前言
好久没写小程序的文章了,最近小程序变动也比较大。最主要的是我之前也曾写过个人如果开发小程序,可以使用Bmob免费的服务去开发自己的一套小程序,Bmob提供了免费的云函数以及数据库(20G空间)。But!!!微信小程序推出了自己的云开发服务,虽然数据库只有5G的空间,但是对于个人开发基本上足够使用,20支云函数接口以及云存储(相当于OSS服务器一样存放图片json文件等),以及用户管理。
1. 先来玩玩云函数
云函数是什么呢?估计很多玩过阿里云以及腾讯云的人已经对这个名词早已很熟悉。一种无需服务器的执行环境,平台会给出它支持的语言以及核心的代码,即可以在服务商提供的设施上弹性、安全的运行。这个很大程度上省却了很多开发部署工作,用过的都说好(假的)。
小程序内部提供了专门用于云函数调用的API,而我们只需要在云函数内将每次获取到的appId以及openId不再需要后台经过一系列鉴定加密就可以获取到可信任的用户登录状态!!!这个是最主要的,再之前利用Bmob也好,自己开发也好,这个是必备的,具体前往微信登录流程查看。现在利用小程序本身的云函数,省去了大量工作,真的是个人开发者的福音。
废话这么多,赶紧开始第一个云函数的添加以及调用吧 ---->
配置云开发:
第一步: project.config.json 中进行添加字段 "cloudfunctionRoot": "cloudfunctions/" 这个字段主要是为了指定存放云函数的文件夹 "cloudfunctions/" 
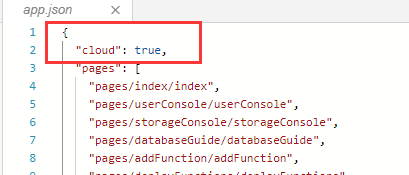
第二步: app.json 中添加 "cloud": true 指定是云开发模式

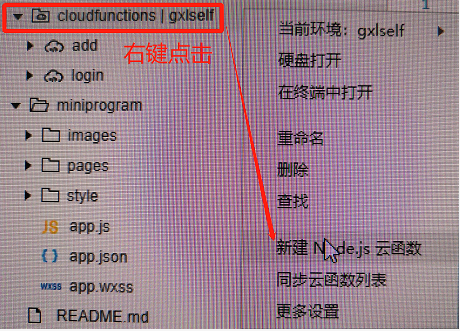
第三步: 添加云函数

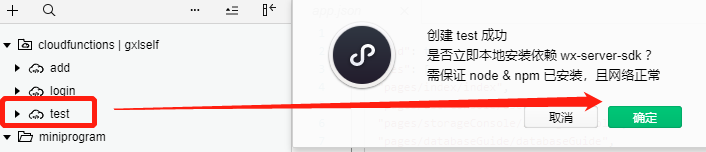
第四步:添加对应的函数后,会下载依赖,这一步玩过node及npm的都知道,就是下载依赖,现在下载的是微信小程序官方的sdk。。。

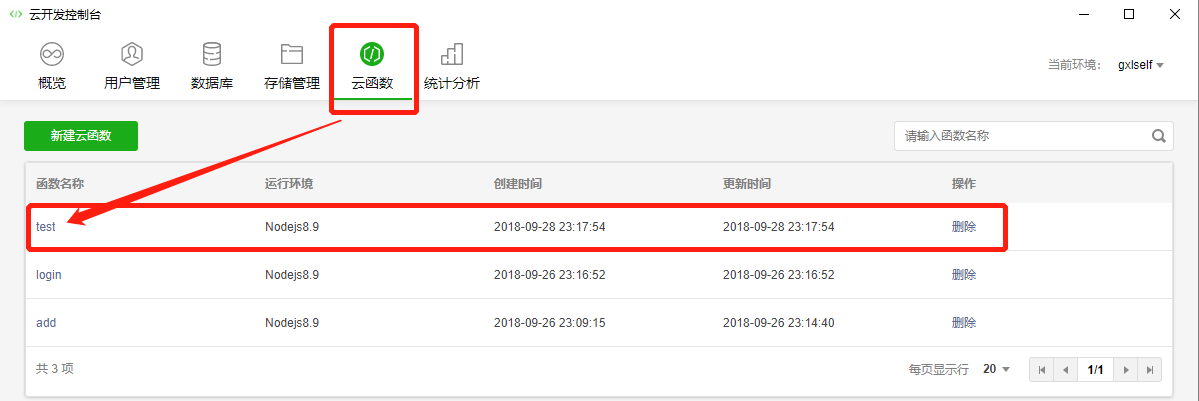
等下载完成后,点开云开发控制台的云函数一栏就会发现函数名称已经有了test这个云函数了。。。具体看下图所示:

