JQUERY
2.JS中的注释为//
3.传统的HTML文档顺序是:document->html->(head,body)
4.一个浏览器窗口中的DOM顺序是:window->(navigator,screen,history,location,document)
5.得到表单中元素的名称和值:document.getElementById("表单中元素的ID号").name(或value)
6.一个小写转大写的JS: document.getElementById("output").value = document.getElementById("input").value.toUpperCase();
7.JS中的值类型:String,Number,Boolean,Null,Object,Function
8.JS中的字符型转换成数值型:parseInt(),parseFloat()
9.JS中的数字转换成字符型:(""+变量)
10.JS中的取字符串长度是:(length)
11.JS中的字符与字符相连接使用+号.
12.JS中的比较操作符有:==等于,!=不等于,>,>=,<.<=
13.JS中声明变量使用:var来进行声明
14.JS中的判断语句结构:if(condition){}else{}
15.JS中的循环结构:for([initial e xpression];[condition];[upadte e xpression]) {inside loop}
16.循环中止的命令是:break
17.JS中的函数定义:function functionName([parameter],...){statement[s]}
18.当文件中出现多个form表单时.可以用document.forms[0],document.forms[1]来代替.
19.窗口:打开窗口window.open(), 关闭一个窗口:window.close(), 窗口本身:self
20.状态栏的设置:window.status="字符";
21.弹出提示信息:window.alert("字符");
22.弹出确认框:window.confirm();
23.弹出输入提示框:window.prompt();
24.指定当前显示链接的位置:window.location.href="/blog/URL"
25.取出窗体中的所有表单的数量:document.forms.length
26.关闭文档的输出流:document.close();
27.字符串追加连接符:+=
28.创建一个文档元素:document.createElement(),document.createTextNode()
29.得到元素的方法:document.getElementById()
30.设置表单中所有文本型的成员的值为空:
var form = window.document.forms[0]
for (var i = 0; i<form.elements.length;i++){
if (form.elements.type == "text"){
form.elements.value = "";
}
}
31.复选按钮在JS中判断是否选中:document.forms[0].checkThis.checked (checked属性代表为是否选中返回TRUE或FALSE)
32.单选按钮组(单选按钮的名称必须相同):取单选按钮组的长度document.forms[0].groupName.length
33.单选按钮组判断是否被选中也是用checked.
34.下拉列表框的值:document.forms[0].selectName.options[n].value (n有时用下拉列表框名称加上.selectedIndex来确定被选中的值)
35.字符串的定义:var myString = new String("This is lightsword");
36.字符串转成大写:string.toUpperCase(); 字符串转成小写:string.toLowerCase();
37.返回字符串2在字符串1中出现的位置:String1.indexOf("String2")!=-1则说明没找到.
38.取字符串中指定位置的一个字符:StringA.charAt(9);
39.取出字符串中指定起点和终点的子字符串:stringA.substring(2,6);
40.数学函数:Math.PI(返回圆周率),Math.SQRT2(返回开方),Math.max(value1,value2)返回两个数中的最在值,Math.pow(value1,10)返回value1的十次方,Math.round(value1)四舍五入函数,Math.floor(Math.random()*(n+1))返回随机数
41.定义日期型变量:var today = new Date();
42.日期函数列表:dateObj.getTime()得到时间,dateObj.getYear()得到年份,dateObj.getFullYear()得到四位的年份,dateObj.getMonth()得到月份,dateObj.getDate()得到日,dateObj.getDay()得到日期几,dateObj.getHours()得到小时,dateObj.getMinutes()得到分,dateObj.getSeconds()得到秒,dateObj.setTime(value)设置时间,dateObj.setYear(val)设置年,dateObj.setMonth(val)设置月,dateObj.setDate(val)设置日,dateObj.setDay(val)设置星期几,dateObj.setHours设置小时,dateObj.setMinutes(val)设置分,dateObj.setSeconds(val)设置秒 [注意:此日期时间从0开始计]
43.FRAME的表示方式: [window.]frames[n].ObjFuncVarName,frames["frameName"].ObjFuncVarName,frameName.ObjFuncVarName
44.parent代表父亲对象,top代表最顶端对象
45.打开子窗口的父窗口为:opener
46.表示当前所属的位置:this
47.当在超链接中调用JS函数时用:(javascript :)来开头后面加函数名
48.在老的浏览器中不执行此JS:<!-- //-->
49.引用一个文件式的JS:<script type="text/javascript" src="/blog/aaa.js"></script>
50.指定在不支持脚本的浏览器显示的HTML:<noscript></noscript>
51.当超链和onCLICK事件都有时,则老版本的浏览器转向a.html,否则转向b.html.例:<a href="/blog/a.html" onclick="location.href="/blog/b.html";return false">dfsadf</a>
52.JS的内建对象有:Array,Boolean,Date,Error,EvalError,Function,Math,Number,Object,RangeError,ReferenceError,RegExp,
String,SyntaxError,TypeError,URIError
53.JS中的换行:\n
54.窗口全屏大小:<script>function fullScreen(){ this.moveTo(0,0);this.outerWidth=screen.availWidth;this.outerHeight=screen.availHeight;}window.maximize=fullScreen;</script>
55.JS中的all代表其下层的全部元素
56.JS中的焦点顺序:document.getElementByid("表单元素").tabIndex = 1
57.innerHTML的值是表单元素的值:如<p id="para">"how are <em>you</em>"</p>,则innerHTML的值就是:how are <em>you</em>
58.innerTEXT的值和上面的一样,只不过不会把<em>这种标记显示出来.
59.contentEditable可设置元素是否可被修改,isContentEditable返回是否可修改的状态.
60.isDisabled判断是否为禁止状态.disabled设置禁止状态
61.length取得长度,返回整型数值
62.addBehavior()是一种JS调用的外部函数文件其扩展名为.htc
63.window.focus()使当前的窗口在所有窗口之前.
64.blur()指失去焦点.与FOCUS()相反.
65.select()指元素为选中状态.
66.防止用户对文本框中输入文本:onfocus="this.blur()"
67.取出该元素在页面中出现的数量:document.all.tags("div(或其它HTML标记符)").length
68.JS中分为两种窗体输出:模态和非模态.window.showModaldialog(),window.showModeless()
69.状态栏文字的设置:window.status='文字',默认的状态栏文字设置:window.defaultStatus = '文字.';
70.添加到收藏夹:external.AddFavorite("http://www.cnblogs.com/css/";,"jaskdlf");
71.JS中遇到脚本错误时不做任何操作:window.onerror = doNothing; 指定错误句柄的语法为:window.onerror = handleError;
72.JS中指定当前打开窗口的父窗口:window.opener,支持opener.opener...的多重继续.
73.JS中的self指的是当前的窗口
74.JS中状态栏显示内容:window.status="内容"
75.JS中的top指的是框架集中最顶层的框架
76.JS中关闭当前的窗口:window.close();
77.JS中提出是否确认的框:if(confirm("Are you sure?")){alert("ok");}else{alert("Not Ok");}
78.JS中的窗口重定向:window.navigate("http://www.cnblogs.com/css/";);
79.JS中的打印:window.print()
80.JS中的提示输入框:window.prompt("message","defaultReply");
81.JS中的窗口滚动条:window.scroll(x,y)
82.JS中的窗口滚动到位置:window.scrollby
83.JS中设置时间间隔:setInterval("expr",msecDelay)或setInterval(funcRef,msecDelay)或setTimeout
84.JS中的模态显示在IE4+行,在NN中不行:showModalDialog("URL"[,arguments][,features]);
85.JS中的退出之前使用的句柄:function verifyClose(){event.returnValue="we really like you and hope you will stay longer.";}} window.onbeforeunload=verifyClose;
86.当窗体第一次调用时使用的文件句柄:onload()
87.当窗体关闭时调用的文件句柄:onunload()
88.window.location的属性: protocol(http:),hostname(www.example.com),port(80),host(www.example.com:80),pathname("/a/a.html"),hash("#giantGizmo",指跳转到相应的锚记),href(全部的信息)
89.window.location.reload()刷新当前页面.
90.window.history.back()返回上一页,window.history.forward()返回下一页,window.history.go(返回第几页,也可以使用访问过的URL)
91.document.write()不换行的输出,document.writeln()换行输出
92.document.body.noWrap=true;防止链接文字折行.
93.变量名.charAt(第几位),取该变量的第几位的字符.
94."abc".charCodeAt(第几个),返回第几个字符的ASCii码值.
95.字符串连接:string.concat(string2),或用+=进行连接
96.变量.indexOf("字符",起始位置),返回第一个出现的位置(从0开始计算)
97.string.lastIndexOf(searchString[,startIndex])最后一次出现的位置.
98.string.match(regExpression),判断字符是否匹配.
99.string.replace(regExpression,replaceString)替换现有字符串.
100.string.split(分隔符)返回一个数组存储值.
101.string.substr(start[,length])取从第几位到指定长度的字符串.
102.string.toLowerCase()使字符串全部变为小.
103.string.toUpperCase()使全部字符变为大写.
104.parseInt(string[,radix(代表进制)])强制转换成整型.
105.parseFloat(string[,radix])强制转换成浮点型.
106.isNaN(变量):测试是否为数值型.
107.定义常量的关键字:const,定义变量的关键字:var
1. 新建一个空白解决方案,命名为"单元测试- 01"吧。
2.在该解决方案下创建一个类库,作为此次单元测试的测试对象;我们就创建一个数学类(用于实现运算的简单类)。命名为" Jack.MathLib".
