PS网页设计教程XVI——在PS中创建一个摩登实验室风格的网页设计
作为编码者,美工基础是偏弱的。我们可以参考一些成熟的网页PS教程,提高自身的设计能力。套用一句话,“熟读唐诗三百首,不会作诗也会吟”。
本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
约定:
1、本文的软件是Photoshop CS5版本
2、原教程的截图是英文的,本人在重新制作的基础上,重新截了中文版的图
3、原文中有些操作没有给出参数。本人在反复测试的情况下测定了一些参数,以红色的文字显示。有些错误的参数,直接以红色文字显示正确的参数
例如:(90,22,231,77),表示矩形的左上角的坐标是(90,22),宽231,高77
例如:(90,22),表示矩形的左上角的坐标是(90,22),矩形的其他两个参数教程里已经指定
4、在教程的最后会附上本人的心得。有些是对教程中的一些步骤的优化等。
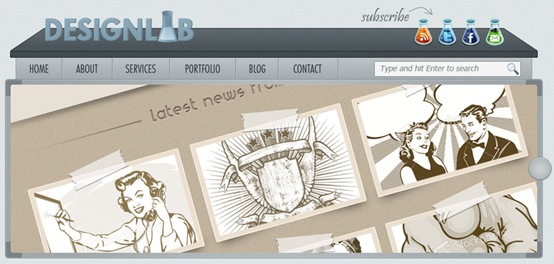
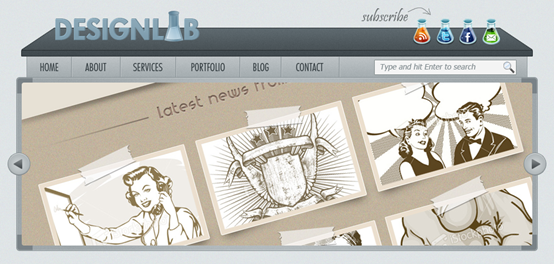
In this web design tutorial I will show you how to create a web layout with a sleek and modern look using Adobe Photoshop. We will go from finding sources of inspiration to setting up the document in Photoshop and creating design elements that fit with the theme of the web layout. I will also give you some practical examples of how using smart objects in a web design project can improve your workflow and save you some time.
在这个网页设计教程中,我将向您展示如何使用Adobe Photoshop创建一个拥有时尚、现代的外观的web布局。我们将为在PS中找寻一些资源为网页布局的主题设计元素,找到一些设计灵感。我也会给你一些实际的例子,在一个网页设计项目中如何使用智能对象,可以提高您的工作流程,节省您的时间。
Step 1: Set Up the 960 Grid System
步骤1:设置960布局系统
In this tutorial we will use the 960 Grid System to organize and arrange the elements of our web layout. Before we begin, download the grid system on your computer.
在本教程中,我们使用960布局系统来组织和摆放页面布局元素。在我们开始之前,下载该布局系统到你的电脑上。
Unzip the archive file you downloaded, go to the "templates" folder and then go to the "photoshop" folder. You will find three .PSD files. Each of these files contains a grid with 12, 16 and 24 columns.
解压下载好的文件,到templates文件夹里的photoshop的文件夹。你可以找到3个PSD文件。这些文件中包括了12列、16列、24列的网格
The .PSD files have some guides already set up, which will be very useful. To activate the guides, go to View > Show > Guides, or use the shortcut Ctrl/Cmd + ;.
这PSD文件已经设置好了一些参考线,这些参考线非常有用。为了激活这些参考线,点击:视图 > 显示 > 参考线,或者用快捷键Ctrl/Cmd+;。
During this tutorial you will need to create shapes with specific dimensions. To see the exact size of a shape or selection while you are creating it, open the Info Panel by going to Window > Info. The width and the height of your shapes and selections will be displayed in this panel.
在本教程中,你需要创建一些特定尺寸的形状。要看创建的形状或选区的确切尺寸,点击:窗口 > 信息。你的形状或选区的宽和高会在该面板上显示。
Tip: If you need a more thorough guide for using 960 GS, I suggest reading the guide called The 960 Grid System Made Easy.
提示:如果你需要更详细的960布局系统的参考,我建议你去读一篇参考:The 960 Grid System Made Easy。
Step 2: Setting Up the Photoshop Grid
步骤2:设置PS的网格
Open the Preferences window in Photoshop (Ctrl/Cmd + K), click on Guides, Grid & Slices and then set Gridline Every to 10px and Subdivisions to 5px. To activate the grid, go to View > Show > Grid, or use the shortcut Ctrl/Cmd + ‘.
在Photoshop中(按Ctrl / Cmd+ K),打开“首选项”窗口中,单击参考线,网格和切片“,然后设置网格线间隔为10px,并细分为5px。要激活网格,点击:查看 > 显示 > 网格,或者使用快捷键Ctrl/ Cmd的+'。
You can activate the grid every time you create a shape such as a rectangle or an ellipse.
您可以在每一次创建一个矩形或椭圆形等形状时激活网格。
Step 3: Setting Up the Document
步骤3:设置文档
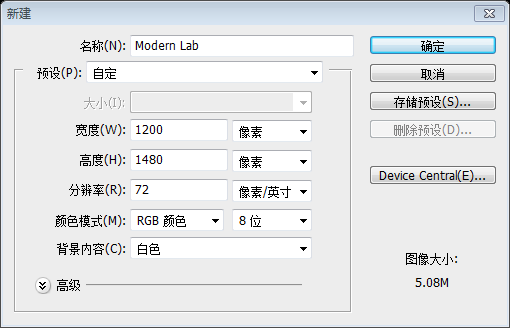
For this web layout we will use the 12-column grid. Open the "960_grid_12_col.psd" file in Photoshop. Then go to Image > Canvas Size and set the width to 1200px and the height to 1480px.
在本网页布局中,我们将使用12列的网格。在PS中打开960_grid_12_col.psd。然后点击:图像 > 画布大小。并设置宽度为1200px和高度1480px
在本翻译教程中由于不使用960布局系统,故本步骤改为新建文档,尺寸:1200px*1480px
Step 4: Create the Background
步骤4:创建背景
As you can see in the Layers Panel, the Background layer has a lock icon next to it. This means that we can’t modify the layer unless we unlock it.
当你看到图层面板的时候,背景图层右侧有一个锁的图标。这意味着在我们解锁之前我们不能编辑。
To unlock the layer, click on the black lock icon from the top area of the Layers Panel (underneath the blending modes). Now we can edit the layer, but the position is still locked (the black lock icon changed into a white lock icon) which means that we can’t move the layer. We don’t need to change the position of this layer, so we’ll leave it locked. However, if you do need a layer to be completely unlocked, click on the Lock Position icon (underneath the blending modes, next to the black lock icon).
为了解锁图层,点击在图层面板的顶部(在图层混合模式的下方)的黑锁图标。现在我们可以编辑该图层,但是位置任然锁定着(黑色锁的图标改为白色锁的图标),这意味着我们不能移动该图层。我们不需要改变图层的位置,所以我们保持它任然锁定着。当然了,如果你需要一个完全解锁的图层,单击位置锁的图标(在混合模式的下方,在黑色锁图标的旁边)
上面的两步都是在打开960布局系统情况下的说明,在新建文档的时候,背景层是被完全锁住的,只有双击背景层,才能解锁它
Double-click on the thumbnail of the Background layer and change its color to #dfe4e6. Right-click on this layer and select Convert to Smart Object.
双击背景层的缩略图,更改它的颜色为: #dfe4e6。在该图层上右键,选择转换为智能对象
由于是新建文档,先是双击背景层去解锁背景层,然后用油漆桶工具改变背景层的颜色
Note: We converted the layer into a Smart Object because we will apply a noise filter to it and we will be able to edit the filter’s settings at any time, just like the layer styles. If we apply a filter to a regular layer, we can’t edit it anymore.
注意:我们转换图层为智能对象是因为我们要给它添加一个杂色滤镜,我们可以在任何时候编辑滤镜设置,就像图层样式一样。如果只是在普通图层上添加滤镜,我们不需要做转换
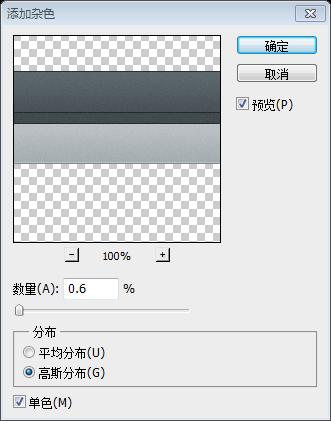
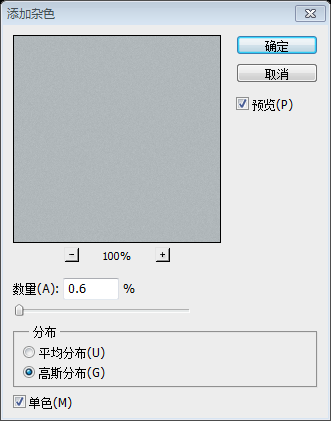
Now go to Filter > Noise > Add Noise and use the settings from the following image.
现在点击:滤镜 > 杂色 > 添加杂色。按照下图进行设置
Step 5: Creating a Diagonal Stripe Pattern
步骤5:创建斜条纹图案
Create a new document (Ctrl/Cmd + N) with the dimensions 5px by 5px. Use the Zoom Tool (Z) to zoom in as much as you can.
新建一个文档(Ctrl/Cmd+N),尺寸:5px*5px。用缩放工具所放到你感觉合适的大小
Then create a new layer (Ctrl/Cmd + Shift + N) and select the Pencil Tool. Set the size to 1px and use the Pencil Tool to create a diagonal line from the lower left corner of the document to the upper right corner. Hide the Background layer by clicking on its eye icon from the Layers Panel. Then go to Edit > Define Pattern, give your pattern a name and click OK. Now you can close this document.
然后新建图层(Ctrl/Cmd + Shift + N))并选择铅笔工具,设置大小为1px,用铅笔工具创建一条从文档的左下角到右上角的对角线。点击图层面板上的背景图层前的眼睛图标去隐藏背景层。然后点击:编辑 > 定义图案,给你的图案一个名字,并点确定。现在你可以关闭这个文档了。
Step 6: Create a Bar at the Top
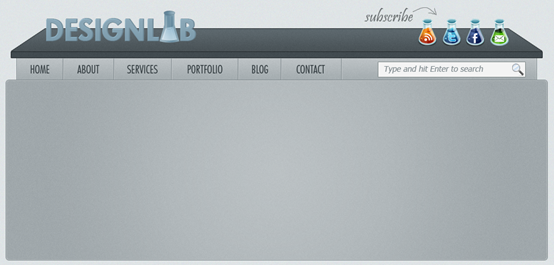
步骤6:创建顶部的横条
Select the Rectangle Tool (U), activate the grid (Ctrl/Cmd + ‘) and create a rectangle with the height 20px at the top of the document using the color #b0b7ba.
