filter的使用场景
1.filter的使用场景:假如有一个对象数组A,获取数组中的指定类型的对象放到B数组中
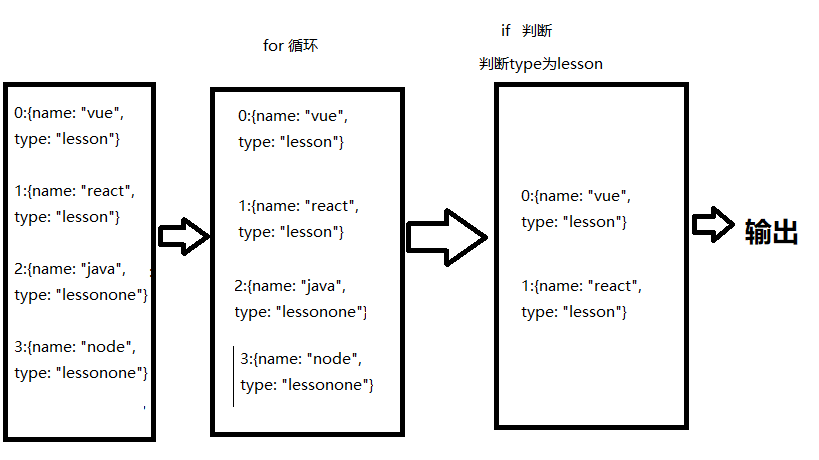
我们在ES5先进行for循环遍历数组,再进行if 判断,如果数组中某个对象的类型符合要求,push 到一个新数组中

var students=[ {name:"vue",type:"lesson"}, {name:"react",type:"lesson"}, {name:"java",type:"lessonone"}, {name:"node",type:"lessonone"}, ]; for(var i=0;i<students.length;i++) { if(students[i].type==="lesson") { filterstudents.push(students[i]); } } console.log(filterstudents);
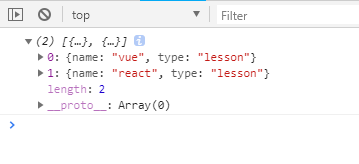
输出:

在ES6中,
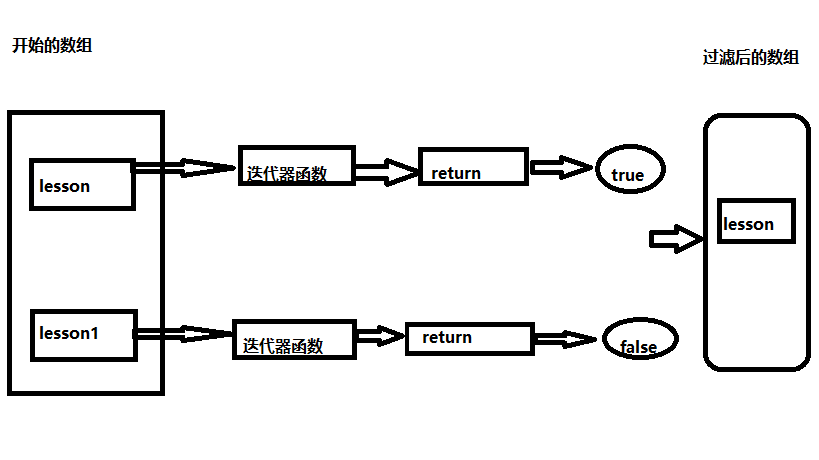
使用filter 方法进行过滤,将数组的值放到迭代器函数中进行匹配,匹配成功,return 返回一个新的过滤后的数组

var students=[ {name:"vue",type:"lesson"}, {name:"react",type:"lesson"}, {name:"java",type:"lessonone"}, {name:"node",type:"lessonone"}, ]; filter=students.filter(function(student){ return student.type==="lesson" }); console.log( filter);
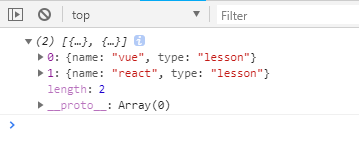
输出:

越努力越幸运

