ASP.NET&Javascript实现半透明背景&模式弹出个性化页面实例
开发Web应用时,经常会有弹出模式对话框的情况,可以直接调用window.showModalDialog()方法,一般情况就可以了。
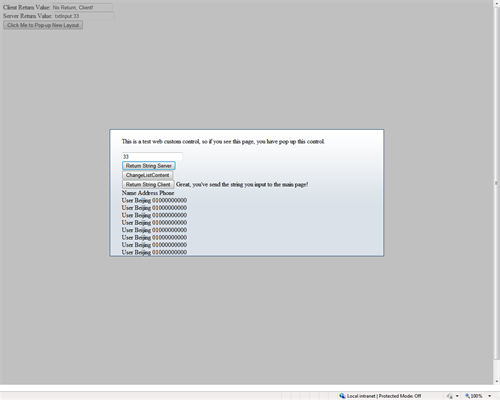
但有一些应用场景,需要我们弹出一些自定义控件或页面,同时用一层半透明的背景将页面的其他地方遮住,以防止用户的其他操作,以达到一种“模式窗口”的效果,这里给出一个实现此类效果,同时支持弹出自定义控件页面中通过委托更新主页面的操作功能,当然,此应用支持IE和FireFox两种浏览器。

详细代码脚本及页面代码如下:
a) CSS样式:Base.css文件
1 div.Container { width:700px; min-height:300px; border:solid 1px #003366; background-image:url(/images/PopupBG.gif); background-repeat:repeat-x; background-color:#d9e1e8; }
2 div.Content { width:640px; min-height:280px; margin-left:30px; margin-top:20px; }
3 div.ShieldBG { background-color:Gray; filter:alpha(opacity=50); -moz-opacity:0.5; opacity:0.5;}
4 div.ItemRow { display:inline; }
2 div.Content { width:640px; min-height:280px; margin-left:30px; margin-top:20px; }
3 div.ShieldBG { background-color:Gray; filter:alpha(opacity=50); -moz-opacity:0.5; opacity:0.5;}
4 div.ItemRow { display:inline; }
b) Javascript脚本:PositionCaculate.js文件
1 //
2 // Object for parameters.
3 var MemberParameters = {
4 // Id of container div.
5 ContainerDivId: "div_Container",
6 // Id of ShieldBG.
7 ShieldBGId : "div_ShieldBG",
8 // Class Name of ShieldBG.
9 ShieldBGClassName: "ShieldBG",
10 // Number of z-index of ShieldBG.
11 ShieldBGZIndex: 100,
12 // Whether scroll tag.
13 IsScroll: false,
14 // Default space for pop-up layout to left and top.
15 DefaultSpace: 50
16 };
17
18 //
19 // Object for logical modules.
20 var LogicalModules = {
21 //
22 // Show up the content layout.
23 PopUpContainerDiv: function() {
24 // Init.
25 var objContainerDiv = document.getElementById(MemberParameters.ContainerDivId);
26 // Check.
27 if (objContainerDiv == null || objContainerDiv.parentNode == null)
28 return false;
29 // Set the style of container.
30 objContainerDiv.style.position = "absolute";
31 objContainerDiv.style.zIndex = MemberParameters.ShieldBGZIndex + 1;
32 // Show the content layout.
33 objContainerDiv.style.display = "";
34 // Show up orCreate a new bg div and set the style.
35 var objShieldBg = document.getElementById(MemberParameters.ShieldBGId);
36 if (objShieldBg != null) {
37 objShieldBg.style.display = "";
38 } else {
39 var objNewDiv = document.createElement("DIV");
40 objNewDiv.setAttribute("id", MemberParameters.ShieldBGId);
41 objNewDiv.style.position = "absolute";
42 objNewDiv.style.zIndex = MemberParameters.ShieldBGZIndex;
43 objNewDiv.style.top = "0px";
44 objNewDiv.style.left = "0px";
45 // Set the class name.
46 objNewDiv.className = MemberParameters.ShieldBGClassName;
47 // Append it.
48 objContainerDiv.parentNode.appendChild(objNewDiv);
49 }
50 //
51 // Caculate the width and height.
52 this.CaculateWidthAndHeight();
53 //// If you want to keep the layout on the changeless position, use this.
54 // Add the reflesh events.
55 // this.AddScrollEvent();
56 ////
57 },
58 //
59 // Hide the content layout.
