@media max-width 与jquery宽度取值的差异
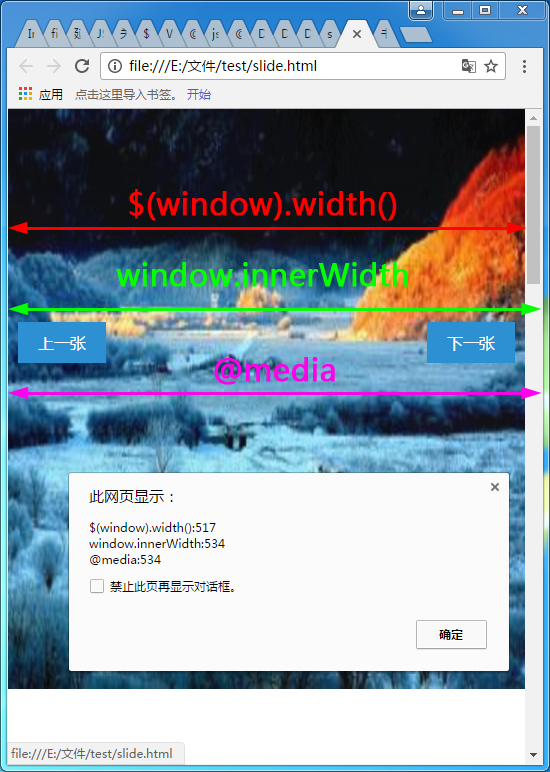
最近写了个响应式网站,有些效果通过用jq的$(window).width()来判断屏幕宽度,当屏幕宽度小于1366时一些参数发生变化。@media中也有小于1366的判断条件,但是用起来的时候发现一个小BUG,当屏幕缩小到1367~1382的时候JS已经触发,但是@media却没到触发条件,所以页面在这个尺寸有一点变形。后来发现是因为$(window).width()获取屏幕宽度时并没有获取滚动条宽度,@media是滚动条一起计算的。
所以当需要js判断屏幕宽度并且配合@media时应使用window.innerWidth来获取宽度,这样才能与@media同步。

知识扩展
Javascript、Jquery获取浏览器和屏幕各种高度宽度
Javascript:
document.body.clientWidth; //网页可见区域宽(body) document.body.clientHeight; //网页可见区域高(body) document.body.offsetWidth; //网页可见区域宽(body),包括border、margin等 document.body.offsetHeight; //网页可见区域宽(body),包括border、margin等 document.body.scrollWidth; //网页正文全文宽,包括有滚动条时的未见区域 document.body.scrollHeight; //网页正文全文高,包括有滚动条时的未见区域 document.body.scrollTop; //网页被卷去的Top(滚动条) document.body.scrollLeft; //网页被卷去的Left(滚动条) window.screenTop; //浏览器距离Top window.screenLeft; //浏览器距离Left window.screen.height; //屏幕分辨率的高 window.screen.width; //屏幕分辨率的宽 window.screen.availHeight; //屏幕可用工作区的高 window.screen.availWidth; //屏幕可用工作区的宽
Jquery:
$(window).height(); //浏览器当前窗口可视区域高度 $(document).height(); //浏览器当前窗口文档的高度 $(document.body).height(); //浏览器当前窗口文档body的高度 $(document.body).outerHeight(true); //浏览器当前窗口文档body的总高度 包括border padding margin $(window).width(); //浏览器当前窗口可视区域宽度 $(document).width(); //浏览器当前窗口文档对象宽度 $(document.body).width(); //浏览器当前窗口文档body的宽度 $(document.body).outerWidth(true); //浏览器当前窗口文档body的总宽度 包括border padding margin



