货架工程项目之js dom实现项目工程进度图
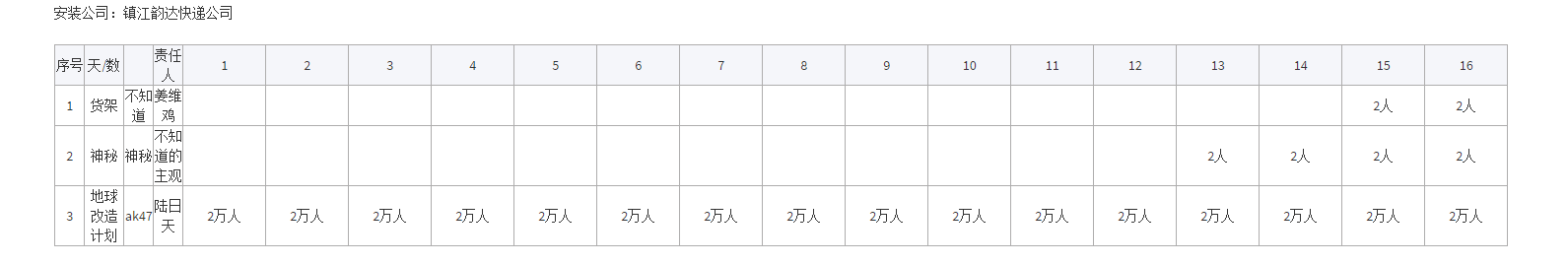
笔者最近要负责有个项目工程网站的安装进度过程,实现的效果要求大概如下图所示

由于笔者没有参与到数据库的制作,得知他们这个项目设计工序的时候就一个开始日期的和完成日期,连整个项目的安装结束时间都没有简直了。这里公开一下我的数据库

有点,总之就是说不出话的感觉。
之前笔者写前台table表绑定的时候一般都比较喜欢用tbale表绑个knockout js。这样子比较简单,第一行绑个数据库字段名字勇哥foreach循环输出下,一下子就出来了。
但是这玩意后面的列表明显是要自己在后台弄个转换器自己搞(sql字段不是一天存个东西呢样子循环一下子就读来了,而是狗屎的把每个工序就存个开始日期和结束日期)。而令我最烦的就是连个项目开始日期都没有,搞得我后台还要读两次(论中途接手的烦恼)
但是烦归烦,狗屎的项目还要做,不做就没学分拿。后台我估摸着有几个东西比较重要:
1.整个项目的总天数(用于给第一排赋值而且后期加减还要用)
2.每个工序的开始日期(用于判断什么时候该显示工程人数)
3.每个工序的结束日期(主要用于判断什么时候结束了停止显示工程人数)
但是这整个玩意一点都不靠谱(数据库都没存储,于是我只好自己慢慢的提取出来放到列表里面去)
于是在控制器里面我先插入一些代码
首先定义一个全局变量回头会用到
public class aa { public static int bb=0; public static TimeSpan Start; public static TimeSpan end; }
然后我用页面的控制器代码调用数据库接口后进行数据转换,弄一个类出来
public ActionResult Scheduledetial(String OfferID) { DataContent db = new DataContent();//回头给安装公司的详细做搜索实例化类 ScheduleDM Result = new ScheduleDM();//实例化一个ScheduleDM Result.list = JsonConvert.SerializeObject(ScheduleInfo(ISchedule.ScheduleDetial(OfferID)));//第一次进行筛选,并且选出最早的初始时间和最迟的结束时间(妈的连个开始日期,结束日期都没有) var info = db.Offer.Where(x => x.OfferID.Equals(OfferID)).FirstOrDefault();//这儿通过offerid获取投标表的用户id var infos = db.UserInfo.Where(x => x.UserID.Equals(info.UserID)).FirstOrDefault();//这儿通过USerid到用户表中去读取安装公司信息 Result.CompanyName = infos.CompanyName;//获取安装公司信息并且赋值 Result.UserRealName = infos.UserRealName;//获取安装公司联系人并且赋值 Result.UserPhone = infos.UserPhone;//获取安装公司联系人电话并且赋值 Result.OfferID = OfferID;//获取offerID给前台(评论需要用到) TimeSpan asd = aa.end-aa.Start;//这儿就可以获取一共有多少天数了 Result.NowPage = asd.Days;//这里偷懒直接用Int类型的nowpage代替一共多少天数这个变量了 Result.list = JsonConvert.SerializeObject(ScheduleInfo(ISchedule.ScheduleDetial(OfferID)));//列表第二次循环(重要一定要执行,第一次执行的时候开始日期和结束日期不是最终形态的完全体,需要执行第二次才能正确的判断处每一个工程的开始日期和完结日期) return View(Result);//返回前台 } public static IList<ScheduleDM> ScheduleInfo(IList<ScheduleDM> ScheduleDetials) { int a = 0; IList<ScheduleDM> item = new List<ScheduleDM>();//类似视图转换器,这儿就不多多讲述了 foreach (var aa in ScheduleDetials) { a++; item.Add(ScheduleInfos(aa,a)); } return item; } public static ScheduleDM ScheduleInfos(ScheduleDM ScheduleDetials, int