60 HideContainerDiv: function() {
61 var objContainerDiv = document.getElementById(MemberParameters.ContainerDivId);
62 var objShieldBg = document.getElementById(MemberParameters.ShieldBGId);
63 if (objContainerDiv == null || objShieldBg == null)
64 return false;
65 objContainerDiv.style.display = "none";
66 objShieldBg.style.display = "none";
67 //// If you want to keep the layout on the changeless position, use this.
68 // Remove the reflesh events.
69 // this.RemoveScrollEvent();
70 ////
71 },
72 //
73 // Caculate the widht and height.
74 CaculateWidthAndHeight: function() {
75 // Defind.
76 var clientWidth = document.documentElement.clientWidth;
77 var clientHeight = document.documentElement.clientHeight;
78 // Get the objs.
79 var objContainer = document.getElementById(MemberParameters.ContainerDivId);
80 var objShieldBg = document.getElementById(MemberParameters.ShieldBGId);
81 if (objContainer == null || objShieldBg == null)
82 return false;
83 // Bg width and height.
84 var bgWidth = Math.max(Math.max(document.documentElement.scrollWidth, document.body.scrollWidth), clientWidth);
85 var bgHeight = Math.max(document.body.scrollHeight, clientHeight);
86 // Container width and height.
87 var containerWidth = (clientWidth - objContainer.clientWidth) / 2;
88 var containerHeight = (clientHeight - objContainer.clientHeight) / 2;
89 // Adjust the values.
90 if (containerWidth < 0)
91 containerWidth = MemberParameters.DefaultSpace;
92 if (containerHeight < 0)
93 containerHeight = MemberParameters.DefaultSpace;
94 // Check the container's width and height.
95 if (objContainer.clientHeight > bgHeight)
96 bgHeight = containerHeight + objContainer.clientHeight + MemberParameters.DefaultSpace;
97 if (objContainer.clientWidth > bgWidth)
98 bgWidth = containerWidth + objContainer.clientWidth + MemberParameters.DefaultSpace;
99 // Update the IsScroll status.
100 if (bgHeight > clientHeight || bgWidth > clientWidth) {
101 MemberParameters.IsScroll = true;
102 bgHeight += MemberParameters.DefaultSpace;
103 }
104 // Set values.
105 objContainer.style.left = containerWidth + "px";
106 objContainer.style.top = containerHeight + "px";
107 objShieldBg.style.width = bgWidth + "px";
108 objShieldBg.style.height = bgHeight + "px";
109 },
110 //
111 // Set the event to reflesh the pop-up layout.
112 AddScrollEvent: function() {
113 if (MemberParameters.IsScroll) {
114 AssistantFunctions.AddEvent(window, "onscroll", this, this.CaculateWidthAndHeight);
115 AssistantFunctions.AddEvent(window, "onresize", this, this.CaculateWidthAndHeight);
116 }
117 },
118 //
119 // Remove the events to reflesh the pop-up layout.
120 RemoveScrollEvent: function() {
121 if (MemberParameters.IsScroll) {
122 AssistantFunctions.RemoveEvent(window, "onscroll", this, this.CaculateWidthAndHeight);
123 AssistantFunctions.RemoveEvent(window, "onresize", this, this.CaculateWidthAndHeight);
124 }
125 }
126 };
127
128 //
129 // Objects for assistant functions.
130 var AssistantFunctions = {
131 //
132 // Add Event to window.
133 AddEvent: function(obj, event, source, func) {
134 if (obj.attachEvent) {
135 // IE.
136 obj.attachEvent(event, function() { func.apply(source, arguments); });
137 }
138 else {
139 // FF.
140 obj.addEventListener(event, func, false);
141 }
142 },
143 //
144 // Remove Event from window.
145 RemoveEvent: function(obj, event, source, func) {
146 if (obj.detachEvent) {
147 // IE.
148 obj.detachEvent(event, func);
149 }
150 else {
151 // FF.
152 obj.removeEventListener(event, func, false);
153 }
154 }
155 };
156
157 //
158 // Objects for app invoke.
159 var AppInvokes = {
160 //
161 // Pop up the layout contain some content.
162 PopUpContainerDiv: function() {
163 LogicalModules.PopUpContainerDiv();
164 },
165 //
166 // Hide the layout.
167 HideContainerDiv: function() {
168 LogicalModules.HideContainerDiv();
169 }
170 };
171
172 //
173 // Object for tests.
