一、创建vue项目
npm install vue-cli -g #-g全局 (sudo)npm install vue-cli -g #mac笔记本 vue-init webpack myvue #项目的名字 cd muvue npm install npm run dev
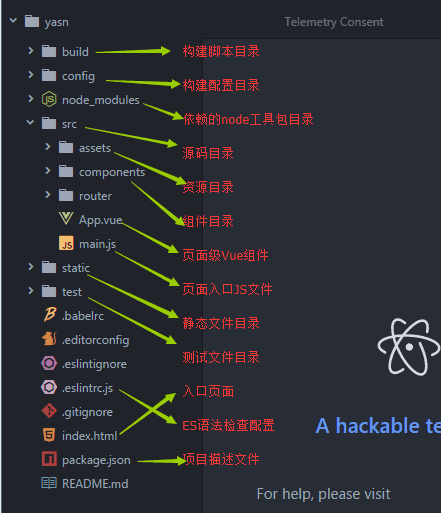
二、目录结构的说明

出现下面这样的图就说明成功了

三、import和require的区别
import一定要放在文件顶部,他相当于一个指针引用了文件,并没有吧文件包含进来,需要调用文件时才引入
require可以吧文件放在任何位置,他是吧文件直接包含进来
四、设置文件路径的流程
1)建立组件(.vue的文件) 2)配置路由(index.js文件中配置) 3)<router-link></router-link> 4)<router-view></router-view> 5)import 包名 from "组件路径" 6)comonents进行注册
五、实现异步加载
//异步 vue-resource:实现异步加载数据(已经弃用) axios:实现异步加载数据 npm install axios --save-dev npm install vue-axios --save-dev
六、VUE的生命周期
1、定义vue对象并实例化
2、执行created函数
3、编译模板,只会编译template的模板
4、吧HTML元素渲染到页面当中
5、执行mounted函数,(加载)相当于onload
6、如果有元素的更新,就执行update函数
7、销毁实例
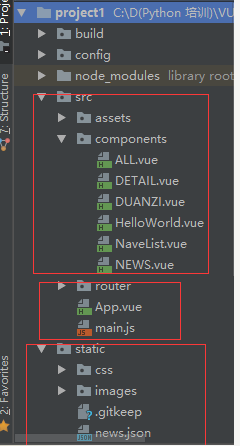
六、项目实战
仿抽屉网站

ALL.vue

1 <template> 2 <div class='box'> 3 <ul> 4 <li v-for='item in arr'> 5 <div class='p1'> 6 <router-link :to="{path:'/detail',query:{ids:item.id}}">{{item.content}} </router-link> 7 </div> 8 <div class="p2"> 9 <img :src="item.imgUrl"> 10 </div> 11 </li> 12 13 </ul> 14 15 </div> 16 </template> 17 18 <script> 19 export default { 20 name: 'HelloWorld', 21 data () { 22 return { 23 arr: [] 24 } 25 }, 26 mounted () { 27 var url = '../../static/news.json' 28 var self=this; 29 this.$axios.get(url) 30 .then(function (response) { 31 console.log(response.data.result.data); 32 self.arr = response.data.result.data; 33 }) 34 .catch(function (error) { 35 console.log(error); 36 }) 37 } 38 } 39 </script> 40 41 <!-- Add "scoped" attribute to limit CSS to this component only --> 42 <style scoped> 43 h1, h2 { 44 font-weight: normal; 45 } 46 47 ul { 48 list-style-type: none; 49 padding: 0; 50 } 51 52 li { 53 display: inline-block; 54 margin: 0 10px; 55 } 56 57 a { 58 color: #42b983; 59 } 60 .box{ 61 width: 980px; 62 } 63 .p1{ 64 float:left; 65 width:780px; 66 } 67 img{ 68 float:right; 69 } 70 </style>
DETAIL.vue

1 <template> 2 <div class="box"> 3 <h1>我是详细页面{{id}}</h1> 4 <ul> 5 <li> 6 <div class="p1"> 7 {{obj.content}} 8 </div> 9 <div class="p2"> 10 <img :src="obj.imgUrl"> 11 </div> 12 13 </li> 14 </ul> 15 </div> 16 </template> 17 18 <script> 19 export default { 20 name: 'Detail', 21 data () { 22 return { 23 obj:{} , 24 id:this.$route.query.ids 25 } 26 }, 27 mounted(){ 28 var url = "../../static/news.json" 29 var self =this; 30 this.$axios.get(url,{ 31 params:{id:this.id} 32 }) 33 .then(function (response) { 34 //console.log(response.data.result.data); 35 self.obj = response.data.result.data[0]; 36 }) 37 .catch(function (error) { 38 console.log(error); 39 }) 40 } 41 } 42 </script> 43 44 <!-- Add "scoped" attribute to limit CSS to this component only --> 45 <style scoped> 46 h1, h2 { 47 font-weight: normal; 48 } 49 50 ul { 51 list-style-type: none; 52 padding: 0; 53 } 54 55 li { 56 display: inline-block; 57 margin: 0 10px; 58 } 59 60 a { 61 color: #42b983; 62 } 63 .box{ 64 width: 980px; 65 } 66 67 .p1{ 68 float:left; 69 width:700px; 70 } 71 .p2{ 72 float:right; 73 } 74 </style>
DUANZI.vue

