PS网页设计教程XII——在PS中创建专业的web2.0的网页布局
作为编码者,美工基础是偏弱的。我们可以参考一些成熟的网页PS教程,提高自身的设计能力。套用一句话,“熟读唐诗三百首,不会作诗也会吟”。
本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
约定:
1、本文的软件是Photoshop CS5版本
2、原教程的截图是英文的,本人在重新制作的基础上,重新截了中文版的图
3、原文中有些操作没有给出参数。本人在反复测试的情况下测定了一些参数,以红色的文字显示。有些错误的参数,直接以红色文字显示正确的参数
例如:(90,22,231,77),表示矩形的左上角的坐标是(90,22),宽231,高77
例如:(90,22),表示矩形的左上角的坐标是(90,22),矩形的其他两个参数教程里已经指定
4、在教程的最后会附上本人的心得。有些是对教程中的一些步骤的优化等。
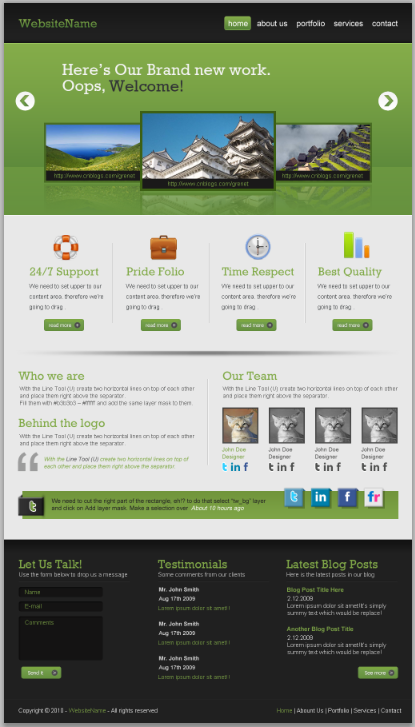
In this Photoshop tutorial we’re going to learn how to create a web 2.0 layout, As we go through the tutorial we’ll deal with so many Photoshop techniques. Seems kind of long? that’s because it’s very detailed. I assure you’ll find easy to follow and to get done, just give it a try!
在本PS教程中,我们将学习如何创建web 2.0的布局,随着我们通过本教程我们会学习很多PS技巧。似乎太长了吗?这是因为它非常详细。我保证你照着做会发现很容易,试试看!
Step 1
To keep everything aligned we’re going to use 960s Grid System (Get it from here) once downloaded open up the file “960_grid_24_col.psd”.
We’ll start by creating layer from background, right-click on the layer “Background”, then choose Layer From Background. and call it “bg”.
步骤1
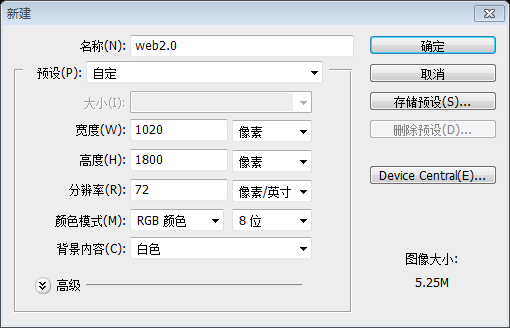
为了对齐元素,我们打算用960s Grid System(从这获得),下载后打开960_grid_24_col.psd文件
一开始从背景创建图层,在Background上右键,选择背景图层,命名为bg
由于本翻译不使用960s Grid System,故本步改为新建文档,尺寸:1020px*1800px
Step 2
As we’ll use guides so much, we need to view our Rulers. In order to do that go to View > Rulers.
步骤2
我们需要参考线,我们需要显示我们的标尺。为此,点击:视图 > 标尺
Step 3
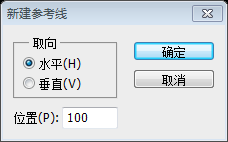
We need to set lower borders for the header area, therefore we’ll drag a new horizontal guide after 100px. go to View > New Guide, Position: 100.