(1). 在该类中创建一个类文件, 命名为" Math.cs ";
(2). 实现一个加法运算的方法,编写如下代码:
3. 现在为了测试该数序计算类中的方法,我们在该解决方案中添加一个测试项目,命名" Jack.MathLibTest",创建方法如下:

命名后,点击" 确定 ",Vs 将为你添加必要的文件和说明:如:
(1)AuthoringTests.txt (Visual Studio Team System:创作和运行测试的概述 );
(2)同时还为该项目引用了" Microsoft.VisualStudio.QualityTools.UnitTestFramework "程序集,
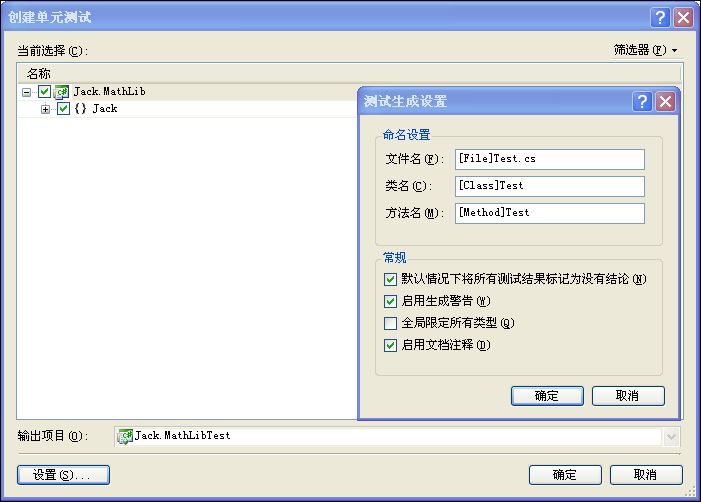
4.右击该测试项目,添加一个单元测试,如下所示,该过程其实类似于《使用 Visual Studio 2005 Team System 进行单元测试并生成用于 Unit Test Framework 的源代码 详解》中,在某个类名上 右击选择"创建单元测试"是差不多的。
(1) 添加一个单元测试:

(2)根据向导,进行如下设置即可:

(3)点击确定:VSTS将为你添加一个单元测试类文件, 代码如下:
a). VSTS 同时将Jack.MathLib程序集添加到该项目的引用列表中:
b). VSTS 同时也根据你要进行测试的类,提供了适当的代码:
// 测试所有者应该检查每个测试的有效性。
using Microsoft.VisualStudio.TestTools.UnitTesting;
using System;
using System.Text;
using System.Collections.Generic;
using Jack.MathLib;
namespace Jack.MathLibTest
{
/// <summary>
///这是 Jack.MathLib.Math 的测试类,旨在
///包含所有 Jack.MathLib.Math 单元测试
///</summary>
[TestClass()]
public class MathTest
{
private TestContext testContextInstance;
/// <summary>
///获取或设置测试上下文,上下文提供
///有关当前测试运行及其功能的信息。
///</summary>
public TestContext TestContext
{
get
{
return testContextInstance;
}
set
{
testContextInstance = value;
}
}
#region 附加测试属性
//
//编写测试时,可使用以下附加属性:
//
//使用 ClassInitialize 在运行类中的第一个测试前先运行代码
//
//[ClassInitialize()]
//public static void MyClassInitialize(TestContext testContext)
//{
//}
//
//使用 ClassCleanup 在运行完类中的所有测试后再运行代码
//
//[ClassCleanup()]
//public static void MyClassCleanup()
//{
//}
//
//使用 TestInitialize 在运行每个测试前先运行代码
//
//[TestInitialize()]
//public void MyTestInitialize()
//{
//}
//
//使用 TestCleanup 在运行完每个测试后运行代码
//
//[TestCleanup()]
//public void MyTestCleanup()
//{
//}
//
#endregion
/// <summary>
///Add (int, int) 的测试
///</summary>
[TestMethod()]
public void AddTest()
{
Math target = new Math();
int x = 0; // TODO: 初始化为适当的值
int y = 0; // TODO: 初始化为适当的值
int expected = 0;
int actual;
actual = target.Add(x, y);
Assert.AreEqual(expected, actual, "Jack.MathLib.Math.Add 未返回所需的值。");
Assert.Inconclusive("验证此测试方法的正确性。");
}
}
}
5. 这里我采用数据库,为测试提供适当数据。
(1)在测试项目中添加一个Config文件,命名为 “App.config”,添加如下代码:
<configuration>
<configSections>
<section name="microsoft.visualstudio.testtools" type="Microsoft.VisualStudio.TestTools.UnitTesting.TestConfigurationSection, Microsoft.VisualStudio.QualityTools.UnitTestFramework, Version=8.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"/>
</configSections>
<connectionStrings>
<add name="MyJetConn" connectionString="Provider=Microsoft.Jet.OLEDB.4.0; Data Source=C:\testdatasource.mdb; Persist Security Info=False;" providerName="System.Data.OleDb" />
<add name="MyExcelConn" connectionString="Dsn=Excel Files;dbq=data.xlsx;defaultdir=.; driverid=790;maxbuffersize=2048;pagetimeout=5" providerName="System.Data.Odbc" />
</connectionStrings>
<microsoft.visualstudio.testtools>
<dataSources>
<add name="MyJetDataSource" connectionString="MyJetConn" dataTableName="MyTable" dataAccessMethod="Sequential"/>
<add name="MyExcelDataSource" connectionString="MyExcelConn" dataTableName="Sheet1$" dataAccessMethod="Sequential"/>
</dataSources>
</microsoft.visualstudio.testtools>
</configuration>
这里提供了两种测试数据源如“Sql server” 和“Access”;我们以Access为例。
(2)创建一个Access文件(data.xlsx, 与App.config文件中的数据源路径保持一致),并添加适当数据:

(3)修改该测试类(“MathTest.cs”)的代码:
需要注意的就是:
[DataSource("MyJetDataSource")] 的使用。
(4) 设置测试项目为"启动项目",点击" 启动选定的测试项目(不调试)"
![]()
在VSTS下面,可以看到他的测试进程
使用jQuery需要3个基本步骤:
1. 下载jQuery.js并保存在网页可以存取的位置。下载链接:dowload
2. 在HTML的head里引用jQuery.js
3. 运用jQuery的方法
提示:在步骤一提供的下载页面里,你会发现每一种jQuery发行版本都有三个下载链接:Minified、Packed、和Uncompressed。到底应该下载哪一个要根据你的需要来定:
- 如果你想知道jQuery内部到底是如何工作的,你可以选择未压缩版本,也就是uncompressed。
- 如果你只是想使用它,你可以选择Packed或者Minified
- Packed和Minfied版本都去掉了多余的空格和注释,不同的是Packed版本还对源代码进行编码,因此体积要比Minified版本还要更小。但是万事总是有利有弊,使用Packed版本,客户端需要花费一定的时间来解压代码。
简单的例子(HTML)如下:
<html><head><title>My first jQuery</title><script type="text/javascript" src="path/to/jquery.js"></script><script type="text/javascript">//下面是jQuery的代码$(document).ready(function () {alert("我的第一个jQuery代码!");});</script></head><body><h2>jQuery 简单例子</h2></body></html>
传统的Javascript是通过document.getElementById()函数来选择页面元素,这需要被选择的元素具有定义好的ID。相比之下,jQuery对页面元素的选择就要灵活多,它不但支持通过ID选择,而且还支持Class Name、元素及其位置顺序、以及这些方法的组合。
如果你对CSS熟悉,你一定知道什么是ID和Class。ID和Class都是对页面元素的标识,不同的是ID是对某个元素的标识(不同的元素不可以具有相同的ID),而Class是对一类元素的标识(不同元素可以具有相同的Class)。 jQuery用到的ID和Class就是来自CSS。
1. 通过“ID”来选择:
<p id="myID">这一段落的ID是“myID"</p>//用以下jQuery来选择这一段落,然后加上特效(向右移动10px)$("#myID").animate({ marginLeft: 10}, 'fast');
2. 通过“Class”来选择:
<p class="myClass">这一段落的Class是”myClass“</p>//用以下的jQuery来选择这一段落,然后附加上一个词$(".myClass").append("<b>Hello</b>"
3. 通过“元素及其位置顺序”来选择:
<ul><li>第一列</li><li>第二列</li><li>第三列</li></ul>//使用下列jQuery对第三列进行选择,然后加上特效$('li:eq(2)').animate({ marginLeft: 10}, 'fast');
4. 使用“上述方法的组合”来多项选择:
<p id="myID">paragraph with id</p><p class="myClass">paragraph with class</p><ul><li>第一列</li><li>第二列</li><li>第三列</li></ul>//使用以下jQuery可以把上面的HTML元素都选中$('#myID, .myClass, li:eq(2)').$('li').append("-被选中");
注意:
- 选择页面元素的格式是:
$('selector'), 这里selector是你要选择的元素,它可以是以上4种情况。 - 元素选择后,通常要执行一些操作,以上例子里使用了
animate和append,更多更深入的探讨将在以后的文章里详述。 - jQuery的选择器(selector)功能强大,所包含的内容比较多,这里只是对最基本的功能进行介绍。我会在以后的文章里对它进行更加详细的介绍。
- Update:2/15/2009:
$('selector')是jQuery('selector')的缩写,如果你的Javascript代码包含有对$的其他定义,你必须使用jQuery来代替$
比如说选择段落 $("p”),这样就会把页面的所有段落都选中。jQuery提供.each()方法来对选中的结果进行循环处理,而且在每次执行函数时,都会给函数传递匹配元素在选中结果里所处位置的数字值作为参数(从零开始的整形变量)。返回 'false' 将停止循环 (就像在普通的循环中使用 'break')。返回'true' 跳至下一个循环(就像在普通的循环中使用'continue')。
例子一:
<ul><li>第一列</li><li>第二列</li><li>第三列</li></ul><button>选中所有列</button>//使用下面的jQuery代码,点击按钮后,所有列将被选择,并且在每列后加上index$('button').click(function(){$('li').each(function(index){var str = "<b>"+index+"</b>";$("li:eq("+index+")").append(str);});});//注意:index是从零开始的整形变量。
例子二:
<ul><li>第一列</li><li>第二列</li><li class="mark">第三列</li><li class="mark">第四列</li></ul><button>选择列</button>//使用下面的jQuery代码,点击按钮后,class为“mark”的列将被选择$('button').click(function(){$('li').each(function(index){if ($(this).is(".mark")){this.style.color = 'blue';}});});//如果我们只想选第一个class为"mark"的列,可以使用return false,停止循环$('button').click(function(){$('li').each(function(index){if ($(this).is(".mark")){this.style.color = 'blue';return false; //注意这个return}});});
注意:在上述例子里,我用到了$(this)和this, 前者是jQuery对象,后者是DOM对象。jQuery对象具有is方法,但不具有style方法,同理,DOM对象具有style方法,但不具有is方法。
HTML表单(Form)常用控件有:参考
- input type="text" 单行文本输入框
- input type="password" 密码输入框(输入的文字用*表示)
- input type="radio" 单选框
- input type="checkbox" 复选框
- input type="submit" 将表单(Form)里的信息提交给表单里action所指向的文件
- textArea 多行文本输入框
- select 下拉框 (单选和多选)
在jQuery里,我们大致可以通过三种方法来获取这些控件的值:
1.获取input类的值: $("input").val();
2.获取textarea类的值: $("textarea").val();
3.获取select类的值:$("select").val();
当表单上含有多个input类(或者textarea类和select类),使用上述方法得到的将是一个数组。当然,你可以给这些控件加上ID,从而对某个特定的控件取值,例如:$("input#myID").val()。
下面将对每一种控件的取值方法做一一介绍:
1. input type="text" 单行文本输入框和input type="password" 密码输入框
$("input").val();2. input type="radio" 单选框
$("input:checked").val(); //使用checked,取被选中的单选框的值3. input type="checkbox" 复选框 (值得注意)
$("input:checked").each(function(index){$("#result").append($(this).val() + " ");});//因为复选框的选择结果通常大于1,所以得到的结果是数组。//使用.each()方法,可以把选择的值一一取出。//这里结果将被加入(append)到ID为"result"的段落里
4. input type="submit" (表单提交按钮)
取值方法和单行文本输入框的取法相同,但没有什么实际意义。
5. textArea 多行文本输入框
$("textarea").val();6. select 下拉框 (单选和多选)
$("select").val();//注意:如果是复选,那么得到的结果是用逗号分格的字符串,例如:"选择一,选择二”。
注意:
- 对表单元素取值,通常是发生在表单别递交后,在jQuery我们可以用下面的语句进行判断:
$("form").submit(function(){$("input").val();});
- 对表单元素设值,只要把要设置的值作为传递参数即可,例如:$("input").val("61dh.com");
不管是通过"id"还是通过"class”,它们都是针对某个元素本身,这和常规的Javascript方法(getElementById以及getElementByName)的思想相似。在这篇文章里我要介绍jQuery提供的另外一种类型的选择器,我称之为树形结构的选择器。树形结构里的节点,如果它不是根部,也不是末枝,那么它一定有父母和孩子。DOM结构其实也是一种树形结构,jQuery提供的树形选择器可以用来选择DOM Tree里的节点。这些树形选择器的方法包括:children(), parent(), parents(), next(), prev(), siblings().
