PS网页设计小贴士——快速设计3D点阵字
近日,在网上闲逛的时候。发现一篇不错的3D点阵字的教程。在自己亲历实为后,将教程赋予下方。本教程不是原创,在原创的基础上,做了适当的改良。
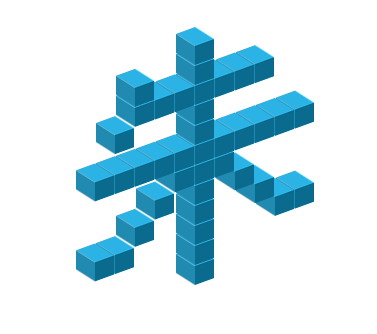
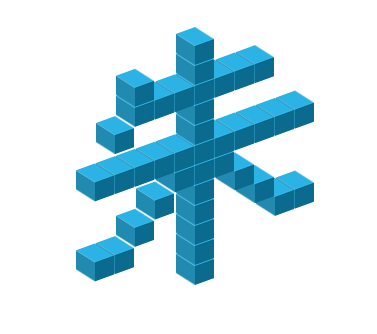
完成的作品如下:
步骤1:建立参考模版
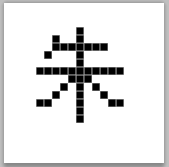
新建20px*20px的文档,放大为800%,用文字工具书写文字“朱”,边缘选项选择无
这个作为后面步骤的模版
步骤2:创建基本方块
不要关闭之前的文档,新建文档500px*500px。
用矩形工具创建一个矩形,尺寸:19px*19px,颜色: #0a6b8e
按Ctrl + J复制图层,并移动到原图层上方19px处,颜色改为: #2bb3e5
再次复制图层,并移动到原图层左侧19px处,颜色改为: #208ab1
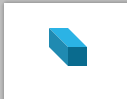
对上方的矩形,向左倾斜45度,按Ctrl + T自由变换,点击右下角的控制点,调整H的参数为45
对左侧的矩形,向上倾斜45度,按Ctrl + T自由变换,点击右下角的控制点,调整V的参数为45
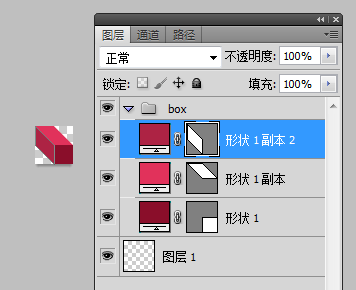
将这三个矩形归并为一组,组名为box
在组上右键选择转换为智能对象,命名图层为box
步骤3:按照模版摆放方块
至此,模版和方块都已经完成,接下来就是按照模版摆放方块
摆放的顺序按照模版的右下角开始,到模版的左上角
移动box图层到画布的右下角
按Ctrl + J复制图层,选择移动工具,按住Shift键,并按左方向键2次,新图层向左移动20px
这也是为什么之前方块的大小为19px的原因,方块向左侧移动20px,和之前的方块就会有1px的间距,这样显得更加有立体感
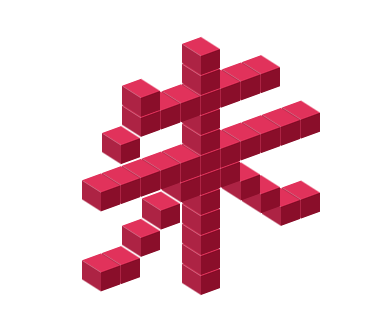
复制box多次,并移动到合适的位置(按住Shift+方向键,一次移动10px)。如果出现不合适的效果,调整图层顺序即可。如下图所示:
步骤4:调整合适的角度,使其看起来更加真实
将这些图层归并为一组,组名为ZHU
点中组,按Ctrl + T自由变换,V的参数设置为-20
步骤5:快速调整颜色
双击ZHU组中的任意一个图层,打开编辑窗口
分别调整每个图层的颜色,然后关闭保存即可。这就是智能对象的优势,更改一个元件,所有的元件都会同时改变
补充说明:颜色的设置
每个方块的都需要有3个颜色,对于美工出身的问题不大,对于我们这些编码者,颜色的设置有点捉襟见肘。
可以利用颜色的HSV属性,可以方便的设置颜色
正面的颜色:H:任意;S:90左右;V:55左右;
左面的颜色:H:和正面一样;S:80左右;V:70左右;
上面的颜色:H:和正面一样;S:80左右;V:90左右;