css常用样式

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
th,td{ padding:0;}
table{ border-collapse:collapse;display:block;}
.tableTr{border-bottom:1px solid #efefef;display:inline-block;padding:10px 0;width:100%;}
.title{font-weight:bold;float:left;width:35%;}
.content{float:right;width:64%;}
</style>
</head>
<body>
<div style="padding:10px;padding-top:0;">
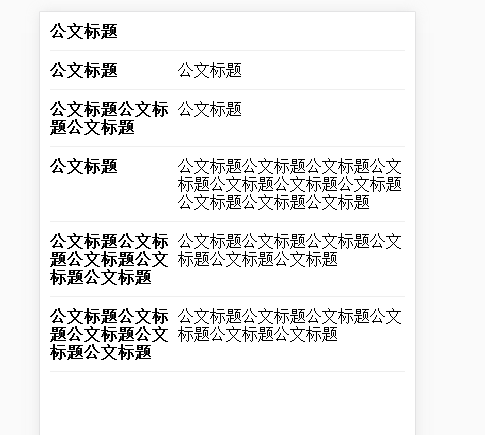
<table style="width: 100%;">
<tr class="tableTr">
<td class="title">公文标题</td>
<td class="content"></td>
</tr>
<tr class="tableTr">
<td class="title">公文标题</td>
<td class="content">公文标题</td>
</tr>
<tr class="tableTr">
<td class="title">公文标题公文标题公文标题</td>
<td class="content">公文标题</td>
</tr>
<tr class="tableTr">
<td class="title">公文标题</td>
<td class="content">公文标题公文标题公文标题公文标题公文标题公文标题公文标题公文标题公文标题公文标题</td>
</tr>
<tr class="tableTr">
<td class="title">公文标题公文标题公文标题公文标题公文标题</td>
<td class="content">公文标题公文标题公文标题公文标题公文标题公文标题</td>
</tr>
<tr class="tableTr">
<td class="title">公文标题公文标题公文标题公文标题公文标题</td>
<td class="content oneLine">公文标题公文标题公文标题公文标题公文标题公文标题</td>
</tr>
</table>
</div>
</body>
</html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .box li{ width:200px; height:200px; display:inline-block; background:red; text-align:center; vertical-align:middle; list-style:none; } .box li p{ display:inline-block; vertical-align:middle; width:90%; } .vertical{ width:1px; margin-left:-1px; display:inline-block; height:100%; vertical-align:middle; } </style> </head> <body> <ul class="box"> <li> <span class="vertical"></span> <p>左右垂直居中标题左右垂直居中标题左右垂直居中标题左右垂直居中标题</p> </li> </ul> </body> </html>