- 选择某个元素的"孩子" -
children()
<ul id="parent"><li id="son1">第一列</li><li id="son2">第二列</li><li id="son3">第三列</li></ul>$("#parent").children().length //得到所有的”孩子“(li)的个数,“3”$("#parent").children("#son1").text(); //得到第一个”孩子“(li)的值 - “第一列”
- 选择某个元素的“父母” -
parent()
<ul id="parent"><li id="son1">第一列</li><li id="son2">第二列</li><li id="son3">第三列</li></ul>$("#son1").parent().attr("id");//得到ul的ID - "parent"
- 选择某个元素的“祖先”-
parents()(注意:一级一级向上选择直到<html>)
<div id="grand"><ul id="parent"><li id="son1">第一列</li><li id="son2">第二列</li><li id="son3">第三列</li></ul></div>$("#son2").parents().each(function(i){if(i<3) //只显示3代祖先alert($(this).html());});
- 选择某个元素的“弟弟” -
next()
<ul id="parent"><li id="son1">第一列</li><li id="son2">第二列</li><li id="son3">第三列</li></ul>$("#son2").next().text(); //选择#son3
- 选择某个元素的“哥哥” -
prev()
<ul id="parent"><li id="son1">第一列</li><li id="son2">第二列</li><li id="son3">第三列</li></ul>$("#son2").prev().text(); //选择#son1
- 选择某个元素的“兄弟” -
siblings()
<ul id="parent"><li id="son1">第一列</li><li id="son2">第二列</li><li id="son3">第三列</li></ul>$("#son2").siblings().text(); //选择#son1和#son3
在前面的文章里介绍了 - 如何添加/移除CSS类,那种方法需要先定义好CSS类,然后针对"类"来改变某个元素的样式。本文要介绍的是另外一种改变CSS样式的方法 - 直接添加样式法。使用CSS样式一般有两种方法:一种是在Head里引用外部定义了CSS样式的文件;另一种是直接在HTML元素里嵌入样式。如何添加/移除CSS类一文里介绍的方法通常需要把CSS类定义在外部CSS样式文件里;而本文介绍的方法就类似于嵌入式CSS。
jQuery提供css()的方法来实现嵌入式改变元素样式,css()方法在使用上具有多样性。其中一种接受两个输入参数:样式属性和样式值,它们之间用逗号分开。比如我们要改变链接颜色,我们可以使用下面的代码:
$("#61dh a").css('color','#123456');//这里选择器‘$("#61dh a")’表示ID为‘#61dh’的元素下的所有链接。//.css(‘color’,'#123456');表示把颜色设为'#123456'
如果我们需要改变多个样式属性,我们可以先定义属性变量,然后直接赋值给css()方法。示例如下:
var divcss = {background: '#EEE',width: '478px',margin: '10px 0 0',padding: '5px 10px',border: '1px solid #CCC'};$("#result").css(divcss);//这里我们先定义了一个CSS样式属性变量‘divcss’,这类似于建立一个外部CSS文件。//然后通过jQuery提供的css()方法,把属性赋给ID为'#result'的DIV。
另外jQuery提供的css()方法还可以用来查看某个元素的css属性值。例如,我们想查看链接的颜色,可以使用下面的代码:
$("#61dh a").css("color")//和第一个例子相似,但是这里我们只传递一个参数(样式属性)
最后要介绍的是如何设置鼠标划过后的链接样式(比如: 颜色)。我们无法使用选择器直接选择鼠标划过状态下的链接,也就是说$("a:hover")是不成立的。因此我们需要用到jQuery提供的事件类方法 -hover()。值得注意的是,hover()方法需要定义两个函数,一个是鼠标划过时;另一个是鼠标划过后。具体方法如下:
$("#61dh a").css('color','#123456');$("#61dh a").hover(function(){$(this).css('color','#999');},function(){$(this).css('color','#123456');});//hover()方法的两个函数使用用逗号分隔
在网页设计中,我们常常要使用Javascript来改变页面元素的样式。其中一种办法是改变页面元素的CSS类(Class),这在传统的Javascript里,我们通常是通过处理HTML Dom的classname特性来实现的;而jQuery里提供三种方法来实现这个功能,虽然它们和传统方法的思想相通,但是却节省了许多代码。还是那句话 - “jQuery让JavaScript代码变得简洁!”
1. addClass() - 添加CSS类
$("#target").addClass("newClass");//#target 指的是需要添加样式的元素的ID//newClass 指的是CSS类的名称
2. removeClass() - 移除CSS类
$("#target").removeClass("oldClass");//#target 指的是需要移除CSS类的元素的ID//oldClass 指的是CSS类的名称
3. toggleClass() - 添加或者移除CSS类:如果CSS类已经存在,它将被移除;相反,如果CSS类不存在,它将被加上。
$("#target").toggleClass("newClass")//如果ID为“target”的元素已经定义了CSS样式,它将被移除;//反之,CSS类”newClass“将被赋给该ID。
在实际运用中,我们常常先定义好这些CSS类,然后通过Javascript事件触发(比如点击某个链接)来改变页面元素样式。此外,jQuery还提供一种方法 hasClass("className"),用来判断某个元素是否已经被赋予某个CSS类。
在传统的Javascript里,当我们对某个页面元素进行某种操作前,最好先判断这个元素是否存在。原因是对一个不存在的元素进行操作是不允许的。例如:
document.getElementById("someID").innerText("hi");
如果ID为"someID"的元素不存在,我们将得到Javascript运行错误:document.getElementById("someID") is null
正确的写法应该是:
obj = document.getElementById("someID");if (obj){obj.innerText("hi");}
那么在jQuery,我们如何判断页面元素存在与否呢?如果参照上面的传统Javascript的写法,我们第一个想到的办法一定是:
if ($("#someID")){$("#someID").text("hi");}
可是这么写是不对的!因为jQuery对象永远都有返回值,所以$("someID")总是TRUE,IF语句没有起到任何判断作用。正确的写法应该是:
注意:判断某个页面元素存在与否在jQuery实际上是没有必要的,jQuery本身会忽略对一个不存在的元素进行操作,并且不会报错。if ( $("#someID").length > 0 ) {$("#someID").text("hi");}
改变页面内容应该算是Javascript最常用的功能,这包括更改已经存在的页面元素或者添加新的HTML元素。jQuery提供两种实现这种功能的方法 – text()和html()。text()是对纯文本的处理;html()和text()相似,不同的是它还支持HTML代码。
//设置ID为"b5_a"段落的内容为"这是新加入的文本信息";$('#b5_a").text("这是新加入的文本信息");//在ID为"b5_b"的div里加入一段html代码;$("#b5_b").html("<p>新加入一个html段落</p>");
有时我们要读取页面的内容,这也可以用text()和html()来实现。同样,使用text()得到的是纯文本;使用html()得到的是html代码。
//点击第二个按钮查看相关元素的文本内容$("button:eq(1)").click(function(){alert($('#b5_a').text());});//点击第四个按钮查看相关元素的HTML内容$("button:eq(3)").click(function(){alert($('#b5_a').html());});
注意:text()和html()返回值得类型都是字符串型(string)。如果我们要对返回值进行算术运算,我们可以使用原始的JavaScript 函数:parseInt 或者 parseFloat 先把字符串转换成整形或者浮点型。
<ul id="u2"><li>12.3</li><li>1.5</li></ul>//通过下面的jQuery代码,可以对上述列表求和$("button:eq(4)").click(function(){var sum = 0;$('li').each(function(index){sum += parseFloat($(this).text());});alert(sum);});
在jQuery里我们可以通过.attr()的方法来实现对HTML标签属性(tag attribute)处理。
1. 获取标签属性的值 (演示)
- 语法:
$('选定目标').attr('属性名') - 例子如下:(如果你对如何选定目标不了解,请查看前面的文章:jQuery基础 - 选择器)
<p id="b6_a">点击获取本段落的ID</p><button>查看ID</button><p id="b6_a">点击查看链接的URL</p><ul><li><a href="http://www.61dh.com/blog">网站开发日志</a></li><li><a href="http://www.61dh.com/blog/categories/">日志分类</a></li></ul>//使用下面的jQuery代码,来获取ID和HREF$(document).ready(function() {$('button:eq(0)').click(function(){alert("ID:" +$('p:eq(0)').attr("id"));});$("ul>li>a").click(function(){alert("URL:"+$(this).attr('href'));return false;});});
2. 设置标签属性的值 (演示)
- 语法:
$('选定目标').attr('属性名', '值') - 例子如下:
<p id="b6_c">点击设置本段落的ID,</p><button>设置ID</button>//通过下面的jQuery代码,点击按钮后,p的'id'将被设置为"b6_cc"$("button").click(function(){$('#b6_c').attr("id", "b6_cc");});
3. 使用jQuery设置标签属性值的功能,我们可以对表单的提交的目的地进行修改,这在实际运用中还是挺有用。例如:用户可以通过点击某个链接,让表单提交给不同的php文件做不同的处理。
$('a').click(function(){$("#myform").attr("action", "custom1.php");});
4. 上面介绍的设置标签属性值的方法都只有对一个属性进行修改,其实jQuery的.attr()方法也可以对某个标签的多个属性进行修改,例子如下:
$("#myimg").attr({src : "newimage.gif",title : "New Image",alt : "New Image",border : 1});
jQuery提供了val()方法,使用它我们可以快速地获取和设置表单的文本框、单选按钮、以及单选按钮的值。
- 使用val()不带参数,表示获取元素的值
- 使用val()给定参数,则表示把值赋给元素
如下:
//获取值alert($("input#mytextbox").val());alert($("select#mylist").val());alert($("input#myradio").val());//设置值$("input#mytextbox").val("61dh");$("select#mylist").val("第一列");$("input#myradio").val(2);
只能输入数字:"^[0-9]*$"。
只能输入n位的数字:"^\d{n}$"。
只能输入至少n位的数字:"^\d{n,}$"。
只能输入m~n位的数字:。"^\d{m,n}$"
只能输入零和非零开头的数字:"^(0|[1-9][0-9]*)$"。
只能输入有两位小数的正实数:"^[0-9]+(.[0-9]{2})?$"。
只能输入有1~3位小数的正实数:"^[0-9]+(.[0-9]{1,3})?$"。
只能输入非零的正整数:"^\+?[1-9][0-9]*$"。
只能输入非零的负整数:"^\-[1-9][]0-9"*$。
只能输入长度为3的字符:"^.{3}$"。
只能输入由26个英文字母组成的字符串:"^[A-Za-z]+$"。
只能输入由26个大写英文字母组成的字符串:"^[A-Z]+$"。
只能输入由26个小写英文字母组成的字符串:"^[a-z]+$"。
只能输入由数字和26个英文字母组成的字符串:"^[A-Za-z0-9]+$"。
只能输入由数字、26个英文字母或者下划线组成的字符串:"^\w+$"。
验证用户密码:"^[a-zA-Z]\w{5,17}$"正确格式为:以字母开头,长度在6~18之间,只能包含字符、数字和下划线。
验证是否含有^%&',;=?$\"等字符:"[^%&',;=?$\x22]+"。
只能输入汉字:"^[\u4e00-\u9fa5]{0,}$"
验证Email地址:"^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$"。
验证InternetURL:"^http://%28[/\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$"。
验证电话号码:"^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$"正确格式为:"XXX-XXXXXXX"、"XXXX-XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX"。
验证身份证号(15位或18位数字):"^\d{15}|\d{18}$"。
验证一年的12个月:"^(0?[1-9]|1[0-2])$"正确格式为:"01"~"09"和"1"~"12"。
验证一个月的31天:"^((0?[1-9])|((1|2)[0-9])|30|31)$"正确格式为;"01"~"09"和"1"~"31"。
利用正则表达式限制网页表单里的文本框输入内容:
用正则表达式限制只能输入中文:onkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\u4E00-\u9FA5]/g,''))"
用正则表达式限制只能输入全角字符: onkeyup="value=value.replace(/[^\uFF00-\uFFFF]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\uFF00-\uFFFF]/g,''))"
用正则表达式限制只能输入数字:onkeyup="value=value.replace(/[^\d]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))"
用正则表达式限制只能输入数字和英文:onkeyup="value=value.replace(/[\W]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))"
得用正则表达式从URL地址中提取文件名的javascript程序,如下结果为page1
s="http://www.9499.net/page1.htm"
s=s.replace(/(.*\/){0,}([^\.]+).*/ig,"$2")
alert(s)
匹配双字节字符(包括汉字在内):[^\x00-\xff]
应用:计算字符串的长度(一个双字节字符长度计2,ASCII字符计1)
String.prototype.len=function(){return this.replace([^\x00-\xff]/g,"aa").length;}
匹配空行的正则表达式:\n[\s| ]*\r
匹配HTML标记的正则表达式:/<(.*)>.*<\/\1>|<(.*) \/>/
匹配首尾空格的正则表达式:(^\s*)|(\s*$)
String.prototype.trim = function()
{
return this.replace(/(^\s*)|(\s*$)/g, "");
}
利用正则表达式分解和转换IP地址:
下面是利用正则表达式匹配IP地址,并将IP地址转换成对应数值的Javascript程序:
function IP2V(ip)
{
re=/(\d+)\.(\d+)\.(\d+)\.(\d+)/g //匹配IP地址的正则表达式
if(re.test(ip))
{
return RegExp.$1*Math.pow(255,3))+RegExp.$2*Math.pow(255,2))+RegExp.$3*255+RegExp.$4*1
}
else
{
throw new Error("Not a valid IP address!")
}
}
不过上面的程序如果不用正则表达式,而直接用split函数来分解可能更简单,程序如下:
var ip="10.100.20.168"
ip=ip.split(".")
alert("IP值是:"+(ip[0]*255*255*255+ip[1]*255*255+ip[2]*255+ip[3]*1))
符号解释:
字符
描述
\
将下一个字符标记为一个特殊字符、或一个原义字符、或一个 向后引用、或一个八进制转义符。例如,'n' 匹配字符 "n"。'\n' 匹配一个换行符。序列 '\\' 匹配 "\" 而 "\(" 则匹配 "("。
^
匹配输入字符串的开始位置。如果设置了 RegExp 对象的 Multiline 属性,^ 也匹配 '\n' 或 '\r' 之后的位置。
$
匹配输入字符串的结束位置。如果设置了RegExp 对象的 Multiline 属性,$ 也匹配 '\n' 或 '\r' 之前的位置。
*
匹配前面的子表达式零次或多次。例如,zo* 能匹配 "z" 以及 "zoo"。* 等价于{0,}。
+
匹配前面的子表达式一次或多次。例如,'zo+' 能匹配 "zo" 以及 "zoo",但不能匹配 "z"。+ 等价于 {1,}。
?
