前面在JS之DOM中我们知道了属性操作,下面我们来了解一下节点操作。很重要!!
一、节点操作
创建节点:var ele_a = document.createElement('a');
添加节点:ele_parent.appendChild(ele_img);
删除节点:ele_parent.removeChild(ele_p);
替换节点:ele_parent.replaceChild(新标签,旧标签);

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>节点操作</title> 6 <style> 7 .c1 { 8 width: 300px; 9 height: 200px; 10 border: 1px solid red; 11 } 12 </style> 13 </head> 14 <body> 15 <div class="c1"> 16 <p id="p1">年后</p> 17 <p id="p2">hello</p> 18 </div> 19 <button class="addBtn">ADD</button> 20 <button class="delBtn">DEL</button> 21 <button class="replaceBtn">Replace</button> 22 <ul> 23 <li>创建节点:var ele_a = document.createElement('a');</li> 24 <li>添加节点:ele_parent.appendChild(ele_img);</li> 25 <li>删除节点:ele_parent.removeChild(ele_p);</li> 26 <li>替换节点:ele_parent.replaceChild(新标签,旧标签);</li> 27 </ul> 28 <table border="1"> 29 <tbody id="t1"> 30 <tr> 31 <td><input type="checkbox"></td> 32 <td><input type="text"></td> 33 <td><button class="delbtn">del1</button></td> 34 </tr> 35 <tr> 36 <td><input type="checkbox"></td> 37 <td><input type="text"></td> 38 <td><button class="delbtn">del2</button></td> 39 </tr> 40 <tr> 41 <td><input type="checkbox"></td> 42 <td><input type="text"></td> 43 <td><button class="delbtn">del3</button></td> 44 </tr> 45 <tr> 46 <td><input type="checkbox"></td> 47 <td><input type="text"></td> 48 <td><button class="delbtn">del4</button></td> 49 </tr> 50 </tbody> 51 </table> 52 <script> 53 var ele_add = document.getElementsByClassName('addBtn')[0]; 54 var ele_del = document.getElementsByClassName('delBtn')[0]; 55 var ele_repleace = document.getElementsByClassName('replaceBtn')[0]; 56 console.log(ele_add); 57 //绑定的添加节点的事件 58 ele_add.onclick = function () { 59 //先创建一个标签 60 var ele_a = document.createElement('a'); 61 console.log(ele_a); //<a></a> 62 ele_a.innerHTML = '点击'; //<a>点击</a> 63 ele_a.href = 'http://www.baidu.com'; //<a href='http://www.baidu.com'>点击</a> 64 //先创建一个标签 65 var ele_img = document.createElement('img'); 66 ele_img.src = '1.png'; 67 ele_img.width = 50; 68 ele_img.height = 50; 69 //找到父标签 70 var ele_parent = document.getElementsByClassName('c1')[0]; 71 //然后添加 72 ele_parent.appendChild(ele_a); 73 ele_parent.appendChild(ele_img); 74 }; 75 //绑定的删除节点的事件 76 ele_del.onclick = function () { 77 //先获取要删除的元素 78 var ele_p = document.getElementById('p1'); 79 //获取它的父元素 80 var ele_parent = document.getElementsByClassName('c1')[0]; 81 //然后删除(注意是父元素删除子元素) 82 ele_parent.removeChild(ele_p) 83 }; 84 //绑定的替换节点的事件 85 ele_repleace.onclick = function () { 86 //找被替换的标签(旧标签) 87 var ele_p = document.getElementById('p2'); 88 //创建一个替换后的标签(新标签) 89 var ele_img = document.createElement('img'); 90 ele_img.src = '2.png'; 91 ele_img.width = 100; 92 ele_img.height = 50; 93 //找到父节点 94 var ele_parent = document.getElementsByClassName('c1')[0]; 95 //做替换(父节点替换子节点中的某一个节点):相当于一次删除加一次添加 96 ele_parent.replaceChild(ele_img, ele_p); 97 } 98 </script> 99 <script> 100 //绑定删除节点的事件 101 var ele_dels = document.getElementsByClassName('delbtn'); 102 for(var i=0;i<ele_dels.length;i++){ 103 ele_dels[i].onclick = function () { 104 //获取删除的元素 105 var ele_tr = this.parentElement.parentElement; 106 // console.log(ele_tr) 107 //找到父节点 108 var ele_tbody_parent =document.getElementById('t1'); 109 //然后删除 110 ele_tbody_parent.removeChild(ele_tr) 111 } 112 } 113 </script> 114 </body> 115 </html>
事件类型
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开
onselect 文本被选中。
onsubmit 确认按钮被点击。
二、onload事件
onload 属性开发中 只给 body元素加.这个属性的触发 标志着 页面内容被加载完成.应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.
