better-scroll 上拉加载,下拉刷新(解决移动端长页面卡顿)
一、Better Scroll 滚动原理
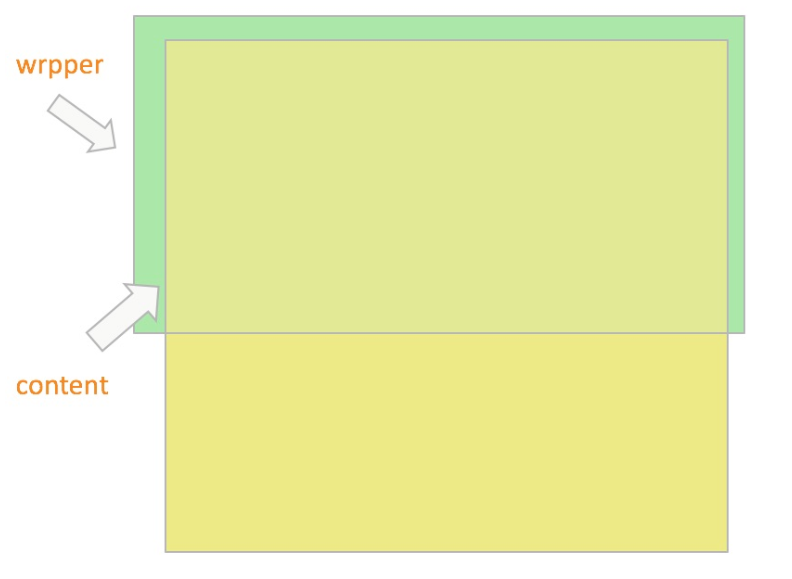
1.下图能直观的表示better-scroll的滚动原理

2.html设置
<div class="wrapper">
<ul class="content">
<li>...</li>
<li>...</li> ...
</ul> <!-- 这里可以放一些其它的 DOM,但不会影响滚动 -->
</div>
3.js设置
var wrapper = document.querySelector('.wrapper');
var scroll = new BScroll(wrapper);
4.当better-scroll遇上vue
<template> <div class="wrapper" ref="wrapper"> <ul class="content"> <li v-for="item in data">{{item}}</li> </ul> <div class="loading-wrapper"></div> </div> </template> <script> import BScroll from 'better-scroll' export default { data() { return { data: [] } }, created() { this.loadData() }, methods: { loadData() { requestData().then((res) => { this.data = res.data.concat(this.data) this.$nextTick(() => { if (!this.scroll) { this.scroll = new Bscroll(this.$refs.wrapper, {}) this.scroll.on('touchend', (pos) => { // 下拉动作 if (pos.y > 50) { this.loadData() } }) } else { this.scroll.refresh() } }) }) } } } </script>
//上拉加载
if(this.scroll.y <= (this.scroll.maxScrollY + 50) && this.loading) {
}
//this.loading 一个设置当前是否加载的开关变量,进行完if判断后置为false,当请求完成后置为true
5.常用参数
better-scroll 默认参数:
click:false,
tap:false,
probeType(Number),默认值为0,可选值1,2,3
0(默认)不派发scroll事件,
1 会非实时(屏幕滑动超过一定时间后)地派发scroll事件,
2 在屏幕滚动过程中会实时地派发scroll事件,
3 不仅在屏幕滚动的过程中,而且在momentum(动量)滚动动画运行过程中实时派发scroll事件。
6.我在开发中遇到的问题
在页面中的同一区域我初始化了两个BScroll
(注意:ref值不能相同,同时,在不同的方法中不要初始化为同一变量,否则后一个不会被初始化)。
<div>
<div v-if="" class="wrapper" ref="wrapper">
<ul>
<li></li> <li></li>
<li></li> …… </ul>
</div> <div v-else class="wrapper" ref="myWrapper">
<ul>
<li></li> <li></li>
<li></li> …… </ul> </div></div>进行滚动的list列表有个加入购物车的功能,第一个Bs(wrapper)进行加入购物车操作时是没有任何问题的,
但是在该区域的另一个Bs(myWrapper)进行加入购物车操作时,会连续向服务器请求两次。
查资料说需要将 event._constructed 设置为true,但令我百思不得其解是为什么第一个区域可以,同样的代码就不适用于第二个区域呢,虽然觉得(
将 event._constructed 设置为true),是行不通的,但还是试了试。最后也证明了我的猜想(在1.5.5版本中,已经修复了点击事件触发两次的问题,
如果你开发时使用的是低版本可以试试这种解决方案。高版本就不必了)。
我的解决方案:
在进行wrapper的初始化时,设置click或tap参数值为true,而在进行myWrapper的初始化时,不设置click及tap参数,即让它们取默认值false,这样就完美解决了我的问题。7.一个不成熟的小建议
在我之前的博文dropload.js中也介绍过我自己开发过程(上拉加载,下拉刷新)中遇到的一些问题,但是dropload的坑还是很多的,个人认为,better-scroll更好一点。
官方说法,better-scroll是iScroll的升级版本。因此我建议在实现移动端“上拉加载,下拉刷新”功能时,建议您使用better-scroll。
8.抛砖引玉
better-scroll官方网站:https://ustbhuangyi.github.io/better-scroll/#/
知乎文章"当better-scroll遇上vue":
https://zhuanlan.zhihu.com/p/27407024