匹配前面的子表达式零次或一次。例如,"do(es)?" 可以匹配 "do" 或 "does" 中的"do" 。? 等价于 {0,1}。
{n}
n 是一个非负整数。匹配确定的 n 次。例如,'o{2}' 不能匹配 "Bob" 中的 'o',但是能匹配 "food" 中的两个 o。
{n,}
n 是一个非负整数。至少匹配n 次。例如,'o{2,}' 不能匹配 "Bob" 中的 'o',但能匹配 "foooood" 中的所有 o。'o{1,}' 等价于 'o+'。'o{0,}' 则等价于 'o*'。
{n,m}
m 和 n 均为非负整数,其中n <= m。最少匹配 n 次且最多匹配 m 次。例如,"o{1,3}" 将匹配 "fooooood" 中的前三个 o。'o{0,1}' 等价于 'o?'。请注意在逗号和两个数之间不能有空格。
?
当该字符紧跟在任何一个其他限制符 (*, +, ?, {n}, {n,}, {n,m}) 后面时,匹配模式是非贪婪的。非贪婪模式尽可能少的匹配所搜索的字符串,而默认的贪婪模式则尽可能多的匹配所搜索的字符串。例如,对于字符串 "oooo",'o+?' 将匹配单个 "o",而 'o+' 将匹配所有 'o'。
.
匹配除 "\n" 之外的任何单个字符。要匹配包括 '\n' 在内的任何字符,请使用象 '[.\n]' 的模式。
(pattern)
匹配 pattern 并获取这一匹配。所获取的匹配可以从产生的 Matches 集合得到,在VBScript 中使用 SubMatches 集合,在JScript 中则使用 $0…$9 属性。要匹配圆括号字符,请使用 '\(' 或 '\)'。
(?:pattern)
匹配 pattern 但不获取匹配结果,也就是说这是一个非获取匹配,不进行存储供以后使用。这在使用 "或" 字符 (|) 来组合一个模式的各个部分是很有用。例如, 'industr(?:y|ies) 就是一个比 'industry|industries' 更简略的表达式。
(?=pattern)
正向预查,在任何匹配 pattern 的字符串开始处匹配查找字符串。这是一个非获取匹配,也就是说,该匹配不需要获取供以后使用。例如,'Windows (?=95|98|NT|2000)' 能匹配 "Windows 2000" 中的 "Windows" ,但不能匹配 "Windows 3.1" 中的 "Windows"。预查不消耗字符,也就是说,在一个匹配发生后,在最后一次匹配之后立即开始下一次匹配的搜索,而不是从包含预查的字符之后开始。
(?!pattern)
负向预查,在任何不匹配 pattern 的字符串开始处匹配查找字符串。这是一个非获取匹配,也就是说,该匹配不需要获取供以后使用。例如'Windows (?!95|98|NT|2000)' 能匹配 "Windows 3.1" 中的 "Windows",但不能匹配 "Windows 2000" 中的 "Windows"。预查不消耗字符,也就是说,在一个匹配发生后,在最后一次匹配之后立即开始下一次匹配的搜索,而不是从包含预查的字符之后开始
x|y
匹配 x 或 y。例如,'z|food' 能匹配 "z" 或 "food"。'(z|f)ood' 则匹配 "zood" 或 "food"。
[xyz]
字符集合。匹配所包含的任意一个字符。例如, '[abc]' 可以匹配 "plain" 中的 'a'。
[^xyz]
负值字符集合。匹配未包含的任意字符。例如, '[^abc]' 可以匹配 "plain" 中的'p'。
[a-z]
字符范围。匹配指定范围内的任意字符。例如,'[a-z]' 可以匹配 'a' 到 'z' 范围内的任意小写字母字符。
[^a-z]
负值字符范围。匹配任何不在指定范围内的任意字符。例如,'[^a-z]' 可以匹配任何不在 'a' 到 'z' 范围内的任意字符。
\b
匹配一个单词边界,也就是指单词和空格间的位置。例如, 'er\b' 可以匹配"never" 中的 'er',但不能匹配 "verb" 中的 'er'。
\B
匹配非单词边界。'er\B' 能匹配 "verb" 中的 'er',但不能匹配 "never" 中的 'er'。
\cx
匹配由 x 指明的控制字符。例如, \cM 匹配一个 Control-M 或回车符。x 的值必须为 A-Z 或 a-z 之一。否则,将 c 视为一个原义的 'c' 字符。
\d
匹配一个数字字符。等价于 [0-9]。
\D
匹配一个非数字字符。等价于 [^0-9]。
\f
匹配一个换页符。等价于 \x0c 和 \cL。
\n
匹配一个换行符。等价于 \x0a 和 \cJ。
\r
匹配一个回车符。等价于 \x0d 和 \cM。
\s
匹配任何空白字符,包括空格、制表符、换页符等等。等价于 [ \f\n\r\t\v]。
\S
匹配任何非空白字符。等价于 [^ \f\n\r\t\v]。
\t
匹配一个制表符。等价于 \x09 和 \cI。
\v
匹配一个垂直制表符。等价于 \x0b 和 \cK。
\w
匹配包括下划线的任何单词字符。等价于'[A-Za-z0-9_]'。
\W
匹配任何非单词字符。等价于 '[^A-Za-z0-9_]'。
\xn
匹配 n,其中 n 为十六进制转义值。十六进制转义值必须为确定的两个数字长。例如,'\x41' 匹配 "A"。'\x041' 则等价于 '\x04' & "1"。正则表达式中可以使用 ASCII 编码。.
\num
匹配 num,其中 num 是一个正整数。对所获取的匹配的引用。例如,'(.)\1' 匹配两个连续的相同字符。
\n
标识一个八进制转义值或一个向后引用。如果 \n 之前至少 n 个获取的子表达式,则 n 为向后引用。否则,如果 n 为八进制数字 (0-7),则 n 为一个八进制转义值。
\nm
标识一个八进制转义值或一个向后引用。如果 \nm 之前至少有 nm 个获得子表达式,则 nm 为向后引用。如果 \nm 之前至少有 n 个获取,则 n 为一个后跟文字 m 的向后引用。如果前面的条件都不满足,若 n 和 m 均为八进制数字 (0-7),则 \nm 将匹配八进制转义值 nm。
\nml
如果 n 为八进制数字 (0-3),且 m 和 l 均为八进制数字 (0-7),则匹配八进制转义值 nml。
\un
匹配 n,其中 n 是一个用四个十六进制数字表示的 Unicode 字符。例如, \u00A9 匹配版权符号 (?)。
window.onload = function(){ alert("welcome"); }
这样的写法作用是希望在页面加载完,自动执行定义js代码(function)。
$(document).ready(function(){.... })这个函数是用来取代页面中的window.onload;
document.ready()和传统的方法<body onload=”load()”> 相似,不同的是onload()的方法是在页面加载完成后才发生,这包括DOM元素和其他页面元素(例如图片)的加载,因此,使用document.ready()方法的执行速度比onload()的方法要快。
Javascript 只有在DOM元素已经定义以后才可以对其执行某种操作,jQuery使用document.ready来保证所要执行的代码是在DOM元素被加载完成的情况下执行。
比如:
<script type="text/javascript">$(document).ready(function () {alert("我的第一个jQuery代码!");});</script>
这段代码的意思是:当Dom Tree加载完成后,显示警告信息。document.ready()和传统的方法<body onload=”load()”> 相似,不同的是onload()的方法是在页面加载完成后才发生,这包括DOM元素和其他页面元素(例如图片)的加载,因此,使用document.ready()方法的执行速度比onload()的方法要快。
最后要注意两点):
- 确保在 <body> 元素的onload事件中没有注册函数,否则可能不会触发$(document).ready()事件。(
我尝试用下面的例子来演示这个情况,但是没有成功,所以我想这种情况只是可能发生。)
<html>
<head>
<title>My second jQuery</title>
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript">//下面是load的函数含有jquery注册函数$function load(){$("p").append("<b>Hello</b>");}
//下面是jQuery的代码$(document).ready(function () {
$("p").append("我的第一个jQuery代码!");$("p").append("<b>Hello</b>");});
</script>
</head>
<body onload="load()"><h2>jQuery 简单例子2</h2>
<p>I would like to say: </p>
</body>
</html>
- 可以在同一个页面中无限次地使用
$(document).ready()事件。其中注册的函数会按照(代码中的)先后顺序依次执行。
- <html >
- <head runat="server">
- <title>无标题页</title>
- <script type="text/javascript">
- function printdiv()
- {
- var headstr = "<html><head></head><body>";
- var footstr = "</body>";
- var newstr = document.getElementById("YesPrint").innerHTML;
- var oldstr = document.body.innerHTML;
- document.body.innerHTML = headstr+newstr+footstr;
- window.print();
- document.body.innerHTML = oldstr;
- return false;
- }
- function okPrint()
- {
- if (confirm("您确定要打印成文档吗?")==true)
- {
- printdiv();
- }
- else
- {
- window.close();
- }
- }
- </script>
- </head>
- <body>
- <div id="divMain" >
- <div id="YesPrint">
- 这里是需要打印的信息自己可以根据需要自己设计!!!
- </div>
- <div id="trbtn">
- <table>
- <tr>
- <td >
- <input id="btnSave" type="button" value="打印" class="button" onclick="okPrint();" />
- </td>
- </tr>
- </table>
- </div>
- </div>
- </body>
- </html>
希尔排序(shellsort)又叫增量递减(diminishing increment)排序,是由D.L. Shell发明的,这个算法是通过一个逐渐减小的增量使一个数组逐渐趋近于有序从而达到排序的目的。
假设有一个数组int data[16] = {...}。 首先将这个增量设为16 / 2 = 8, 这样就将这个数组分成了8个子数组,它们的索引是0, 8 1, 9 2, 10等等 。对这些子数组进行排序。然后再使增量为8 / 2 = 4,这样就将原数组分成了4个子数组,它们的索引分别是0, 4, 8, 12 1, 5, 9, 13等等。再对这四组数进行排序,直到增量为1。
以上所描述的增量递减只是一种方法,这种方法并不是最有效率的。如f(n) = 3 * f(n - 1) + 1 f(1) = 1 (..., 121, 40, 13, 4, 1)就比上面的取增量的方法好。这种方法的时间复杂度是O(n ^1.5)。
算法如下
#include <stdio.h>
void output_array(int data[], int n)
{
int i;
for(i = 0; i < n; i++)
printf("%d ", data[i]);
printf("\n");
}
void swap(int *a, int *b)
{
int x;
x = *a;
*a = *b;
*b = x;
}
void insertion_sort(int data[], int n, int increment)
{
int i, j;
for(i = increment; i < n; i += increment)
for(j = i; j >= increment && data[j] > data[j - increment]; j -= increment)
swap(&data[j], &data[j - increment]);
}
void shellsort(int data[], int n)
{
int i, j;
for(i = n / 2; i > 2; i /= 2)
for(j = 0; j < i; j++)
insertion_sort(data + j, n - j, i);
insertion_sort(data, n, 1);
}
int main()
{
int data[] = {5, 3, 1, 665, 77, 66, 44, 11, 10, 9, 8, 6};
output_array(data, 12);
shellsort(data, 12);
output_array(data, 12);
return 0;
}
1. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键
<table border oncontextmenu=return(false)><td>no</table> 可用于Table
2. <body onselectstart="return false"> 取消选取、防止复制
3. onpaste="return false" 不准粘贴
4. oncopy="return false;" oncut="return false;" 防止复制
5. <link rel="Shortcut Icon" href="favicon.ico"> IE地址栏前换成自己的图标
6. <link rel="Bookmark" href="favicon.ico"> 可以在收藏夹中显示出你的图标
7. <input style="ime-mode:disabled"> 关闭输入法
8. 永远都会带着框架
<script language="JavaScript"><!--
if (window == top)top.location.href = "frames.htm"; //frames.htm为框架网页
// --></script>
9. 防止被人frame
<SCRIPT LANGUAGE=JAVASCRIPT><!--
if (top.location != self.location)top.location=self.location;
// --></SCRIPT>
10. 网页将不能被另存为
<noscript><iframe src="/blog/*.html>";</iframe></noscript>
11. <input type=button value=查看网页源代码
onclick="window.location = "view-source:"+ "http://www.williamlong.info"">
12.删除时确认
<a href="javascript:if(confirm("确实要删除吗?"))location="boos.asp?&areyou=删除&page=1"">删除</a>
13. 取得控件的绝对位置
//Javascript
<script language="Javascript">
function getIE(e){
var t=e.offsetTop;
var l=e.offsetLeft;
while(e=e.offsetParent)
alert("top="+t+"/nleft="+l);
}
</script>
//VBScript
<script language="VBScript"><!--
function getIE()
dim t,l,a,b
set a=document.all.img1
t=document.all.img1.offsetTop
l=document.all.img1.offsetLeft
while a.tagName<>"BODY"
set a = a.offsetParent
t=t+a.offsetTop
l=l+a.offsetLeft
wend
msgbox "top="&t&chr(13)&"left="&l,64,"得到控件的位置"
end function
--></script>
14. 光标是停在文本框文字的最后
<script language="javascript">
function cc()
{
var e = event.srcElement;
var r =e.createTextRange();
r.moveStart("character",e.value.length);
r.collapse(true);
r.select();
}
</script>
<input type=text name=text1 value="123" onfocus="cc()">
15. 判断上一页的来源
javascript:
document.referrer
>
16. 最小化、最大化、关闭窗口
<object id=hh1 classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11">
<param name="Command" value="Minimize"></object>
<object id=hh2 classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11">
<param name="Command" value="Maximize"></object>
<OBJECT id=hh3 classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11">
<PARAM NAME="Command" VALUE="Close"></OBJECT>
<input type=button value=最小化 onclick=hh1.Click()>
<input type=button value=最大化 onclick=hh2.Click()>
<input type=button value=关闭 onclick=hh3.Click()>
本例适用于IE
17.屏蔽功能键Shift,Alt,Ctrl
<script>
function look(){
if(event.shiftKey)
alert("禁止按Shift键!"); //可以换成ALT CTRL
}
document.onkeydown=look;
</script>
18. 网页不会被缓存
<META HTTP-EQUIV="pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate">
<META HTTP-EQUIV="expires" CONTENT="Wed, 26 Feb 1997 08:21:57 GMT">
或者<META HTTP-EQUIV="expires" CONTENT="0">
19.怎样让表单没有凹凸感?
