jquery 下拉框左右选择
html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>下拉框左右选择</title> <link rel="stylesheet" href="css/test.css" /> <script type="text/javascript" src="js/jquery-3.0.0.min.js" ></script> <script type="text/javascript" src="js/teat.js" ></script> </head> <body> <div class="content"> <select multiple="multiple" id="select1"> <option value="1">篮球</option> <option value="2">网球</option> <option value="3">棒球</option> <option value="4">足球</option> <option value="5">排球</option> </select> <span id="add">选中右移>></span> <span id="add_all">全部右移>></span> </div> <div class="content"> <select multiple="multiple" id="select2"> </select> <span id="remove"><<选中左移</span> <span id="remove_all"><<全部左移</span> </div> </body> </html>
css
* {
padding:0;
margin: 0;
}
body {
padding:100px;
font-size: 15px;
font-family: "微软雅黑";
}
select {
width:100px;
height: 200px;
padding: 5px;
}
.content {
float:left;
text-align: center;
padding-right: 15px;
}
span {
font-family: "微软雅黑";
display:block; width:100px; background:#eee; cursor:pointer; border:1px solid #ccc; padding:5px 0; margin:5px 0;
font-weight: bold;
}
js
$(document).ready(function() {
$("#add").click(function() {
$("#select1 option:selected").appendTo("#select2");
})
$("#add_all").click(function(){
$("#select1 option").appendTo("#select2");
});
$("#remove").click(function() {
$("#select2 option:selected").appendTo("#select1");
});
$("#remove_all").click(function() {
$("#select2 option").appendTo("#select1");
});
$("#select1").dblclick(function(){
$("#select1 option:selected").appendTo("#select2");
});
$("#select2").dblclick(function(){
$("#select2 option:selected").appendTo("#select1");
});
})
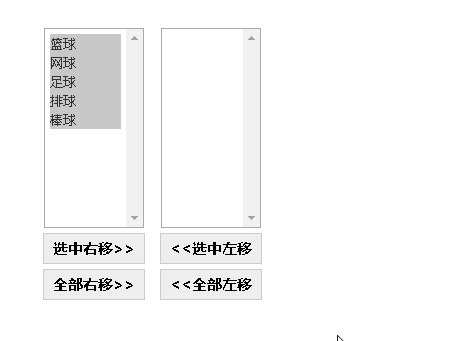
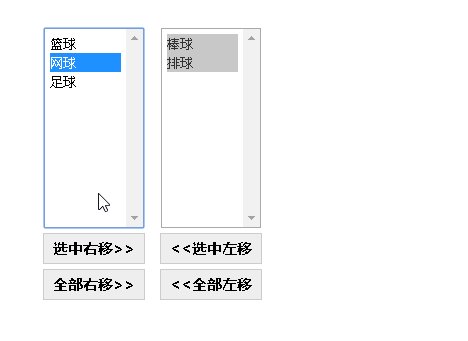
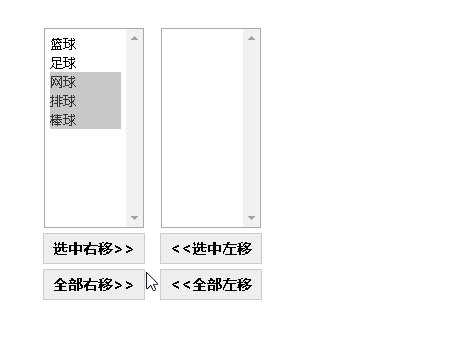
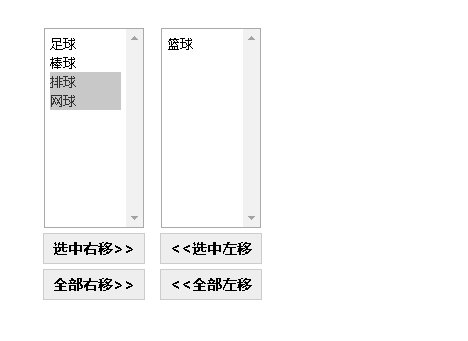
效果:

2017-09-25 19:27:23
越努力越幸运


