Ajax-07 基于Ajax实现跨域请求
跨域
跨域名访问,如c1.com域名向c2.com域名发送请求
本质:浏览器存在同源策略机制,同源策略阻止从一个源加载的文档或脚本获取或设置另一个源加载的文档的属性。
django服务端准备
url.py:
from django.conf.urls import url
from hello import views
urlpatterns = [
url(r'cors/', views.cors, name='cors'),
url(r'jsonp/', views.jsonp, name='jsonp'),
]
views.py:
#!/usr/bin/env python
# -*- coding: utf-8 -*-
from django.http import HttpResponse
from django.shortcuts import render
from django.views.decorators.csrf import csrf_exempt
@csrf_exempt
def cors(request):
n1 = request.POST.get('n1')
n2 = request.POST.get('n2')
result = int(n1) + int(n2)
response = HttpResponse(result)
response['Access-Control-Allow-Origin'] = "*"
return response
@csrf_exempt
def jsonp(request):
func_name = request.GET.get('callback')
n1 = request.GET.get('n1')
n2 = request.GET.get('n2')
result = int(n1) + int(n2)
temp = "%s(%s)" % (func_name, result)
response = HttpResponse(temp)
return response
实现Ajax跨域请求
a.跨域资源共享(CORS,Cross-Origin Resource Sharing)
执行流程:
服务端
- 设置响应头
客户端
- XmlHttpRequest 直接发送请求
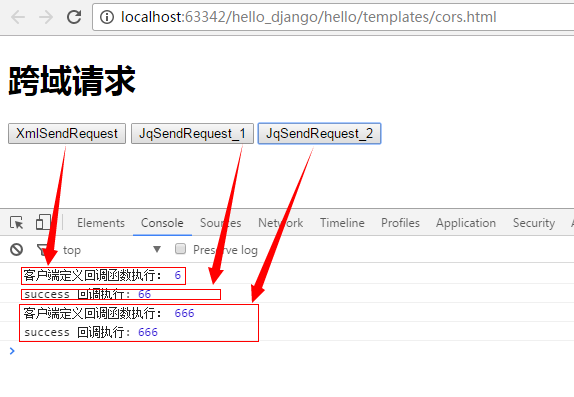
cors.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>跨域请求</title> </head> <body> <h1>跨域请求</h1> <input type="submit" value="XmlSendRequest" onclick="XmlSendRequest();"/> <input type="submit" value="JqSendRequest_1" onclick="JqSendRequest_1();"/> <input type="submit" value="JqSendRequest_2" onclick="JqSendRequest_2();"/> <script type="text/javascript" src="http://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script> // 客户端定义回调函数 function call(arg) { console.log('客户端定义回调函数执行:', arg); } function XmlSendRequest() { // 创建script标签 var tag = document.createElement('script'); // 指定src tag.src = "http://localhost:8000/jsonp/?callback=call&n1=2&n2=4"; // 添加到head标签中 document.head.appendChild(tag); // 删除script标签 document.head.removeChild(tag); } function JqSendRequest_1() { $.ajax({ url: "http://localhost:8000/jsonp/", data: {'n1': 22, 'n2': 44}, type: 'POST', // 虽然是POST方式,但是内部会转换成GET请求 dataType: 'jsonp', success: function (data, statusText, xmlHttpRequest) { console.log('success 回调执行:', data); } }) } function JqSendRequest_2() { $.ajax({ url: "http://localhost:8000/jsonp/", data: {'n1': 222, 'n2': 444}, type: 'GET', // POST 也会自动转换为GET请求 dataType: 'jsonp', jsonp: "callback", jsonpCallback: 'call', // 请求成功返回后,客户端执行call函数 success: function (data, statusText, xmlHttpRequest) { // 未指定jsonCallback时,则自定执行方法 console.log('success 回调执行:', data); } // 如上请求如 http://localhost:8000/jsonp/?callback=call&n1=222&n2=444 }) } </script> </body> </html>
测试结果如:

b.JSONP(JSONP - JSON with Padding是JSON的一种“使用模式”)
本质:利用script标签的src属性(浏览器允许script标签跨域)
(img src, iframe, script 都可以进行跨域)
执行流程:(注意:所有都是GET请求)
服务端:
- 直接返回 回调函数名
客户端:
- 客户端定义回调函数
- 直接发送请求
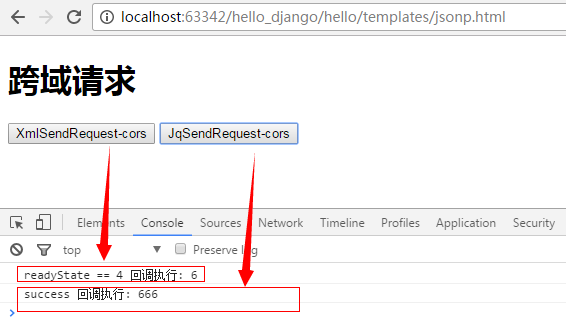
jsonp.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>跨域请求</title> </head> <body> <h1>跨域请求</h1> <input type="submit" value="XmlSendRequest" onclick="XmlSendRequest();"/> <input type="submit" value="JqSendRequest_1" onclick="JqSendRequest_1();"/> <input type="submit" value="JqSendRequest_2" onclick="JqSendRequest_2();"/> <script type="text/javascript" src="http://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script> // 客户端定义回调函数 function call(arg) { console.log('客户端定义回调函数执行:', arg); } function XmlSendRequest() { // 创建script标签 var tag = document.createElement('script'); // 指定src tag.src = "http://localhost:8000/jsonp/?callback=call&n1=2&n2=4"; // 添加到head标签中 document.head.appendChild(tag); // 删除script标签 document.head.removeChild(tag); } function JqSendRequest_1() { $.ajax({ url: "http://localhost:8000/jsonp/", data: {'n1': 22, 'n2': 44}, type: 'POST', // 虽然是POST方式,但是内部会转换成GET请求 dataType: 'jsonp', success: function (data, statusText, xmlHttpRequest) { console.log('success 回调执行:', data); } }) } function JqSendRequest_2() { $.ajax({ url: "http://localhost:8000/jsonp/", data: {'n1': 222, 'n2': 444}, type: 'GET', // POST 也会自动转换为GET请求 dataType: 'jsonp', jsonp: "callback", jsonpCallback: 'call', // 请求成功返回后,客户端执行call函数 success: function (data, statusText, xmlHttpRequest) { // 未指定jsonCallback时,则自定执行方法 console.log('success 回调执行:', data); } // 如上请求如 http://localhost:8000/jsonp/?callback=call&n1=222&n2=444 }) } </script> </body> </html>
测试结果:







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)