(1):完整源码下载
相信自己,你就是下一个奇迹!
初心商城:初心商城
作者:韩迎龙(Kencery) MVC/.NET群:159227188如果您认为这篇文章还不错或者有所收获,您可以通过右边的“打赏”功能 打赏一杯咖啡,本页版权归作者和博客园所有,欢迎转载,但未经作者同意必须保留此段声明, 且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利


