PS网页设计教程XX——在Photoshop中创建一个七彩糖果店网站布局
作为编码者,美工基础是偏弱的。我们可以参考一些成熟的网页PS教程,提高自身的设计能力。套用一句话,“熟读唐诗三百首,不会作诗也会吟”。
本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
约定:
1、本文的软件是Photoshop CS5版本
2、原教程的截图是英文的,本人在重新制作的基础上,重新截了中文版的图
3、原文中有些操作没有给出参数。本人在反复测试的情况下测定了一些参数,以红色的文字显示。有些错误的参数,直接以红色文字显示正确的参数
例如:(90,22,231,77),表示矩形的左上角的坐标是(90,22),宽231,高77
例如:(90,22),表示矩形的左上角的坐标是(90,22),矩形的其他两个参数教程里已经指定
4、在教程的最后会附上本人的心得。有些是对教程中的一些步骤的优化等。
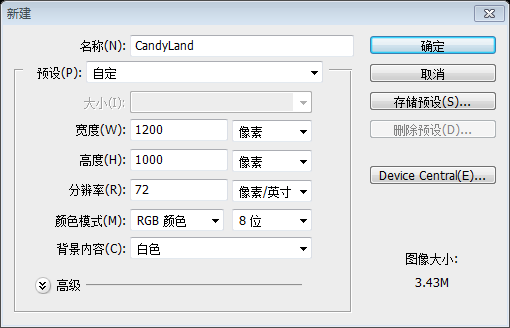
1. Open up Photoshop and create a new document with the dimensions of 1200×1000.
1、打开Photoshop,创建一个新文档,尺寸:1200px*1000px。
2. The first area we will start with is our background. Using your Paint Bucket Tool (G), fill your background layer with #FD6E8A.
2、首先,我们将开始制作背景。使用油漆桶工具(G),填充背景层,颜色: #FD6E8A。
3. We want to create a polka dot pattern we can add to our background. To do this we need to create a new document with the dimensions of 45×53.
3、我们要创建一个波尔卡圆点图案,可以加入到我们的背景。要做到这一点,我们需要创建一个新文档,尺寸:45px*53px。
4. Create a new transparent layer and delete your background layer. Next add two circles in the following manner with your favorite Ellipse Tool. I used the Elliptical Marquee (M).
4、创建一个新的透明图层,并删除你的背景层。接下来,用你最喜欢的椭圆工具添加两个圆圈((0,2,24,24)(20,27,24,24))。我用椭圆选框工具(M)。
5. Go to “Edit>Define Pattern” and then insert the name Polka Dot for your pattern name. You can then close out of this document and return to your template where we will be using our newly created pattern.
5、点击:编辑 > 定义图案,然后输入圆点图案名称。然后,您可以关闭此文件,并返回到您的布局,在这里,我们将使用我们新创建的图案。
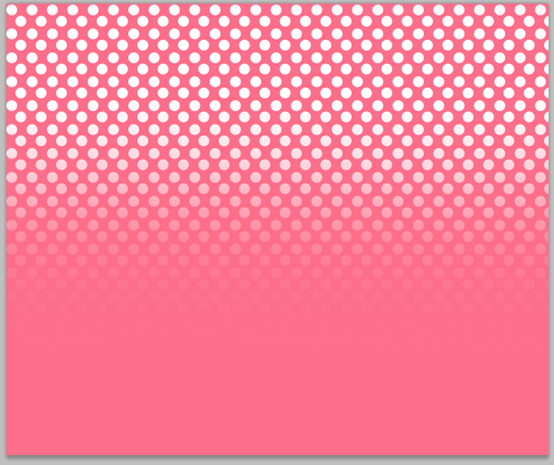
6. In your layers palette create a new blank layer and name it dots. Using your Pattern Stamp (S), find your Polka Dot brush in the drop down menu. Then proceed to brush with a large soft brush until you have results that look similar to the following:
6、在图层面板中,创建一个新的空白图层,并将其命名为dots。使用图案图章工具(S),在下拉菜单中找到你的圆点刷。用一个大的软笔刷刷整个页面,类似于以下的结果:
我设置的大小为800px
7. Then lower the opacity of your dots layer to about 2%. This will keep it very subtle in our background.
7、然后将dots点层的不透明度降低到2%左右。这将显得它在我们的背景中很微妙。
8. Now using your Ellipse Tool, create a circle that looks like the following:
8、现在使用椭圆工具,创建一个圆(39,-7.5,585,585),看起来像下面这样:
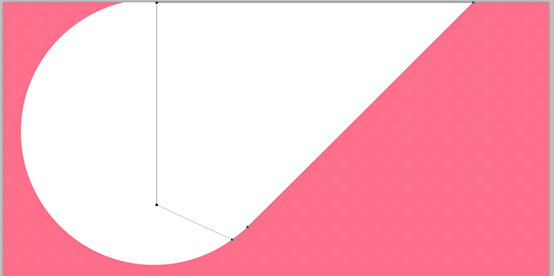
9. Then we want to use our Pen Tool (P) to create a shape on top of our circle that looks like the following:
然后,我们要使用钢笔工具(P)创建一个形状在我们圆的上面,看起来像下面的:
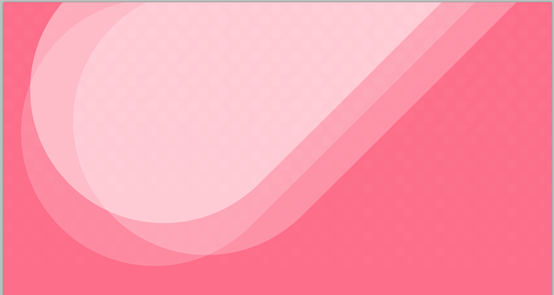
10. Once you are happen with your results, select both layers and then right click and choose Merge Layers to put them onto one layer. Lower the opacity of your layer to around 19%. We then want to duplicate this layer twice by hitting Command+J. Move your shapes in the following manner. Make your second copy 24% opacity, and then make your third 42%.