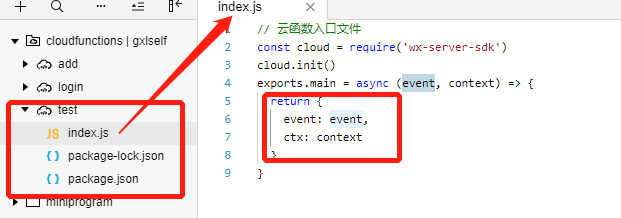
这个test云函数就是我们刚刚添加的云函数,此时在开发者工具中打开test目录下的index.js文件,就可以进行返回我们需要返回的内容。。。如下:测试

这里如果是利用了获取授权的按钮之后就会在return中返回用户登录后的openId和appId,所以我们就return默认的event对象以及context(上下文)对象。主要是为了看看小程序默认提供的对象包含了什么,我们可以用什么???
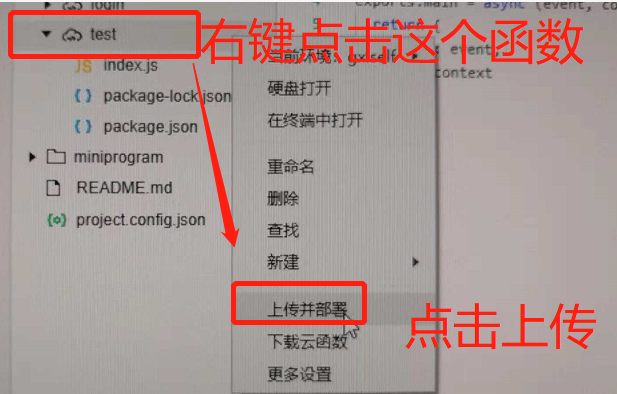
保存完了,还不够因为这个云函数我们都说了是小程序提供的服务平台来运行我们做的类似于接口的函数,所以我们必须得上传(每一次的更改操作都要上传☞),具体看下图:

等待上传完毕,在pages下index.wxml中需要做的是
<button open-type="getUserInfo" bindgetuserinfo="getUserInfgo">授权登录</button>
由于获取授权需要配合点击后js的操作,所以在index.js中添加对应的getUserInfo的方法,并且注意这里的wx.cloud.callFunction方法,因为这是调用云函数的方法。不可忽视~~~
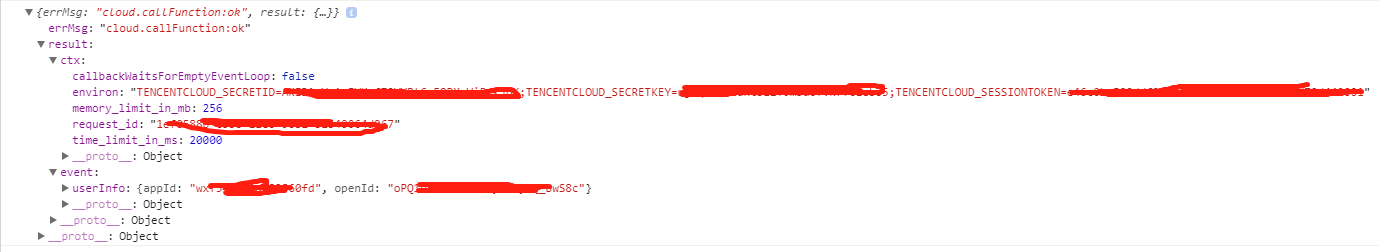
getUserInfo: function(e){ wx.cloud.callFunction({ name: "test",//这里填写云函数的名字 data: { userInfo: e // 这里是把参数e直接传给test函数处理 }, success: res => { console.log(res) // 返回的文本如下图所示: }, fail: err => { console.log(err) } }) }