什么时候加载完什么时候触发(如果你想把script放在body上面去,就用到onload事件了)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>节点操作</title> 6 <style> 7 .c1 { 8 width: 300px; 9 height: 200px; 10 border: 1px solid red; 11 } 12 </style> 13 <script> 14 //如果要把script写在body的上面就可以用onload事件 15 //onload什么时候加载完什么时候触发这个事件 16 window.onload = function () { 17 var ele_add = document.getElementsByClassName('addBtn')[0]; 18 var ele_del = document.getElementsByClassName('delBtn')[0]; 19 var ele_repleace = document.getElementsByClassName('replaceBtn')[0]; 20 console.log(ele_add); 21 //绑定的添加节点的事件 22 ele_add.onclick = function () { 23 //先创建一个标签 24 var ele_a = document.createElement('a'); 25 console.log(ele_a); //<a></a> 26 ele_a.innerHTML = '点击'; //<a>点击</a> 27 ele_a.href = 'http://www.baidu.com'; //<a href='http://www.baidu.com'>点击</a> 28 //先创建一个标签 29 var ele_img = document.createElement('img'); 30 ele_img.src = '1.png'; 31 ele_img.width = 50; 32 ele_img.height = 50; 33 //找到父标签 34 var ele_parent = document.getElementsByClassName('c1')[0]; 35 //然后添加 36 ele_parent.appendChild(ele_a); 37 ele_parent.appendChild(ele_img); 38 }; 39 //绑定的删除节点的事件 40 ele_del.onclick = function () { 41 //先获取要删除的元素 42 var ele_p = document.getElementById('p1'); 43 //获取它的父元素 44 var ele_parent = document.getElementsByClassName('c1')[0]; 45 //然后删除(注意是父元素删除子元素) 46 ele_parent.removeChild(ele_p) 47 }; 48 //绑定的替换节点的事件 49 ele_repleace.onclick = function () { 50 //找被替换的标签(旧标签) 51 var ele_p = document.getElementById('p2'); 52 //创建一个替换后的标签(新标签) 53 var ele_img = document.createElement('img'); 54 ele_img.src = '2.png'; 55 ele_img.width = 100; 56 ele_img.height = 50; 57 //找到父节点 58 var ele_parent = document.getElementsByClassName('c1')[0]; 59 //做替换(父节点替换子节点中的某一个节点):相当于一次删除加一次添加 60 ele_parent.replaceChild(ele_img, ele_p); 61 }; 62 //表格绑定删除节点的事件 63 var ele_dels = document.getElementsByClassName('delbtn'); 64 for (var i = 0; i < ele_dels.length; i++) { 65 ele_dels[i].onclick = function () { 66 //获取删除的元素 67 var ele_tr = this.parentElement.parentElement; 68 // console.log(ele_tr) 69 //找到父节点 70 var ele_tbody_parent = document.getElementById('t1'); 71 //然后删除 72 ele_tbody_parent.removeChild(ele_tr) 73 } 74 } 75 } 76 </script> 77 </head> 78 <body> 79 <div class="c1"> 80 <p id="p1">年后</p> 81 <p id="p2">hello</p> 82 </div> 83 <button class="addBtn">ADD</button> 84 <button class="delBtn">DEL</button> 85 <button class="replaceBtn">Replace</button> 86 <ul> 87 <li>创建节点:var ele_a = document.createElement('a');</li> 88 <li>添加节点:ele_parent.appendChild(ele_img);</li> 89 <li>删除节点:ele_parent.removeChild(ele_p);</li> 90 <li>替换节点:ele_parent.replaceChild(新标签,旧标签);</li> 91 </ul> 92 <table border="1"> 93 <tbody id="t1"> 94 <tr> 95 <td><input type="checkbox"></td> 96 <td><input type="text"></td> 97 <td> 98 <button class="delbtn">del1</button> 99 </td> 100 </tr> 101 <tr> 102 <td><input type="checkbox"></td> 103 <td><input type="text"></td> 104 <td> 105 <button class="delbtn">del2</button> 106 </td> 107 </tr> 108 <tr> 109 <td><input type="checkbox"></td> 110 <td><input type="text"></td> 111 <td> 112 <button class="delbtn">del3</button> 113 </td> 114 </tr> 115 <tr> 116 <td><input type="checkbox"></td> 117 <td><input type="text"></td> 118 <td> 119 <button class="delbtn">del4</button> 120 </td> 121 </tr> 122 </tbody> 123 </table> 124 </body> 125 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <script> 8 /* 9 window.onload=function(){ 10 var ele=document.getElementById("ppp"); 11 ele.onclick=function(){ 12 alert(123) 13 }; 14 }; 15 16 */ 17 18 19 20 function fun() { 21 var ele=document.getElementById("ppp"); 22 ele.onclick=function(){ 23 alert(123) 24 }; 25 } 26 27 </script> 28 </head> 29 <body onload="fun()"> 30 31 <p id="ppp">hello p</p> 32 33 </body> 34 </html>
三、onkeydown事件
Event 对象:Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
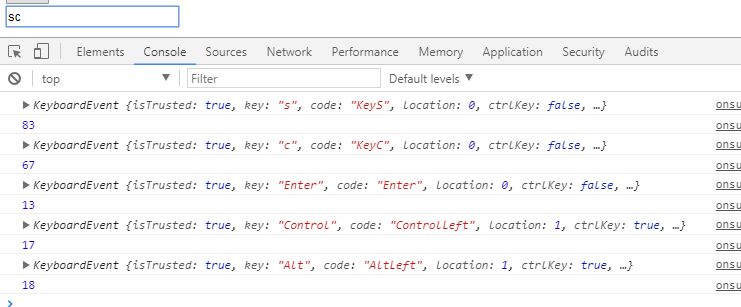
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode.

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <input type="text" class="test"> 9 <input type="text" id="t1"/> 10 <script> 11 //测试event对象 12 var ele = document.getElementsByClassName('test')[0]; 13 // event :每次触发事件时所有的状态信息 14 // event.keyCode :保存着所有的状态信息 15 ele.onkeydown =function (event) { 16 // onkeydown按下键盘触发的事件 17 console.log(event); 18 console.log(event.keyCode); 19 if (event.keyCode==13){ 20 //按回车就会弹出 21 alert(666) 22 } 23 } 24 </script> 25 <script type="text/javascript"> 26 var ele=document.getElementById("t1"); 27 ele.onkeydown=function(e){ 28 e=e||window.event; 29 var keynum=e.keyCode; 30 var keychar=String.fromCharCode(keynum); 31 // console.log(keynum); //每次键盘敲下的状态信息 32 // console.log(keychar); //输入的字符 33 // alert(keynum); 34 // alert(keychar) //你键盘输入的字符 35 }; 36 </script> 37 </body> 38 </html>

四、onsubmit事件
当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>onsubmit事件</title> 6 <!--onsubmit事件:确定按钮被点击--> 7 <!--在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.--> 8 <!--提交按钮本身就有一个默认事件(你点击提交的时候就会把数据发过去)--> 9 10 </head> 11 <body> 12 <form action="" id="submit"> 13 <p>姓名:<input type="text" class="name"></p> 14 <p>年龄:<input type="text" class="age"></p> 15 <input type="submit"> 16 </form> 17 <input type="text" class="test"> 18 <script> 19 var ele_form = document.getElementById('submit'); 20 var ele_name = document.getElementsByClassName('name')[0]; 21 var ele_age = document.getElementsByClassName('age')[0]; 22 ele_form.onsubmit = function (event) { 23 var username = ele_name.value; 24 var age = ele_age.value; 25 alert(username); 26 alert(age); 27 if (username=='haiyan'){ 28 //阻止默认事件的两种方式 29 // 方式一: 30 // return false; 31 // 方式二 32 // 给函数给一个形参,这个形参写什么都行,一般我们写成event 33 event.preventDefault() //阻止默认事件(表单的提交) 34 } 35 } 36 </script> 37 <script> 38 //测试event对象 39 var ele = document.getElementsByClassName('test')[0]; 40 // event :每次触发事件时所有的状态信息 41 // event.keyCode :保存着所有的状态信息 42 ele.onkeydown =function (event) { 43 // onkeydown按下键盘触发的事件 44 console.log(event); 45 console.log(event.keyCode); 46 if (event.keyCode==13){ 47 //按回车就会弹出 48 alert(666) 49 } 50 } 51 </script> 52 </body> 53 </html>
