Qt中QBitmap 的使用 --QBitmap的作用
特别注意:如果想把做一个先把图画在内存中,在显示到页面,不要使用bitmap,这个只有单色;
一般情况下QBitmap只作为图片掩码使用,比如做不规则窗口。
QBitmap表示一种只有黑白的单色图片,类似于mfc中的位图。该类主要用于创建自定义的光标和画刷对象,以及创建区域对象和为某个空间设置掩码图片。
QBitmap派生自QPixmap类,它的颜色深读为1。当然,空的QBitmap对象的颜色深度为0。所以,如果我们将一个颜色深度大于1的图片赋值给bitmap,bitmap会自动发生抖动,将图片颜色变为黑白色。
当然,我们也可以单独创建一个QBitmap对象,然后使用Qt::color0和Qt::color1对它进行填充。其中,使用Qt::color0会将QBitmap的所有位置0,Qt::color1则会将QBitmap的所有位置1。而对一个位图来说,0代表背景(或透明像素),1代表前景(或不透明像素)。当然,我们还可以使用该类的成员函数clear()将QBitmap对象的所有位置为Qt::color0。
但要注意的是,使用Qt::black 和 Qt::white是没有意义的,因为QColor::pixel()不一定是用0表示黑色,用1表示白色的。
另外,QBitmap还提供了两个常用的静态方法。fromData()可以用一个uchar数组来构建一个QBitmap对象,所以我们可以先把一个图片使用QFile读到内存中,然后使用该方法构建出一个QBitmap对象;而另一个fromImage()则提供了将一个QImage转换成QBitmap的方法。
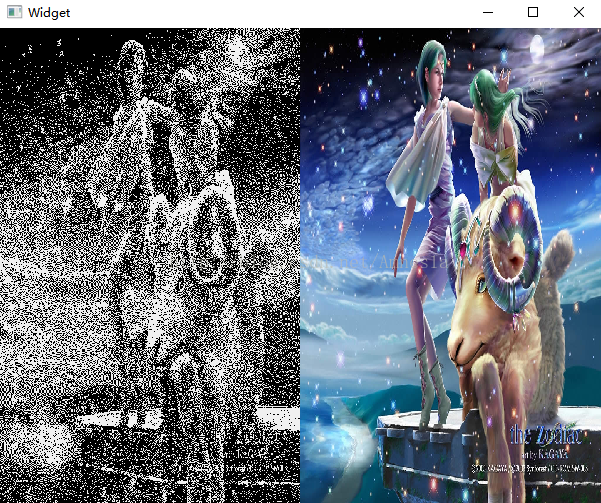
下面,我们写一个简单的例子,将一张图片分别以QBitmap和QPixmap的形式绘制到窗口上,来看一下它们的效果和区别。
新建一个GUI程序,将准备好的一张图片作为资源添加到工程中,然后,重写窗口类的paintEvent(QPaintEvent*)方法,进行绘图。
代码如下:
1 void Widget::paintEvent(QPaintEvent *) 2 { 3 QPainter painter(this); 4 QBitmap bitmap(":/1.png"); 5 QPixmap pixmap(":/1.png"); 6 painter.drawPixmap(0, 0, rect().width()/2, rect().height(), bitmap); 7 painter.drawPixmap(rect().width()/2, 0, rect().width()/2, rect().height(), pixmap); 8 }