超简单 超详细 vue项目中使用svg图标 阿里巴巴图标库
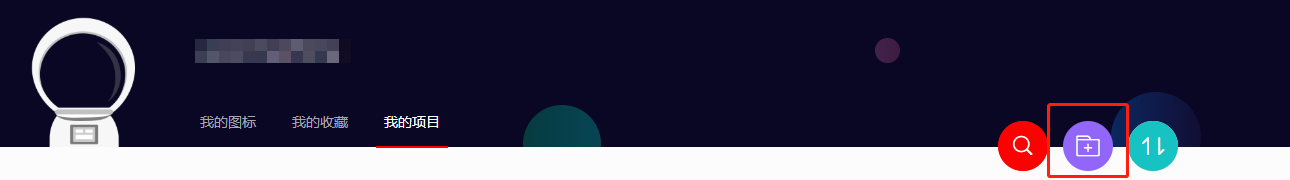
1. 先去阿里巴巴图标库,找到我的项目

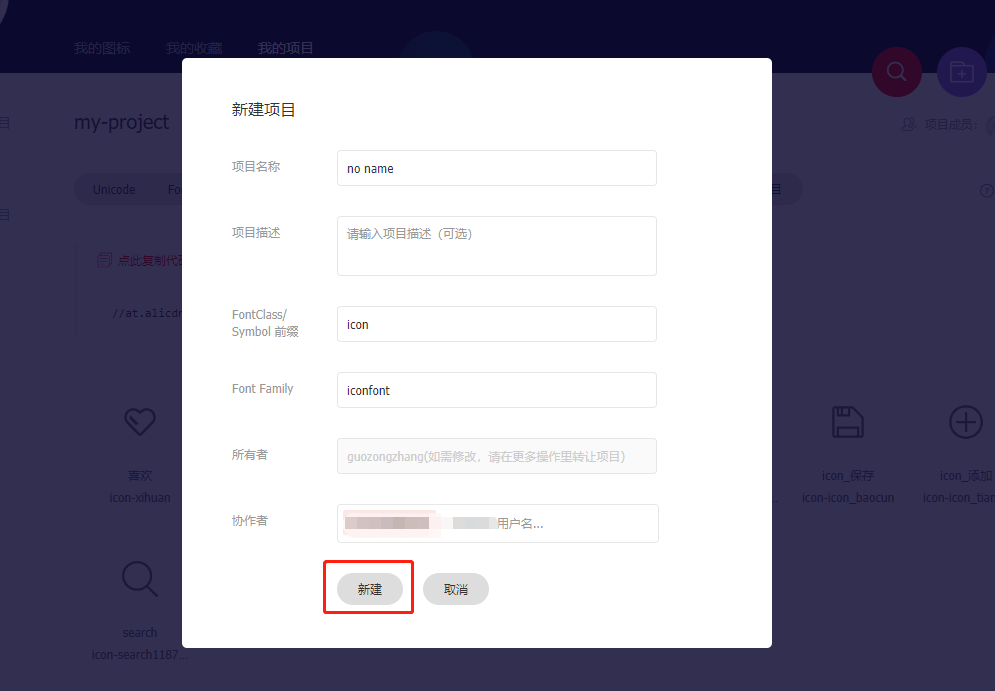
2. 新建项目


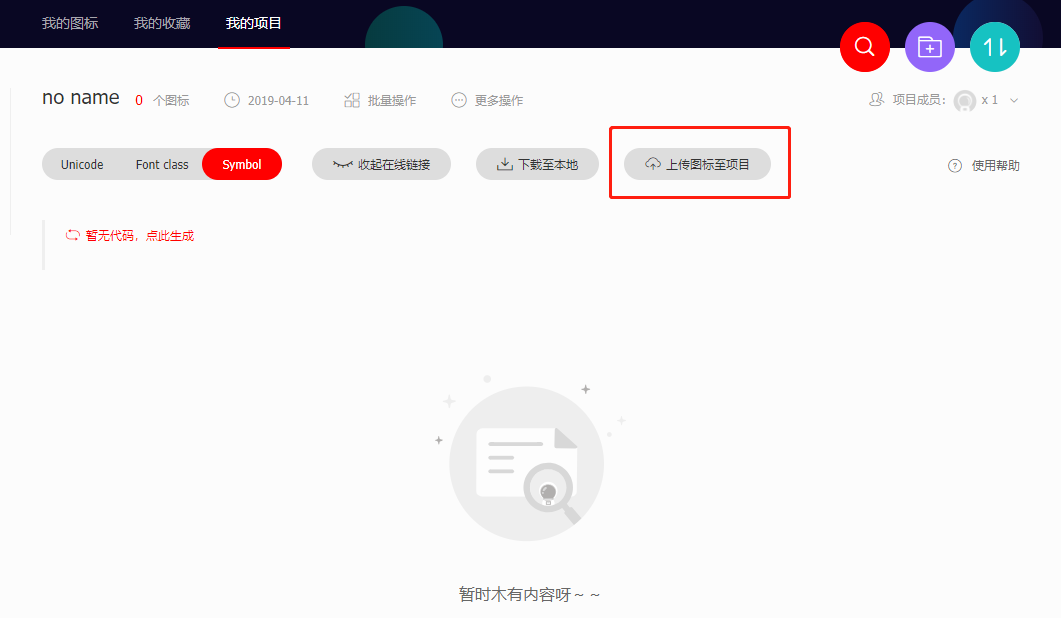
3. 可以上传UI制作的svg图标; 或自己去挑选图标

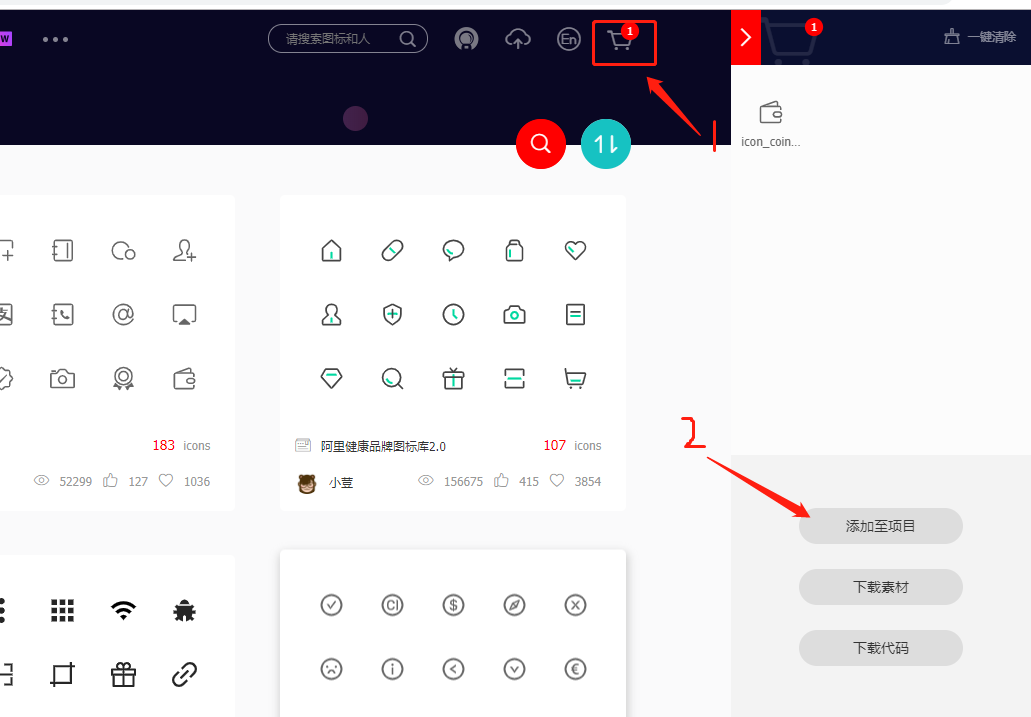
去挑选别人的图标

打开仓库,添加至项目