五、事件传播

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>事件传播</title> 6 <style> 7 .box1 { 8 width: 300px; 9 height: 300px; 10 background-color: rebeccapurple; 11 } 12 .box2{ 13 width: 150px; 14 height: 150px; 15 background-color: yellow; 16 } 17 </style> 18 </head> 19 <body> 20 <div class="box1"> 21 <div class="box2"></div> 22 </div> 23 <script> 24 //因为盒子1是盒子2的父亲,所以当给父亲绑定一个事件,给儿子也绑定一个事件,就像 25 // 继承一样,儿子会继承父亲的事件,所以现在运行的时候如果点击盒子2,会把自己的是事件和 26 // 父亲的事件都执行了。所以如果只想让儿子执行自己的事件,那么就得阻止发生事件传播 27 var ele1 = document.getElementsByClassName('box1')[0]; 28 var ele2 = document.getElementsByClassName('box2')[0]; 29 ele1.onclick = function () { 30 alert(123) 31 }; 32 ele2.onclick = function (event) { 33 alert(456); 34 console.log(event); 35 console.log(event.keyCode); 36 // 阻止事件传播的方式 37 event.stopPropagation(); 38 }; 39 40 41 </script> 42 </body> 43 </html>
六、seach实例
模拟placeholder属性的功能
<input type="text" placeholder="username" id="submit">
placeholder和value的区别:
placeholder:只是一个提示功能,不传值。
value:是一个默认的值,如果你的输入框中不写数据的时候,它会把默认的数据发过去

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>模拟placeholder属性的功能</title> 6 </head> 7 <body> 8 <input type="text" placeholder="username" id="submit"> 9 <input type="text" value="username" id="submit1"> 10 <script> 11 // var ele = document.getElementById('submit1'); 12 var ele = document.getElementById('submit1'); 13 ele.onfocus = function () { 14 //先获取焦点,点击输入框就获取到焦点,光标一上去就把值设成空 15 this.value="" 16 }; 17 ele.onblur = function () { 18 // 当光标不点击那个输入框的时候就失去焦点了 19 //当失去焦点的时候,判断当前的那个值是不是为空,是否含有空格 20 // 如果为空或者有空格,用trim()去掉空格。然后赋值为username 21 if (this.value.trim()==""){ 22 this.value='username' 23 } 24 } 25 </script> 26 </body> 27 </html>
七、onchange事件

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>onchange事件</title> 6 </head> 7 <body> 8 <select name="" id="s1"> 9 <option value="">甘肃省</option> 10 <option value="">安徽省</option> 11 <option value="">湖北省</option> 12 </select> 13 <script> 14 var ele = document.getElementById('s1'); 15 //下拉菜单,和你当前事件不同的时候出发事件 16 ele.onchange= function () { 17 alert(123) 18 } 19 </script> 20 </body> 21 </html>
用onchange事件实现的二级联动

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>二级联动</title> 6 </head> 7 <body> 8 <select name="" id="s1"> 9 <option value="">请选择省份</option> 10 <option value="gansu">甘肃省</option> 11 <option value="hebei">河北省</option> 12 <option value="henan">河南省</option> 13 </select> 14 <select name="" id="c1"> 15 <option value="city">请选择城市</option> 16 </select> 17 <script> 18 var data = {'gansu':['兰州市','天水市','武威市'],'hebei':['保定','石家庄'],'henan':['郑州','开封']} 19 var ele_select = document.getElementById('s1'); 20 var ele_critys = document.getElementById('c1');//父亲标签 21 ele_select.onchange =function () { 22 // alert(123) 23 // console.log(this.value) 24 var ele_provice = this.value; 25 var citys = data[ele_provice]; 26 console.log(citys); 27 //要在没有添加之间清空,不然你点一次添加一次,点一次添加一次 28 //方式一 29 // ele_critys.children.length=1; //不可行。。