174 var AppTests = {
175
176 };
2 // Object for parameters.
3 var MemberParameters = {
4 // Id of container div.
5 ContainerDivId: "div_Container",
6 // Id of ShieldBG.
7 ShieldBGId : "div_ShieldBG",
8 // Class Name of ShieldBG.
9 ShieldBGClassName: "ShieldBG",
10 // Number of z-index of ShieldBG.
11 ShieldBGZIndex: 100,
12 // Whether scroll tag.
13 IsScroll: false,
14 // Default space for pop-up layout to left and top.
15 DefaultSpace: 50
16 };
17
18 //
19 // Object for logical modules.
20 var LogicalModules = {
21 //
22 // Show up the content layout.
23 PopUpContainerDiv: function() {
24 // Init.
25 var objContainerDiv = document.getElementById(MemberParameters.ContainerDivId);
26 // Check.
27 if (objContainerDiv == null || objContainerDiv.parentNode == null)
28 return false;
29 // Set the style of container.
30 objContainerDiv.style.position = "absolute";
31 objContainerDiv.style.zIndex = MemberParameters.ShieldBGZIndex + 1;
32 // Show the content layout.
33 objContainerDiv.style.display = "";
34 // Show up orCreate a new bg div and set the style.
35 var objShieldBg = document.getElementById(MemberParameters.ShieldBGId);
36 if (objShieldBg != null) {
37 objShieldBg.style.display = "";
38 } else {
39 var objNewDiv = document.createElement("DIV");
40 objNewDiv.setAttribute("id", MemberParameters.ShieldBGId);
41 objNewDiv.style.position = "absolute";
42 objNewDiv.style.zIndex = MemberParameters.ShieldBGZIndex;
43 objNewDiv.style.top = "0px";
44 objNewDiv.style.left = "0px";
45 // Set the class name.
46 objNewDiv.className = MemberParameters.ShieldBGClassName;
47 // Append it.
48 objContainerDiv.parentNode.appendChild(objNewDiv);
49 }
50 //
51 // Caculate the width and height.
52 this.CaculateWidthAndHeight();
53 //// If you want to keep the layout on the changeless position, use this.
54 // Add the reflesh events.
55 // this.AddScrollEvent();
56 ////
57 },
58 //
59 // Hide the content layout.
60 HideContainerDiv: function() {
61 var objContainerDiv = document.getElementById(MemberParameters.ContainerDivId);
62 var objShieldBg = document.getElementById(MemberParameters.ShieldBGId);
63 if (objContainerDiv == null || objShieldBg == null)
64 return false;
65 objContainerDiv.style.display = "none";
66 objShieldBg.style.display = "none";
67 //// If you want to keep the layout on the changeless position, use this.
68 // Remove the reflesh events.
69 // this.RemoveScrollEvent();
70 ////
71 },
72 //
73 // Caculate the widht and height.
74 CaculateWidthAndHeight: function() {
75 // Defind.
76 var clientWidth = document.documentElement.clientWidth;
77 var clientHeight = document.documentElement.clientHeight;
78 // Get the objs.
79 var objContainer = document.getElementById(MemberParameters.ContainerDivId);
80 var objShieldBg = document.getElementById(MemberParameters.ShieldBGId);
81 if (objContainer == null || objShieldBg == null)
82 return false;
83 // Bg width and height.
84 var bgWidth = Math.max(Math.max(document.documentElement.scrollWidth, document.body.scrollWidth), clientWidth);
85 var bgHeight = Math.max(document.body.scrollHeight, clientHeight);
86 // Container width and height.
87 var containerWidth = (clientWidth - objContainer.clientWidth) / 2;
88 var containerHeight = (clientHeight - objContainer.clientHeight) / 2;
89 // Adjust the values.
90 if (containerWidth < 0)
91 containerWidth = MemberParameters.DefaultSpace;
92 if (containerHeight < 0)
93 containerHeight = MemberParameters.DefaultSpace;
94 // Check the container's width and height.
95 if (objContainer.clientHeight > bgHeight)
96 bgHeight = containerHeight + objContainer.clientHeight + MemberParameters.DefaultSpace;
97 if (objContainer.clientWidth > bgWidth)
98 bgWidth = containerWidth + objContainer.clientWidth + MemberParameters.DefaultSpace;
99 // Update the IsScroll status.