10、当你完成上面的步骤后,选择这两个层,然后右键单击并选择合并图层,将它们放到一个层。把你的层的不透明度降低到19%左右。然后,我们按ctrl+ J,复制这个图层两次,按下图所示,移动您的形状。你的第二个副本的不透明度为24%,第三个的不透明度为42%。
3个形状的位置(以左下角为基准点)分别是(39,578)、(153,554)、(59,484)
11. The last touch we will add to our background is by adding a Starburst Effect. We will use one of the brushes from this brush pack. With a foreground of #FD6E8A, place it in the following manner. I lowered the opacity to around 22%.
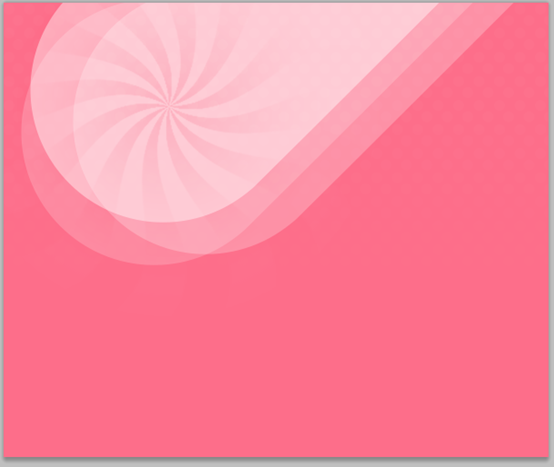
11、最后的步骤,我们将增加我们的背景,添加一个光芒四射的效果。我们将使用此画刷。前景色: #FD6E8A,将其按照下图放置,降低不透明度为22%左右。
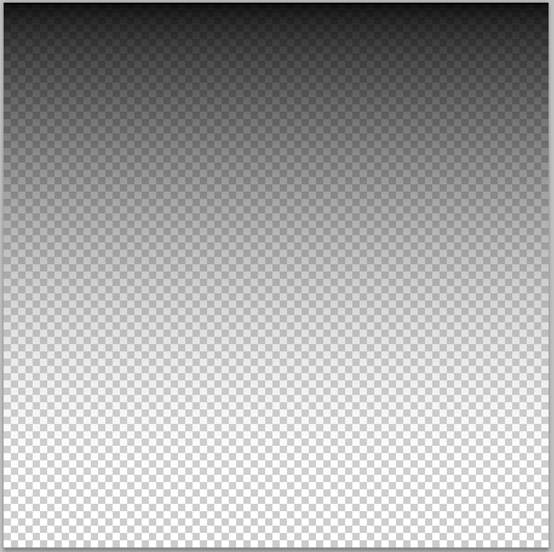
注:这一步要用外置的画刷。但是我们完全可以制作该图形,下面就是该图形的制作过程
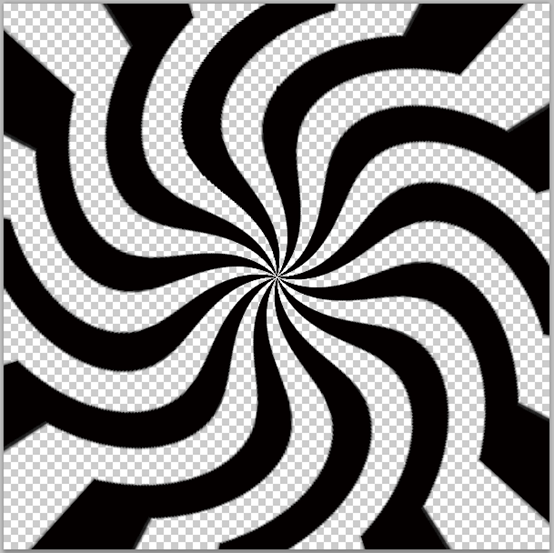
新建一个PS文档,尺寸:600px*600px,背景是透明色。从顶部到底部拉一个黑到透明的渐变
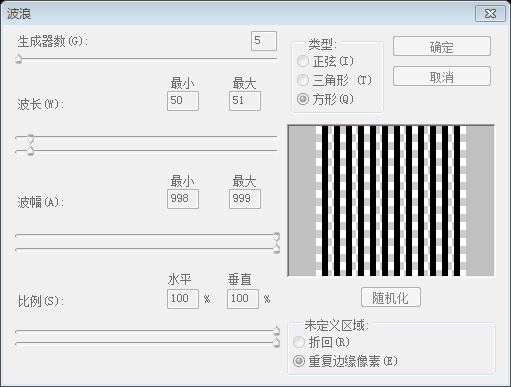