选择矩形工具,激活网格(Ctrl/Cmd+`),在文档的顶部创建一个高20px的矩形(0,0,1200,20),颜色: #b0b7ba
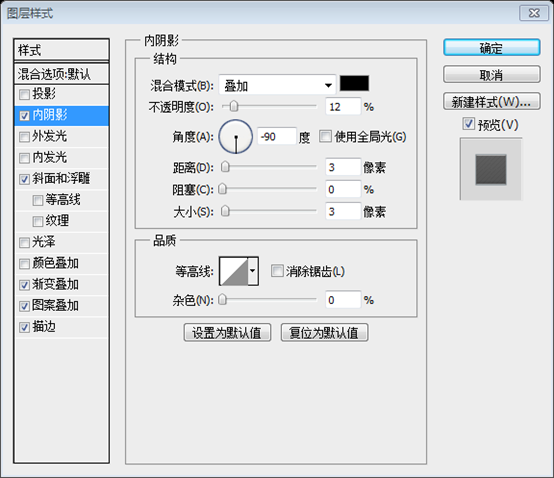
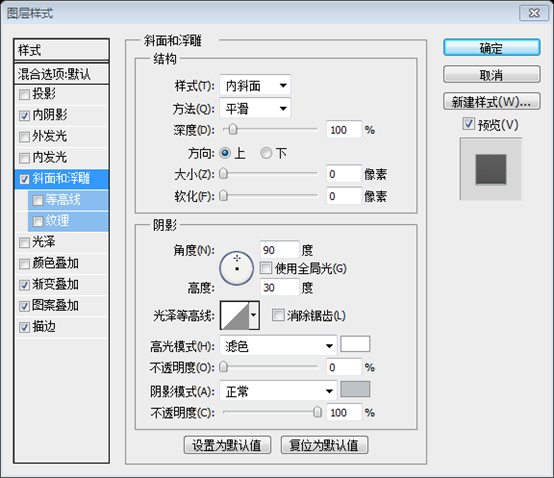
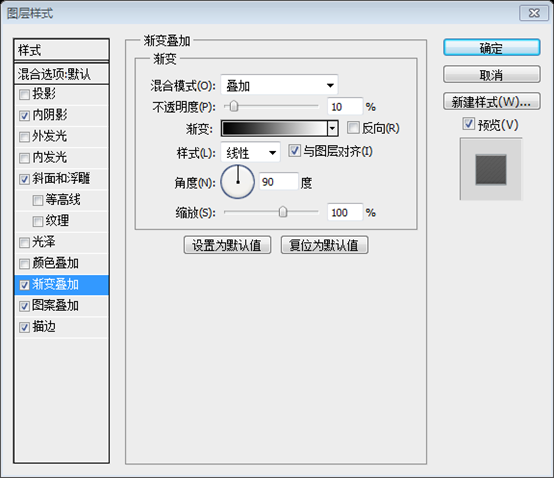
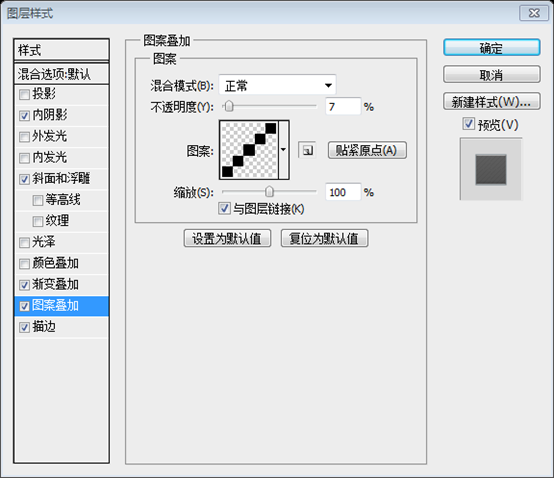
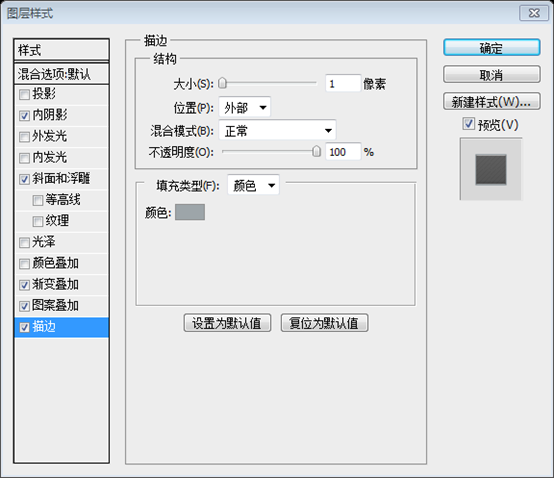
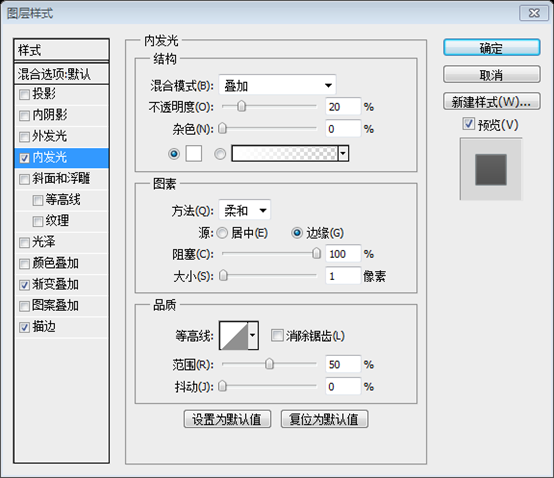
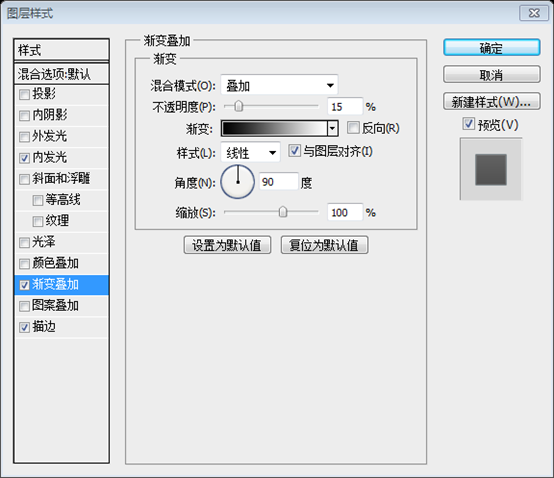
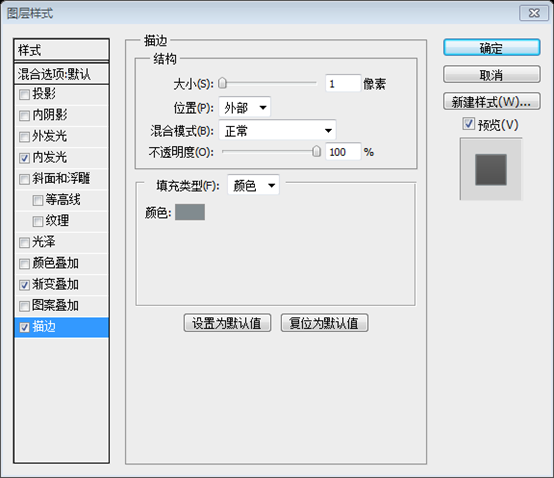
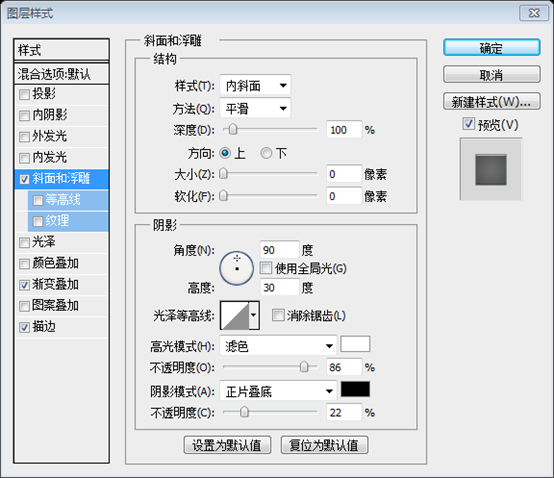
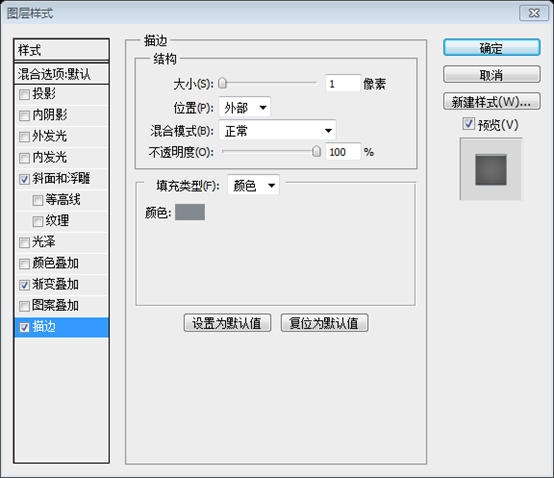
Name this layer "top bar", double-click on it to open the Later Style window and use the settings from the following image. The color that I used for Bevel and Emboss Shadow Mode is #bec3c6 and the one I used for Stroke is #9da5a9.
命名此图层为top bar,双击打开图层样式窗口,并按照下图设置。斜面与浮雕的颜色: #bec3c6,描边的颜色: #9da5a9
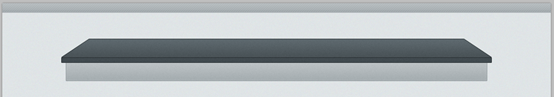
Step 7: Creating a Modern Laboratory Desk Design Element
步骤7:建立现代实验台设计元件
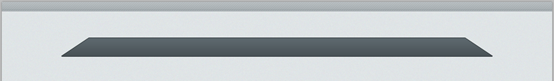
Create a new group (Layer > New > Group) and name it "header". Activate the guides (Ctrl/Cmd + ;) and the grid (Ctrl/Cmd + ‘). Then select the Rectangle Tool (U) and create a rectangle with the dimensions 940px by 40px using the color #535d62. Name this layer "top surface".
创建新组header(图层 > 新建 > 组),激活参考线(Ctrl/Cmd+;)和网格。然后选择矩形工具创建一个矩形(130,79),尺寸:940px*40px,颜色: #535d62。命名此图层为top surface
Use the Direct Selection Tool (A) to select the upper left corner of this rectangle. Then hold down the Shift key and hit the Right Arrow key on your keyboard 6 times to move this anchor point 60px to the right. Then select the upper right corner of this rectangle and move it 60px to the left.
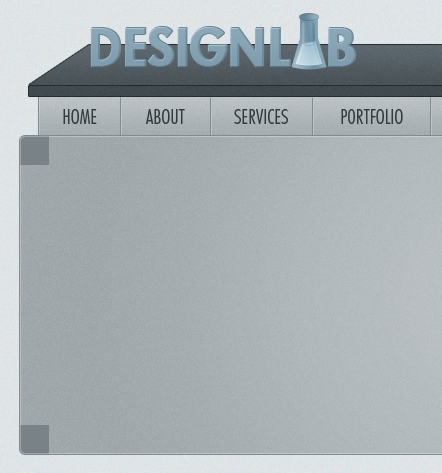
用直接选择工具选择矩形的左上角。然后按住Shift键并按键盘上的右方向键6次向右移动控制点60px。然后选择矩形的右上角的控制点,向左移动60px
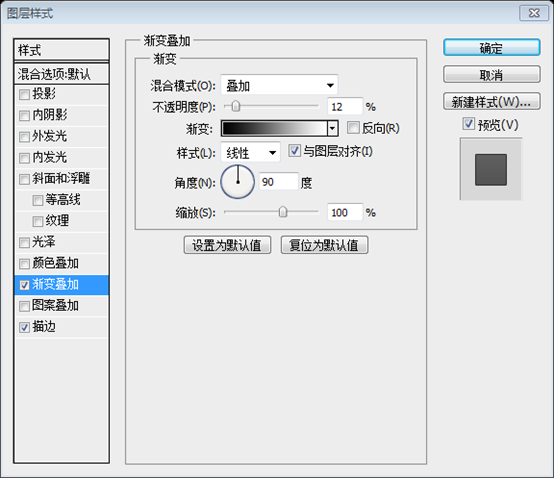
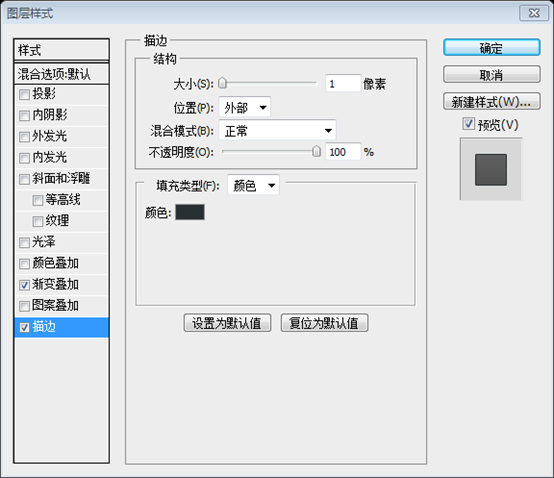
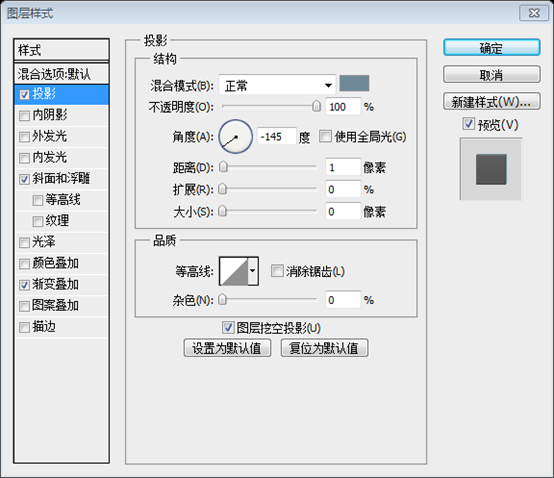
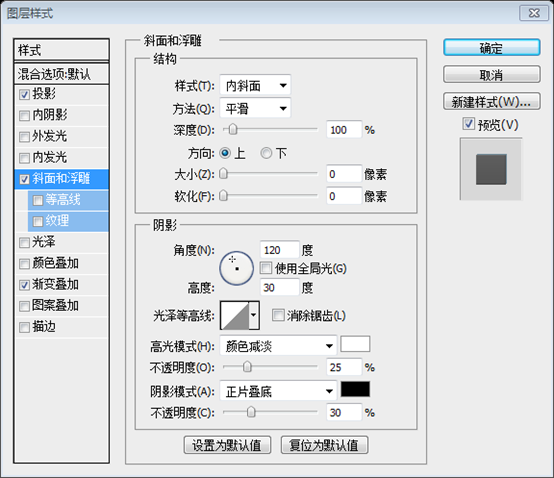
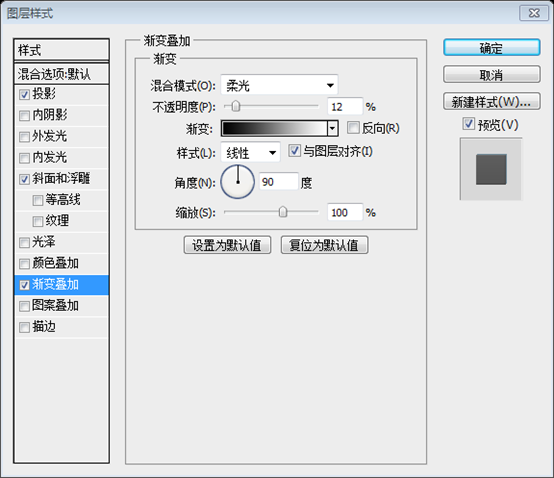
Double-click on the "top surface" layer to open the Layer Style window and use the settings from the following image. For Stroke I used the color #282f32.