100 if (bgHeight > clientHeight || bgWidth > clientWidth) {
101 MemberParameters.IsScroll = true;
102 bgHeight += MemberParameters.DefaultSpace;
103 }
104 // Set values.
105 objContainer.style.left = containerWidth + "px";
106 objContainer.style.top = containerHeight + "px";
107 objShieldBg.style.width = bgWidth + "px";
108 objShieldBg.style.height = bgHeight + "px";
109 },
110 //
111 // Set the event to reflesh the pop-up layout.
112 AddScrollEvent: function() {
113 if (MemberParameters.IsScroll) {
114 AssistantFunctions.AddEvent(window, "onscroll", this, this.CaculateWidthAndHeight);
115 AssistantFunctions.AddEvent(window, "onresize", this, this.CaculateWidthAndHeight);
116 }
117 },
118 //
119 // Remove the events to reflesh the pop-up layout.
120 RemoveScrollEvent: function() {
121 if (MemberParameters.IsScroll) {
122 AssistantFunctions.RemoveEvent(window, "onscroll", this, this.CaculateWidthAndHeight);
123 AssistantFunctions.RemoveEvent(window, "onresize", this, this.CaculateWidthAndHeight);
124 }
125 }
126 };
127
128 //
129 // Objects for assistant functions.
130 var AssistantFunctions = {
131 //
132 // Add Event to window.
133 AddEvent: function(obj, event, source, func) {
134 if (obj.attachEvent) {
135 // IE.
136 obj.attachEvent(event, function() { func.apply(source, arguments); });
137 }
138 else {
139 // FF.
140 obj.addEventListener(event, func, false);
141 }
142 },
143 //
144 // Remove Event from window.
145 RemoveEvent: function(obj, event, source, func) {
146 if (obj.detachEvent) {
147 // IE.
148 obj.detachEvent(event, func);
149 }
150 else {
151 // FF.
152 obj.removeEventListener(event, func, false);
153 }
154 }
155 };
156
157 //
158 // Objects for app invoke.
159 var AppInvokes = {
160 //
161 // Pop up the layout contain some content.
162 PopUpContainerDiv: function() {
163 LogicalModules.PopUpContainerDiv();
164 },
165 //
166 // Hide the layout.
167 HideContainerDiv: function() {
168 LogicalModules.HideContainerDiv();
169 }
170 };
171
172 //
173 // Object for tests.
174 var AppTests = {
175
176 };
c) 主页面:Default.aspx文件及后台
i. 前台:
1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebAppForCustomControlTest._Default" %>
2
3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4
5 <%@ Register Src="~/WebUserControlFir.ascx" TagName="NewControl" TagPrefix="uu1" %>
6
7 <html xmlns="http://www.w3.org/1999/xhtml" >
8 <head runat="server">
9 <title>Web Custom Control Test</title>
10 <link type="text/css" href="Css/Base.css" rel="Stylesheet" />
11 <script src="Javascript/PositionCalculate.js" type="text/javascript"></script>
12 <script type="text/javascript">
13
14 function UpdateReturnStr(sReturn) {
15 var objText = document.getElementById("txtReturnStr");
16 if (objText != null) {
17 objText.value = sReturn;
18 }
19 }
20
21 </script>
22 </head>
23 <body>
24 <form id="form1" runat="server">
25 <asp:ScriptManager ID="SM" runat="server"></asp:ScriptManager>
26 <div>
27 <label>Client Return Value: </label>
28 <input type="text" id="txtReturnStr" value="No Return, Client!" />
29 <asp:UpdatePanel ID="upd_Result" runat="server" UpdateMode="Conditional">
30 <ContentTemplate>
31 <asp:Label Text="Server Return Value:" runat="server"></asp:Label>
32 <asp:TextBox ID="txtReturnStrSvr" Text="No Return, Server!" runat="server"></asp:TextBox>
