Spring+SpringMVC+MyBatis+easyUI整合优化篇(六)easyUI与富文本编辑器UEditor整合
前言
本来这一篇和接下来的几篇是打算讲一下JDBC和数据库优化的,但是最近很多朋友加我好友也讨论了一些问题,我发现大家似乎都是拿这个项目作为练手项目,作为脚手架来用的,因此呢,改变了一下思路,JDBC和数据库优化这一块儿延后一点再去说,先丰富一下项目的页面和功能,因为现在的页面实在有些少得可怜,所以我打算中间插入两篇文章,给项目增加一个富文本编辑器的功能插件,再增加一个图片上传的功能,把这个脚手架的内容再充实一下。
我的github地址,点这里
初识富文本编辑器
先看两张图片:
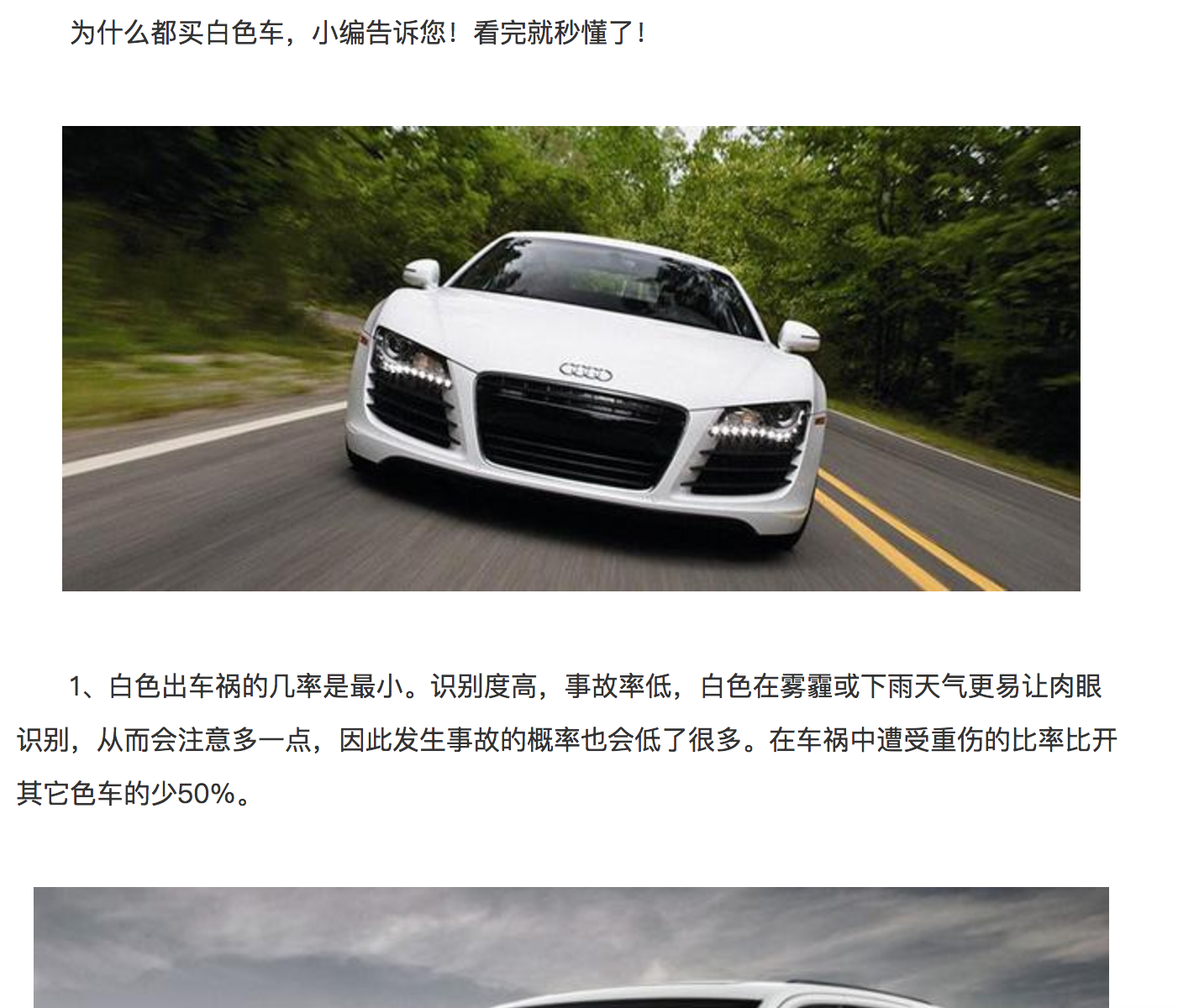
1、这是一张普通的新闻详情页截图