<input type=text style="border:1 solid #000000">
或
<input type=text style="border-left:none; border-right:none; border-top:none; border-bottom:
1 solid #000000"></textarea>
20.<div><span>&<layer>的区别?
<div>(division)用来定义大段的页面元素,会产生转行
<span>用来定义同一行内的元素,跟<div>的唯一区别是不产生转行
<layer>是ns的标记,ie不支持,相当于<div>
21.让弹出窗口总是在最上面:
<body onblur="this.focus();">
22.不要滚动条?
让竖条没有:
<body style="overflow:scroll;overflow-y:hidden">
</body>
让横条没有:
<body style="overflow:scroll;overflow-x:hidden">
</body>
两个都去掉?更简单了
<body scroll="no">
</body>
23.怎样去掉图片链接点击后,图片周围的虚线?
<a href="#" onFocus="this.blur()"><img src="/blog/logo.jpg" border=0></a>
24.电子邮件处理提交表单
<form name="form1" method="post" action="mailto:****@***.com" enctype="text/plain">
<input type=submit>
</form>
25.在打开的子窗口刷新父窗口的代码里如何写?
window.opener.location.reload()
26.如何设定打开页面的大小
<body onload="top.resizeTo(300,200);">
打开页面的位置<body onload="top.moveBy(300,200);">
27.在页面中如何加入不是满铺的背景图片,拉动页面时背景图不动
<STYLE>
body
{background-image:url(/blog/logo.gif); background-repeat:no-repeat;
background-position:center;background-attachment: fixed}
</STYLE>
28. 检查一段字符串是否全由数字组成
<script language="Javascript"><!--
function checkNum(str){return str.match(//D/)==null}
alert(checkNum("1232142141"))
alert(checkNum("123214214a1"))
// --></script>
29. 获得一个窗口的大小
document.body.clientWidth; document.body.clientHeight
30. 怎么判断是否是字符
if (/[^/x00-/xff]/g.test(s)) alert("含有汉字");
else alert("全是字符");
31.TEXTAREA自适应文字行数的多少
<textarea rows=1 name=s1 cols=27 onpropertychange="this.style.posHeight=this.scrollHeight">
</textarea>
32. 日期减去天数等于第二个日期
<script language=Javascript>
function cc(dd,dadd)
{
//可以加上错误处理
var a = new Date(dd)
a = a.valueOf()
a = a - dadd * 24 * 60 * 60 * 1000
a = new Date(a)
alert(a.getFullYear() + "年" + (a.getMonth() + 1) + "月" + a.getDate() + "日")
}
cc("12/23/2002",2)
</script>
33. 选择了哪一个Radio
<HTML><script language="vbscript">
function checkme()
for each ob in radio1
if ob.checked then window.alert ob.value
next
end function
</script><BODY>
<INPUT name="radio1" type="radio" value="style" checked>Style
<INPUT name="radio1" type="radio" value="barcode">Barcode
<INPUT type="button" value="check" onclick="checkme()">
</BODY></HTML>
34.脚本永不出错
<SCRIPT LANGUAGE="JavaScript">
<!-- Hide
function killErrors() {
return true;
}
window.onerror = killErrors;
// -->
</SCRIPT>
35.ENTER键可以让光标移到下一个输入框
<input onkeydown="if(event.keyCode==13)event.keyCode=9">
36. 检测某个网站的链接速度:
把如下代码加入<body>区域中:
<script language=Javascript>
tim=1
setInterval("tim++",100)
b=1
var autourl=new Array()
autourl[1]="www.njcatv.net"
autourl[2]="javacool.3322.net"
autourl[3]="www.sina.com.cn"
autourl[4]="www.nuaa.edu.cn"
autourl[5]="www.cctv.com"
function butt(){
document.write("<form name=autof>")
for(var i=1;i<autourl.length;i++)
document.write("<input type=text name=txt"+i+" size=10 value="/blog/测试中......>" =》<input type=text
name=url"+i+" size=40> =》<input type=button value=GO
onclick=window.open(this.form.url"+i+".value)><br/>")
document.write("<input type=submit value=刷新></form>")
}
butt()
function auto(url)
else
b++
}
function run(){for(var i=1;i<autourl.length;i++)document.write("<img src=http://"+autourl+"/"+Math.random()+" width=1 height=1
onerror=auto("http://"+autourl+"")>")}
run()</script>
37. 各种样式的光标
auto :标准光标
default :标准箭头
hand :手形光标
wait :等待光标
text :I形光标
vertical-text :水平I形光标
no-drop :不可拖动光标
not-allowed :无效光标
help :?帮助光标
all-scroll :三角方向标
move :移动标
crosshair :十字标
e-resize
n-resize
nw-resize
w-resize
s-resize
se-resize
sw-resize
38.页面进入和退出的特效
进入页面<meta http-equiv="Page-Enter" content="revealTrans(duration=x, transition=y)">
推出页面<meta http-equiv="Page-Exit" content="revealTrans(duration=x, transition=y)">
这个是页面被载入和调出时的一些特效。duration表示特效的持续时间,以秒为单位。transition表示使用哪种特效,取值为1-23:
0 矩形缩小
1 矩形扩大
2 圆形缩小
3 圆形扩大
4 下到上刷新
5 上到下刷新
6 左到右刷新
7 右到左刷新
8 竖百叶窗
9 横百叶窗
10 错位横百叶窗
11 错位竖百叶窗
12 点扩散
13 左右到中间刷新
14 中间到左右刷新
15 中间到上下
16 上下到中间
17 右下到左上
18 右上到左下
19 左上到右下
20 左下到右上
21 横条
22 竖条
23 以上22种随机选择一种
39.在规定时间内跳转
<META http-equiv=V="REFRESH" content="5;URL=http://www.williamlong.info">
40.网页是否被检索
<meta name="ROBOTS" content="属性值">
其中属性值有以下一些:
属性值为"all": 文件将被检索,且页上链接可被查询;
属性值为"none": 文件不被检索,而且不查询页上的链接;
属性值为"index": 文件将被检索;
属性值为"follow": 查询页上的链接;
属性值为"noindex": 文件不检索,但可被查询链接;
属性值为"nofollow": 文件不被检索,但可查询页上的链接。
最大化窗口?
<script language="JavaScript">
<!--
self.moveTo(0,0)
self.resizeTo(screen.availWidth,screen.availHeight)
//-->
</script>
解决问题:由于层与下拉框之间的优先级是:下拉框 > 层,因此在显示的时候,会因为优先级的次序而会出现如上问题。(如果几个元素都是层的话,我们可以通过层的 z-index 属性来设置)解决办法就是:给层中放一个优先级比下拉框更高的元素(iframe),从而解决此问题!具体解决代码如下:
<div id="menu" style="position:absolute; visibility:hidden; top:20px; left:20px; width:100px; height:200px; background-color:#6699cc;">
<table>
<tr><td>item 1</td></tr>
<tr><td>item 2</td></tr>
<tr><td>item 3</td></tr>
<tr><td>item 4</td></tr>
<tr><td>item 5</td></tr>
</table>
<iframe src="/blog/javascript:false" style="position:absolute; visibility:inherit; top:0px; left:0px; width:100px; height:200px; z-index:-1; filter='progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=0)';"></iframe>
</div>
<a href="#" onclick="document.getElementById('menu').style.visibility='visible'">menu</a>
<form>
<select><option>A form selection list</option></select>
</form>
输入框也可以做的很漂亮了
<div align="center"><input type="hidden" name="hao" value="yes">
外向数:<input
name=answer
style="color: #ff0000; border-left: medium none; border-right: medium none; border-top: medium none; border-bottom: 1px solid #c0c0c0">
没回答的题数:<input
name=unanswer id="unanswer"
style="color: #ff0000; border-left: medium none; border-right: medium none; border-top: medium none; border-bottom: 1px solid #c0c0c0">
<br/>
总得分:
<input
name=score id="score"
style="color: #ff0000; border-left: medium none; border-right: medium none; border-top: medium none; border-bottom: 1px solid #c0c0c0">
结 论:
<input
name=xgjg id="xgjg"
style="color: #ff0000; border-left: medium none; border-right: medium none; border-top: medium none; border-bottom: 1px solid #c0c0c0">
<br/>
<br/>
<input onClick=processForm(this.form) style="FONT-FAMILY: 宋体; FONT-SIZE: 9pt" type=button value=查看结果 name="button">
<input type="reset" name="Submit" value="重做">
</div>
注意:修改<body>为<body onload="max.Click()">即为打开最大
化窗口,而如果改为<body onload="min.Click()">就变为窗口一打开就最小化
<object id="min" type="application/x-oleobject" classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11">
<param name="Command" value="Minimize">
</object> <object id="max" type="application/x-oleobject" classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11">
<param name="Command" value="Maximize">
</object>
</body>
页面自动刷新(说明)
当你做网页时,是不是有的时候想让你的网页自动不停刷新,或者过一段时间自动跳转到另外一个你自己设定的页面?其实实现这个效果非常地简单,而且这个效果甚至不能称之为特效。你只要把如下代码加入你的网页中就可以了。
1,页面自动刷新:把如下代码加入<head>区域中<meta http-equiv="refresh" content="20">,其中20指每隔20秒刷新一次页面.