双击top surface图层打开图层样式窗口,并按照下图设置样式。描边的颜色: #282f32
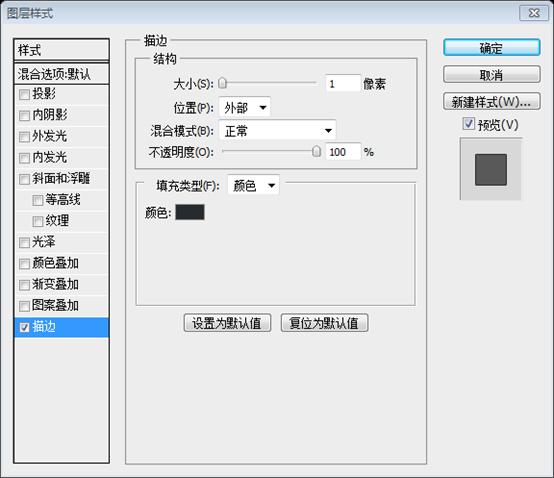
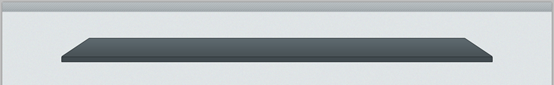
Create a new rectangle underneath the top surface of the desk with the dimensions 940×10px and the color #414a4f. Name this layer "middle surface", right-click on it and use the settings from the following image for Stroke. The color that I used is #252b2e.
创建一个矩形在桌子上表面的下方,尺寸:940px*10px,颜色: #414a4f。命名此图层middle surface,在之上右键并按照下图设置描边。描边的颜色: #252b2e
Select the Rectangle Tool (U) and create another rectangle underneath the middle surface of the desk with the dimensions 920×40px and the color #b0b7ba. We will use this area for the navigation bar.
选择矩形工具在桌子的middle surface的下方创建另一个矩形(140,130),尺寸:920px*40px,颜色: #b0b7ba。这部分将用来做导航栏。
Double-click on this layer to open the Layer Style window and use the settings from the following image. For Stroke I used the color #818b8f. Name this layer "bottom surface" and put it underneath the "top surface" layer in the Layers Panel.
双击图层打开图层样式窗口,按照下图进行设置。描边的颜色: #818b8f。命名此图层为bottom surface,然后在图层面板里把该图层放在top surface图层的下方。
Now you can deactivate the grid and the guides.
现在你可以隐藏参考线和网格
Step 8: Adding Noise to the Lab Desk
步骤8:给实验室桌子添加杂色
Hold down the Ctrl/Cmd key and select the three surface layers that you created. Then right-click on one of them and select Convert to Smart Object from the menu that appears. Name this layer "desk", go to Filter > Noise > Add Noise and use the settings from the following image.
按住Ctrl/Cmd键选择之前创建的3个surface图层。然后右键在出现的菜单中选择转换为智能对象。命名这个图层为desk,然后点击:滤镜 > 杂色 > 添加杂色,并按照下图进行设置
Note: When you convert a layer into a smart object, you can no longer edit it directly (e.g., you can’t use the Brush Tool to paint on the layer). If you need to edit a smart object, double-click on its thumbnail. A new document will be opened with the source of the smart object (the layers that you converted). After you edit the source document, save it, close that document and the smart object will be updated in your current document.
注意:当你转换一个图层为智能对象,你就不能再直接编辑它了(举例:你不能用画笔工具在图层上涂抹)。如果你需要编辑一个智能对象,双击它的缩略图。你的智能对象(图层被你转换)作为源文件在一个新的文档中被打开。在你编辑源文档之后,保存它,关闭该文档,你当前文档中的的智能对象会被更新。
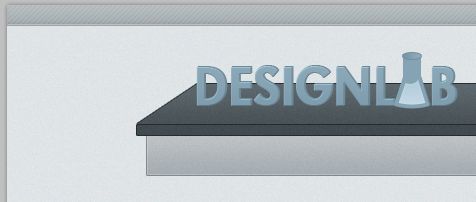
Step 9: Creating the "Design Lab" Logo
步骤9:创建Design Lab标志
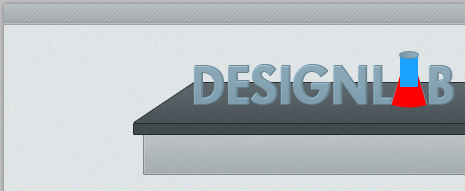
Now we will create a logo related to the theme of the web layout. The name of our layout will be "Design Lab", and we will replace the letter "A" with a chemistry bottle. First, create a new group (Layer > New > Group) and name it "logo". Then select the Type Tool (T) and write "Design Lab" using the color #85a3b3. The font that I used is Futura Heavy.
现在我们将创建web布局的相关主题的一个logo。 我们的布局的名称将Design Lab,我们将用化学瓶替换字母A。 首先,创建一个新组logo(图层 > 新建 > 组)。 然后选择文字工具,书写Design Lab,颜色: #85a3b3。 字体:Futura Heavy。
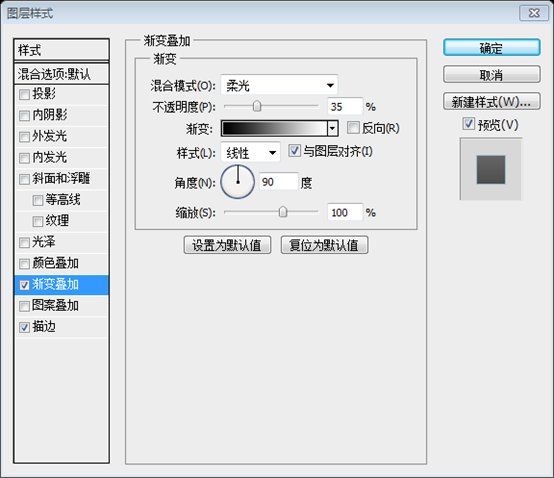
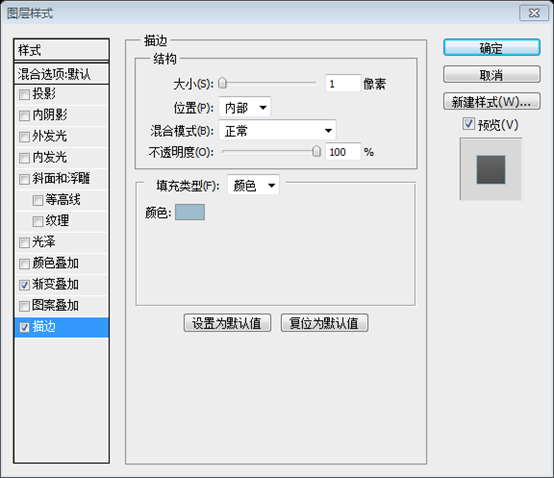
Double-click on this text layer to open the Layer Style window and use the settings from the following image. The color I used for Drop Shadow is #6e8a99.
双击该文字图层打开图层样式窗口,按照下图进行设置。投影的颜色: #6e8a99
Create a new group (Layer > New > Group) and name it "chemistry bottle". Select the Pen Tool (P) and create a shape over the letter "A" of the text layer. Take a look at the following image for reference. The color is not important at the moment. I made my shape red so you can see it better. Name this layer "bottom area".
新建组chemistry bottle(图层 > 新建 > 组)。选择钢笔工具在文字图层中的A的上方创建一个形状,就像下图展示的一样。这会儿颜色不是很重要。我设置为红色,你看起来更醒目一点。命名此图层为bottom area
该形状也可以用矩形工具画一个矩形,然后用自由变换中的透视,来达到同样的效果。
Click and hold on the Pen Tool in the Tools Panel to reveal additional tools, and then select the Add Anchor Point Tool. Then click on the vector mask of the "bottom area" layer to make it active (if the vector mask is active, you can see the path of your shape, and the thumbnail has a white stroke).
单击并按住工具面板中的钢笔工具,出现额外工具,然后选择增加锚点工具。然后点击bottom area图层的向量蒙版去激活它,你可以看见该形状的路径,并且缩略图有一个白色的描边。
Zoom in, and then use the Add Anchor Point Tool to add an anchor point on the bottom path of the chemistry bottle, in the middle. Then use the Direct Selection Tool (A) to select that anchor point and drag it 2px down. This will make the bottom line of the chemistry bottle more rounded. Take a look at the following image for reference.
放大,并用增加锚点工具在化学瓶的底部路径上中部增加一个锚点。然后用直接选择工具选择刚才增加的锚点往下拖动2px。这会让化学瓶底部的线条看起来更圆滑一点,就像下图一样。
Select the Rectangle Tool (U) and create a rectangle like you see in the following image. This will be the neck of the chemistry bottle. Name this layer "middle area".
用矩形工具创建一个矩形,如下图所示。这将是化学颈的瓶颈。命名此图层为middle area
Select the Ellipse Tool (U) and create an ellipse at the top of the chemistry bottle’s neck using the color #85a3b3. Name this layer "top area", double-click on it and use the settings from the following image. For Stroke I used the color #708c9b.
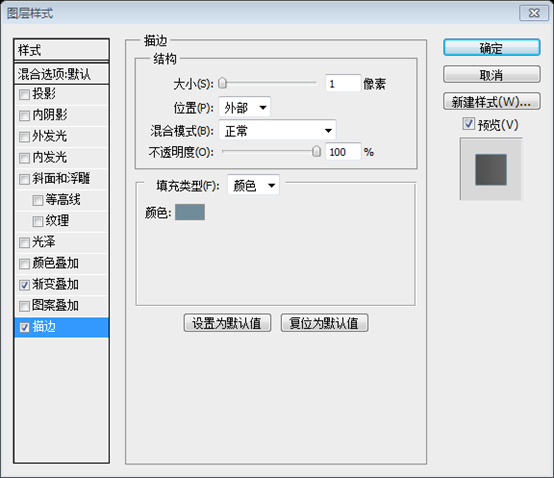
用椭圆工具在化学瓶瓶颈的顶部创建一个椭圆,颜色: #85a3b3.命名此图层为top area,双击并按照下图设置图层样式。描边的颜色: #708c9b
Change the color of the "bottom area" and "middle area" layers to #85a3b3. Then select the Pen Tool (P) and create a shape like you see in the following image. Use the color #b8d1df. Name this layer "water", double-click on it to open the Layer Style window and use the settings from the following image.
改变bottom area和middle area图层颜色为: #85a3b3。然后选择钢笔工具按照下图创建一个形状,颜色: #b8d1df。命名此图层为water,双击打开图层样式按照下图设置样式
Select the Pen Tool (P) again and create a shape like the one below. This will be the top area of the water. Name this layer "water top", double-click on it and use the settings from the following image. For the Stroke I used the color #9dbccd.
再次用钢笔工具创建如下的形状。这是水的上表面。命名为water top,双击打开图层样式,按照下图进行设置,描边的颜色: #9dbccd
Hold down the Ctrl/Cmd key and select the three layers that form the chemistry bottle ("bottom area", "middle area" and "top area"). Right-click on one of these layers, select Duplicate Layers from the menu that appears and click OK. With the duplicated layers selected, right-click on one of them and select Convert to Smart Object.
