前端开发—Javascript
| Javascript |
语言简介:
语言规范:
注释:/ 这是单行注释 / /* 换行*/ 多行注释
结束符: ;分号
| 语法基础 |
变量
变量声明
1 变量名可以是 数字 字母 下划线 $ 组成,不能以数字开头。
2 声明变量使用 var 或 let 。
3 推荐使用驼峰体。
4 声明常量:const
数据类型
1 JS 拥有动态类型,声明之后的变量名支持不同数据类型的切换。查看数据类型 typeof()
Number(数值) js 不区分整数与浮点数,NaN 代表不是一个数字,它也是数值类型。
String(字符串)字符串的拼接推荐使用+,数字和字符串也可以拼接,是将数值转换为字符串后再将两个值左 拼接。单行文本用 单引号,多行文本用esc下方的键。
字符串拼接,${变量名} 注意{}的变量名必须事先定义好。
var name1 = 'agon'; var age =84; var res =` my name is ${name1} my age is %{age} `
var name1='babao'; name1.split('a'); (3) ["b", "b", "o"] name1.split('a',1); ["b"] 可以通过第二个参数控制想要切片之后的数据个数,默认从做到右取。
substring 切片与 slice 切片的区别,slice识别负数,而substring不支持。
var name2=' babao '; undefined name2.length; /字符串长度/ 10 name2.trim(); /移除空白/ "babao" name2.trimRight(); /移除右边空白/ " babao" name2.trimLeft(); /移除左边空白/ "babao " name2.concat('123','456'); /连接两个或多个数组,并返回拼接结果/ " babao 123456" name2.indexOf('a'); /获取 ‘a’ 的索引位置/ 3
字符串方法:
| 方法 | 说明 |
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
Boolean(布尔类型)true false 注意是小写。
'' (空字符串)、0、null、underfined、NaN 都是false。
Undefined(未定义的值) 没有被赋值的变量。
Null(没有对象)
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
对象(object)
JS中一切皆对象:字符串、数值、数组、函数、js允许自定义对象。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
常用方法:
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
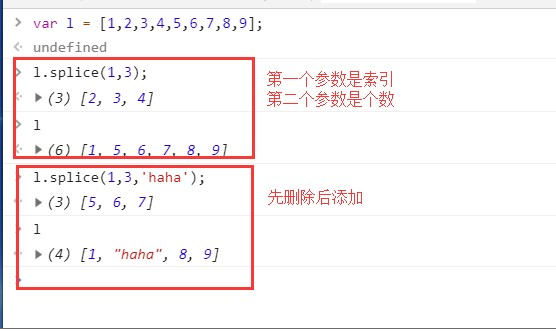
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
运算符
> >= < <= != == === !==
5==‘5’ 结果 true 弱等于,js会内部自动转换数据类型。5===‘5’ 强等于,正常的等于。
var x=10; var res1=x++; var res2=++x; res1; 10 res2; 12 ++赋值运算符,x++,先赋值再自增 ++x 先自增再赋值
逻辑运算符
&& (and 与) || (or 或) ! (not 非)
赋值预算法
= += -= *= /=
流程控制
if-else else if
if-else var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); } if-else if-else var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }
switch
var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...") }
for
for (var i=0;i<10;i++) { console.log(i); }
while
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
三元运算符
var a = 1; var b = 2; var c = a > b ? a : b //这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用; var a=10,b=20; var x=a>b ?a:(b=="20")?a:b; x 10
| 内置方法 |
map() 反射
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
|
||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |
var l1=[11,55,444,44,77]; l1.map(function (values,index,arr) { return values+1 }); (5) [12, 56, 445, 45, 78]
splice() 向/从数组中添加/删除项目,然后返回被删除的项目。
注意:该方法会改变原来的数组。

sort() 排序
关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
function sortNumber(a,b){ return a - b } var arr1 = [11, 100, 22, 55, 33, 44] arr1.sort(sortNumber) (6) [11, 22, 33, 44, 55, 100]
| 函数 |
// 普通函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱 (function(a, b){ return a + b; })(1, 2);
补充:
ES6 中允许使用‘箭头’(=>)定义函数。
var f = v => v; // 等同于 var f = function(v){ return v; }
如果箭头函数不需要参数或需要多个参数,就用小括号代表参数部分:
var f = () => 5; // 等同于 var f = function(){return 5}; var sum = (num1, num2) => num1 + num2; // 等同于 var sum = function(num1, num2){ return num1 + num2; //这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中 }
函数中的arguments参数