33 </ContentTemplate>
34 </asp:UpdatePanel>
35 <input type="button" value="Click Me to Pop-up New Layout" onclick="AppInvokes.PopUpContainerDiv()" />
36 </div>
37 <div id="div_Container" style=" display:none;" class="Container">
38 <div class="Content">
39 <asp:UpdatePanel ID="upd_PopUpControl" runat="server">
40 <ContentTemplate>
41 <uu1:NewControl ID="wuc_PopUpControl" runat="server" />
42 </ContentTemplate>
43 </asp:UpdatePanel>
44 </div>
45 </div>
46 </form>
47 </body>
48 </html>
49
2
3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4
5 <%@ Register Src="~/WebUserControlFir.ascx" TagName="NewControl" TagPrefix="uu1" %>
6
7 <html xmlns="http://www.w3.org/1999/xhtml" >
8 <head runat="server">
9 <title>Web Custom Control Test</title>
10 <link type="text/css" href="Css/Base.css" rel="Stylesheet" />
11 <script src="Javascript/PositionCalculate.js" type="text/javascript"></script>
12 <script type="text/javascript">
13
14 function UpdateReturnStr(sReturn) {
15 var objText = document.getElementById("txtReturnStr");
16 if (objText != null) {
17 objText.value = sReturn;
18 }
19 }
20
21 </script>
22 </head>
23 <body>
24 <form id="form1" runat="server">
25 <asp:ScriptManager ID="SM" runat="server"></asp:ScriptManager>
26 <div>
27 <label>Client Return Value: </label>
28 <input type="text" id="txtReturnStr" value="No Return, Client!" />
29 <asp:UpdatePanel ID="upd_Result" runat="server" UpdateMode="Conditional">
30 <ContentTemplate>
31 <asp:Label Text="Server Return Value:" runat="server"></asp:Label>
32 <asp:TextBox ID="txtReturnStrSvr" Text="No Return, Server!" runat="server"></asp:TextBox>
33 </ContentTemplate>
34 </asp:UpdatePanel>
35 <input type="button" value="Click Me to Pop-up New Layout" onclick="AppInvokes.PopUpContainerDiv()" />
36 </div>
37 <div id="div_Container" style=" display:none;" class="Container">
38 <div class="Content">
39 <asp:UpdatePanel ID="upd_PopUpControl" runat="server">
40 <ContentTemplate>
41 <uu1:NewControl ID="wuc_PopUpControl" runat="server" />
42 </ContentTemplate>
43 </asp:UpdatePanel>
44 </div>
45 </div>
46 </form>
47 </body>
48 </html>
49
ii. 后台:
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5 using System.Web.UI;
6 using System.Web.UI.WebControls;
7
8 namespace WebAppForCustomControlTest
9 {
10 public partial class _Default : System.Web.UI.Page
11 {
12 protected void Page_Load(object sender, EventArgs e)
13 {
14 // init the web user control.
15 wuc_PopUpControl.PopUpScript = "AppInvokes.PopUpContainerDiv()";
16 wuc_PopUpControl.HideScript = "AppInvokes.HideContainerDiv()";
17 wuc_PopUpControl.ReturnContent += new WebUserControlFir.ReturnEventHandler(wuc_PopUpControl_ReturnContent);
18 }
19
20 private void wuc_PopUpControl_ReturnContent(object source, ReturnClass rc)
21 {
22 if (rc != null && !string.IsNullOrEmpty(rc.Name) && !string.IsNullOrEmpty(rc.Value))
23 {
24 txtReturnStrSvr.Text = string.Format("{0}:{1}", rc.Name, rc.Value);
25 upd_Result.Update();
26 }
27 }
28 }
29 }
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5 using System.Web.UI;
6 using System.Web.UI.WebControls;
7
8 namespace WebAppForCustomControlTest
9 {
10 public partial class _Default : System.Web.UI.Page
11 {
12 protected void Page_Load(object sender, EventArgs e)
13 {
14 // init the web user control.