按住Ctrl/Cmd键选择化学瓶的三个图层(bottom area,middle area,top area)。在之上右键,在出现的菜单中选择复制图层,并按确定。保持这些图层选中,右键其中之一选择转换为智能对象。
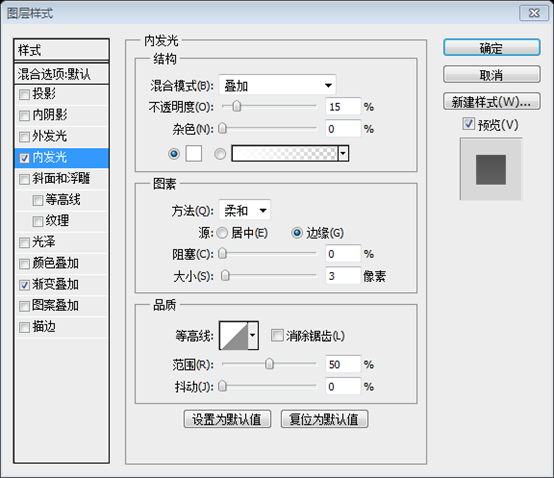
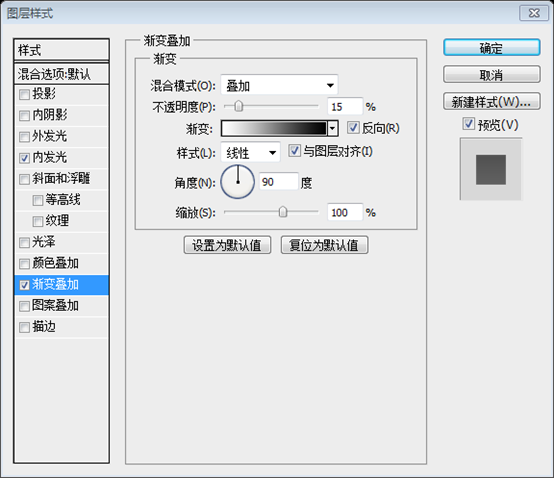
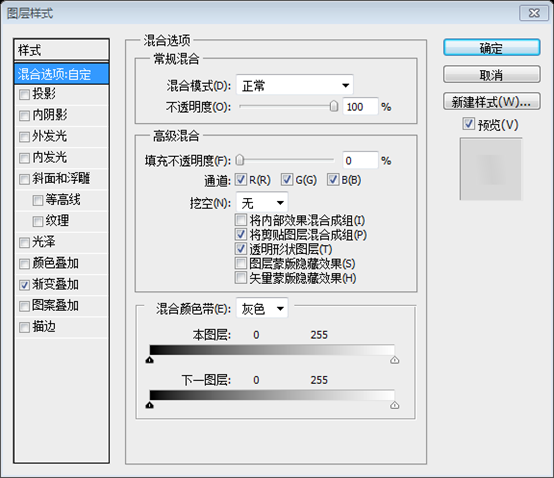
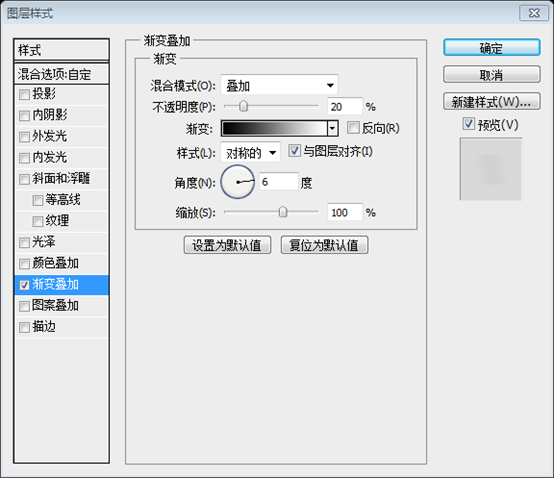
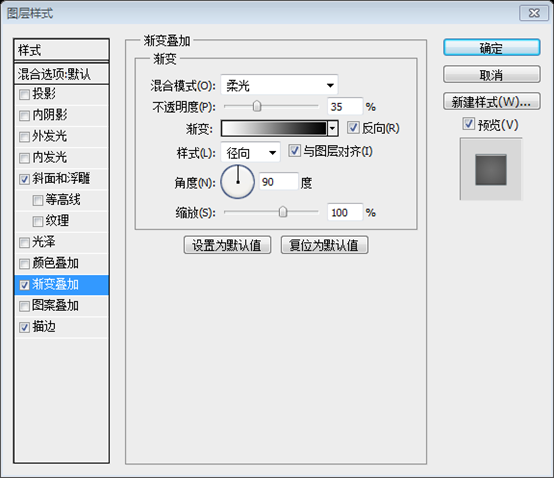
Name the new layer "gradient" and move it above the "water top" layer. Double-click on the "gradient" layer to open the Layer Style window and use the settings from the following image.
命名新图层为gradient,并移动到water top图层的上面。双击gradient图层打开图层样式窗口,按照下图进行设置。
Note: By settings the Fill to 0%, the layer becomes completely invisible, but we are still able to add layer styles. If we set the Opacity of the layer to 0%, both the layer and the layer effects will be invisible. That’s why we used the Fill property instead of Opacity.
注意:当填充设置为0%的时候,图层变成完全不可见,但是我们仍然能添加图层样式。如果我们把图层的不透明度设置为0,图层和图层效果就都不可见了。这也就是为什么我们用填充属性取代不透明度的原因
Use the Pen Tool (P) to create a white shape on the left side of the chemistry bottle. Take a look at the following image for reference. Name this layer "highlight".
用钢笔工具创建一个白色的形状在化学瓶的左侧。就像下图一样。命名此图层为highlight
Duplicate this layer. Then go to Edit > Transform > Flip Horizontal. Change the color of this layer to black and move it in the right side of the chemistry bottle using the Move Tool (V). Name this layer "shadow".
复制该图层。然后点击:编辑 > 变换 > 水平翻转。把颜色改成黑色并用移动工具把它移动到化学瓶的右侧。命名该图层为shadow
Set the blend mode of the "highlight" and "shadow" layers to Overlay 20%.
设置highlight和shadow图层的混合模式为叠加,不透明度为20%
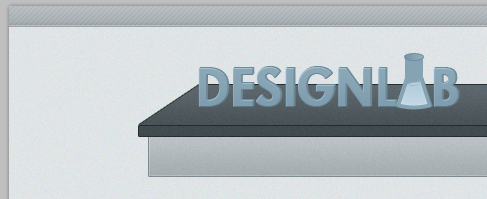
Now what’s left to do is delete the "A" letter from the text layer. Before that, I selected the "LAB" word and changed its font from Futura Heavy to Futura Bold.
接下来要做的就是把文字图层中的字母A删除。在做之前,选择文字LAB,改变他的字体,从Futura Heavy到Futura Bold
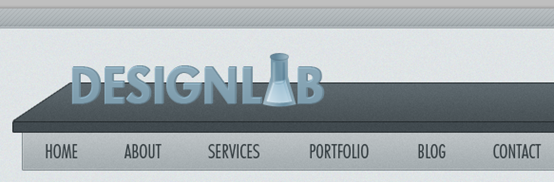
Using the Type Tool (T), select the "A" letter and delete it. To push the "B" letter to the right, you can use the space bar. Then select the Move Tool (V) and reposition the chemistry bottle icon between the letters "L" and "B". Now the logo is finished.
用文字工具选择字母A,并删除。为了把字母B推到右边,你可以按空格键。用移动工具把化学瓶定位到字母L和B之间。现在你的logo就完成了
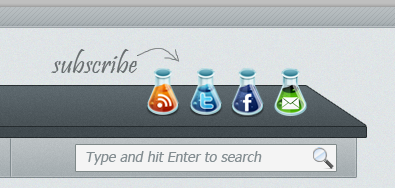
Step 10: Add Social Media Icons
步骤10:添加社会媒体图标
Download these icons from Noupe and open in Photoshop the social icons that you want to use. I used the rss, twitter, facebook and email icons. Make sure that you use the 48px by 48px images.
从Noupe上下载这些社会媒体图标,并在PS中打开你需要的。我用的是rss、teitter、facebook和email图标,请确保你使用的是48px*48px的图像
To move the icons to your web layout document, select the Move Tool (V) and simply drag them over the document. Name each of these layers and group them (select the layers and hit Ctrl/Cmd + G). Name the group "social media icons".
移动这些图标到你的网页布局文档上,选择移动工具并拖动他们到你的文档上。把它们归并到一个组(选择这些图层并按Ctrl/Cmd+G)。命名组为social media icons
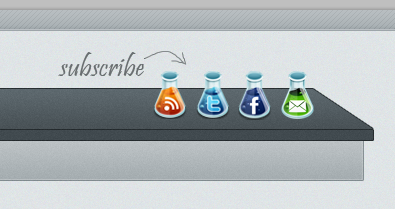
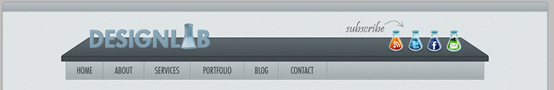
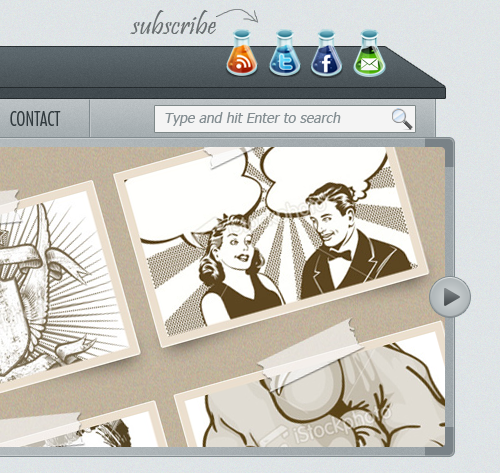
Using the Move Tool (V), place the icons in the right hand side of the layout, at a distance of 10px from each other. Take a look at the following image for reference.
用移动工具摆放这些图标在布局的右手边,每个图标之间的距离为10px。就像下图一样
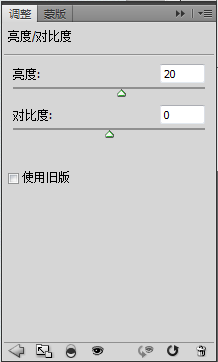
These icons look a bit dark for our web layout. To make them brighter, I used some Brightness/Contrast adjustment layers. Go to Layer > New Adjustment Layer > Brightness/Contrast and set the Brightness to 20.
在网页布局中这些图标看起来有点暗。把他们弄得亮一点,我要用一些亮度/对比度调整图层。点击:图层 > 新建调整图层 > 亮度/对比度,亮度设置为20
Put this adjustment layer above the first icon layer, right-click on the adjustment layer and select Create Clipping Mask from the menu that appears. This way, the adjustment layer will only be applied on the layer underneath it. Repeat this process for the other icons as well.
把这个调整图层移到第一个图标图层的上方,在调整图层上右键出现的菜单中选择创建剪贴蒙版。这意味着该调整图层仅仅对下面的图层有效果。对每个图标都重复该过程
Select the Type Tool (T) and write the word "Subscribe" using a script font. I used Handwriting Dakota and the color #696e70. Then create a new layer (Ctrl/Cmd + Shift + N), select the Brush Tool (B), set the Size to 1px and the Hardness to 100%, and draw an arrow pointing towards the social media icons. Use the same color that you used for the text. Name this layer "arrow".
选择文字工具并书写文字subscribe,用一个脚本字体。我用的是Handwriting Dakota(本翻译教程中用Pristina替代),颜色: #696e70。然后创建一个新层(Ctrl/Cmd+Shift+N),选择画笔工具,设置粗细为1px,硬度为100%,并话一个箭头指向社会媒体图标。用的颜色和之前的文本的颜色一样。命名此图层为arrow
Step 11: Adding the Navigation Bar Items
步骤11:添加导航栏菜单项
I already mentioned that we would use the bottom area of the desk as a navigation bar. Now we need to add the navigation items and some separators.
我已经提到,我们将把在桌面的底部区域作为一个导航栏。现在,我们需要添加导航菜单项和一些分隔符。
Create a new group (Layer > New > Group) and name it "navigation". Then select the Type Tool (T) and write the name for your navigation menu items. I used the font Futura Light Condensed and the color #313a3e.
创建新组navigation(图层 > 新建 > 组)。然后选择文字工具书写你的导航菜单项。我用的字体:Futura Light Condensed和颜色: #313a3e
Create a new group (Layer > New > Group) and name it "separators". Zoom in so you can see the navigation bar better.
新建组separators(图层> 新建 > 组),放大导航栏到合适的大小
Select the Line Tool (U), set the Weight to 1px and the color #818b8f. Then hold down the Shift key and draw a straight vertical line from the top of the navigation bar to the bottom. Name this layer "1px line".
选择直线工具,设置粗细为1px,颜色: #818b8f。然后按住Shift键,去画一条从导航栏顶部到底部的垂直的直线。命名此图层为1px line
Hit Ctrl/Cmd + J to duplicate this layer. Select the Move Tool (V) and hit the Right Arrow key on your keyboard once to move this layer 1px to the right. Change the color of this new line to #c0c5c8.
按Ctrl/Cmd+J复制该图层。选择移动工具并按键盘上的右箭头键一次,向右移动图层1px。更改新图层的颜色: #c0c5c8
Hold down the Ctrl/Cmd key and select the two line layers. Right-click on one of them and select Convert to Smart Object from the menu. Name this layer "separator". Duplicate this layer as many times as you need and use the Move Tool (V) to put a separator between each of the navigation items.
按住Ctrl/Cmd键选择两条直线的图层。在其中一个上右键出现的菜单上选择转换为智能对象。命名该图层为separator,复制该图层你需要的次数,然后用移动工具移动这些分隔符到每两个菜单项之间
Tip: When you need to duplicate a layer many times, you can select the Move Tool (V), hold down the Alt/Option key, click on the image and drag the cursor to create a copy of that layer. In our case, you can hold down Alt/Option + Shift keys and when you click and drag a copy of the current separator to the right you’ll see that it’s easier to move the new layer sideways and not go up or down.