点击:滤镜 > 扭曲 > 波浪。按照下图设置参数
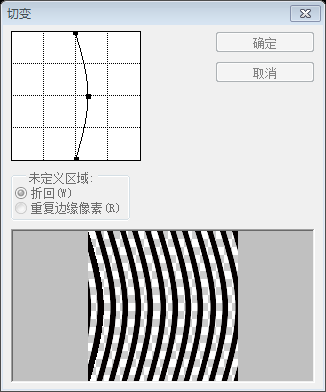
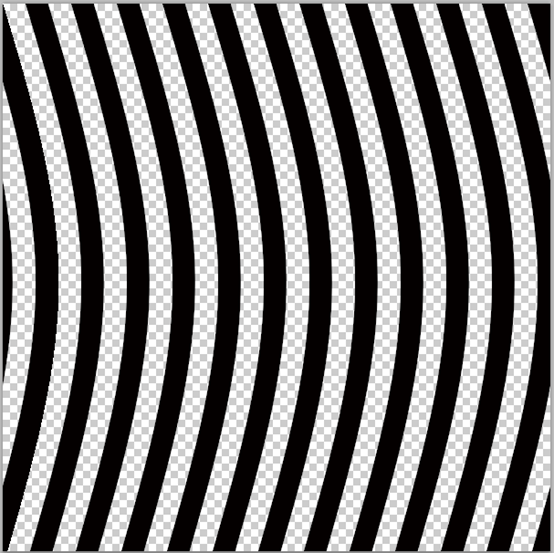
点击:滤镜 > 扭曲 > 切变。按照下图设置参数
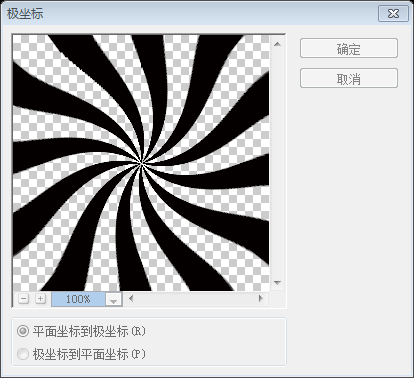
点击:滤镜 > 扭曲 > 极坐标,按照下图设置参数
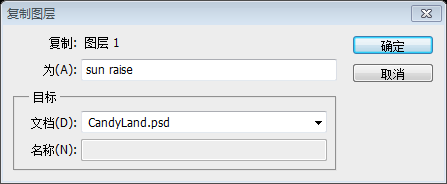
在图层上右键选择复制图层,复制到我们的主文档
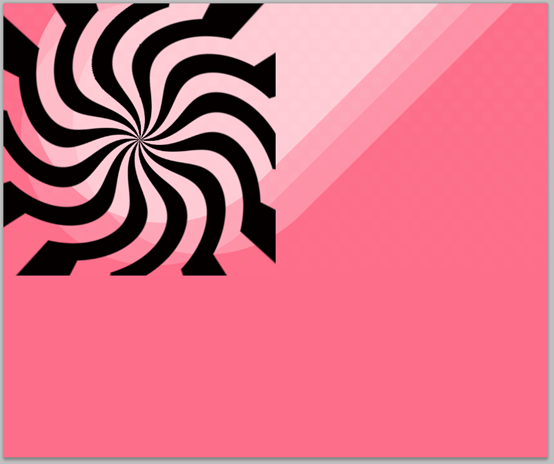
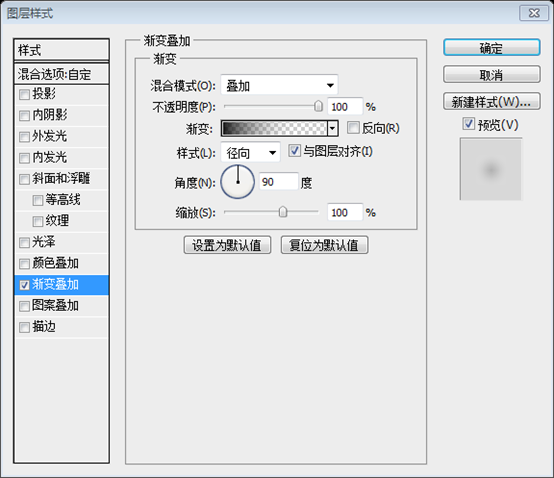
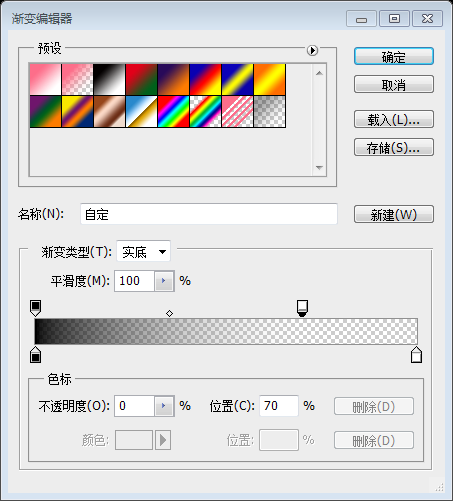
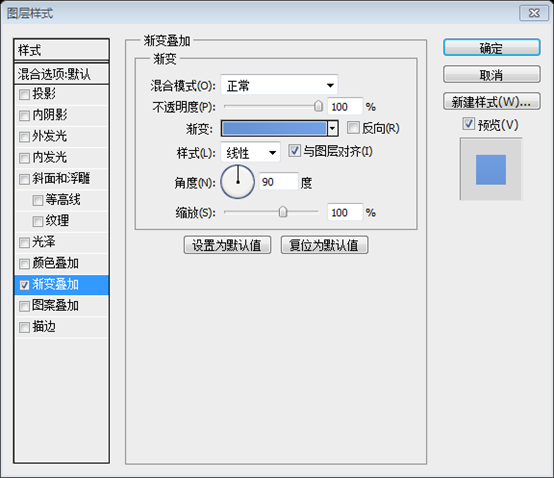
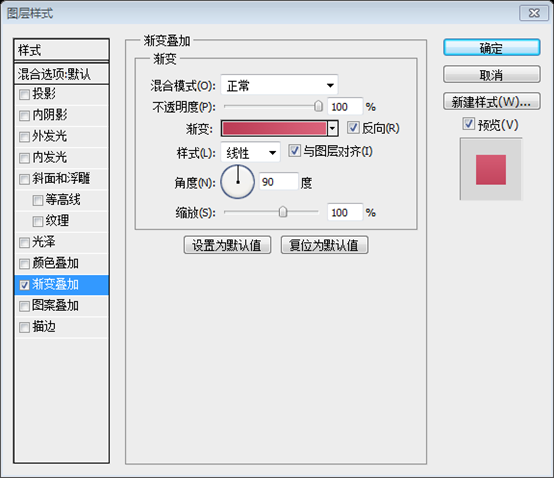
移动该图层到合适的位置,并设置填充为0%,并按照下图设置渐变叠加的图层样式,不透明度设置为50%,调整大小为原来的225%
12. For the logo I have prepared a “Candy Cane Heart” by modifying a candy cane icon found here. Using the font Androgyne, place your logo text on two separate text layers.