可以看到输出的信息中会返回用户的openId以及appId还有对应云函数认证的信息。。。具体的实际可以自行测试查看,这里不做进一步探测...
这里云函数已经相信大家会玩了。。。就不再做其他的一一测试以及讲解。
2. 数据库
对于数据库我相信大家都早已用的不能再熟悉,mySql, SQLServer, Oracle, MongoDb, indexDb等等。。。。接下来带着大家玩玩这个微信云开发提供的数据库。。。
云开发提供的应该是类似于NoSql类型的数据库,存储的是JSON对象。一个数据库也是多个集合(相似于MongoDb)
接下来让我们开始快乐的使用这个数据库吧~~~
//首先 要实例一个数据库对象 let db = wx.cloud.database(); db.collection('counters').add({ data: { count: 1 }, success: res => { // 在返回结果中会包含新创建的记录的 _id this.setData({ counterId: res._id, count: 1 }) wx.showToast({ title: '新增记录成功', }) console.log('[数据库] [新增记录] 成功,记录 _id: ', res._id) }, fail: err => { wx.showToast({ icon: 'none', title: '新增记录失败' }) console.error('[数据库] [新增记录] 失败:', err) } })

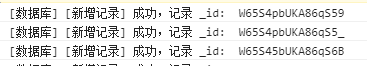
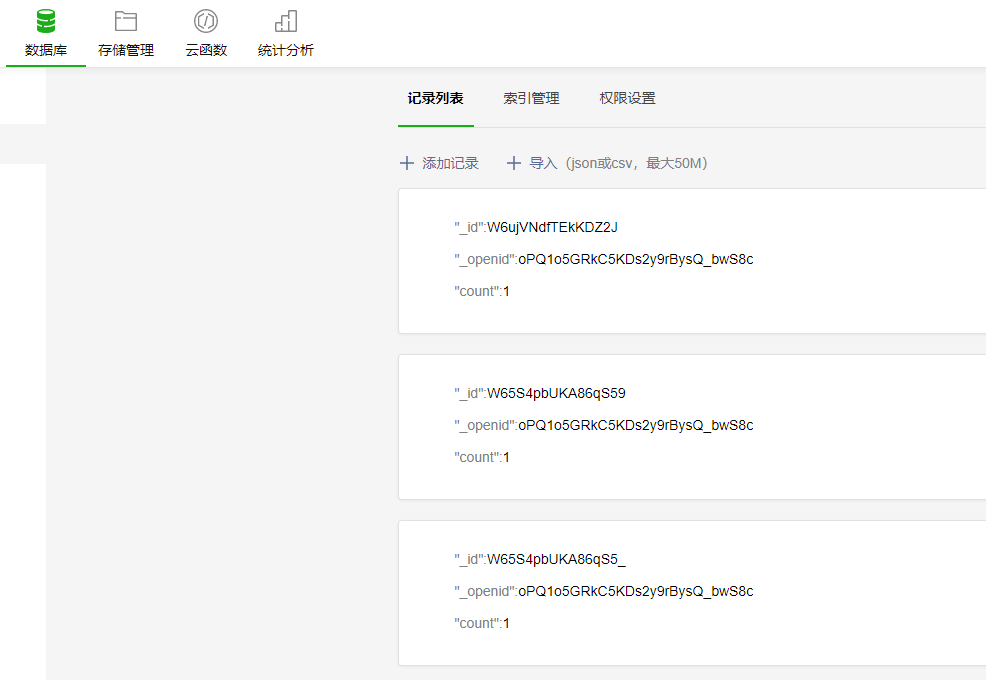
这是利用添加数据的方法进行添加的数据,此时可以在云开发控制台看到对应得数据:下图---》