提示:当你需要复制一个图层多次的时候,你可以选择移动工具,按住Alt/Option键,点击图像并拖动光标去创建该图层的一个拷贝。在我们的步骤里,你可以按住Alt/Option+Shift键,当你点击并拖动当前分隔符的一个拷贝往右边的时候,新的图层更容易横向移动,而不会向上或向下。
Note: Another advantage of smart objects is that if you edit one smart object, all the copies of that smart object will be updated as well. For example, if you have the separators as shape layers and you want to change their colors, you would have to edit each layer individually. By creating one separator, converting it into a smart object and duplicating that smart object as many times as we needed, we can now double-click on the thumbnail of a separator layer, edit the source of the smart object (which contains the two line layers that we converted), save the document and then all the other separator layers will be updated.
注意:智能对象的另一个优点是,如果你编辑一个智能对象,该智能对象所有的副本都将被更新。举例来说,如果你有若干个分隔符的形状图层,你要改变自己的颜色,你就必须单独编辑每一个图层。尽可能多的时间,当你创建一个分隔符,把他转换为智能对象然后复制该智能对象我们需要的次数,我们现在可以双击分隔符的缩略图,编辑源智能对象(其中包含两个已经转换的直线的图层),保存文档,然后所有其他的分隔符都将被更新。
Step 12: Creating a Search Bar
步骤12:创建一个搜索栏
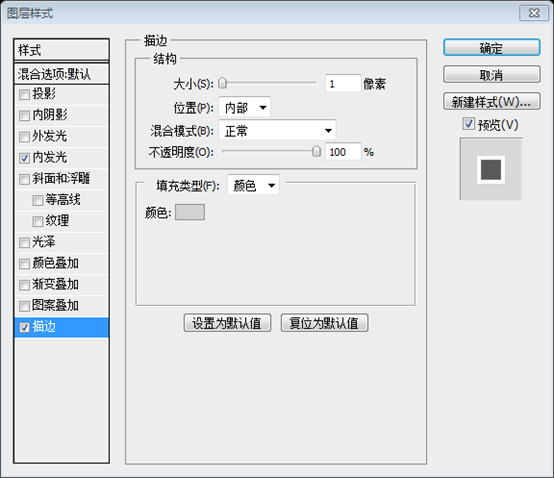
Create a new group (Layer > New > Group) and name it "search". Select the Rectangle Tool (U) and create a rectangle with the dimensions 260×26px and the color #f4f4f4. Add a 1px Stroke to this rectangle using the color #7f898d.
创建新组search(图层 > 新建 > 组)。选择矩形工具创建一个矩形(780,138),尺寸:260px*26px,颜色: #f4f4f4。给矩形添加1px的描边,描边的颜色: #7f8989d
Download this set of icons from Smashing Magazine and open the "search.png" image in Photoshop. Move the icon into your first document using the Move Tool (V). Put the icon inside the search bar and use Free Transform (Ctrl/Cmd + T) to change the size of the icon.
从Smashing Magazine上下载set of icons,在PS中打开search.png。用移动工具移动该图标到你的第一个文档。摆放你的图标在搜索栏中,并用自由变形工具(Ctrl/Cmd + T)改变图标的大小
Select the Type Tool (T) and write "Type and hit Enter to search" inside your search bar. I used the font Helvetica Oblique and the color #848e92.
用文字工具在你的搜索栏中书写文字Type and hit Enter to search。我用的字体是Helvetica Oblique(用Tahoma替代),颜色: #848e92
Now we’re done with the header. Let’s move on to creating an image slider.
现在我们完成了头部区域的制作。现在我们开始创建图片滑动块
Step 13: Creating an Image Slider Area
步骤13:创建图像滑动块
To keep the laboratory look of our layout, we will create an image slider that looks like a white board. Create a new group (Layer > New > Group) and name it "image slider".
为了使我们的布局看起来像实验室,我们将创建一个图像滑动块,看起来像一个白板。创建一个新组image slider(图层 > 新建 > 组)。
Activate the guides and the grid. Then select the Rounded Rectangle Tool (U), set the Radius to 6px and create a rounded rectangle with the dimension 960×320px. Name this layer "image_slider_bg", right-click on it and select Convert to Smart Object from the menu.
激活参考线和网格。然后选择圆角矩形工具,设置半径为6px,创建一个圆角矩形(120,169),尺寸: 960px*320px,颜色: #b0b7ba,命名此图层为image_slider_bg,右键在出现的菜单中选择转换为智能对象
Double-click on this layer to open the Layer Style window and use the settings from the following image. The color that I used for Stroke is #818b8f.
双击该图层打开图层样式窗口,按照下图进行样式设置。描边的颜色为 #818b8f。
Go to Filter > Noise > Add Noise and use the settings from the image below.
然后点击:滤镜 > 杂色 > 增加杂色,按照下图设置
Activate the grid (Ctrl/Cmd + ‘), select the Rectangle Tool (U), hold down the Shift key and create a square with the dimensions 30×30px and the color #848d91. Put this square in the upper left corner of the rounded rectangle you created. Name this layer "top left corner".
激活网格(Ctrl/Cmd + `),选择矩形工具,按住Shift键创建一个30px*30px的正方形(120,169),颜色: #848d91。把这个正方形移到刚才创建的圆角矩形的左上角,命名此图层为top left corner
Duplicate this layer three times and put one square in each corner of the big rounded rectangle. Then hold down the Ctrl/Cmd key, select all the square layers, right-click on one of them and select Create Clipping Mask. Now the squares will be visible only on the surface of the big rounded rectangle. Set the Opacity of these layers to 80%.
复制这个图层3次,然后把这些正方形移到大的圆角矩形的每个角。按住Ctrl/Cmd键,选择这些正方形的图层,在其中一个图层上右键,选择创建剪贴蒙版。现在这些正方形只露出在大的圆角矩形表面上的部分。设置这些图层的不透明度为80%
其中右上角的坐标(1050,169),左下角的坐标(120,459),右下角的坐标(1050,459)
Activate the grid (Ctrl/Cmd + ‘), select the Rounded Rectangle Tool (U), set the Radius to 4px and create a rounded rectangle with the dimensions 940×300px. Take a look at the following image for reference. Name this layer "image_holder".
激活网格(Ctrl/Cmd + `),选择圆角矩形工具,设置半径为4px,创建一个圆角矩形,尺寸:940px*300px。就像下图一样。命名此图层为image_holder
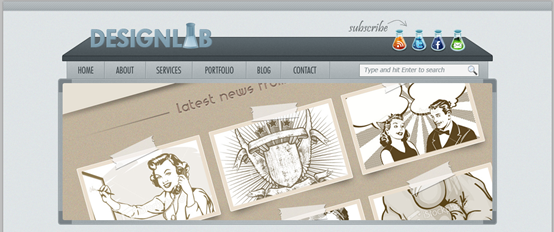
Now you can add an image above this layer, right-click on it and select Create Clipping Mask to make it visible only over the "image_holder" layer.
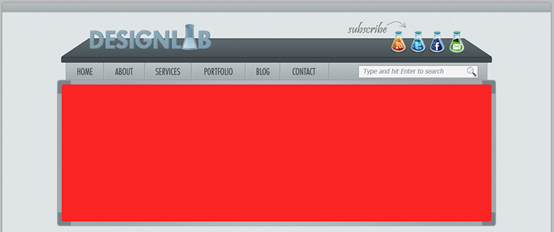
现在你可以增加一个图像在此图层上,在之上右键选择创建剪贴蒙版,使得图像只有在image_holder图层中的部分才显示出来
Step 14: Creating Navigation Arrows for the Image Slider
步骤14:给图像滑动块添加导航箭头
Create a new group (Layer > New > Group) and name it "right arrow". Select the Ellipse Tool (U), activate the grid, hold down the Shift key and create a circle with the dimensions 40×40px. Double-click on this layer to open the Layer Style window and use the settings from the following image. For Stroke I used the color #818b8f.
创建新组right arrow(图层 > 新建 > 组)。选择椭圆工具,激活网格,按住Shift键创建一个圆(1075,329),尺寸:40px*40px,颜色: #c0c6c8。双击图层打开图层样式窗口,按照下图添加样式。描边的颜色: #818b8f
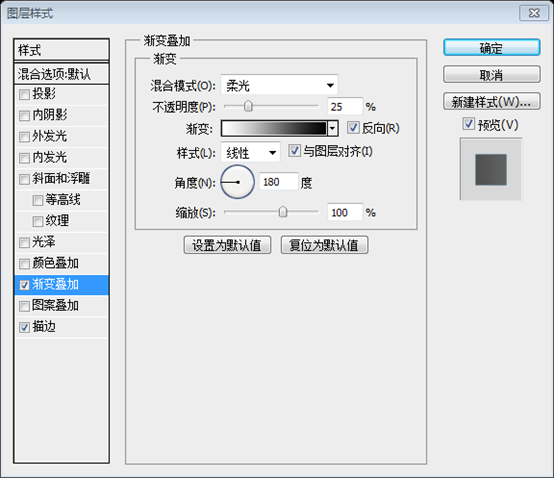
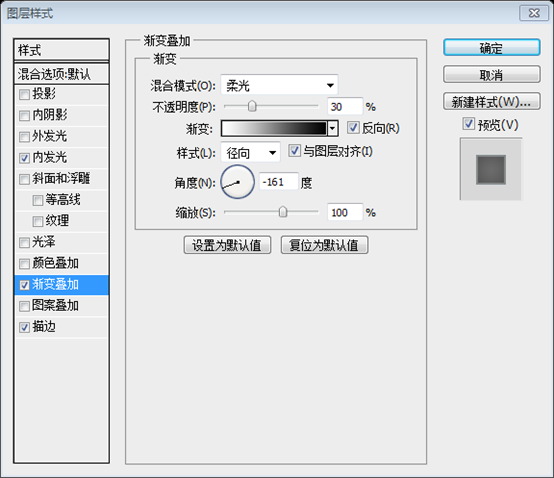
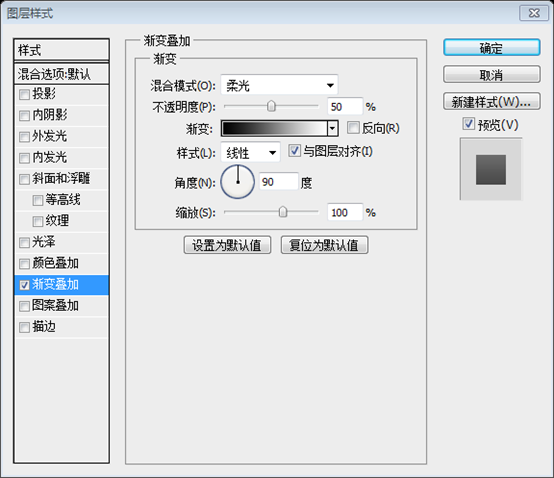
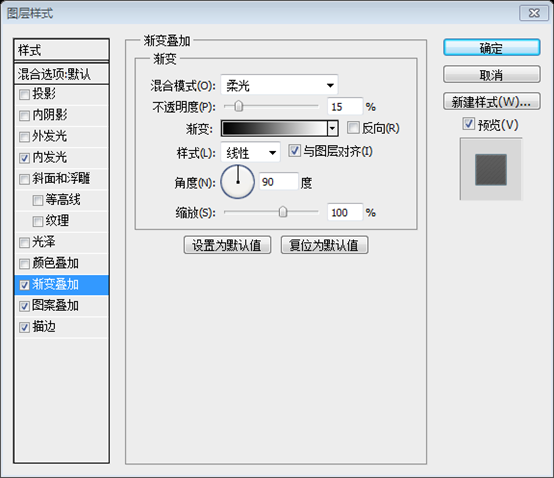
Select the Pen Tool (P) and create an arrow shape like you see in the image below. Use the color #656b6e. Name this layer "arrow", double-click on it to open the Layer Style window and use the settings from the following image for Gradient Overlay.
选择钢笔工具创建一个如下图的箭头形状。颜色: #656b6e。命名此图层为arrow,双击打开图层样式窗口按照下图设置渐变叠加
Right-click on the "right-arrow" group and select Convert to Smart Object. Hit Ctrl/Cmd + J to duplicate this layer. Then go to Edit > Transform > Flip Horizontal. Name this layer "left arrow", select the Move Tool (V) and move it to the left side of the image slider.
在right arrow组上右键选择转换为智能对象。按Ctrl/Cmd + J复制该图层。然后点击:编辑 > 变换 > 水平翻转。命名此图层为left arrow,选择移动工具移动到图像滑动块的左边(148,306)
Step 15: Creating the Main Content Area
步骤15:创建主内容区域
Create a new group (Layer > New > Group) and name it "content". Create another group inside the first one and name it "services".