12、在这儿,为LOGO,我准备了由糖果手杖图标修改而成的Candy Cane Heart。使用的字体Androgyne,两个单独的文本层的标志文字。
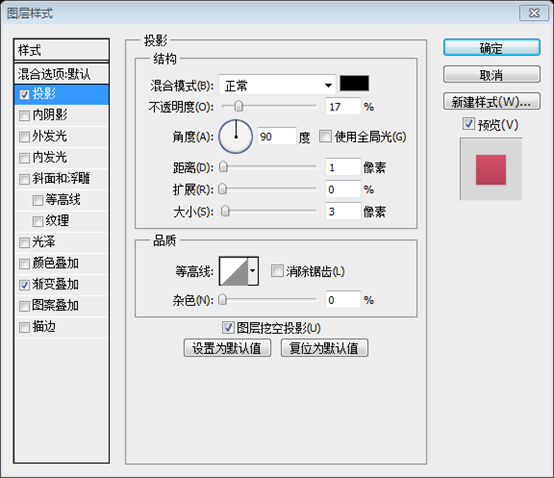
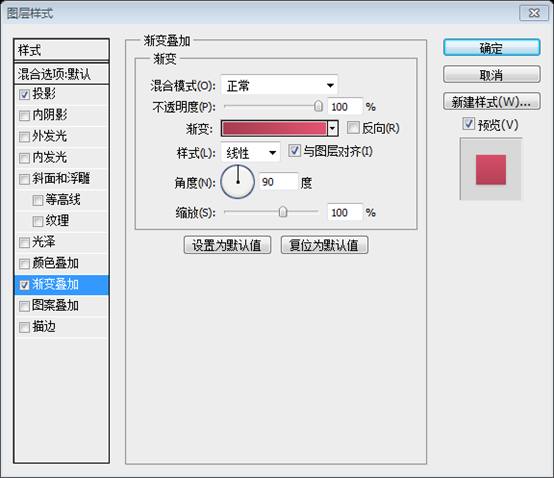
13. On your “Rachel’s” layer, insert the following blending options:
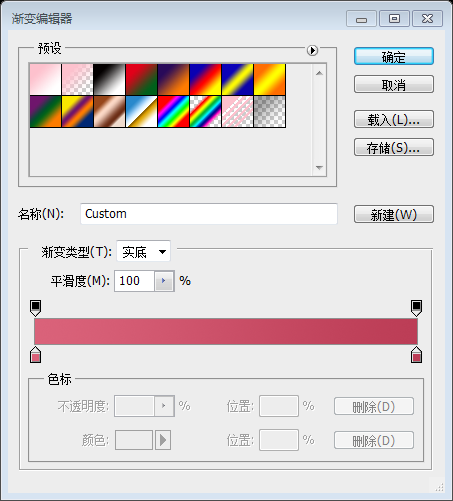
13、在您的Rachel’s文字图层,将下面的混合选项:
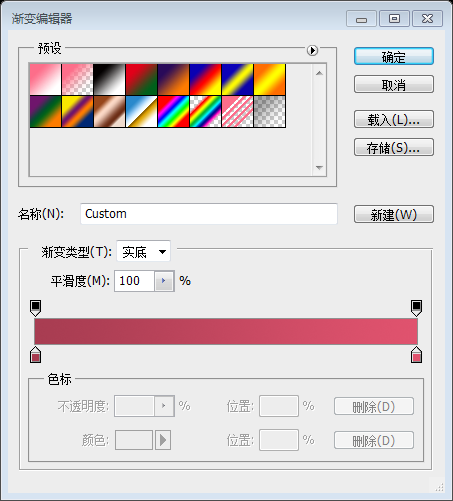
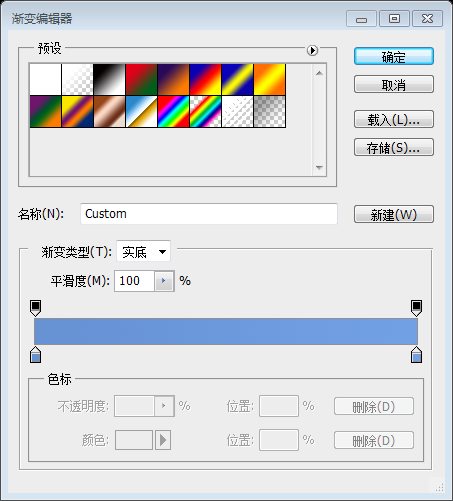
渐变编辑器的颜色: #AE1B3F和#F9255A
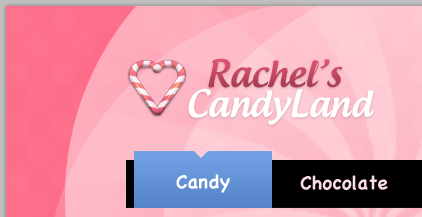
14. On your “Candyland” layer, use the same drop shadow you used on the “Rachel’s” text layer. You will have something that looks like this:
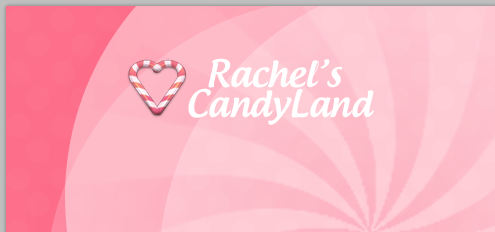
14、CANDYLAND的文字层,使用和Rachel’s文字图层相同的投影。您的作品看起来像这样:
15. Now we will move onto our user account bar that will float to the right. Using your Rounded Rectangle Tool (U) with a radius of 10px, and a foreground of #BC3D56, make a rectangle that is similar to the following:
15、现在,我们将移动到我们浮动到右侧的的用户的导航栏,。使用圆角矩形工具(U),半径设置为10px,前景色设置为: #BC3D56,画一个圆角矩形(570,75,437,36),它类似于下面的:
16. We want to add a highlight around our Rounded Rectangle next. To do so we want to Command+Click our thumbnail of our Rounded Rectangle in our Layers Palette to make it an active selection. Then go to “Select>Modify>Contract” and input 1 in the dialog box. Fill your selection with #FFFFFF on a new layer, and then contract it by 1 again and go to “Edit>Clear”. You will be left with a white line that looks like this:
16、我们要围绕我们的圆角矩形添加一圈高光。要做到这一点,我们要在我们的图层面板上Ctrl+Click圆角矩形的缩略图,获得一个选区。然后点击:选择 > 修改 > 收缩,在对话框输入1。新建图层,用#FFFFFF填充选区,然后再次收缩1,点击:编辑 > 清除。你将留下一条白线,看起来像这样:
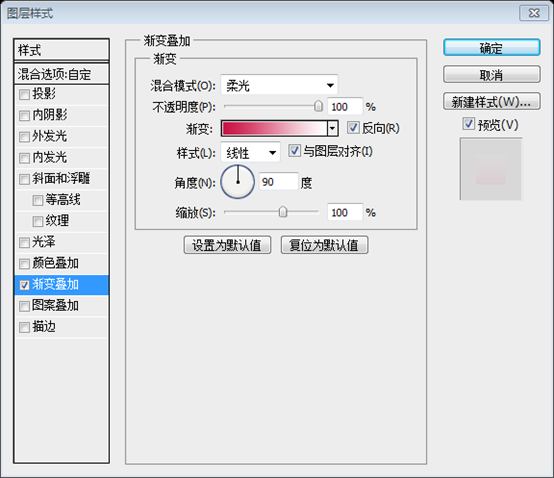
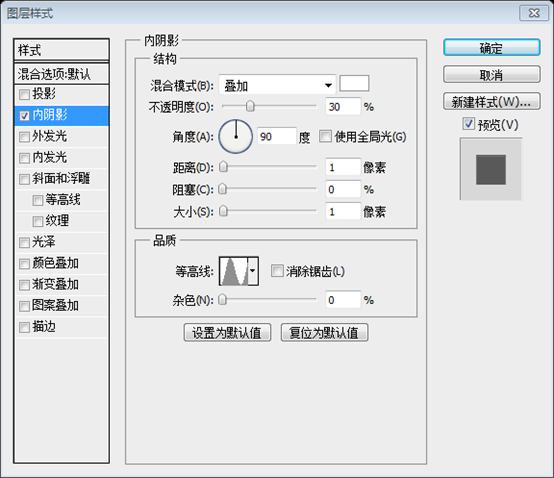
17. Change the blend mode to Soft Light on this layer, and then lower the opacity to around 38%. Now add the following blending options to your highlight layer:
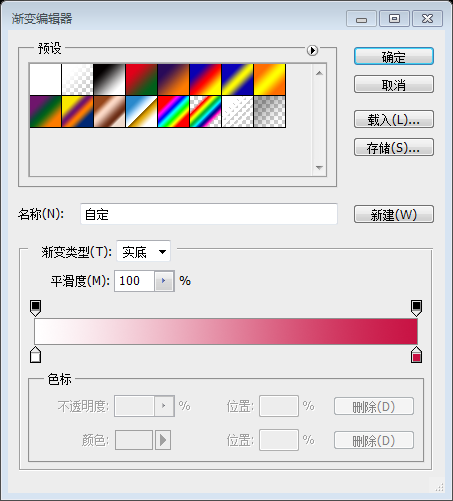
17、在该图层上混合模式更改为柔光,然后不透明度降低至约38%。现在向您高光图层添加下列混合选项:
渐变编辑器的颜色: #FFFFFF和#C81243
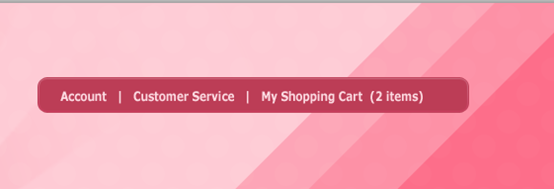
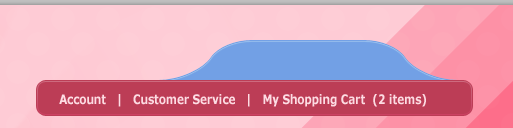
18. Add some text to symbolize links with the color #FDDCE3, and you’ll have something that looks like this:
18、添加一些链接文本,颜色: #FDDCE3,你的作品看起来像这样:
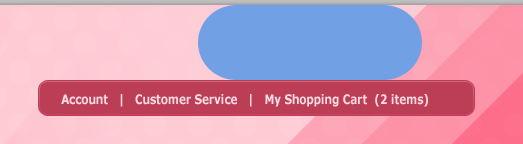
19. Now we need to create a search field. Using your Pen Tool, create a shape that looks like the following with a foreground of #72A0E5.