2, 页面自动跳转:把如下代码加入<head>区域中<meta http-equiv="refresh" content="20;url=http://www.williamlong.info">,其中20指隔20秒后跳转到http: //www.williamlong.info页面。
页面自动关闭
5000是指时间<body onLoad="setTimeout(window.close, 5000)">
弹出窗口自动关闭
10秒后弹出窗口自动关闭
注意:在新的tan.htm的body中要加 <onLoad="closeit()">
head
<script language="JavaScript">
<!--
var gt = unescape('%3e');
var popup = null;
var over = "Launch Pop-up Navigator";
popup = window.open('', 'popupnav', 'width=225,height=235,resizable=1,scrollbars=auto');
if (popup != null) {
if (popup.opener == null) {
popup.opener = self;
}
popup.location.href = 'tan.htm';
}
// -->
</script>
<body>注意:这段代码是在新建文件中的
<script language="JavaScript">
function closeit()
</script>
这个可不是<iframe>(引用)呀。是直接调用的。以下代码加入<body>区域
<object type="text/x-scriptlet" width="800" height="1000" data="../index.htm">
</object>
十种级别:
第一级:神人,天资过人而又是技术狂热者同时还拥有过人的商业头脑,高瞻远瞩,技术过人,大器也。如丁磊,求伯君。
第二级:高人,有天赋,技术过人但没有过人的商业头脑,通常此类人不是顶尖黑客就是技术总监之流。
第三级:牛人,技术精湛,熟悉行业知识,敢于创新,有自己的公司和软件产品。
第四级:工头,技术精湛,有领导团队的能力,此类人大公司项目经理居多。
第五级:技术工人,技术精湛,熟悉行业知识但领导能力欠加,此类人大多为系分人员或资深程序员,基本上桀骜不逊,自视清高,不愿于一般技术人员为伍,在论坛上基本以高手面目出现。
第六级:熟练工人,技术有广度无深度,喜欢钻研但浅尝辄止。此类人大多为老程序员,其中一部分喜欢利用工具去查找网上有漏洞的服务器,干点坏事以获取成绩感。如果心情好,在论坛上他们会回答菜鸟的大部分问题。此级别为软件业苦力的重要组成部分。
第七级:工人,某些技术较熟练但缺乏深度和广度,此类人大多为程序员级别,经常在论坛上提问偶尔也回答菜鸟的问题。为软件产业苦力的主要组成部分。
第八级:菜鸟,入门时间不长,在论坛上会反复提问很初级的问题,有一种唐僧的精神。虽然招人烦但基本很可爱。只要认真钻研,一两年后就能升级到上一层。
第九级:大忽悠,利用中国教育的弊病,顶着一顶高学历的帽子,在小公司里混个软件部经理,设计不行,代码不行,只会胡乱支配下属,拍领导马屁,在领导面前胡吹海侃,把自己打扮成技术高手的模样。把勾心斗角的办公室文化引入技术部门,实在龌龊!
第十级:驴或傻X,会写SELECT语句就说自己精通ORALCE,连寄存器有几种都不知道就说自己懂汇编,建议全部送到日本当IT产业工人,挣了日本人的钱还严重打击日本的软件业!
其中又以前两级和后两级最为难得,其余级别只要努力,皆有可能达到。
配置节处理程序声明
特点: 位于配置文件的顶部,包含在<configSections>标志中。
特定应用程序配置
特点: 位于<appSetting>中。 可以定义应用程序的全局常量设置等信息.
配置节设置
特点: 位于<system.Web>节中,控制Asp.net运行时的行为.
4.配置节组
特点: 用<sectionGroup>标记,可以自定义分组,可以放到<configSections>内部或其它<sectionGroup>标记的内部.
配置节的每一节
一.<configuration>节
根元素,其它节都是在它的内部.
二.<appSetting>节
此节用于定义应用程序设置项。对一些不确定设置,还可以让用户根据自己实际情况自己设置
用法:
1.
| <appSettings> <add key="Conntction" value="server=192.168.0.2;userid=sa;password=;database=Info;"/> <appSettings> |
定义了一个连接字符串常量,并且在实际应用时可以修改连接字符串,不用修改程式代码.
2.
| <appSettings> <add key="ErrPage" value="Error.aspx"/> <appSettings> |
三.<compilation>节
格式:
| <compilation defaultLanguage="c#" debug="true" /> |
1.default language: 定义后台代码语言,可以选择C#和VB.net两种语言.
2.debug : 为true时,启动aspx调试; 为false不启动aspx调试,因而可以提高应用程序运行时的性能。 一般程序员在开发时设置为true,交给客户时设置为false.
四.<customErrors>节
格式:
| <customErrors mode="RemoteOnly" defaultRedirect="error.aspx" <error statusCode="440" redirect="err440page.aspx"/> <error statusCode="500" redirect="err500Page.aspx"/> /> |
1.mode : 具有On,Off,RemoteOnly 3种状态。On表示始终显示自定义的信息; Off表示始终显示详细的asp.net错误信息; RemoteOnly表示只对不在本地Web服务器上运行的用户显示自定义信息.
2.defaultRedirect: 用于出现错误时重定向的URL地址. 是可选的
3.statusCode: 指明错误状态码,表明一种特定的出错状态.
4. redirect:错误重定向的URL.
五.<globalization>节
格式:
| <globalization requestEncoding="utf-8" responseEncoding="utf-8" fileEncoding="utf-8" /> |
1requestEncoding: 它用来检查每一个发来请求的编码.
2.responseEncoding: 用于检查发回的响应内容编码.
3.fileEncoding: 用于检查aspx,asax等文件解析的默认编码.
六.<sessionState>节
格式:
| <sessionState mode="InProc" stateConnectionString="tcpip=127.0.0.1:42424" sqlConnectionString="data source=127.0.0.1;Trusted_Connection=yes" cookieless="false" timeout="20" /> |
1.mode: 分为off,Inproc,StateServer,SqlServer几种状态
2. stateConnectionString :指定Asp.net应用程序存储远程会话状态的服务器名,默认为本机
3.sqlConnectionString: 当用会话状态数据库时,在这里设置连接字符串
4. Cookieless: 设置为true时,表示不使用cookie会话状态来标识客户; 否则,相反.
5. TimeOut: 用来定义会话状态存储的时间,超过期限,将自动终止会话.
七.<authentication>节
格式:
| <authentication mode="Forms"> <forms name=".ASPXUSERDEMO" loginUrl="Login.aspx" protection="All" timeout="30"/> </authentication> <authorization> <deny users="?"/> </authorization> |
1.Windows: 使用IIS验证方式
2.Forms: 使用基于窗体的验证方式
3.Passport: 采用Passport cookie验证模式
4.None: 不采用任何验证方式
里面内嵌Forms节点的属性涵义:
1.Name: 指定完成身份验证的Http cookie的名称.
2.LoginUrl: 如果未通过验证或超时后重定向的页面URL,一般为登录页面,让用户重新登录
3.Protection: 指定 cookie数据的保护方式.
可设置为: All None Encryption Validation四种保护方式
1. All表示加密数据,并进行有效性验证两种方式
2. None表示不保护Cookie.
3. Encryption表示对Cookie内容进行加密
4. validation表示对Cookie内容进行有效性验证
5. TimeOut: 指定Cookie的失效时间. 超时后要重新登录.
system.DateTime currentTime=new system.DateTime();
1.1 取当前年月日时分秒
currentTime=System.DateTime.Now;
1.2 取当前年
int 年=currentTime.Year;
1.3 取当前月
int 月=currentTime.Month;
1.4 取当前日
int 日=currentTime.Day;
1.5 取当前时
int 时=currentTime.Hour;
1.6 取当前分
int 分=currentTime.Minute;
1.7 取当前秒
int 秒=currentTime.Second;
1.8 取当前毫秒
int 毫秒=currentTime.Millisecond;
2、Int32.Parse(变量) Int32.Parse(常量) (变量可用中文)
字符型转换 转为32位数字型
1.9 取中文日期显示——年月日时分
string strY=currentTime.ToString(f); 不显示秒
1.10 取中文日期显示_年月
string strYM=currentTime.ToString(y);
1.11 取中文日期显示_月日
string strMD=currentTime.ToString(m);
1.12 取当前年月日,格式为:2003-9-23
string strYMD=currentTime.ToString(d);
1.13 取当前时分,格式为:14:24
string strT=currentTime.ToString(t);
3、 变量.ToString()
字符型转换 转为字符串
12345.ToString(n); 生成 12,345.00
12345.ToString(C); 生成 ¥12,345.00
12345.ToString(e); 生成 1.234500e+004
12345.ToString(f4); 生成 12345.0000
12345.ToString(x); 生成 3039 (16进制)
12345.ToString(p); 生成 1,234,500.00%
4、变量.Length 数字型
取字串长度:
如: string str=中国;
int Len = str.Length ; Len是自定义变量, str是求测的字串的变量名
5、System.Text.Encoding.Default.GetBytes(变量)
字码转换 转为比特码
如:byte[] bytStr = system.Text.Encoding.Default.GetBytes(str);
然后可得到比特长度:
len = bytStr.Length;
6、System.Text.StringBuilder()
字符串相加,(+号是不是也一样?)
如:System.Text.StringBuilder sb = new system.Text.StringBuilder();
sb.Append(中华);
sb.Append(人民);
sb.Append(共和国);
7、变量.Substring(参数1,参数2);
有点类似vb里的Left,right,Mid函数。
截取字串的一部分,参数1为左起始位数,参数2为截取几位。
如:string s1 = str.Substring(0,2);
参数2可以缺省,表示从参数1开始取到字符串末尾。如:
String a = abc;
a.substring(1)
就是bc。
8、String user_IP=Request.ServerVariables[REMOTE_ADDR].ToString();取远程用户IP地址
9、穿过代理服务器取远程用户真实IP地址:
if(Request.ServerVariables[HTTP_VIA]!=null)
{
string user_IP=Request.ServerVariables[HTTP_X_FORWARDED_FOR].ToString();
}
else
{
string user_IP=Request.ServerVariables[REMOTE_ADDR].ToString();
}
10、 Session[变量];
存取Session值;
如,赋值: Session[username]=奥巴马;
取值: Object objName=Session[username];
String strName=objName.ToString();
清空: Session.RemoveAll();
11、String str=Request.QueryString[变量];
用超链接传送变量。
如在任一页中建超链接a href=Edit.aspxfbid=23点击a
在Edit.aspx页中取值:String str=Request.QueryString[fdid];
12、DOC对象.CreateElement(新建节点名);
创建XML文档新节点
13、父节点.AppendChild(子节点);
将新建的子节点加到XML文档父节点下
14、 父节点.RemoveChild(节点);
删除节点
15、Response
Response.Write(字串);
Response.Write(变量);
向页面输出。
Response.Redirect(URL地址);
跳转到URL指定的页面
16、char.IsWhiteSpce(字串变量,位数)——逻辑型
查指定位置是否空字符;
如:
string str=中国人民共和国;
Response.Write(char.IsWhiteSpace(str,2)); 结果为:True, 第一个字符是0位,2是第三个字符。
17、char.IsPunctuation('字符') --逻辑型
查字符是否是标点符号
如:Response.Write(char.IsPunctuation('A')); 返回:False
18、(int)'字符'
把字符转为数字,查代码点,注意是单引号。
如:
Response.Write((int)'中'); 结果为中字的代码:20013
19、(char)代码
把数字转为字符,查代码代表的字符。
如:
Response.Write((char)22269); 返回国字。
20、 Trim()
清除字串前后空格
21 、字串变量.Replace(子字串,替换为)
字串替换
如:
string str=中国;
str=str.Replace(国,央); 将国字换为央字
Response.Write(str); 输出结果为中央
再如:(这个非常实用)
string str=这是script脚本;
str=str.Replace(,fontfont); 将左尖括号替换为 font 与 与 font (或换为,但估计经XML存诸后,再提出仍会还原)
Response.Write(str); 显示为:这是script脚本
如果不替换,script将不显示,如果是一段脚本,将运行;而替换后,脚本将不运行。
这段代码的价值在于:你可以让一个文本中的所有HTML标签失效,全部显示出来,保护你的具有交互性的站点。
具体实现:将你的表单提交按钮脚本加上下面代码:
string strSubmit=label1.Text; label1是你让用户提交数据的控件ID。
strSubmit=strSubmit.Replace(,fontfont);
然后保存或输出strSubmit。
用此方法还可以简单实现UBB代码。
22、Math.Max(i,j)
取i与j中的最大值
如 int x=Math.Max(5,10); x将取值 10
23、字串对比一般都用 if(str1==str2){ } , 但还有别的方法
(1)、
string str1; str2
语法 str1.EndsWith(str2); __检测字串str1是否以字串str2结尾,返回布尔值.如
if(str1.EndsWith(str2)){ Response.Write(字串str1是以+str2+结束的); }
(2)、
语法str1.Equals(str2); __检测字串str1是否与字串str2相等,返回布尔值,用法同上.