创建新组content(图层 > 新建 > 组),在其中创建另一个新组services
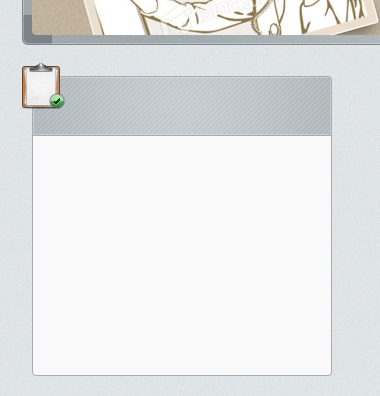
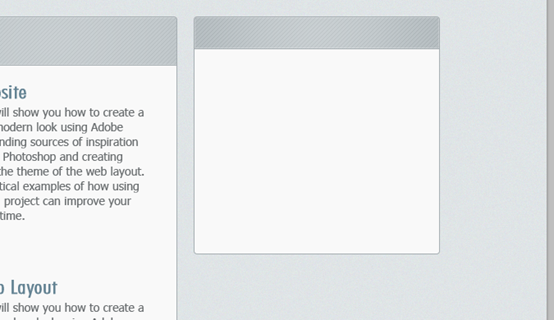
Activate the grid (Ctrl/Cmd + ‘) and the guides (Ctrl/Cmd + ;). Select the Rounded Rectangle Tool (U) and set the Weight to 4px. Then create a square with the dimensions 300×300px and the color #f9f9f9. Leave a distance of 30px between the image slider and this square.
激活网格(Ctrl/Cmd + `)和参考线(Ctrl/Cmd + ;)。选择圆角矩形工具,设置半径为4px。然后创建一个正方形(130,520),尺寸:300px*300px,颜色: #f9f9f9。保持图像滑动块和这个正方形之间的距离为30px
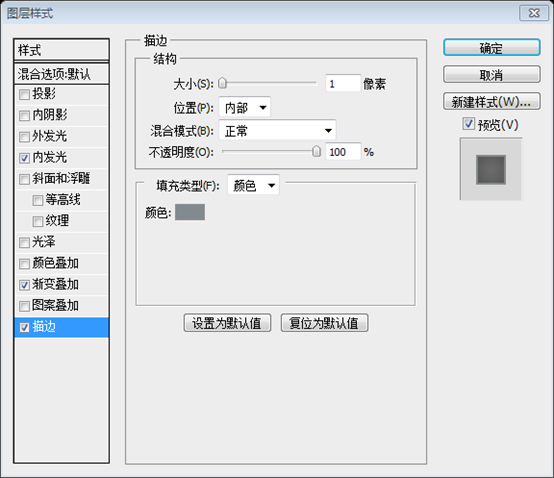
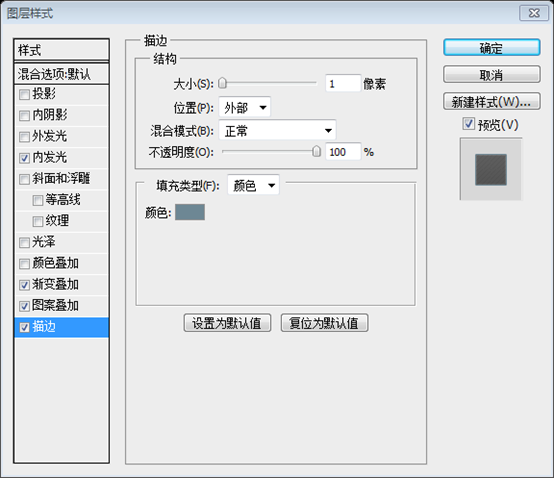
Name this layer "services_bg", double-click on it to open the Layer Style window and add a 1px Stroke using the color #a5adb1.
命名此图层services_bg,双击打开图层样式窗口,添加1px的描边,描边的颜色: #a5adb1
In order to save some time later, we can save the layer style that we applied to the "services_bg" layer and use it again whenever we need it.
为了以后节省时间,我们可以保存给services_bg添加的图层样式,并在日后需要的时候直接调用。
Open the Styles Panel (Window > Styles). Make sure that the "services_bg" layer is selected and click on the Create new style button from the bottom of the Styles Panel. A new window will appear. Name this style "content area 1px stroke". Leave the Include Layer Effects option checked and click OK. Now, when we need to use this layer style, you can click it from the Styles Panel to apply it to any layer you want.
打开样式面板(窗口 > 样式)。确保services_bg图层选中,然后点击样式面板底部的创建新样式按钮。一个新的窗口出现。命名此样式为content area 1px stroke。勾选包含图层效果,并点击确定。现在,当我们需要这个图层样式,你可以在样式面板中点击该样式添加到你需要的图层
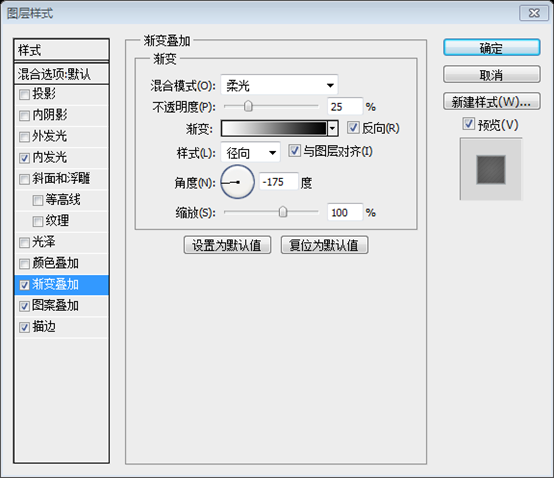
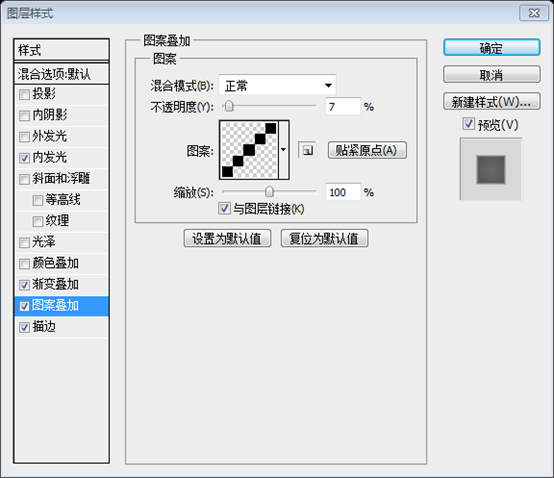
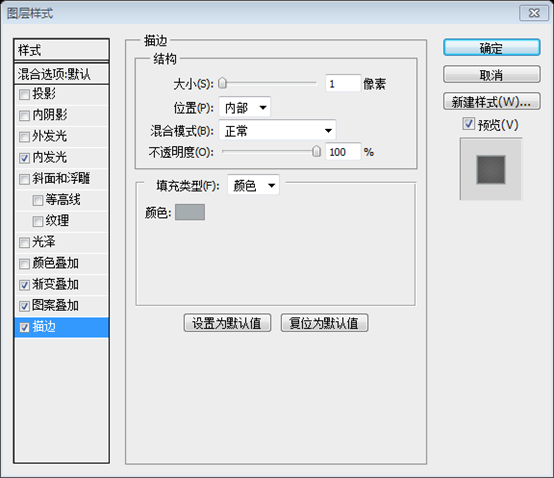
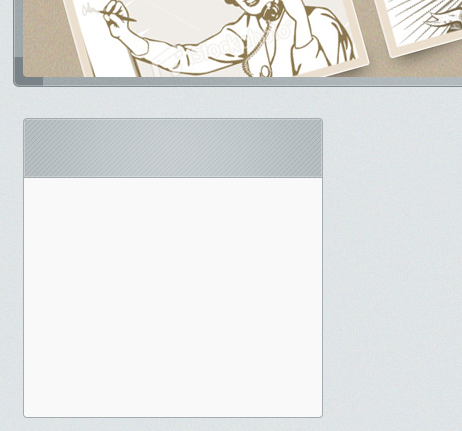
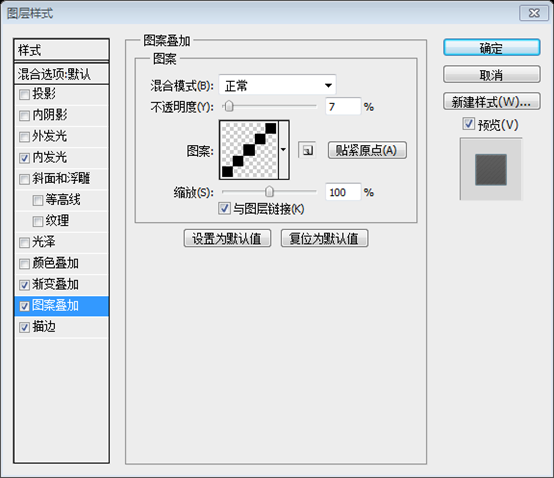
Select the Rectangle Tool (U) and create a rectangle with the dimensions 300×60px and the color #c2c9cc. Name this layer "top bar" and put it at the top of the white rounded square. Double-click on this layer to open the Layer Style window and use the settings from the following image. For Stroke I used the color #a5adb1 and for Pattern Overlay I used the diagonal stripe pattern that we created in this tutorial.
选择矩形工具创建一个矩形(130,520),尺寸:300px*60px,颜色: #c2c9cc。命名此图层为top bar并把它摆放到白色圆角矩形的顶部。双击打开图层样式窗口,并按照下图设置样式。描边的颜色: #a5adb1,图案叠加用的是本教程中创建的斜对角线图案
Right-click on the "top bar" layer and select Create Clipping Mask to make it visible only over the white square
在top bar图层上右键选择创建剪贴蒙版,只有在白色方块中的部分才显示出来
Again, save the layer style that you applied to the "top bar" layer so you can use it later when we’ll need it.
再次,保存你添加到top bar图层的图层样式,这样以后就可以直接用了
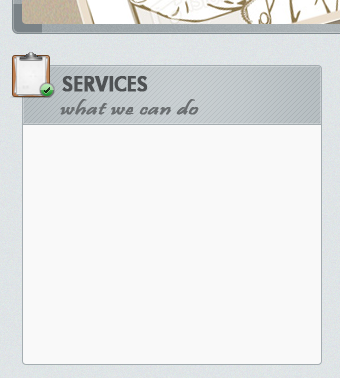
Open the "clipboard_check.png" image from the icon set you downloaded at the beginning of this tutorial. Move the image into your web layout document using the Move Tool (V). Name this layer "services icon". Activate the grid and place the icon as you see it in the following image.
在你教程开始时下载的图标集中的clipboard_check.png。用移动工具移动你的图像到你的网页布局上。命名此图层为services icon。激活网格并如下图摆放图标
Select the Type Tool (T) and write the word "Services" next to the icon. I used the color #4f5254 and the font Futura Extra Bold Condensed.
用文字工具书写文字Services紧挨着图标。颜色: #4f5254,字体:Futura Extra Bold Condensed
Write the words "what we can do" underneath the "Services" headline using the color #6a6e70 and a script font (such as Handwriting Dakota). Use the grid to help you align these text layers.
书写文字what we can do在Services的下方,颜色: #6a6e70,和一个脚本字体(就像Handwriting Dakota,用Pristina替代)。用网格协助你对齐这些文本图层
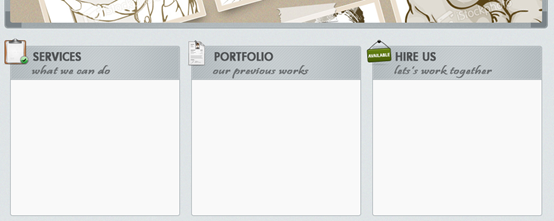
To save us some time, we will now duplicate the "services" group two times for the other two content areas.
为了节省一些时间,我们复制Services组两次,做成其他的内容区域
Activate the guides (Ctrl/Cmd + ;). Right-click on the "services" group, choose Duplicate Group and click OK. Name the new group "portfolio" and move it to the right as you see it in the image below. Duplicate this group one more time, move it to the right side of the layout and name it "contact".
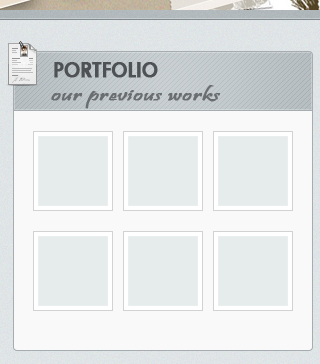
激活网格(Ctrl/Cmd + ;)。在Services组上右键,选择复制组并点击确定。命名新组为Portfolio,并按照下图移动到右边。再次复制该组,移动到布局的右侧,命名为Contact
Now use the Type Tool (T) to edit the text of each content area. Also, for the portfolio area I used the "curriculum_vitae.png" icon and for the contact area I used the "sign_available.png" icon. You can find these images in the icon set you downloaded.
现在用文字工具编辑每个内容区域的文本。并且,在Portfolio区域用的是curriculum_vitae.png图标和在Contact区域用的是sign_available.png图标。你可以在之前下载的图标集中找到这些图像
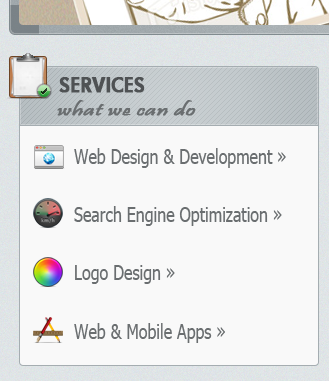
Now we’ll focus on the "services" group’s content. Here we will display a list of services and an icon for each of the list items.