此时可以看到插入进去的数据。。。接下来可以看看增删改查的其余操作:
//查询数据: const db = wx.cloud.database() // 查询当前用户所有的 counters db.collection('counters').where({ _openid: this.data.openid }).get({ success: res => { this.setData({ queryResult: JSON.stringify(res.data, null, 2) }) console.log('[数据库] [查询记录] 成功: ', res) }, fail: err => { wx.showToast({ icon: 'none', title: '查询记录失败' }) console.error('[数据库] [查询记录] 失败:', err) } }) // 修改数据 const db = wx.cloud.database() const newCount = this.data.count + 1 db.collection('counters').doc(this.data.counterId).update({ data: { count: newCount }, success: res => { this.setData({ count: newCount }) }, fail: err => { icon: 'none', console.error('[数据库] [更新记录] 失败:', err) } }) // 删除数据 const db = wx.cloud.database() db.collection('counters').doc(this.data.counterId).remove({ success: res => { wx.showToast({ title: '删除成功', }) this.setData({ counterId: '', count: null, }) }, fail: err => { wx.showToast({ icon: 'none', title: '删除失败', }) console.error('[数据库] [删除记录] 失败:', err) } })
当然,在数据库操作之前需要利用云函数login获取对应的openId, 获取方法请细看上方云函数test部分。。。
3. 存储部分
小程序只有2M的空间,个人开发要么将图片放在这小小的2M内,要么自己配置https证书的域名,再要么利用github将自己的域名免费转为https,不会玩的可以私信我,我可以再单独写一篇将自己的域名利用github穿https证书的方法,哈哈(略过)。将图片放github不用自己的域名也行,但是利用github就要忍受它的网速慢以及随时被墙的可能性。。。
现在我们来用云开发提供的存储:
wx.chooseImage({ count: 1, sizeType: ['compressed'], sourceType: ['album', 'camera'], success: function (res) { wx.showLoading({ title: '上传中', }) const filePath = res.tempFilePaths[0] // 上传图片 const cloudPath = 'my-image' + filePath.match(/\.[^.]+?$/)[0] wx.cloud.uploadFile({ cloudPath, filePath, success: res => { console.log('[上传文件] 成功:', res) let fileId = res.fileID let cloudPath = cloudPath let imagePath = filePath console.log( fileId ) console.log( cloudPath ) console.log( imagePath ) }, fail: e => { console.error('[上传文件] 失败:', e) wx.showToast({ icon: 'none', title: '上传失败', }) }, complete: () => { wx.hideLoading() } }) }, fail: e => { console.error(e) } })
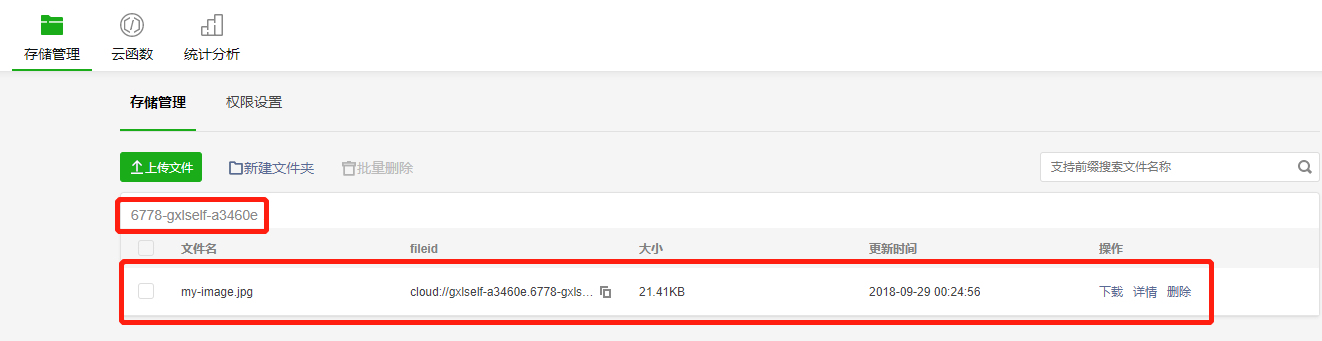
代码已经奉上,上传成功后再跑去云开发控制台查看一番~~~

好了,云开发已经基本上完成,当然云存储也可以存储json文件,然后请求静态数据~~~看自己的需要了。
云开发是将前端开发者摆到了更重要的地位,不再很依赖于服务端。这真的是一个福利~~~~
OVER~~SLEEP!!!