a) { ScheduleDM item = new ScheduleDM(); item.idd = a.ToString(); item.StepID = ScheduleDetials.StepID; item.OfferID = ScheduleDetials.OfferID; item.StepName = ScheduleDetials.StepName; item.StepStartTime = ScheduleDetials.StepStartTime; item.StepEndTime = ScheduleDetials.StepEndTime; item.Tool = ScheduleDetials.Tool; item.people = ScheduleDetials.people; item.StepLiable = ScheduleDetials.StepLiable; item.StepArtificial = ScheduleDetials.StepArtificial; //底下一大段皆为日期加减(注正确的每个工程的开始日期和结束日期必须要执行两次) TimeSpan timeNow = new TimeSpan(DateTime.Now.Ticks); DateTime ddd = ScheduleDetials.StepStartTime.Value; DateTime sss = ScheduleDetials.StepEndTime.Value; TimeSpan ts = new TimeSpan(0); TimeSpan time = new TimeSpan(ddd.Ticks); TimeSpan times = new TimeSpan(sss.Ticks); TimeSpan time1 = timeNow - time; if (aa.Start == ts) { aa.Start = time; } else if (aa.Start > time) { aa.Start = time; } if (aa.end == ts) { aa.end = times; } else if (aa.end < times) { aa.end = times; } if (aa.bb < time1.Days) { aa.bb = time1.Days; } TimeSpan StratTime = time - aa.Start; TimeSpan Endtime = times - aa.Start; item.StratTime = StratTime.Days; item.EndTime =Endtime.Days; return item; }
这时候返回前台的result已经具有我之前上述的三个关键的数据了,这时候我们就可以在前台调用js doom了这里说一下js dom是实现把插入表的一行来做的
var aaaa = @Html.Raw(Model.NowPage);//总页数
var a2=aaaa ; var a1=0; var list=@Html.Raw(Model.list); while(a1<aaaa)//给列表循环添加天数 { a1 = a1 + 1; var x = document.getElementById('tr2').insertCell(4) x.innerHTML = a2; a2=a2-1; } list.forEach(function(e){ //foreach循环读取list的数据 var x=document.getElementById('myTable').insertRow() var z2=x.insertCell(0) var z1=x.insertCell(1) var y=x.insertCell(2) var z=x.insertCell(3) y.innerHTML=e.StepLiable z.innerHTML=e.Tool z1.innerHTML=e.StepName z2.innerHTML=e.idd var a3 = 0; var a4=aaaa ; var ass=e.StratTime; var asss=e.EndTime; ass=ass+1; while(a3<aaaa) { a3 = a3 + 1; a4=-1; var y1=x.insertCell() if(ass<=a3&&asss>=a3)//当前天数如何大于开始日期,并且小于结束日期则读取每日日数赋值给他 y1.innerHTML = e.people; else y1.innerHTML = ""; }
最后在这里原谅下笔者一直无厘头的命名方式
以及,笔者的文章如果转载请在评论区说明,并且标明出处,否则将追究责任哦。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号