现在把焦点回到Services组上。现在我们要添加一个服务列表,并且每个列表项之前有一个图标
Select the Type Tool (T) and write a list of services in the white area using the color #6a6e70. Below you can see my list items and the name of the icon I used for each item.
- Web Design & Development » (browser.png)
- Search Engine Optimization » (speed_kmh.png)
- Logo Design » (color_wheel.png)
- Web & Mobile Apps » (applications.png)
用文字工具在白色区域书写服务列表,颜色: #6a6e70。下面是我的服务列表,并且每个服务对应的图标的文件名字
- Web Design & Development » (browser.png)
- Search Engine Optimization » (speed_kmh.png)
- Logo Design » (color_wheel.png)
- Web & Mobile Apps » (applications.png)
Go to the "portfolio" group, create a new group inside it and name it "images".
到Portfolio组,在其中创建一个新组images
Activate the grid (Ctrl/Cmd + ‘). Then select the Rectangle Tool (U), hold down the Shift key and create a square with the dimensions 80×80px using the color #e6ebec. Name this layer "square 1", double-click on it to open the Layer Style window and use the settings from the following image. The color that I used for Stroke is #d2d2d2. Duplicate this square layer 5 times (Ctrl/Cmd + J) and arrange them as you see in the image below.
激活网格(Ctrl/Cmd + `)。然后选择矩形工具,按住Shift键创建一个矩形(470,600),尺寸:80px*80px,颜色: #e6ebec。命名此图层square 1,双击打开图层样式窗口,按照下图设置样式。描边的颜色: #d2d2d2。复制这个图层5次(Ctrl/Cmd + J)并按照下图对齐摆放
其余5个正方形的位置分别是(560,600)、(650,600)、(470,700)、(560,700)、(650,700)
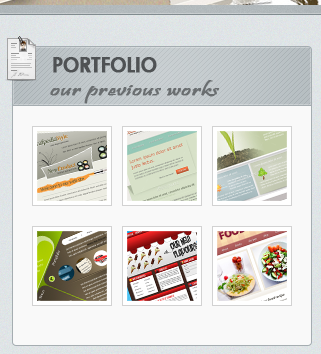
Now you can add some images over each of the blue squares and use the Create Clipping Mask command to make the images visible only over the squares.
现在你可以给每个正方形添加图像,用创建剪贴蒙版的命令使得只有在正方形中的图像才显示出来
Go to the "contact" group, create a new group inside it and name it "contact form".
到contact组,在其中创建一个新组contact form
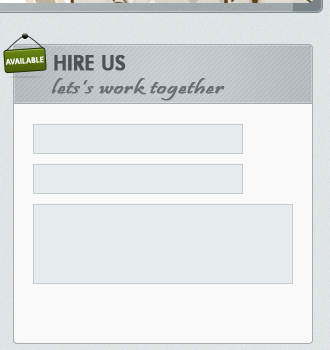
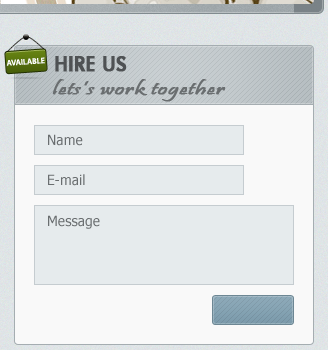
Use the Rectangle Tool (U) to create three rectangles using the color #e6ebed, like you see in the image below. Add a 1px Stroke to these rectangles using the color #c5ccd0.
用矩形工具创建3个矩形,颜色: #e6ebed,如下图所示。给这些矩形添加1px的描边,描边颜色: #c5ccd0
3个矩形分别是(790,600,210,30)、(790,640,210,30)、(790,680,260,80)
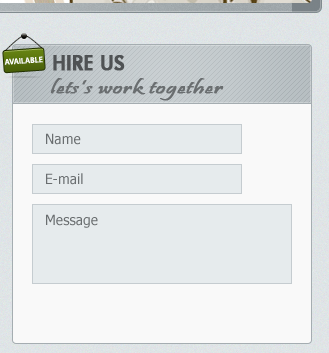
Select the Type Tool (T) and write labels (e.g., Name, E-mail and Message) inside the input fields. I used the font Helvetica and the color #6a6e70.
用文字工具在矩形内添加一些文字标签(举例:Name、Email、Message),字体:Helvetica(用Tahoma替代),颜色: #6a6e70
Step 16: Create a Patterned Button for the Web Form
步骤16:为web表单创建一个图案按钮
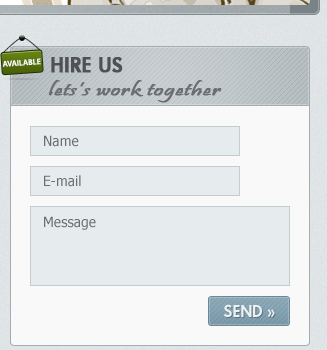
Now we’ll create a button for the contact form. Create a new group (Layer > New > Group) and name it "button". Select the Rounded Rectangle Tool (U), set the Radius to 2px and create a rounded rectangle with the dimensions 80×28px and the color #85a3b3. For Stroke I used the color #6d8794.
现在我们要为contact form创建一个按钮。创建新组button(图层 > 新建 > 组)。选择圆角矩形工具,设置半径为2px,创建一个圆角矩形(969,771),尺寸:80px*28px,颜色: #85a3b3。如下图添加一些样式,描边的颜色: #6d8794
Save the style that you applied to this layer and name it "button". We will use it later for the other buttons that we will create.
保存添加到该图层的样式,取名button。我们在后面创建的按钮将要用到这个样式
Select the Type Tool (T) and write the word "Send »" inside your button using the color #ecf1f3. The font that I used is Futura Heavy. Now go to the Styles Panel and save this layer style as well. Name it "text drop shadow".
选择文字工具在按钮的内部书写文字Send »,颜色: #ecf1f3。字体:Futura Heavy。按照下图设置样式。现在到样式面板保存此图层样式,取名为text drop shadow
Step 17: Creating the Blog Area
步骤17:创建博客区域
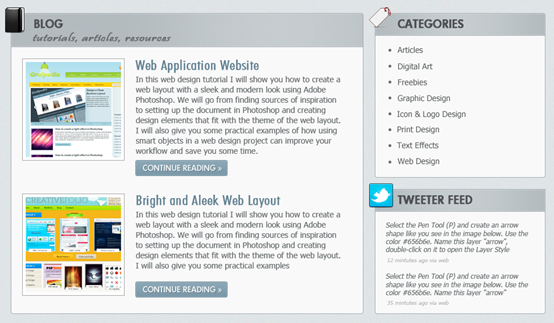
Create a new group (Layer > New > Group) and name it "blog". Activate the grid and the guides. Then select the Rounded Rectangle Tool (U), set the Radius to 4px and create a rounded rectangle with the dimensions 620×530px and the color #f9f9f9.
创建新组blog(图层 > 新建 > 组)。激活网格和参考线。选择圆角矩形工具,设置半径为4px,创建一个圆角矩形(130,850),尺寸:620px*530px,颜色: #f9f9f9
Click on the "contact area 1px stroke" style from the Styles Panel. This will add the layer style that we saved when we created the "services" area. Name this layer "blog bg".
点击样式面板上的contact area 1px stroke样式。这会添加之前在创建services区域时保存的图层样式。命名此图层为blog bg
Select the Rectangle Tool (U) and create a rectangle with the dimensions 940px by 60px and the color #c2c9cc. Name this layer "top bar" and put it at the top of the white rounded rectangle. Right-click on this layer and choose Create Clipping Mask. Then click on the "top bar" layer style from the Styles Panel.
选择矩形工具创建一个矩形(130,850),尺寸:940px*60px,颜色: #c2c9cc。命名此图层为top bar,并把它摆放到白色圆角矩形的顶部。在此图层上右键选择创建剪贴蒙版。然后在样式面板中点击top bar 样式
Add an icon in the upper left corner of the blog area. Use the grid to help you align it. I used the icon "moleskine_black.png".
在博客区域的左上角添加一个图标。用网格帮助你对齐它。我用的图标是moleskine_black.png
Select the Type Tool (T) and write the word Blog as a headline and underneath it write "tutorials, articles, resources". Use the same fonts and colors that you used for the services, portfolio and contact areas.
选择文字工具书写文字Blog和在它下方书写文字tutorials, articles, resources。用和之前在services, portfolio和contact区域相同的字体和颜色
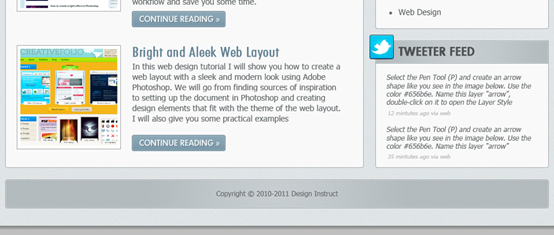
Step 18: Adding Content to the Blog Area
步骤18:创建博客区域的内容
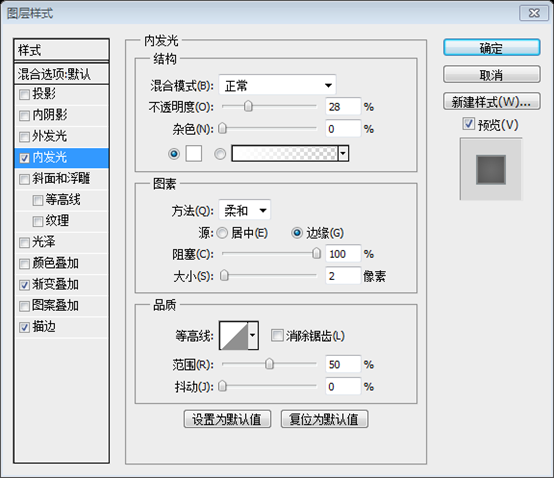
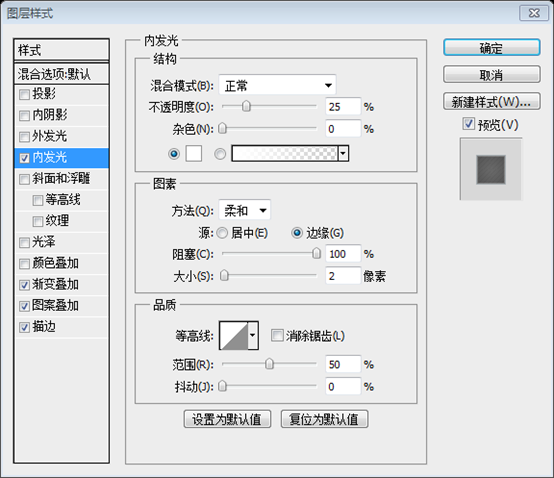
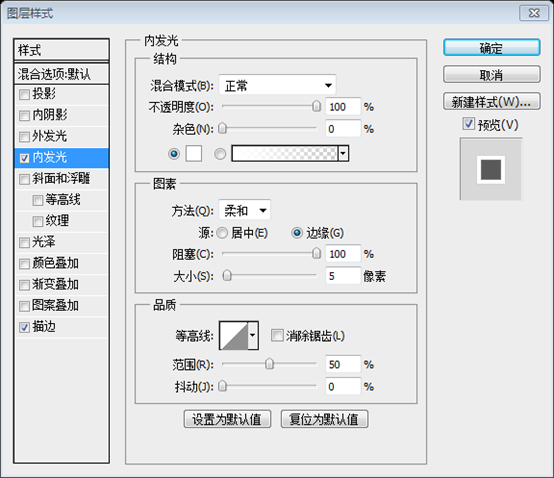
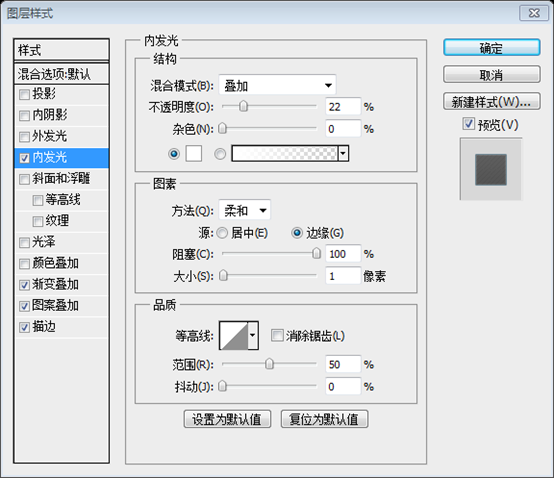
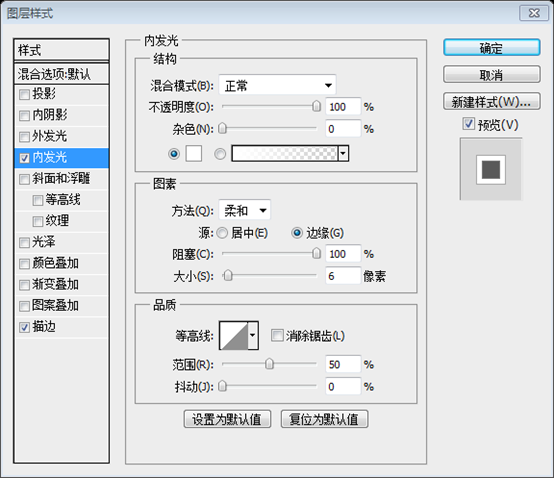
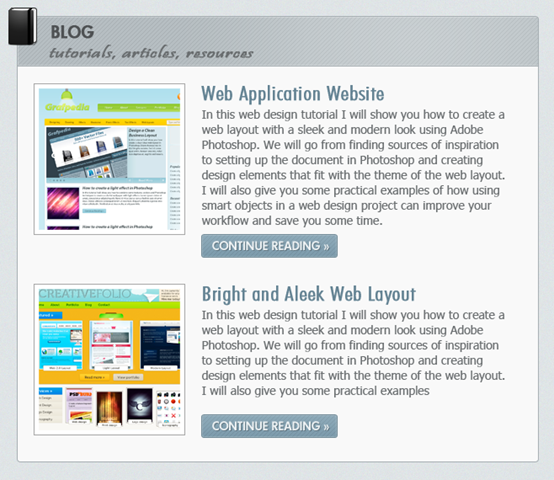
Create a new group (Layer > New > Group) and name it "blog". Activate the grid, select the Rectangle Tool (U) and create a square with the dimensions 180×180px. Leave a distance of 20px between the top and left edges of the white area and this square. Name this layer "image_holder", double-click on it to open the Layer Style window, and use the settings from the following image. For Inner Glow I used the color #ebebeb and for Stroke I used #a5a5a5.