19、现在我们需要创建一个搜索区域。使用钢笔工具,创建一个如下所示的形状,颜色:#72A0E5。
20. Use Command+J to duplicate your shape and then go to Edit>Transform>Flip Horizontal and align it in the following way. Once you have it like you want it, select both layers and right click. Choose Merge Layers from the drop down menu:
20、使用Ctrl + J 复制您的形状,然后点击:编辑 > 变换 > 水平翻转,按照下面的对齐方式对齐。选择这两个图层,并右键单击。在弹出菜单中选择合并图层:
由于不善于使用钢笔工具,于是用下面的方法做出类似的效果
用圆角矩形工具,半径设置为50px,新建一个圆角矩形(730,0,224,75),颜色: #72A0E5
用直接选择工具选择左下角的两个点(选点的时候按Shift键),按Ctrl+T进行变换,选择左下角的点为控制点,右键选择水平翻转
对右下角进行同样的操作,使得结果如下:
按Ctrl+T进行自由变换,调整该形状到合适的高度,并右键选择透视,调整到合适的形状
21. Now add the following blending options to your search box:
21、现在,将下列混合选项添加您的搜索框中:
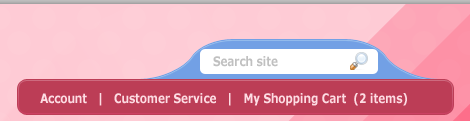
22. All that is left for the search box is to add an input field with your Rounded Rectangle Tool with a 5px radius. I then used a magnifying glass icon from the NIXUS icon pack.
22、搜索框中,剩下的就是用圆角矩形工具,半径为5px,添加一个输入框(753,45,178,25)。然后,添加 NIXUS 图标包中的放大镜图标。并输入文字,文字的颜色: #acacac
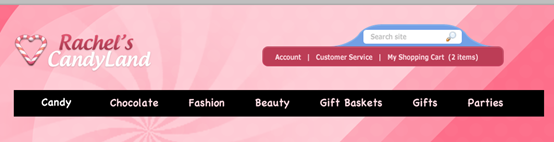
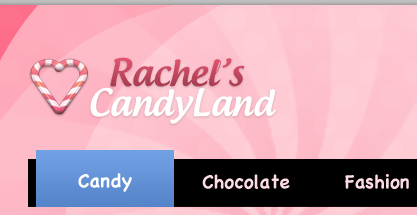
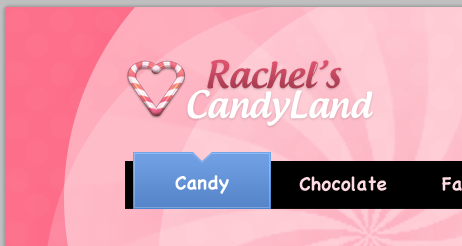
23. The last area of our header is our main site navigation. Using your favorite Rectangle Tool, make a black rectangle that looks like the following for the back of your navigational menu. Our first link “Candy” is going to be #FFFFFF, while our non-active links will be #FDDCE3. The font used for the links is called “Chalkboard”.
23、我们头部区域的最后一个是我们网站主导航。使用您喜爱的矩形工具,创建类似于下面的的导航菜单的背面的黑色矩形(120,154,960,48)。我们的第一个活动的链接Candy的颜色: #FFFFFF,而我们非活动链接的颜色: #FDDCE3。用于链接的字体被称为Chalkboard,实际上是Chalkboard Bold字体,和Chalkboard字体差别还是很大的。
24. For our active tab, we want to make a Rectangle in a similar shape as the following. The color doesn’t matter as we will be adding a gradient to it later:
为我们的活动选项卡,添加一个矩形(128,145,138,57)。颜色并不重要,我们将在后面的步骤里添加一个渐变
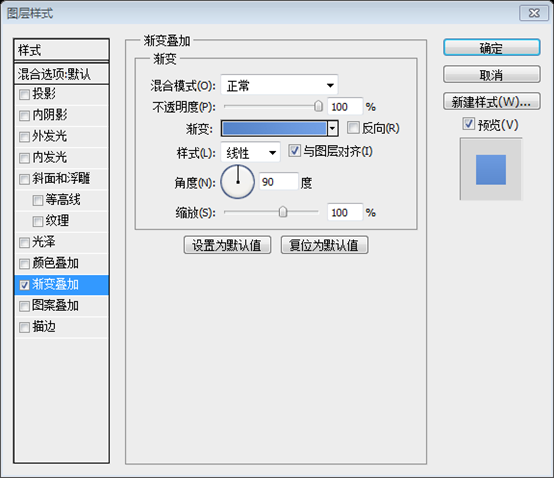
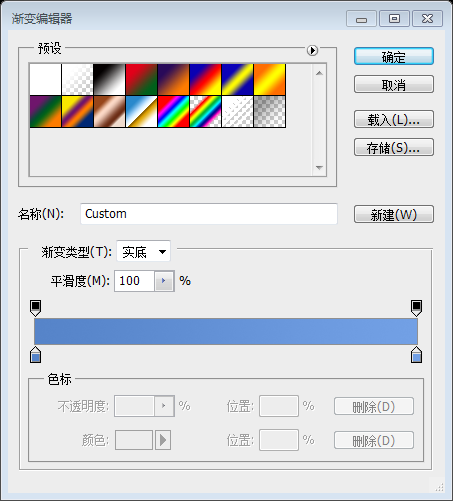
25. Now on your tab layer, add the following blending options to give it a nice gradient.
25、现在您选项卡图层上添加以下的混合选项,给它一个漂亮的渐变。
渐变编辑器的颜色: #336FC1和#4E8DE3
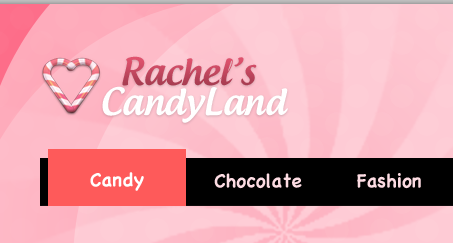
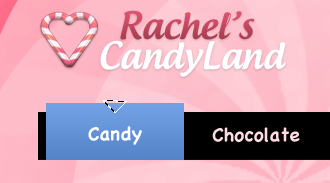
26. To add a little extra detail to our tab, we want to cut out a little chunk on the top. Using your Polygonal Lasso Tool (L), make a selection similar to the following and then choose “Select>Inverse”. Then hit the layer mask icon in the layers palette with your tab layer selected.
要向我们选项卡添加一点额外的修饰,我们想要剪出一小块的顶部。使用多边形套索工具 (L),画出与下面类似的选区,然后点击:选择 > 反相。然后选中你的您的选项卡图层,点击图层面板中的添加图层蒙版图标。
27. The final touch will be to add a white highlight around the edge like we did for our account links section in step 16. We will then set it to Soft Light, and then lower the opacity to about 62%.
27、最后就像帐户链接部分的步骤 16 一样添加白色高光在边缘周围。我们然后将其设置为柔光,然后降低至约 62%的不透明度。
补充,先复制图层,然后栅格化图层、转为智能图层、栅格化图层。再用步骤16的方法
28. The last step for our header is to add our Candy Cane effect under the navigation. Using your favorite Rectangle Tool again make a rectangle that looks like the following:
28、头部区域的最后一步是添加导航下的我们糖蔗效果。使用您最喜欢的矩形工具再次创建矩形(120,202,960,9),如下所示:
29. Now add the following blending options to your layer:
29、现在将下面的混合选项添加到你的图层:
渐变编辑器的颜色: #6692d4和#72a0e5
30. To achieve our candy cane lines, we want to create another pattern. So to do so we want to create a new document with the dimensions of 600×600. Create a new layer and delete your background layer so you are left with a transparent document. Then add a bunch of rectangles in the following manner (I made my background black so you can see better, but yours will be transparent):
30、为了实现我们的糖蔗线,我们想要创建另一个图案。所以,我们想要用 600 × 600 的尺寸创建一个新文档。创建一个新图层,并删除您背景图层,所以你还剩下一个透明的文档。然后按以下方式添加一束矩形 (我使我的背景黑色,所以你可以看得更清楚,但你将使用透明的):
31. Then go to “Edit>Define Pattern” and name it stripes. Close out of your stripes file, and then go back to your template now. Command+Click your Candy Canes background to make it an active selection, and then use your Pattern Stamp Tool to brush your newly created pattern on a layer above:
31、然后点击:编辑 > 定义图案,并将其命名的条纹。关闭您的条纹的文件,然后返回到您的文档。Command + Click您的矩形形成选区,然后使用您图案图章工具在图层上刷新,形成背景:
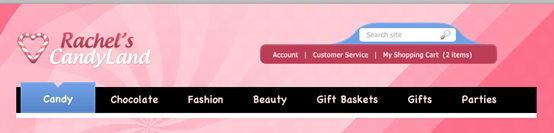
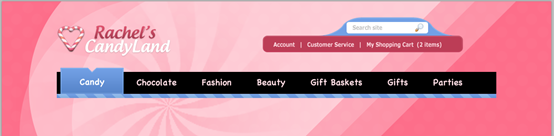
32. Change the blend mode to Overlay, and the lower the opacity to 28% and your completed header will look like the following:
更改混合模式为叠加和不透明度到28%和您已完成标头将如下所示:
这一步的原教程中的说得简单,尝试了很久,又不容易成功,故改用另一种方法试试
新建文档,尺寸:40px*9px,背景设置为透明。用矩形工具创建一个矩形(0,0,20,9)
按Ctrl+T自由变形,右键选择斜切,调整矩形如下图所示:
点击:编辑 > 定义图案,并将其命名的条纹。
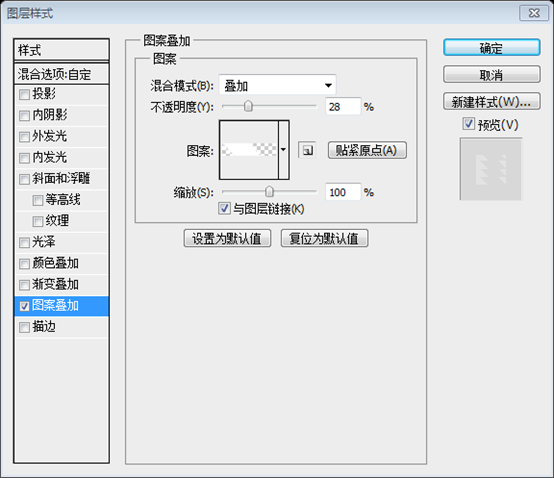
回到主文档,按Ctrl+单击之前的长条矩形,新建图层,用任意色填充,把填充改为0%。并对该图层添加如下的图案叠加的图层样式
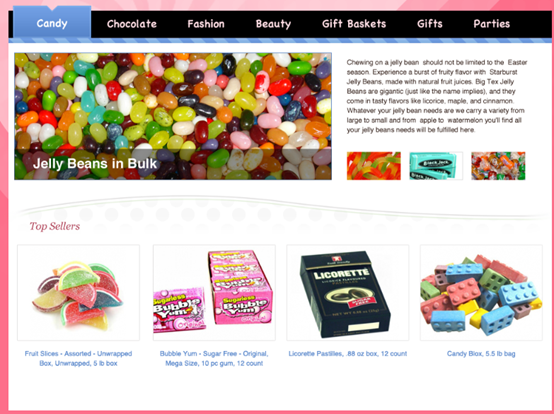
33. The content area will rely mostly on placement of images and text, and keep things simple. We will have a white background, and use the color #28140D for our body text, #AF3F55 for headings, and #5987CB for our links.
33、内容区将主要放置图像和文本。我们将有一个白色的背景,正文的文字颜色: #28140D,标题文字用的颜色: #AF3F55,链接的颜色: #5987CB
34. The last step is adding a footer. Using your Rounded Rectangle Tool with a radius of 15px, make a shape that looks like the following under your content layers:
34、最后一步添加页脚。使用15像素半径的圆角矩形工具,创建一个圆角矩形(120,817,960,66),使您内容层下如下所示的形状:
35. Now add the following blending options to your newly created Rounded Rectangle layer:
35、现在到新创建的圆角矩形图层添加下列混合选项:
渐变编辑器的颜色: #EE3C66、#C81243
36. I then proceeded to use the same candy cane effect we used in the navigation to add stripes to our footer. I changed the blend mode to Soft Light, and lowered the opacity to 15% this time.
36、接着,使用我们在导航中使用相同的糖果甘蔗效果将添加到我们的页脚的条纹。一改混合模式为柔光,和这次降至 15%的不透明度。
37. All that is left now is to add some text and any icons in your footer and your final result will look something like the following:
37、剩下的就现在是添加一些文本和页脚和您的最终结果的任何图标看起来如下所示:
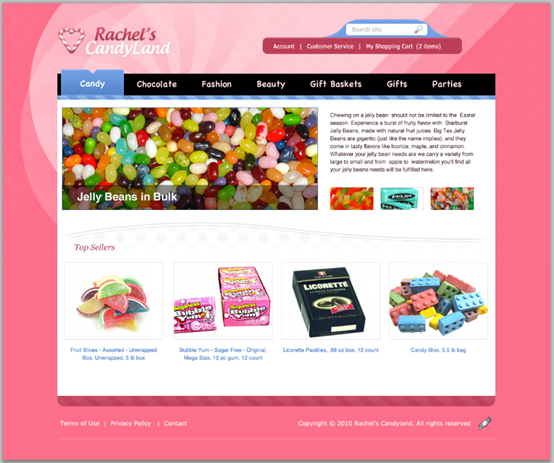
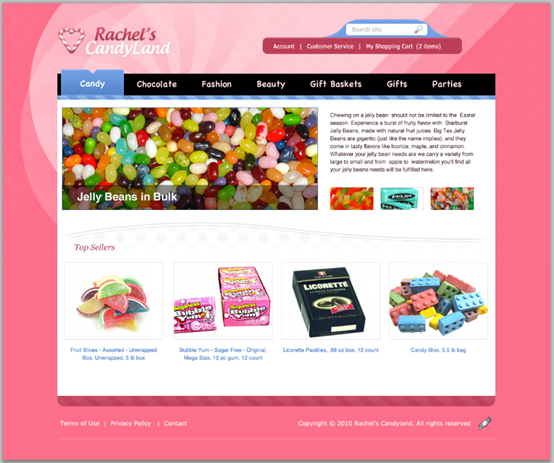
最终的作品:
后记:
这是一篇风格迥异的教程。该教程中的这几个方面是个特色:一是风轮效果,原教程中是用网上下载的画刷,我改成自己制作;二是独特的图案叠加效果;三是有趣的糖遮效果




 这是一篇风格迥异的教程。该教程中的这几个方面是个特色:一是风轮效果,原教程中是用网上下载的画刷,我改成自己制作;二是独特的图案叠加效果;三是有趣的糖遮效果
这是一篇风格迥异的教程。该教程中的这几个方面是个特色:一是风轮效果,原教程中是用网上下载的画刷,我改成自己制作;二是独特的图案叠加效果;三是有趣的糖遮效果