Ionic2学习笔记(0):HelloWorld
作者:Grey
原文地址:http://www.cnblogs.com/greyzeng/p/5529153.html
操作系统:
Windows 10
环境配置:
- Node.js
- Java SE Development Kit
- Android SDK
- Visual Studio Emulator for Android(可采用其他模拟器,真机,或者Chrome浏览器模拟)
- Visual Studio Code(官方推荐三款IDE)
安装命令:
npm install -g ionic@beta cordova
HelloWorld:
新建一个空工程:
命令:ionic start MyFirstApp blank --v2 –-ts
进入项目目录:
命令:cd MyFirstApp
增加平台支持:
命令:ionic platform add android
命令:ionic platform add ios
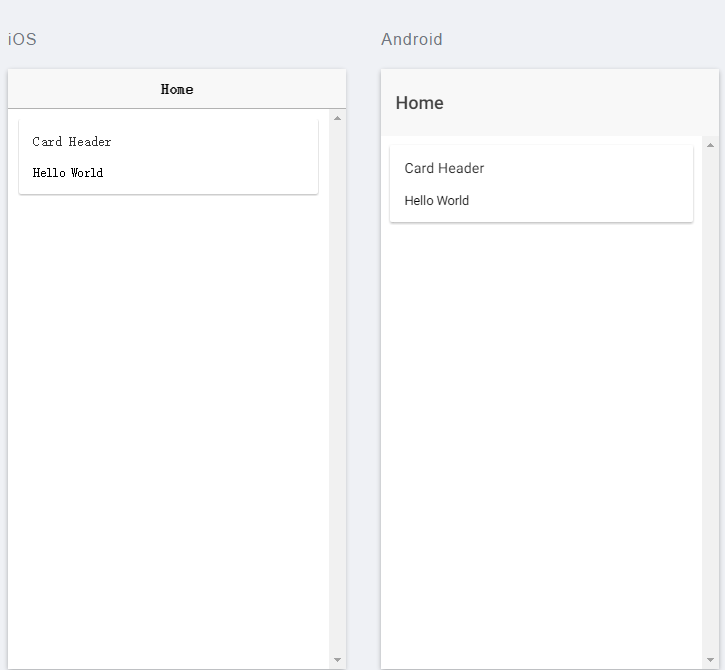
在Chrome浏览器上模拟运行:
命令:ionic serve -l
运行截图:

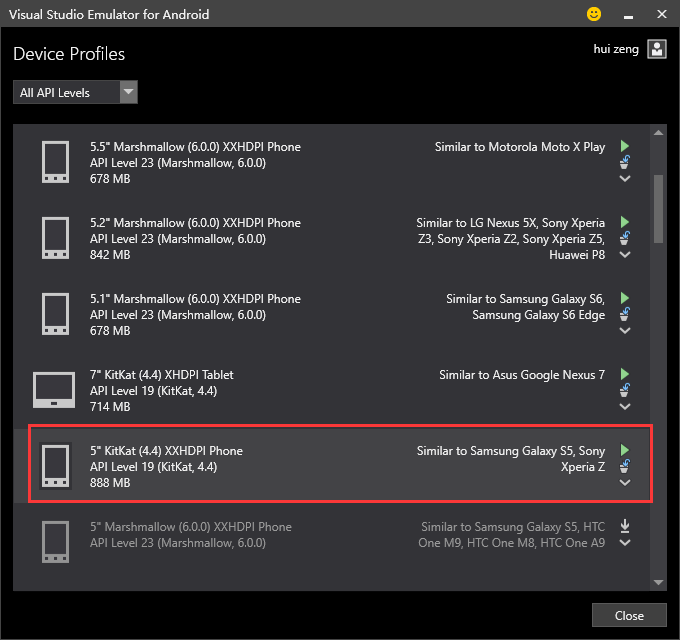
在Android模拟器上运行:
打开Visual Studio Emulator for Android,运行一个虚拟设备,


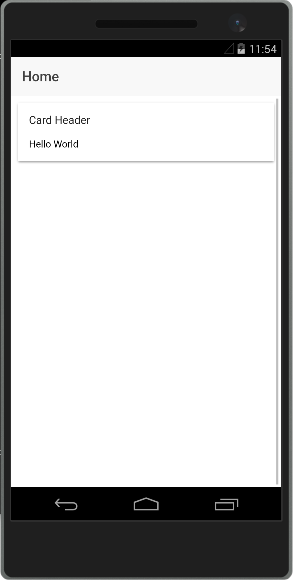
在模拟器上运行程序:
命令:ionic run android
运行截图:

----
本文来自博客园,作者:Grey Zeng,转载请注明原文链接:https://www.cnblogs.com/greyzeng/articles/5529153.html