(3)、
语法 Equals(str1,str2); __检测字串str1是否与字串str2相等,返回布尔值,用法同上.
24、IndexOf() 、LastIndexOf()
查找字串中指定字符或字串首次(最后一次)出现的位置,返回索引值,如:
str1.IndexOf(字); 查找字在str1中的索引值(位置)
str1.IndexOf(字串);查找字串的第一个字符在str1中的索引值(位置)
str1.IndexOf(字串,3,2);从str1第4个字符起,查找2个字符,查找字串的第一个字符在str1中的索引值(位置)
25、Insert()
在字串中指定索引位插入指定字符。如:
str1.Insert(1,字);在str1的第二个字符处插入字,如果str1=中国,插入后为中字国;
26、PadLeft()、PadRight()
在字串左(或右)加空格或指定char字符,使字串达到指定长度,如:
%
string str1=中国人;
str1=str1.PadLeft(10,'1'); 无第二参数为加空格
Response.Write(str1); 结果为1111111中国人 , 字串长为10
%
27、Remove()
从指定位置开始删除指定数的字符
字串对比一般都用 if(str1==str2){ } , 但还有别的方法
1、
string str1; str2
语法 str1.EndsWith(str2); __检测字串str1是否以字串str2结尾,返回布尔值.如
if(str1.EndsWith(str2)){ Response.Write(字串str1是以+str2+结束的); }
2、
语法str1.Equals(str2); __检测字串str1是否与字串str2相等,返回布尔值,用法同上.
3、
语法 Equals(str1,str2); __检测字串str1是否与字串str2相等,返回布尔值,用法同上.
IndexOf()
查找字串中指定字符或字串首次出现的位置,返首索引值,如:
str1.IndexOf(字); 查找字在str1中的索引值(位置)
str1.IndexOf(字串);查找字串的第一个字符在str1中的索引值(位置)
str1.IndexOf(字串,3,2);从str1第4个字符起,查找2个字符,查找字串的第一个字符在str1中的索引值(位置)
==============Asp.net(C#)常用函数表 ======================
Abs(number) 取得数值的绝对值。
Asc(String) 取得字符串表达式的第一个字符ASCII 码。
Atn(number) 取得一个角度的反正切值。
CallByName (object, procname, usecalltype,[args()]) 执行一个对象的方法、设定或传回对象的属性。
CBool(expression) 转换表达式为Boolean 型态。
CByte(expression) 转换表达式为Byte 型态。
CChar(expression) 转换表达式为字符 型态。
CDate(expression) 转换表达式为Date 型态。
CDbl(expression) 转换表达式为Double 型态。
CDec(expression) 转换表达式为Decimal 型态。
CInt(expression) 转换表达式为Integer 型态。
CLng(expression) 转换表达式为Long 型态。
CObj(expression) 转换表达式为Object 型态。
CShort(expression) 转换表达式为Short 型态。
CSng(expression) 转换表达式为Single 型态。
CStr(expression) 转换表达式为String 型态。
Choose (index, choice-1[, choice-2, ... [, choice-n]]) 以索引值来选择并传回所设定的参数。
Chr(charcode) 以ASCII 码来取得字符内容。
Close(filenumberlist) 结束使用Open 开启的档案。
Cos(number) 取得一个角度的余弦值。
Ctype(expression, typename) 转换表达式的型态。
DateAdd(dateinterval, number, datetime) 对日期或时间作加减。
DateDiff(dateinterval, date1, date2) 计算两个日期或时间间的差值。
DatePart (dateinterval, date) 依接收的日期或时间参数传回年、月、日或时间。
DateSerial(year, month, day) 将接收的参数合并为一个只有日期的Date 型态的数据。
DateValue(datetime) 取得符合国别设定样式的日期值,并包含时间。
Day(datetime) 依接收的日期参数传回日。
Eof(filenumber) 当抵达一个被开启的档案结尾时会传回True 。
Exp(number) 依接收的参数传回e 的次方值。
FileDateTime(pathname) 传回档案建立时的日期、时间。
FileLen(pathname) 传回档案的长度,单位是Byte 。
Filter(sourcearray, match[, include[, compare]]) 搜寻字符串数组中的指定字符串,凡是数组元素中含有指定字符串,会将它们结合成新的字符串数组并传回。若是要传回不含指定字符串的数组元素,则include 参数设为False 。compare 参数则是设定搜寻时是否区分大小写,此时只要给TextCompare 常数或1 即可。
Fix(number) 去掉参数的小数部分并传回。
Format(expression[, style[, firstdayofweek[, firstweekofyear]]]) 将日期、时间和数值资料转为每个国家都可以接受的格式。
FormatCurrency(expression[,numdigitsafterdecimal [,includeleadingdigit]]) 将数值输出为金额型态。
numdigitsafterdecimal 参数为小数字数,includeleadingdigit 参数为当整数为0 时是否补至整数字数。
FormatDateTime(date[,namedformat]) 传回格式化的日期或时间数据。
FormatNumber(expression[,numdigitsafterdecimal [,includeleadingdigit]]) 传回格式化
的数值数据。Numdigitsafterdecimal 参数为小数字数,includeleadingdigit 参数为当整数为0 时是否补至整数字数。
FormatPercent(expression[,numdigitsafterdecimal [,includeleadingdigit]]) 传回转换为百分比格式的数值数据。numdigitsafterdecimal 参数为小数字数,includeleadingdigit 参数为当整数为0 时是否补至整数字数。
GetAttr(2005620163726.htm) 传回档案或目录的属性值。
Hex(number) 将数值参数转换为16 进制值。
Hour(time) 传回时间的小时字段,型态是Integer 。
Iif(expression, truepart, falsepart) 当表达式的传回值为True 时执行truepart 字段的程序,反之则执行falsepart 字段。
InStr([start, ]string1, string2) 搜寻string2 参数设定的字符出现在字符串的第几个字符,start 为由第几个字符开始寻找,string1 为欲搜寻的字符串,string2 为欲搜寻的字符。
Int(number) 传回小于或等于接收参数的最大整数值。
IsArray(varname) 判断一个变量是否为数组型态,若为数组则传回True ,反之则为False 。
IsDate(expression) 判断表达式内容是否为DateTime 型态,若是则传回True ,反之则为False 。
IsDbNull(expression) 判断表达式内容是否为Null ,若是则传回True ,反之则为False 。
IsNumeric(expression) 判断表达式内容是否为数值型态,若是则传回True ,反之则为False 。
Join(sourcearray[, delimiter]) 将字符串数组合并唯一个字符串,delimiter 参数是设定在各个元素间加入新的字符串。
Lcase(string) 将字符串转换为小写字体。
Left(string, length) 由字符串左边开始取得length 参数设定长度的字符。
Len(string) 取得字符串的长度。
Log(number) 取得数值的自然对数。
Ltrim(string) 去掉字符串的左边空白部分。
Mid(string, start[, length]) 取出字符串中strat 参数设定的字符后length 长度的字符串,若length 参数没有设定,则取回start 以后全部的字符。
Minute(time) 取得时间内容的分部分,型态为Integer 。
MkDir(path) 建立一个新的目录。
Month(date) 取得日期的月部分,型态为Integer 。
MonthName(month) 依接收的月份数值取得该月份的完整写法。
Now() 取得目前的日期和时间。
Oct(number) 将数值参数转换为8 进制值。
Replace(expression, find, replace) 将字符串中find 参数指定的字符串转换为replace 参数指定的字符串。
Right(string,length) 由字符串右边开始取得length 参数设定长度的字符。
RmDir(path) 移除一个空的目录。
Rnd() 取得介于0 到1 之间的小数,如果每次都要取得不同的值,使用前需加上Randomize 叙述。
Rtrim(string) 去掉字符串的右边空白部分。
Second(time) 取得时间内容的秒部分,型态为Integer 。
Sign(number) 取得数值内容是正数或负数,正数传回1 ,负数传回-1 ,0 传回0 。
Sin(number) 取得一个角度的正弦值。
Space(number) 取得number 参数设定的空白字符串。
Split(expression[, delimiter]) 以delimiter 参数设定的条件字符串来将字符串分割为字符串数组。
Sqrt(number) 取得一数值得平方根。
Str(number) 将数字转为字符串后传回。
StrReverse(expression) 取得字符串内容反转后的结果。
Tan(number) 取得某个角度的正切值。
TimeOfDay() 取得目前不包含日期的时间。
Timer() 取得由000 到目前时间的秒数,型态为Double 。
TimeSerial(hour, minute, second) 将接收的参数合并为一个只有时间Date 型态的数据。
TimaValue(time) 取得符合国别设定样式的时间值。
Today() 取得今天不包含时间的日期。
Trim(string) 去掉字符串开头和结尾的空白。
TypeName(varname) 取得变量或对象的型态。
Ubound(arrayname[, dimension]) 取得数组的最终索引值,dimension 参数是指定取得第几维度的最终索引值。
Ucase(string) 将字符串转换为大写。
Val(string) 将代表数字的字符串转换为数值型态,若字符串中含有非数字的内容则会将其去除后,合并为一数字。
Weekday(date) 取的参数中的日期是一个星期的第几天,星期天为1 、星期一为2 、星期二为3 依此类推。
WeekDayName(number) 依接收的参数取得星期的名称,可接收的参数为1 到7 ,星期天为1 、星期一为2 、星期二为3 依此类推。

---------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------
FORMAT en-US EXAMPLE
CHAR VALUE OF ASSOCIATED PROPERTY, IF ANY
d 1/3/2002 M/d/yyyy (ShortDatePattern)
D Thursday, January 03, 2002 dddd, MMMM dd, yyyy (LongDatePattern)
f Thursday, January 03, 2002 12:00 AM
F Thursday, January 03, 2002 12:00:00 AM dddd, MMMM dd, yyyy h:mm:ss tt (FullDateTimePattern)
g 1/3/2002 12:00 AM
G 1/3/2002 12:00:00 AM
m January 03 MMMM dd (MonthDayPattern)
M January 03 MMMM dd (MonthDayPattern)
r Thu, 03 Jan 2002 00:00:00 GMT ddd, dd MMM yyyy HH':'mm':'ss 'GMT' (RFC1123Pattern)
R Thu, 03 Jan 2002 00:00:00 GMT ddd, dd MMM yyyy HH':'mm':'ss 'GMT' (RFC1123Pattern)
s 2002-01-03T00:00:00 yyyy'-'MM'-'dd'T'HH':'mm':'ss (SortableDateTimePattern)
t 12:00 AM h:mm tt (ShortTimePattern)
T 12:00:00 AM h:mm:ss tt (LongTimePattern)
u 2002-01-03 00:00:00Z yyyy'-'MM'-'dd HH':'mm':'ss'Z' (UniversalSortableDateTimePattern)
U Thursday, January 03, 2002 8:00:00 AM
y January, 2002 MMMM, yyyy (YearMonthPattern)
Y January, 2002 MMMM, yyyy (YearMonthPattern)
{0:dddd yyyy-MM-dd hh:mm:ss } 12小时制度
--------------------------------------------------------------------------------------------------------------------------------------------------
DateTime dt = DateTime.Now;// Label1.Text = dt.ToString();//2007-11-5 13:21:25 Label2.Text = dt.ToFileTime().ToString();//127756416859912816 Label3.Text = dt.ToFileTimeUtc().ToString();//127756704859912816 Label4.Text = dt.ToLocalTime().ToString();//2007-11-5 21:21:25 Label5.Text = dt.ToLongDateString().ToString();//2007年11月5日 Label6.Text = dt.ToLongTimeString().ToString();//13:21:25 Label7.Text = dt.ToOADate().ToString();//38661.5565508218 Label8.Text = dt.ToShortDateString().ToString();//2007-11-5 Label9.Text = dt.ToShortTimeString().ToString();//13:21 Label10.Text = dt.ToUniversalTime().ToString();//2007-11-5 5:21:25
Label1.Text = dt.Year.ToString();//2007
Label2.Text = dt.Date.ToString();//2007-11-5 0:00:00