2、这是一张京东的商品详情页截图

对于这种页面大家都不陌生,翻新闻的时候经常是这种图文并茂的图片才能更好的吸引眼球,而商品详情图页基本都是介绍信息加商品的实景图片才能更准确的吸引买家。
为什么把这两张图片拿出来了呢?
这要谈起往事了,我刚刚开始做开发的时候,有一次就负责开发这种类似的页面,那个页面叫新闻详情,也是类似这种页面的排版布局,设计稿中的文字和图片依次排开,很是美观,我当时就闹了个笑话,因为需要实现后端功能,我就开始思考,详情表该怎么设计呢?表结构是不是该这么设计,主键+介绍信息字段+图片字段+介绍信息字段+图片字段....我把这个详情全给拆开了,但是当我再看另一个设计稿的时候,我懵掉了,因为和第一张的排版不同,不是文字+图片+...,而是图片+图片+文字...,我当时就不知道该怎么做了,当时的心理活动是怎么实际开发项目这么难啊?已经萌生退意了,哈哈哈。
看到这里,你可能知道我当时为什么会被难住了,因为我不知道富文本编辑器的概念,也没有用过类似的富文本编辑器,因此这个简简单单的需求被我想得太复杂了,其实很简单的在表中设置一个字段就可以了。
什么是富文本编辑器?
富文本编辑器,是一种可内嵌于浏览器,所见即所得的文本编辑器。
富文本编辑器不同于文本编辑器(如textarea标签、input标签),也可以叫做图文编辑器,在富文本编辑器里可以编辑非常丰富的内容,如文字、图片、表情、代码......应有尽有,满足你的大部分需求。
像一些新闻排版,基本是以图文排版为主,而淘宝京东这些电商的商品详情页,基本都是多张已经排版好的设计图拼接而来的,富文本编辑器可以很完美的支持者两种需求。
UEditor简介
富文本编辑器有很多,功能都是类似的,今天我要介绍的是UEditor,B公司开源的一款产品。
官网地址:http://ueditor.baidu.com/website/
完整的功能演示,可以参考:http://ueditor.baidu.com/website/onlinedemo.html
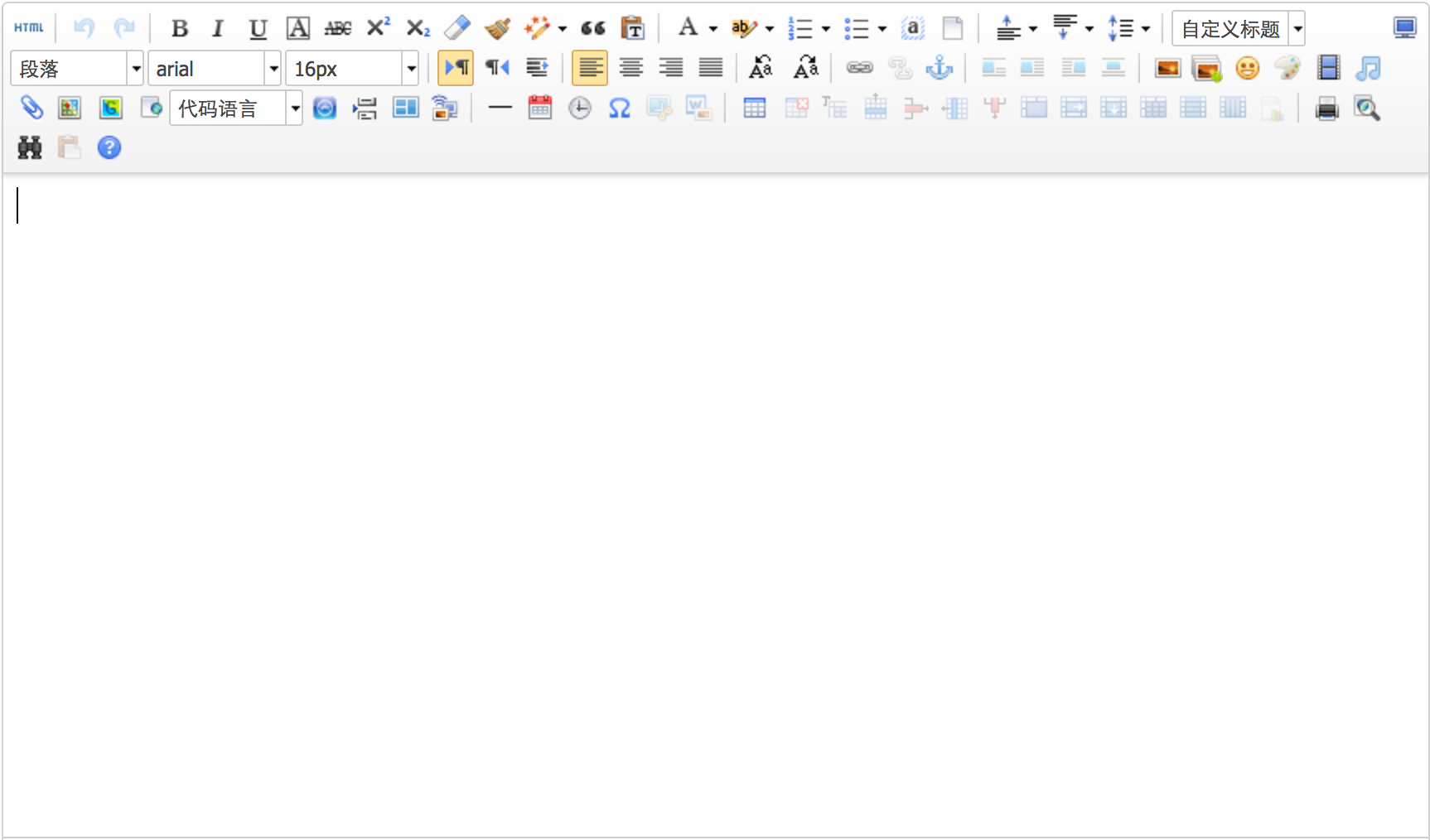
它外观是这样的:

UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
大家可以到官网去体验一下,顺便试试效果,今天我的主要任务就是把它放到jsp页面中,实现easyUI与UEditor的整合。
easyUI与UEditor的整合
pom文件修改,新增jar包。
<!-- Start: 百度UEditor所需的jar包 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<dependency>
<groupId>commons-codec</groupId>
<artifactId>commons-codec</artifactId>
<version>1.9</version>
</dependency>
<dependency>
<groupId>org.json</groupId>
<artifactId>json</artifactId>
<version>20160810</version>
</dependency>
<dependency>
<groupId>com.baidu.ueditor</groupId>
<artifactId>ueditor</artifactId>
<version>20160310</version>
</dependency>
<!-- End: 百度UEditor所需的jar包 -->
新增aticle.jsp页面,设计表结构并实现前后端功能。
CREATE TABLE `ssm_article` (
`articleID` int(4) NOT NULL AUTO_INCREMENT,
`articleTitle` varchar(100) COLLATE utf8_bin DEFAULT NULL,
`articleCreateDate` varchar(50) COLLATE utf8_bin DEFAULT NULL,
`articleContent` longtext COLLATE utf8_bin,
`articleclassID` int(4) DEFAULT NULL,
`istop` int(4) DEFAULT NULL,
`addname` varchar(50) COLLATE utf8_bin DEFAULT NULL,
PRIMARY KEY (`articleID`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_bin;
添加UEditor数据文件,开始与easyUI整合。

相关设置,UEditor中图片上传目录的设置。
"imageActionName": "uploadimage",
/* 执行上传图片的action名称 */
"imageFieldName": "upfile",
/* 提交的图片表单名称 */
"imageMaxSize": 2048000,
/* 上传大小限制,单位B */
"imageAllowFiles": [
".png",
".jpg",
".jpeg",
".gif",
".bmp"
],
/* 上传图片格式显示 */
"imageCompressEnable": true,
/* 是否压缩图片,默认是true */
"imageCompressBorder": 1600,
/* 图片压缩最长边限制 */
"imageInsertAlign": "none",
/* 插入的图片浮动方式 */
"imageUrlPrefix": "",
/* 图片访问路径前缀 */
"imagePathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",
//为编辑器实例添加一个路径,这个不能被注释
UEDITOR_HOME_URL: URL
// 服务器统一请求接口路径
, serverUrl: URL + "jsp/controller.jsp"
代码已经上传到github,想看实现效果自己下载到本地运行。
结语
推荐一下自己的达人课,感兴趣的朋友可以看一下:SSM搭建精美实用的管理系统

2017年12月1日,项目中再次增加了一个富文本编辑器KindEditor,也推荐大家使用一下,easyUI整合富文本编辑器KindEditor详细教程(附源码)。
这个整合过程应该是2015年的时候做的了,记得当时其实碰到了挺多问题的,也有挺多bug的,比如窗口覆盖、无法初始化插件等bug,当时的日记本丢了,因此现在有些记不太清晰了,反正当时是花了大概有一个星期才整合好,后面用在项目里的次数也不多,因为有专门的前端来做页面,文本编辑器也换掉了,因此也就没太在意,差不多两年没有维护这个功能了。article页面基本可以正常使用,如果还是有问题的话,可以找一下认识的前端朋友帮忙解决一下。
第一次,当它本可进取时,却故作谦卑;
第二次,当它空虚时,用爱欲来填充;
第三次,在困难和容易之间,它选择了容易;
第四次,它犯了错,却借由别人也会犯错来宽慰自己;
第五次,它自由软弱,却把它认为是生命的坚韧;
第六次,当它鄙夷一张丑恶的嘴脸时,却不知那正是自己面具中的一副;
第七次,它侧身于生活的污泥中虽不甘心,却又畏首畏尾。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!