15 wuc_PopUpControl.PopUpScript = "AppInvokes.PopUpContainerDiv()";
16 wuc_PopUpControl.HideScript = "AppInvokes.HideContainerDiv()";
17 wuc_PopUpControl.ReturnContent += new WebUserControlFir.ReturnEventHandler(wuc_PopUpControl_ReturnContent);
18 }
19
20 private void wuc_PopUpControl_ReturnContent(object source, ReturnClass rc)
21 {
22 if (rc != null && !string.IsNullOrEmpty(rc.Name) && !string.IsNullOrEmpty(rc.Value))
23 {
24 txtReturnStrSvr.Text = string.Format("{0}:{1}", rc.Name, rc.Value);
25 upd_Result.Update();
26 }
27 }
28 }
29 }
d) 自定义控件:WebUserControlFir.ascx文件及后台
i. 前台:
1 <%@ Control Language="C#" AutoEventWireup="true" CodeBehind="WebUserControlFir.ascx.cs" Inherits="WebAppForCustomControlTest.WebUserControlFir" %>
2 <script type="text/javascript">
3 function GetInputValue() {
4 var objInput = document.getElementById("<%=txtInput.ClientID%>");
5 if (objInput != null)
6 UpdateReturnStr(objInput.value);
7 }
8 </script>
9
10 <div>
11 <label>This is a test web custom control, so if you see this page, you have pop up this control.</label>
12 <br />
13 <br />
14 <asp:TextBox ID="txtInput" runat="server" Text="" Width="150px" TextMode="SingleLine"></asp:TextBox>
15 <br />
16 <asp:Button ID="btnClose" runat="server" Text="Return String Server" OnClick="OnClick_btnClose" />
17 <br />
18 <asp:Button ID="btnChangeContent" runat="server" Text="ChangeListContent" OnClick="OnClick_btnChangeContent" />
19 <br />
20 <input type="button" id="btnCloseClient" value="Return String Client" onclick="GetInputValue()" />
21 <asp:Label ID="labProcResult" Text="" runat="server"></asp:Label>
22 <br />
23 <asp:ListView ID="livData" runat="server">
24 <ItemTemplate>
25 <div>
26 <div class="ItemRow">
27 <asp:Label ID="labName" runat="server" Text='<%#Eval("Name")%>'></asp:Label>
28 </div>
29 <div class="ItemRow">
30 <asp:Label ID="labAddress" runat="server" Text='<%#Eval("Address") %>'></asp:Label>
31 </div>
32 <div class="ItemRow">
33 <asp:Label ID="labPhone" runat="server" Text='<%#Eval("Phone") %>'></asp:Label>
34 </div>
35 </div>
36 </ItemTemplate>
37 <LayoutTemplate>
38 <div>
39 <div>
40 <div class="ItemRow">Name</div>
41 <div class="ItemRow">Address</div>
42 <div class="ItemRow">Phone</div>
43 </div>
44 <div>
45 <div id="itemPlaceholder" runat="server"></div>
46 </div>
47 </div>
48 </LayoutTemplate>
49 </asp:ListView>
50 </div>
2 <script type="text/javascript">
3 function GetInputValue() {
4 var objInput = document.getElementById("<%=txtInput.ClientID%>");
5 if (objInput != null)
6 UpdateReturnStr(objInput.value);
7 }
8 </script>
9
10 <div>
11 <label>This is a test web custom control, so if you see this page, you have pop up this control.</label>
12 <br />
13 <br />
14 <asp:TextBox ID="txtInput" runat="server" Text="" Width="150px" TextMode="SingleLine"></asp:TextBox>
15 <br />
16 <asp:Button ID="btnClose" runat="server" Text="Return String Server" OnClick="OnClick_btnClose" />
17 <br />
18 <asp:Button ID="btnChangeContent" runat="server" Text="ChangeListContent" OnClick="OnClick_btnChangeContent" />
19 <br />
20 <input type="button" id="btnCloseClient" value="Return String Client" onclick="GetInputValue()" />
21 <asp:Label ID="labProcResult" Text="" runat="server"></asp:Label>
22 <br />
23 <asp:ListView ID="livData" runat="server">
24 <ItemTemplate>
25 <div>
26 <div class="ItemRow">
27 <asp:Label ID="labName" runat="server" Text='<%#Eval("Name")%>'></asp:Label>
28 </div>
29 <div class="ItemRow">
30 <asp:Label ID="labAddress" runat="server" Text='<%#Eval("Address") %>'></asp:Label>
31 </div>
32 <div class="ItemRow">
33 <asp:Label ID="labPhone" runat="server" Text='<%#Eval("Phone") %>'></asp:Label>
34 </div>
35 </div>
36 </ItemTemplate>
37 <LayoutTemplate>
38 <div>
39 <div>
40 <div class="ItemRow">Name</div>
41 <div class="ItemRow">Address</div>
42 <div class="ItemRow">Phone</div>
43 </div>
44 <div>
45 <div id="itemPlaceholder" runat="server"></div>
46 </div>
47 </div>
48 </LayoutTemplate>