1 <template> 2 <div> 3 <h1> 我是段子手</h1> 4 </div> 5 </template> 6 7 <script> 8 export default { 9 name: 'HelloWorld', 10 data () { 11 return { 12 13 } 14 } 15 } 16 </script> 17 18 <!-- Add "scoped" attribute to limit CSS to this component only --> 19 <style scoped> 20 h1, h2 { 21 font-weight: normal; 22 } 23 ul { 24 list-style-type: none; 25 padding: 0; 26 } 27 li { 28 display: inline-block; 29 margin: 0 10px; 30 } 31 a { 32 color: #42b983; 33 } 34 </style>
NaveList.vue

1 <template> 2 <div> 3 <router-link to="/">首页</router-link> 4 <router-link to="/news">新闻</router-link> 5 <router-link to="/duanzi">段子</router-link> 6 </div> 7 </template> 8 9 <script> 10 export default { 11 name: 'HelloWorld', 12 data () { 13 return { 14 15 } 16 } 17 } 18 </script> 19 20 <!-- Add "scoped" attribute to limit CSS to this component only --> 21 <style scoped> 22 h1, h2 { 23 font-weight: normal; 24 } 25 ul { 26 list-style-type: none; 27 padding: 0; 28 } 29 li { 30 display: inline-block; 31 margin: 0 10px; 32 } 33 a { 34 color: #42b983; 35 } 36 </style>
NEWS.vue

1 <template> 2 <div> 3 <h1> 我是新闻</h1> 4 5 </div> 6 </template> 7 8 <script> 9 export default { 10 name: 'HelloWorld', 11 data () { 12 return { 13 14 } 15 } 16 } 17 </script> 18 19 <!-- Add "scoped" attribute to limit CSS to this component only --> 20 <style scoped> 21 h1, h2 { 22 font-weight: normal; 23 } 24 ul { 25 list-style-type: none; 26 padding: 0; 27 } 28 li { 29 display: inline-block; 30 margin: 0 10px; 31 } 32 a { 33 color: #42b983; 34 } 35 </style>
index.js

1 import Vue from 'vue' 2 import Router from 'vue-router' 3 import HelloWorld from '@/components/HelloWorld' 4 import ALL from '@/components/All' 5 import NEWS from '@/components/NEWS' 6 import DUANZI from '@/components/duanzi' 7 import Detail from '@/components/Detail' 8 9 Vue.use(Router) 10 11 export default new Router({ 12 routes: [ 13 { 14 path: '/hw', 15 name: 'HelloWorld', 16 component: HelloWorld 17 }, 18 { 19 path: '/', 20 name: 'ALL', 21 component: ALL 22 }, 23 { 24 path: '/news', 25 name: 'NEWS', 26 component: NEWS 27 }, 28 { 29 path: '/duanzi', 30 name: 'duanzi', 31 component: DUANZI 32 }, 33 { 34 path: '/detail', 35 name: 'Detail', 36 component: Detail 37 }, 38 39 40 ] 41 })
App.vue

1 <template> 2 <div id="app"> 3 <NavList></NavList> 4 <router-view></router-view> 5 </div> 6 </template> 7 8 <script> 9 import NavList from './components/NavList' 10 export default { 11 name: 'App', 12 components: {NavList} 13 } 14 </script> 15 16 <style> 17 #app { 18 font-family: 'Avenir', Helvetica, Arial, sans-serif; 19 -webkit-font-smoothing: antialiased; 20 -moz-osx-font-smoothing: grayscale; 21 text-align: center; 22 color: #2c3e50; 23 margin-top: 60px; 24 } 25 </style>
main.js

1 // The Vue build version to load with the `import` command 2 // (runtime-only or standalone) has been set in webpack.base.conf with an alias. 3 import Vue from 'vue' 4 import App from './App' 5 import router from './router' 6 import axios from 'axios' 7 import VueAxios from 'vue-axios' 8 9 Vue.prototype.$axios = axios; 10 11 //Vue.use(axios, VueAxios) 12 //Vue.config.productionTip = false 13 14 /* eslint-disable no-new */ 15 new Vue({ 16 el: '#app', 17 router, 18 components: { App }, 19 template: '<App/>' 20 })
项目需要注意的问题
问题一:在手动执行webpack app/a.js public![]() ndle.js打包时出错的解决方法需要修改为: require("style-loader!css-loader!./style.css")
ndle.js打包时出错的解决方法需要修改为: require("style-loader!css-loader!./style.css")
问题2:脚手架生成项目后,运行 npm run dev启动项目后,
如果想把地址栏中的 #去掉,如:http://localhost:8080/#/news,需要在
router文件夹下的index.js文件中,加入 mode: "history"
如果想把地址栏中的 #去掉,如:http://localhost:8080/#/news,需要在
router文件夹下的index.js文件中,加入 mode: "history"
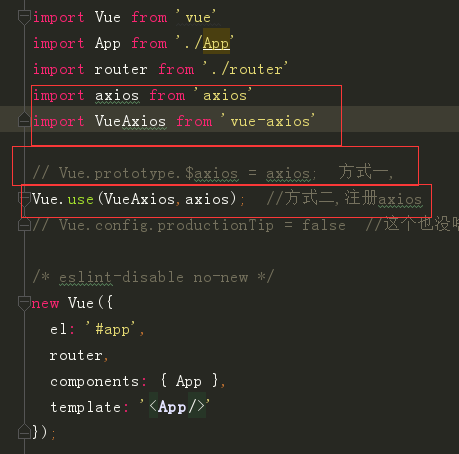
问题三:引入axios的2种方法:
需要在main.js中进行设置:这2种方法都可以,但引用顺序不能翻转。