chartist使用
最近项目中用到图表,自己使用了两个,一个是用在angular2中的chartist(api文档https://gionkunz.github.io/chartist-js/api-documentation.html#chartistbar-declaration-defaultoptions),一个是平常的使用的g2(https://antv.alipay.com/zh-cn/index.html),两个都很强大,g2是阿里开发的,文档是中文的,在这里面不会特别详细的介绍这两个,我就把项目中怎么用的直接贴出来,后续以个人开发项目需要,可以参看api.
chartist在angular2的使用:

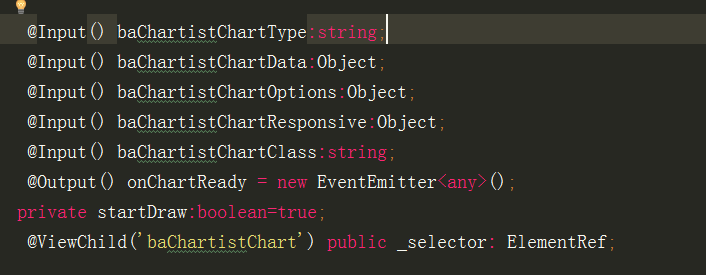
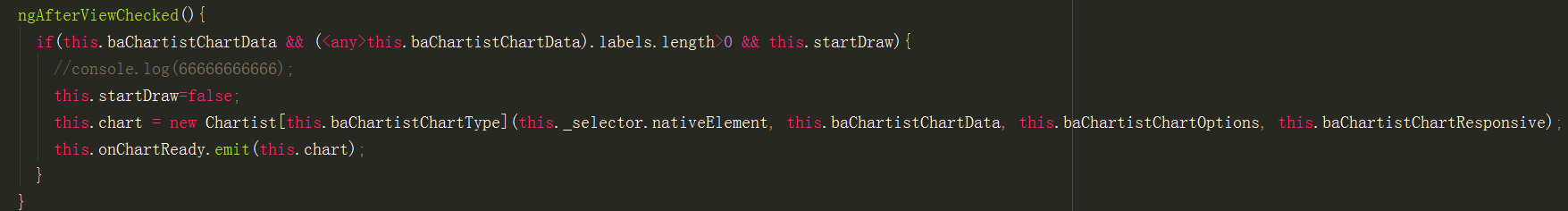
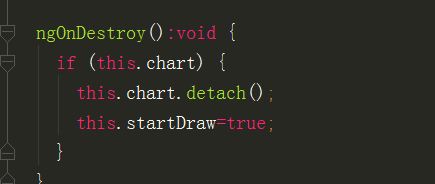
baChartist.components
从父组件拿到数据

因为我们一般都是ajax请求数据的,所以我们在new对象时,要确保已经拿到数据了,我是按照自己想法做的,也许这种想法不太对,不过可以展示我想要的效果,我是根据angular2的声明周期做的,
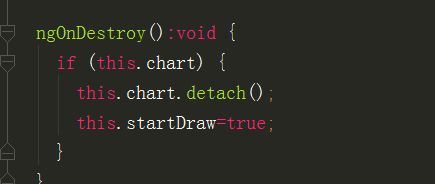
因为一个页面可能会用到好几个图表,记得用完一个销毁这个对象


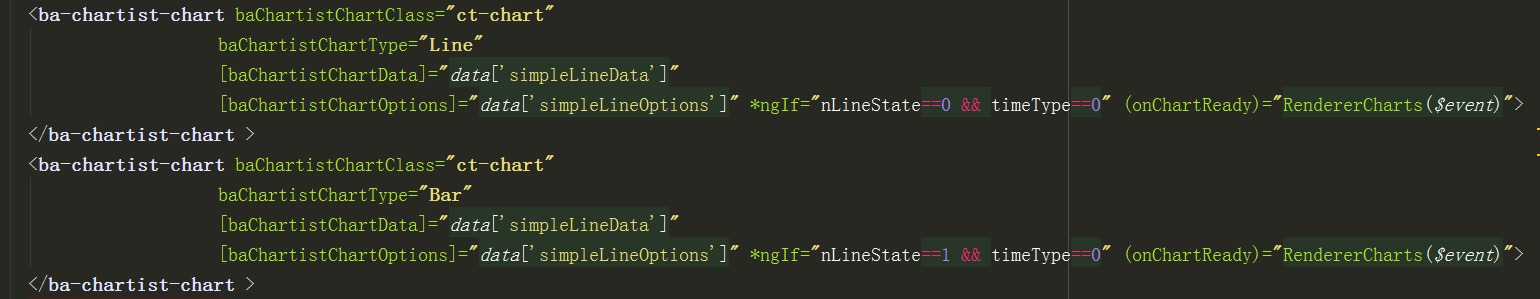
userDetails.components
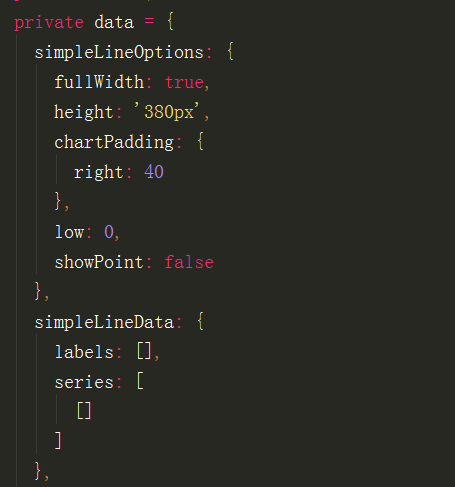
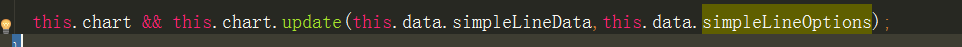
 先初始一些数据,一般我们都是通过ajax请求数据的,在我们获取完图表会给父组件返回一个Chartist对象,我们就要在拿到数据之后,重新画下这个图表
先初始一些数据,一般我们都是通过ajax请求数据的,在我们获取完图表会给父组件返回一个Chartist对象,我们就要在拿到数据之后,重新画下这个图表

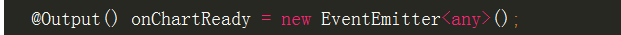
可能会问this.chart怎么出来的,是子组件传过去的 ,在父组件接收一下
,在父组件接收一下 这样,你页面就出来了。
这样,你页面就出来了。