49 </asp:ListView>
50 </div>
ii. 后台:
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5 using System.Web.UI;
6 using System.Web.UI.WebControls;
7
8 namespace WebAppForCustomControlTest
9 {
10 public partial class WebUserControlFir : System.Web.UI.UserControl
11 {
12 public delegate void ReturnEventHandler(object source, ReturnClass rc);
13 public event ReturnEventHandler ReturnContent;
14
15 public string HideScript { set; get; }
16 public string PopUpScript { set; get; }
17
18 protected void Page_Load(object sender, EventArgs e)
19 {
20 List<PersonClass> Persons = new List<PersonClass>();
21 for (int i = 0; i < 8; i++)
22 {
23 PersonClass p = new PersonClass() { Name = "User", Address = "Beijing", Phone = "01000000000" };
24 Persons.Add(p);
25 }
26
27 livData.DataSource = Persons;
28 livData.DataBind();
29 }
30
31 protected void OnClick_btnClose(object sender, EventArgs e)
32 {
33 labProcResult.Text = "Great, you've send the string you input to the main page!";
34 string InputStr = txtInput.Text;
35 if (!string.IsNullOrEmpty(InputStr))
36 {
37 ReturnClass rc = new ReturnClass();
38 rc.Name = txtInput.ID;
39 rc.Value = InputStr;
40 ReturnContent(this, rc);
41 ScriptManager.RegisterStartupScript(labProcResult, labProcResult.GetType(), "ReturnAndClose", HideScript, true);
42 }
43 }
44
45 protected void OnClick_btnChangeContent(object sender, EventArgs e)
46 {
47 List<PersonClass> Persons = new List<PersonClass>();
48 for (int i = 0; i < 70; i++)
49 {
50 PersonClass p = new PersonClass() { Name="User", Address="Beijing", Phone="01000000000"};
51 Persons.Add(p);
52 }
53
54 livData.DataSource = Persons;
55 livData.DataBind();
56
57 ScriptManager.RegisterStartupScript(labProcResult, labProcResult.GetType(), "Reload", PopUpScript, true);
58 }
59 }
60
61 public class PersonClass
62 {
63 public string Name { set; get; }
64 public string Address { set; get; }
65 public string Phone { set; get; }
66 }
67 }
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5 using System.Web.UI;
6 using System.Web.UI.WebControls;
7
8 namespace WebAppForCustomControlTest
9 {
10 public partial class WebUserControlFir : System.Web.UI.UserControl
11 {
12 public delegate void ReturnEventHandler(object source, ReturnClass rc);
13 public event ReturnEventHandler ReturnContent;
14
15 public string HideScript { set; get; }
16 public string PopUpScript { set; get; }
17
18 protected void Page_Load(object sender, EventArgs e)
19 {
20 List<PersonClass> Persons = new List<PersonClass>();
21 for (int i = 0; i < 8; i++)
22 {
23 PersonClass p = new PersonClass() { Name = "User", Address = "Beijing", Phone = "01000000000" };
24 Persons.Add(p);
25 }
26
27 livData.DataSource = Persons;
28 livData.DataBind();
29 }
30
31 protected void OnClick_btnClose(object sender, EventArgs e)
32 {
33 labProcResult.Text = "Great, you've send the string you input to the main page!";
34 string InputStr = txtInput.Text;
35 if (!string.IsNullOrEmpty(InputStr))
36 {
37 ReturnClass rc = new ReturnClass();
38 rc.Name = txtInput.ID;
39 rc.Value = InputStr;
40 ReturnContent(this, rc);
41 ScriptManager.RegisterStartupScript(labProcResult, labProcResult.GetType(), "ReturnAndClose", HideScript, true);
42 }
43 }
44
45 protected void OnClick_btnChangeContent(object sender, EventArgs e)
46 {
47 List<PersonClass> Persons = new List<PersonClass>();
48 for (int i = 0; i < 70; i++)
49 {
50 PersonClass p = new PersonClass() { Name="User", Address="Beijing", Phone="01000000000"};
51 Persons.Add(p);
52 }
53
54 livData.DataSource = Persons;
55 livData.DataBind();
56
57 ScriptManager.RegisterStartupScript(labProcResult, labProcResult.GetType(), "Reload", PopUpScript, true);
58 }
59 }
60
61 public class PersonClass
62 {
63 public string Name { set; get; }
64 public string Address { set; get; }
65 public string Phone { set; get; }
66 }
67 }
工程源代码下载链接如下:
/Files/guilin_gavin/WebAppForCustomControlTest.rar




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步