但是原理和方式二的一样 30 //方式二 31 // ele_critys.options.length = 1; //留一个,一般多的是设成0了 32 for (var i =0;i<citys.length;i++) { 33 //创建一个option标签 34 var ele_option = document.createElement('option'); //<option></option> 35 ele_option.innerHTML = citys[i]; //得到有文本的option标签 36 ele_option.value = i + 1; //设置属性值 37 console.log(ele_option); 38 ele_critys.appendChild(ele_option); 39 } 40 } 41 </script> 42 43 </body> 44 </html>
八、onmouse事件

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>onmouse事件</title> 6 <style> 7 .box{ 8 width: 300%; 9 height: 200px; 10 } 11 .title{ 12 background: steelblue; 13 line-height: 40px; 14 } 15 .con{ 16 background: slategray; 17 line-height: 30px; 18 } 19 .hide{ 20 display: none; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="box"> 26 <div class="title">onmouse</div> 27 <div class="con hide"> 28 <div><a href="" class="item">你好吗?</a></div> 29 <div><a href="" class="item">我好啊</a></div> 30 <div><a href="" class="item">好就好呗</a></div> 31 </div> 32 </div> 33 <script> 34 var ele_title = document.getElementsByClassName('title')[0]; 35 var ele_box = document.getElementsByClassName('box')[0]; 36 //鼠标指上去的事件 37 ele_title.onmouseover = function () { 38 this.nextElementSibling.classList.remove('hide'); 39 }; 40 //鼠标移走的事件的两种方式 41 // 方式一(推荐) 42 ele_box.onmouseleave= function () { 43 ele_title.nextElementSibling.classList.add('hide'); 44 }; 45 // 方式二 46 // ele_title.onmouseout = function () { 47 // this.nextElementSibling.classList.add('hide'); 48 // } 49 // 方式一和方式二的区别: 50 // 不同点 51 // onmouseout:不论鼠标指针离开被选元素还是任何子元素,都会触发onmouseout事件 52 // onmouseleave:只有在鼠标指针离开被选元素时,才会触发onmouseleave事件 53 // 相同点:都是鼠标移走触发事件 54 </script> 55 </body> 56 </html>
九、事件委派
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件委派(委派给所有的子元素)</title>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<button class="addbtn">点我添加</button>
</body>
<script>
var ele_btn = document.getElementsByClassName('addbtn')[0];
var ele_ul = document.getElementsByTagName('ul')[0];
var ele_li =document.getElementsByTagName('li');
//绑定事件
for (var i=0;i<ele_li.length;i++){
ele_li[i].onclick = function () {
alert(this.innerHTML)
}
}
//事件委派
ele_btn.onclick = function () {
//创建一个li标签
var ele_li = document.createElement('li');
// ele_li.innerHTML= 444;
ele_li.innerText = Math.round(Math.random()*1000);
ele_ul.appendChild(ele_li);//吧创建的li标签添加到ul标签
ele_ul.addEventListener('click',function (e) {
console.log(e.target); //当前点击的标签
console.log(e.target.tagName);//拿到标签的名字 LI
if (e.target.tagName=='LI'){
console.log('ok');
// alert(ele_li.innerHTML)
}
})
}
</script>
</html>