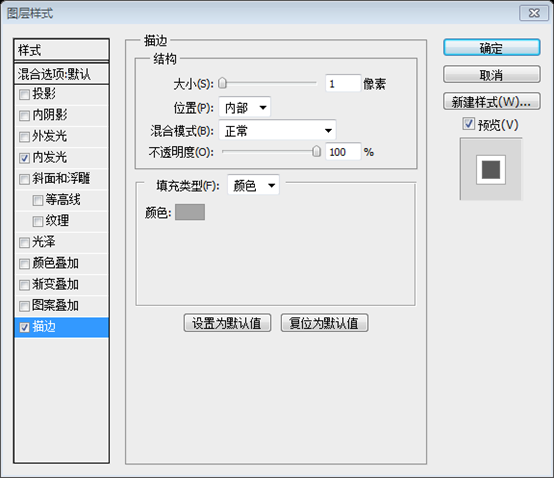
创建新组blog(图层 > 新建 > 组)。激活网格,选择矩形工具,创建一个正方形,尺寸:180px*180px。保持正方形的顶边和左边距白色矩形的距离为20px。命名此图层为image_holder,双击打开图层样式窗口,按照下图设置样式。内发光的颜色: #ebebeb,描边的颜色: #a5a5a5
Open an image that you like in Photoshop and move it over the square you created. Name this layer "image", right-click on it and choose Create Clipping Mask from the menu.
在PS中打开一个图像,并移动到之前创建的正方形上。命名此图层为image,右键在出现的菜单选择创建剪贴蒙版
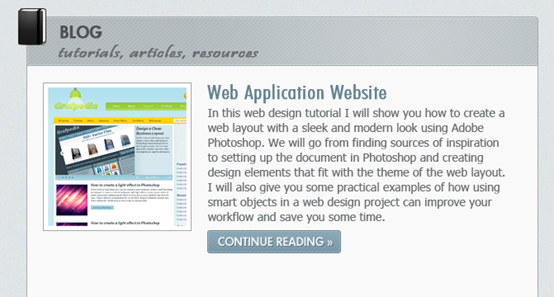
Use the Type Tool (T) to add some content next to the image you added at the previous step. For the headline I used the font Futura Bold Condensed (#648393) and for the block of text I used Helvetica (#6a6e70).
用文字工具添加一些文本在之前的矩形的右侧。标题文字用的字体是Futura Bold Condensed(#648393),文本块的字体是Helvetica(用Tahoma替代)(#6a6e70)。
Select the Rounded Rectangle Tool (U), set the Radius to 2px and create a rounded rectangle with the dimensions 160×26px and the color #85a3b3. Apply the "button" style to this layer (you saved the layer style after creating the contact web form button earlier).
选择圆角矩形工具,设置半径为2px,创建一个圆角矩形(350,1110),尺寸:160px*26px,颜色: #85a3b3。给本图层添加button样式(之前你保存的在contact区域的web表单的按钮的图层样式)
Select the Type Tool (T) and write the words "Continue Reading »" inside your button using the color #ecf1f3. The font that I used is Futura Heavy. Add the "text drop shadow" layer style to this layer.
选择文字工具在按钮的内部书写文字Continue Reading »,颜色: #ecf1f3。字体是Futura Heavy。添加样式面板中的text drop shadow的图层样式
Create another blog post just like you created the first one.
创建另一个博客文章就像你创建的第一个。
Step 19: Creating a List of Categories
步骤19:创建分类列表
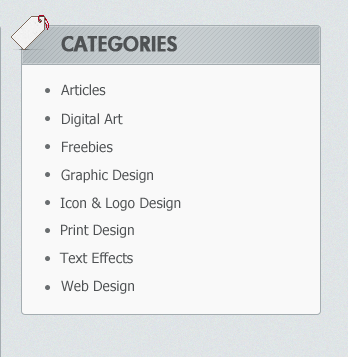
Create a new group (Layer > New > Group) and name it "categories". Activate the grid and the guides. Then select the Rounded Rectangle Tool (U), set the Radius to 4px and create a rounded rectangle with the dimensions 300×290px. Name this layer "categories_bg" and apply the "content area 1px stroke" style from the Styles Panel.
创建新组categories(图层 > 新建 > 组)。激活网格和参考线。选择圆角矩形工具,设置半径为4px,创建一个圆角矩形(770,850),尺寸:300px*290px,颜色: #f9f9f9。命名此图层为categories_bg,并从样式面板上的content area 1px stroke样式
Select the Rectangle Tool (U) and create a rectangle with the dimensions 300×40px and the color #c2c9cc at the top of the white rounded rectangle. Name this layer "top bar", right-click on it and choose Create Clipping Mask from the menu that appears. For this layer use the "top bar" style that you saved in the Styles Panel.
选择矩形工具在白色圆角矩形的顶部创建一个矩形(770,850),尺寸:300px*40px,颜色: #c2c9cc。命名此图层top bar,右键在出现的菜单中选择创建剪贴蒙版。给这个图层添加之前在图层样式面板保存的top bar样式
Add an icon in the upper left corner of the categories area. I used the "tag_white.png" icon.
给categories区域的左上角添加一个图标,我用的图标是tag_white.png
Select the Type Tool (T) and write the word "Categories" next to the icon using the same font and color that you used for the headlines of the other content areas. Use the Type Tool (T) to write a list of categories. I used the font Helvetica Regular and the color #6a6e70. Leave a distance of 20px from the top of the white area and 40px from the left edge.
选择文字工具书写文字Categories在图标的右侧,用和之前在其他区域标题的一样的字体和颜色。用文字工具书写一个分类列表。我用的字体是Helvetica Regular(用Tahoma替代),颜色: #6a6e70。保持距白色区域顶部20px和距左边40px的距离
Create a new group (Layer > New > Group) and name it "bullet points". Then select the Ellipse Tool (U), hold down the Shift key and create a circle with the dimensions 5×5px and the color #6a6e70. Name this layer "bullet point" and put it in front of the first item from the categories list. Duplicate this layer as many times as you need and put a bullet point in front of each list item.
创建新组bullet points(图层 > 新建 > 组)。然后选择椭圆工具,按住Shift键创建一个圆,尺寸:5px*5px,颜色: #6a6e70。命名此图层为bullet point,并移动到分类列表第一项的前面。复制这个图层,在每个列表项之前摆放一个
Create a new group (Layer > New > Group) and name it "twitter". Then create a background for this area just like you did for the "categories" area. The icon that I used is "social_twitter_bird.png".
创建新组twitter(图层 > 新建 > 组)。然后创建这个区域的背景就像你在categories区域做的一样。图标我用的是social_twitter_bird.png
白色的圆角矩形的位置(770,1160,300,220),top bar的矩形位置(770,1160,300,40)
Add a couple of tweets in this area. I used the font Helvetica Oblique with the color #6a6e70 for tweet and #bcbcbc for the time information.
在这个区域添加一对tweet。我用的字体是Helvetica Oblique(用Tahoma替代),tweet的颜色: #6a6e70,时间信息的颜色: #bcbcbc
Step 20: Creating the Footer
步骤20:创建页脚
Create a new group (Layer > New > Group) and name it "footer". Select the Rounded Rectangle Tool (U) and create a rounded rectangle with the dimensions 940px by 50px and the color #c2c9cc. Name this layer "footer_bg" and apply to it the "top bar" style from the Styles Panel.
创建新组footer(图层 > 新建 > 组)。选择圆角矩形工具创建一个圆角矩形(130,1400),尺寸:940px*50px,颜色: #c2c9cc。命名此图层为footer_bg,然后添加样式面板中的top bar样式
Select the Type Tool (T) and add a copyright statement in the middle of the footer area using the color #6a6e70 and the font Helvetica.
选择文字工具添加版权信息在页脚区域的中央,颜色: #6a6e70,字体:Helvetica(用Tahoma替代)
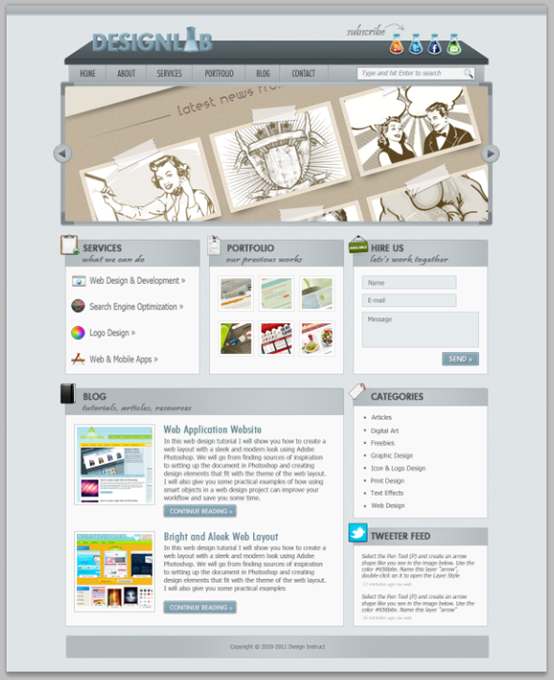
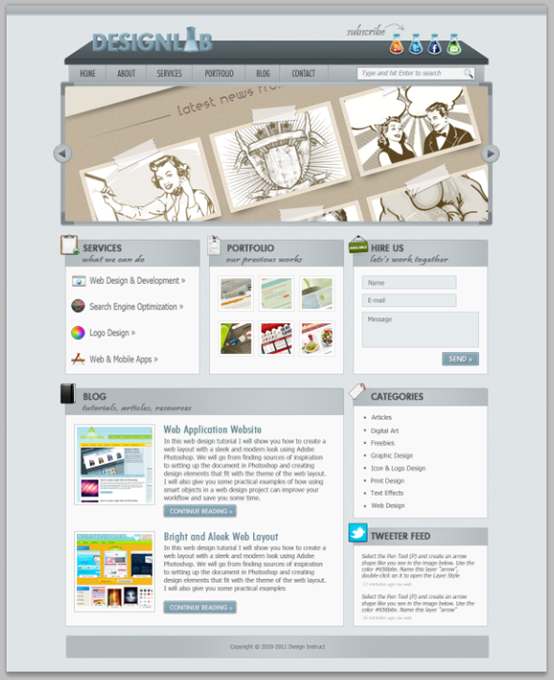
最终完成的结果:
后记:
本教程也是一篇很详细的教程。用了一个自定义的斜对角线的图案实现了很漂亮的浅色条纹。同时在教程中又很详细的解释了智能对象,这在之前的教程中是没有的。本教程和“
PS网页设计教程XV——如何在Photoshop中创建一个充满活力的作品集的网页设计”一样,在教程中化学瓶制作过程非常详细,单独拎出来,也是一篇不错的教程。



 本教程也是一篇很详细的教程。用了一个自定义的斜对角线的图案实现了很漂亮的浅色条纹。同时在教程中又很详细的解释了智能对象,这在之前的教程中是没有的。本教程和“
PS网页设计教程XV——如何在Photoshop中创建一个充满活力的作品集的网页设计”一样,在教程中化学瓶制作过程非常详细,单独拎出来,也是一篇不错的教程。
本教程也是一篇很详细的教程。用了一个自定义的斜对角线的图案实现了很漂亮的浅色条纹。同时在教程中又很详细的解释了智能对象,这在之前的教程中是没有的。本教程和“
PS网页设计教程XV——如何在Photoshop中创建一个充满活力的作品集的网页设计”一样,在教程中化学瓶制作过程非常详细,单独拎出来,也是一篇不错的教程。