ASP.NET MVC+EF框架+EasyUI实现权限管理系列(13)-权限设计
ASP.NET MVC+EF框架+EasyUI实现权限管系列
(开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装
(5):前台Jquery easyUI实现 (6):EF上下文实例管理 (7):DBSession的封装 (8):DBSession线程内唯一
(9):TT摸版的学习 (10):VSS源代码管理 (11):验证码实现和底层修改 (12):实现用户异步登录和T4模板
前言:前面的系列博客可以说是我们这个系列博客的精髓,那么今天写的这篇博客就是我们精髓中得精髓,因为这篇我开始分析一下权限的设计,如何设计一个好的权限并且为什么要这么设计,在这篇博客中我希望大家能够对我的设计提出意见,当然了权限这种东西在网上是在能搜到很多的资料,我也是基于别人的平台写的,在最后我会发出他的网址,希望大家能够支持我,那么我们今天来介绍我们今天的模块。
1. 什么是权限??
(1)对于很多刚学编程的人你说权限的话他会误以为你是在说用户的登录限制,我曾经遇到很多这样的人,小透漏一下,其实刚开始我也是这样以为的,我也以为权限就是用户登录,可是去年我在长春工作的时候我们的主任(许**),名字这里就不说了,设计个人的隐私(当然你们要是没事的话可以人肉一下),嘿嘿,他当时就让我研究这块,然后给写个文档,我花了好几天的时间整这个东西,最后我们小组讨论扩展成了我们项目的权限,所以大家不要以为权限就是用户登录,那是错误的,下面看我解释权限。
(2)权限跟用户登录是没有任何关系的,但是要用到用户的数据,权限就是在请求我们系统的一个服务(请求地址,请求方法,请求Action,请求WebService等)的时候,当在请求之前的时候我们先要去校验你这个用户有没有访问当前这个请求的权力,如果你有这个权力的话,我们就让你访问,负责你访问不了这个请求。
(3)那么我们举一个很典型的的例子来说明权限(我就不自己想了,到处都是,我那当初老马给我们讲的那个例子吧,记忆犹新),比如我们军队有武器的仓库,随便去一个士兵要到武器仓库中去取武器,能让他去取嘛?答案当然是肯定不能让了。为什么呢,比如这个士兵刚被他的领导人骂了一顿,这个士兵非常生气,直接去仓库说给我来一个导弹,然后拿着导弹把领导人一导弹不知道弄到哪里去了,这样可以吗?当然不行了,所以我们仓库里面的武器不能随便给人,当你去的时候首先管仓库的人看你有没有权限,如果没有,你当然进不去了,这就是一个很简单的权限的例子,也很牵强,不过理解一下还是可以的。记得当时老马讲的时候非常搞笑。
(4)权限里面最重要的实体也就只有三个(用户,角色,操作),他们之间最重要的也就是实体的关系,如果我们把他们三个之间的关系弄清楚了,权限这个模块你基本就算搞定了。
2.权限初步设计
(1)在上面我们就说了权限里面最重的就只有三张表(用户,角色,操作),其他的都是围绕着着这三个模块来扩展的一些关系表。
(2)下面我就分成好几个类来介绍一下各种创建权限之间的区别,我的这篇博客是参考玉开的写的,大致内容基本相同,只是我在其上面写了一些详细的信息,希望大家见谅。版权问题我一向挺重视的,所以我申明一下,下面我还是按照人家的步骤来解释吧。
3.基于角色的设计
(1)基于角色的设计就是有一张用户表(Kencery,HYL)存放的是用户的数据,一张角色表(超级管理员,普通管理员,普通客户)存放的是角色的信息,然后中间生成了一张中间表,这就是简单的基于角色的设计。
(2)上面这种设计方案是最常见的方案,尤其是在各个网站等权限不太明显的地方大部分使用的是上面的这种方案,也就是说某用户你只要有这个角色,你就可以访问某些页面,这种设计方案的话用户和角色的关系在数据库中的关系是多对多(一个人可以有多个角色,一个角色可以被多个人拥有),怎么来体现是多对多的关系呢,我们只能加一个中间的关联表。那么表结构如下:

(3)通过上面这张图就完完整整地诠释了我上面所解释的内容,因为这个比较简答,所以到这里也就解释完了,这里设计了数据库中多对多的关系,如果大家谁不太清楚的话,可以在下面给我留言或者直接加我的QQ群询问我(如果我再的话,一定回答),我就在这里不解释多对多了。
(4)这种设计方案的缺点就是权限控制力度小,如果时间长的话中间表会变得很庞大,很冗余,权限控制不精确。
4.基于操作的设计
(1)什么是操作的设计呢?就是把我们系统里面的每一个动作都抽象出来抽象成一个操作(Action),当我们点击某一个按钮的时候就是一个操作,一个动作,只要是我们对网站(或者系统)做任何的操作就是一个动作(Action),那么这个动作我们当前的用户有没有权力去操作,只有当动作和用户关联起来了,就允许我们去访问这个动作。
(2)如果按照上面这种设计的话,那么我们的动作将会非常的多,如果一个稍微大点的系统的话,那么这个动作就不知道多到哪里去了,这样的话我们的Action这张表的数据就会非常的大,这样还是不会达到我们的需求的,这种设计模式的表结构如下:

5.基于角色-操作的设计
(1)通过4的设计方案我们能够感觉到如果那样设计的话Action这张表的数据将会非常的大,那么我们能不能针对这个问题解决一下呢,当然是可以的,我们可以对这个动作(Action)再进行一次分组,这时候我们就提出来了角色,那么角色是怎么一回事呢,请继续看。
(2)角色:只要你创建一个角色,这个角色就会关联一组动作,那么如果只要用户加入这个角色,那么这个角色关联的所有动作是不是用户也都具有了呢,也就是你都可以去访问这个角色下面关联的这组动作。所以角色也可以说成是动作的分组。
(3)那么我们把角色和操作柔和到一块,这种设计方式的表结构如下:

6.将4和5组合起来的权限设计
(1)当我们看到上面基于角色-权限的设计的时候可能大部分都会认为这样的设计已经很好了啊,但是我要说的是虽然很好,还不够完美, 我们编程人员要的就是完美,那么哪里不完美了呢?下面我就举个例子来说一下:
(2)比如我们公司要找短期工,也就是干一两个月就走的这种人,当他们来到公司的时候,我们就要给这些员工我们公司内部系统的权限访问,这时候我们按照上面的设计的话,我们又要新增一个零时工的角色,但是这种零时工的角色完全是不必要的,因为他们在这里只是待一段时间,所以我认为没有必要再为他们创建角色,当离开的时候我们又要删除角色,那么此时我们就要设计一个更加符合这种规则的权限,也就诞生了将4和5组合起来的权限,下面看我详细解释一下这个权限的作用。
(3)这个权限是在用户和动作上面有加了一张表,这张表就是用户的特殊权限表,在前面的设计中我们用户和权限关联是通过角色来关联的(可以看第5种方法),而现在我们用户和动作之间又有了一张动作表。那么这种设计方式的表结构如下:

7.本系统权限设计
(1)通过上面(1),(2),(3),(4),(5),(6)的介绍,我相信大家对权限的设计现在已经理解的差不多了吧,那么大家可能会疑惑我用那种权限来实现呢,上面介绍了4种,这里我们当然是按照最后一种权限来设计的,只有这样的权限设计才能称得上是好的权限设计,那么我们废话就不多说了,我们开始就建立我们本项目的权限设计。
(2)在我们开发项目的时候我们的数据库字段很有可能不能考虑完全,这时候我们就需要在最后的时候添加字段,这种问题非常常见,因为用户的需求是变化的,所以我们开发人员也不要忌讳这点,我们只有将我们的项目做的可扩展性高或者额外的预留几个字段,但是大家也能想来这里的不好,我就不说了。
(3)MVC和WebForm设计的权限表是不一样的,我这里针对的是MVC设计的权限,如果大家要对WebForm设计权限的话还要在这个基础上面再考虑一些字段的加入。
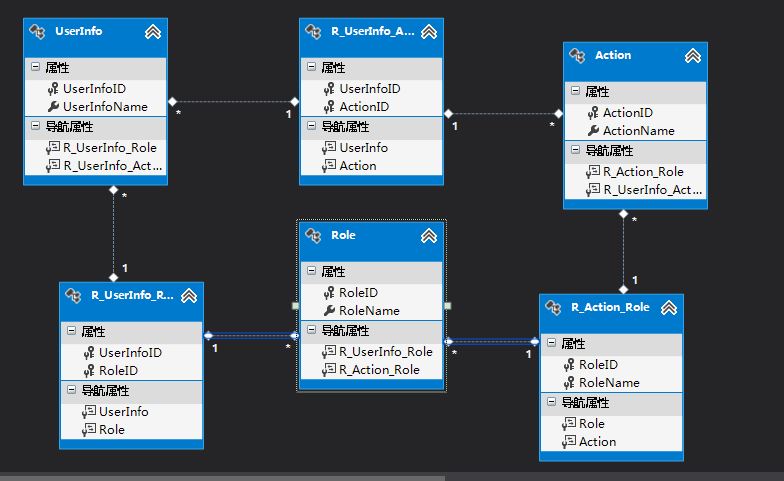
(4)那么综上所述,我们用户权限最终的设计页面如图所示:

8.小结
(1)这篇博客我们就将我们的权限模型设计好了,如上图展示,相信大部分用户还是能看明白的,这篇博客其实主要还是参考玉开的那篇博客所写,只不过是写的更加的针对我这个项目,并且更加的详细,希望搭建能够喜欢。
(2)从下篇博客我们开始讲述前台EasyUI框架的搭建,搭建这个框架的时候,我刚开始举个例子,后面的我就是截图展示给大家,希望大家能够谅解。
(3)今天就写到这里吧,希望大家能对我的博客提出宝贵的意见,我将非常乐意来和大家共同探讨,如果有问题的话可以加我的群,在群里找我我们共同研究。
参考文档:这是玉开写的一篇博客,我的也是从人家的上面参考而来。http://www.cnblogs.com/yukaizhao/archive/2007/04/15/user_role_action_permission.html
Kencery返回本系列开篇
源码下载
(1):完整源码下载
相信自己,你就是下一个奇迹!
初心商城:初心商城
作者:韩迎龙(Kencery) MVC/.NET群:159227188如果您认为这篇文章还不错或者有所收获,您可以通过右边的“打赏”功能 打赏一杯咖啡,本页版权归作者和博客园所有,欢迎转载,但未经作者同意必须保留此段声明, 且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利