Label3.Text = dt.DayOfWeek.ToString();//Saturday
Label4.Text = dt.DayOfYear.ToString();//309
Label5.Text = dt.Hour.ToString();//13
Label6.Text = dt.Millisecond.ToString();//441
Label7.Text = dt.Minute.ToString();//30
Label8.Text = dt.Month.ToString();//11
Label9.Text = dt.Second.ToString();//28
Label10.Text = dt.Ticks.ToString();//632667942284412864
Label11.Text = dt.TimeOfDay.ToString();//13:30:28.4412864
Label1.Text = dt.ToString();//2007-11-5 13:47:04
Label2.Text = dt.AddYears(1).ToString();//2006-11-5 13:47:04
Label3.Text = dt.AddDays(1.1).ToString();//2007-11-6 16:11:04
Label4.Text = dt.AddHours(1.1).ToString();//2007-11-5 14:53:04
Label5.Text = dt.AddMilliseconds(1.1).ToString();//2007-11-5 13:47:04
Label6.Text = dt.AddMonths(1).ToString();//2007-12-5 13:47:04
Label7.Text = dt.AddSeconds(1.1).ToString();//2007-11-5 13:47:05
Label8.Text = dt.AddMinutes(1.1).ToString();//2007-11-5 13:48:10
Label9.Text = dt.AddTicks(1000).ToString();//2007-11-5 13:47:04
Label10.Text = dt.CompareTo(dt).ToString();//0
Label11.Text = dt.Add(?).ToString();//问号为一个时间段
Label1.Text = dt.Equals("2007-11-6 16:11:04").ToString();//False
Label2.Text = dt.Equals(dt).ToString();//True
Label3.Text = dt.GetHashCode().ToString();//1474088234
Label4.Text = dt.GetType().ToString();//System.DateTime
Label5.Text = dt.GetTypeCode().ToString();//DateTime
Label1.Text = dt.GetDateTimeFormats('s')[0].ToString();//2007-11-05T14:06:25
Label2.Text = dt.GetDateTimeFormats('t')[0].ToString();//14:06
Label3.Text = dt.GetDateTimeFormats('y')[0].ToString();//2007年11月
Label4.Text = dt.GetDateTimeFormats('D')[0].ToString();//2007年11月5日
Label5.Text = dt.GetDateTimeFormats('D')[1].ToString();//2007 11 05
Label6.Text = dt.GetDateTimeFormats('D')[2].ToString();//星期六 2007 11 05
Label7.Text = dt.GetDateTimeFormats('D')[3].ToString();//星期六 2007年11月5日
Label8.Text = dt.GetDateTimeFormats('M')[0].ToString();//11月5日
Label9.Text = dt.GetDateTimeFormats('f')[0].ToString();//2007年11月5日 14:06
Label10.Text = dt.GetDateTimeFormats('g')[0].ToString();//2007-11-5 14:06
Label11.Text = dt.GetDateTimeFormats('r')[0].ToString();//Sat, 05 Nov 2007 14:06:25 GMT
Label1.Text = string.Format("{0:d}",dt);//2007-11-5
Label2.Text = string.Format("{0:D}",dt);//2007年11月5日
Label3.Text = string.Format("{0:f}",dt);//2007年11月5日 14:23
Label4.Text = string.Format("{0:F}",dt);//2007年11月5日 14:23:23
Label5.Text = string.Format("{0:g}",dt);//2007-11-5 14:23
Label6.Text = string.Format("{0:G}",dt);//2007-11-5 14:23:23
Label7.Text = string.Format("{0:M}",dt);//11月5日
Label8.Text = string.Format("{0:R}",dt);//Sat, 05 Nov 2007 14:23:23 GMT
Label9.Text = string.Format("{0:s}",dt);//2007-11-05T14:23:23
Label10.Text = string.Format("{0:t}",dt);//14:23
Label11.Text = string.Format("{0:T}",dt);//14:23:23
Label12.Text = string.Format("{0:u}",dt);//2007-11-05 14:23:23Z
Label13.Text = string.Format("{0:U}",dt);//2007年11月5日 6:23:23
Label14.Text = string.Format("{0:Y}",dt);//2007年11月
Label15.Text = string.Format("{0}",dt);//2007-11-5 14:23:23
Label16.Text = string.Format("{0:yyyyMMddHHmmssffff}",dt);//
2.经验是由痛苦中粹取出来的。
3.生气是拿别人做错的事来惩罚自己。
4.人生最大的错误是不断担心会犯错。
5.明天的希望,让我们忘了今天的痛苦。
6.发光并非太阳的专利,你也可以发光。
7.把你的脸迎向阳光,那就不会有阴影。
8.人只要不失去方向,就不会失去自己。
9.孤单寂寞与被遗弃感是最可怕的贫穷。
10.你不能左右天气,但你能转变你的心情。
11.美好的生命应该充满期待、惊喜和感激。
12.世上最累人的事,莫过於虚伪的过日子。
13.人总是珍惜未得到的,而遗忘了所拥有的。
14.要纠正别人之前,先反省自己有没有犯错。
15.如果你曾歌颂黎明,那麽也请你拥抱黑夜。
16.问候不一定要慎重其事,但一定要真诚感人。
17.要铭记在心;每天都是一年中最美好的日子。
18.因害怕失败而不敢放手一搏,永远不会成功。
19.抱最大的希望,为最大的努力,做最坏的打算。
20.人生重要的不是所站的位置,而是所朝的方向。
21.觉得自己做得到和做不到,其实只在一念之间。
22.少一点预设的期待,那份对人的关怀会更自在。
23.得意时应善待他人,因为你失意时会需要他们。
34.你可以用爱得到全世界,你也可以用恨失去全世界。
25.要克服生活的焦虑和沮丧,得先学会做自己的主人。
26.乐观者在灾祸中看到机会;悲观者在机会中看到灾祸。
27.上帝从不埋怨人们的愚昧,人们却埋怨上帝的不公平。
28.如你想要拥有完美无暇的友谊,可能一辈子找不到朋友。
29.不如意的时候不要尽往悲伤里钻,想想有笑声的日子吧。
30.获致幸福的不二法门是珍视你所拥有的、遗忘你所没有的。
31.有勇气并不表示恐惧不存在,而是敢面对恐惧、克服恐惧。
32.真正的爱,应该超越生命的长度、心灵的宽度、灵魂的深度。
33.我们向来喜欢崇拜自己的人,但我们不一定喜欢自己崇拜的人。
34.有理想在的地方,地狱就是天堂。有希望在的地方,痛苦也成欢乐。
35.1头狮子领导下的100只绵羊,要比1只绵羊领导的100头狮子可怕得多。
36.爱的力量大到可以使人忘记一切,却又小到连一粒嫉妒的沙石也不能容纳。
37.用最少的悔恨面对过去。 用最少的浪费面对现在。 用最多的梦面对未来。
38.世界上有两种人:索取者和给予者。前者也许能吃得更好,但后者绝对能睡得更香。
39.分离对爱情的作用和风对火的作用相同:熊熊烈火被风越吹越旺,小火苗被风一吹就灭。
40.当你能飞的时候就不要放弃飞。当你能梦的时候就不要放弃梦。当你能爱的时候就不要放弃爱。
41.不论你在什么时候开始,重要的是开始之后就不要停止。不论你在什么时候结束,重要的是结束之后就不要悔恨。
42.希望,是一种甜蜜的等待;想念,是一份温馨的心情;朋友,是一 生修来的福分;爱情;是一世难解的缘分。祝你在人生的道路上多点快乐!多点开心!
一、通用约定风格
1、花括号的使用
- 要把左花括号放在前一条语句的末尾。
if (someExpression){
DoSomething();
} - 要使右花括号与左花括号所在的行的行首对齐,除非花括号内只有一条语句。
if (someExpression){
DoSomething();
} - 要把右花括号放在新的一行的开始处。
if (someExpression){
DoSomething();
} - 考虑把只有一条语句的代码块和左右花括号写在同一行。属性的访问方法经常使用这种风格。
public int Foo{
get{ return foo; }
set{ foo = value; }
} - 考虑把只有一个访问方法的属性的所有花括号写在同一行中。
public int Foo{ get{ return foo; } } - 要使右花括号单独占一行,除非它后面是else、else if或while。
if (someExpression){
do{
DoSomething();
} while(someOtherCondition);
} - 避免省略花括号,即使编程语言允许这样做。
不应该认为花括号是可以省略的。即使对只有一条语句的代码块,仍应该使用花括号。这样可以增强代码的可读性和可维护性。
for (int i=0; i<100; i++){ DoSomething(i); }
只有在极少数情况下才可以省略花括号,比如在原来仅有的一条语句后再添加新的语句是不可能的或是非常罕见的。例如,在throw语句后面再添加任何语句都是没有意义的:
if (someExpression) throw new ArgumentOutOfRangeException(...);
本条约定的另一个例外是case语句。由于case和break语句已经表示了代码块的起始和结束,因此这些花括号可以被省略。
2、空格的使用
- 要在左花括号之后和右花括号之前加一个空格。
public int Foo{ get{ return foo; } } - 避免在左花括号之前加空格。
最好如此:if (someExpression){
可以接受:if (someExpression) { - 要在形式参数之间的逗号后加一个空格。
正确:public void Foo(char bar, int x, int y)
错误:public void Foo(char bar,int x,int y) - 避免在实际参数之前加空格。
最好如此:Foo(mychar,0,1)
可以接受:Foo(mychar, 0, 1) - 避免在左圆括号之后或右圆括号之前加空格。
最好如此:Foo(mychar,0,1)
可以接受:Foo( mychar, 0, 1 ) - 不要在成员的名字和左圆括号之间加空格。
正确:Foo()
错误:Foo () - 不要在左方括号之后和右方括号之前加空格。
正确:x = dataArray[index];
错误:x = dataArray[ index ]; - 不要在控制流语句之前加空格。
正确:while(x==y)
错误:while (x==y) - 避免在二元操作符之前和之后加空格。
最好如此:if(x==y){ ... }
可以接受:if(x == y){ ... } - 不要在一元操作符之前或之后加空格。
正确:if(!y){ ... }
错误:if(! y){ ... }
3、缩进的使用
- 要用4个连续的空格符来进行缩进。
- 不要用制表位(tab)来进行缩进。
- 要对代码块中的内容进行缩进。
if (someExpression){
DoSomething();
} - 要对case代码块进行缩进,尽管没有使用花括号。
switch(someExpression){
case 0:
DoSomething();
break;
...
}
二、命名约定
- 要在命名标示符时遵循《框架设计准则》中的命名规范,除非是内部字段和私有字段。
- 要在命名空间、类型及成员时采用PascalCasing大小写风格,除非是内部字段和私有字段。
- 要用camelCasing大小写风格来命名内部字段和私有字段。
- 要用camelCasing大小写风格来命名局部变量。
- 要用camelCasing大小写风格来命名方法的形式参数。
- 不要使用匈牙利命名法(也就是说,不要在变量名中包含变量的类型)。
- 避免给局部变量加前缀。
- 要使用C#语言中对应的别名,不要使用.NET框架中的类型名。
例如,要使用int而不是Int32,要使用object而不是Object。
三、注释
- 不要用注释来描述一些对任何人都显而易见的事。
- 避免使用块注释语法(/*...*/)。即使注释会有多行,也最好是使用单行注释语法(//...)。
//This is a very long content.
//This is a very long content.
//This is a very long content.
public class List<T> : IList<T>, IList{
...
} - 不要把注释放在行尾,除非注释非常短。
//Avoid
public class ArrayList{
private int count; //-1 indicates uninitialized array
}
四、文件的组织
- 不要在一个源文件中包含一个以上的公用类型,除非有嵌套类,或各类型之间的不同之处仅在于泛型参数的数量。
一个文件中有多个内部类型是允许的。 - 要用相同的名字来命名源文件及其包含的公用类型。
例如,String类应该在String.cs文件中,而List<T>类则应该在List.cs文件中。 - 要用相同的层次结构来组织文件目录和名字空间。
例如,应该把System.Collections.Generic.List<T>的源文件放在System\Collections\Generic目录中。 - 考虑根据下面给出的顺序和组别来对成员进行分组:
1.所有字段。
2.所有构造函数。
3.公有属性及其受保护的属性。
4.方法。
5.事件。
6.所有显式实现的接口成员。
7.内部成员。
8.私有成员。
9.所有嵌套类型。 - 要把不能公开访问的成员和显式实现的接口成员分别放在自己的#region块中。
#region internal members
...
#endregion
#region private members
...
#endregion - 考虑在每个组别内根据字母顺序来组织成员。
- 考虑根据由简单到复杂的顺序来组织重载成员。
- 要把using指令放在名字空间的声明之外。
using System;
namespace System.Collections{
...
}