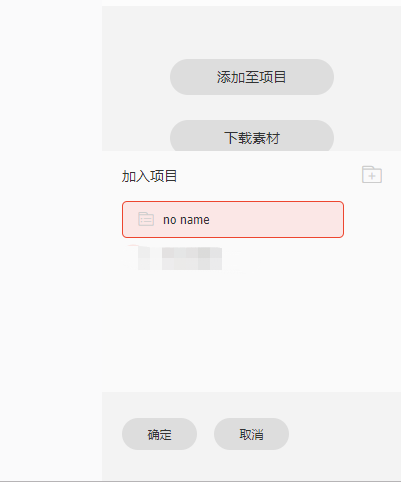
添加到你的项目中

4. 进入我的项目,下载项目到本地

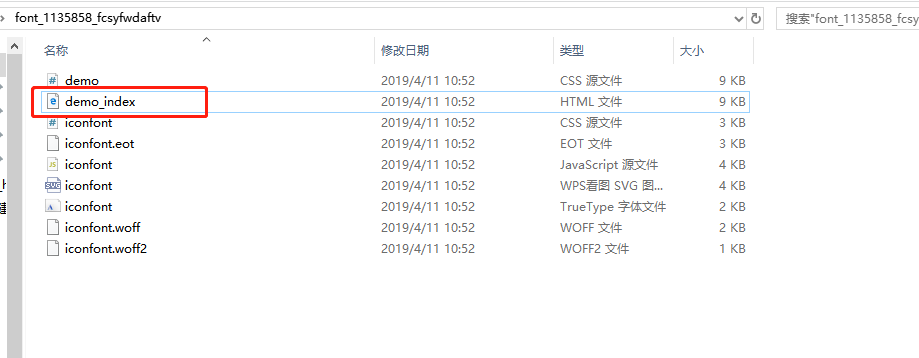
5 解压文件,打开其中的demo_index.html

6. 三种添加方式,这里选择第三种:可以改变图标的大小和颜色

7. 项目中引用
1. 添加js到你的项目中,在app.vue中配置

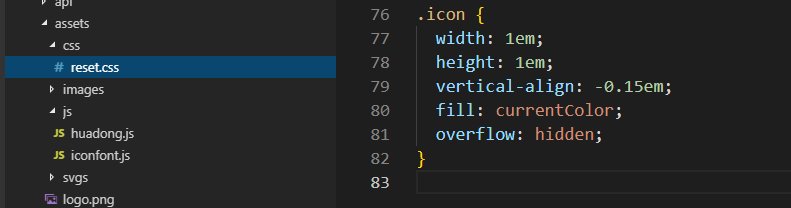
2. css配置

3. vue中使用

8 结束,预览效果