步骤3
我们需要设定头部区域的边框,为此在100px的位置拖动一条水平的参考线。点击:视图 > 新建参考线,位置:100
Step 4
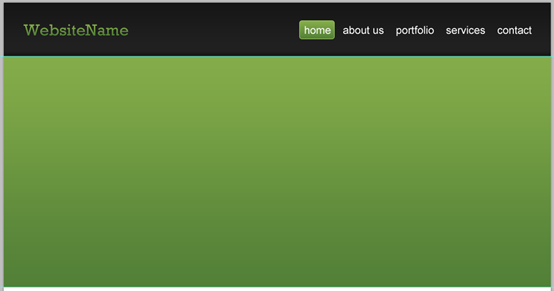
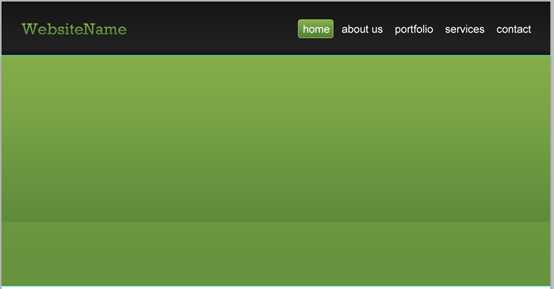
Let’s create our header. we’ll start by creating a selection of 1020x100px. then click Shift+Backspace to fill it (with any color just for now).
步骤4
现在创建头部区域。我们首先创建一个1020px*100px的选区。然后按Shift+Backspace填充(用当前的前景色填充)
建议:不太常见的做法,一般用矩形工具创建一个矩形(0,0,1020,100),区别是矩形工具会新建一个图层
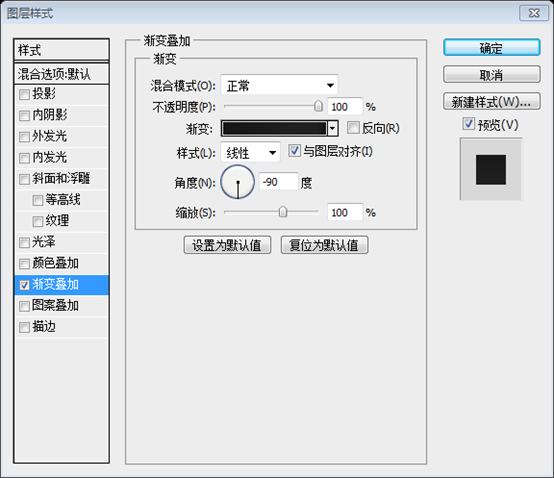
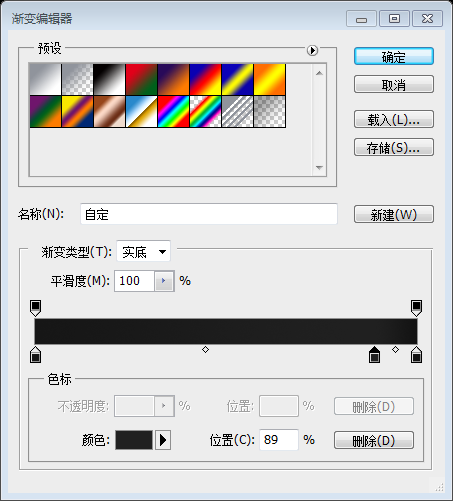
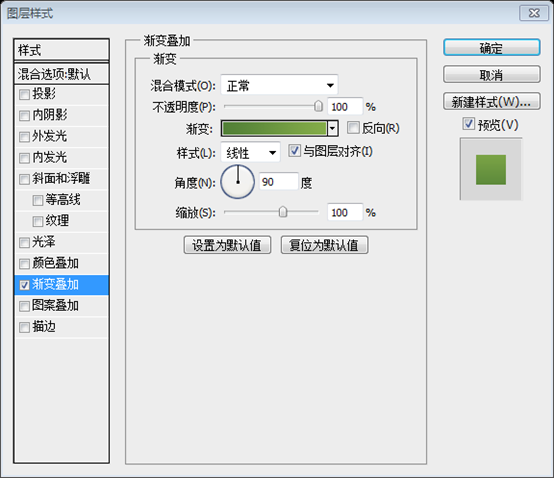
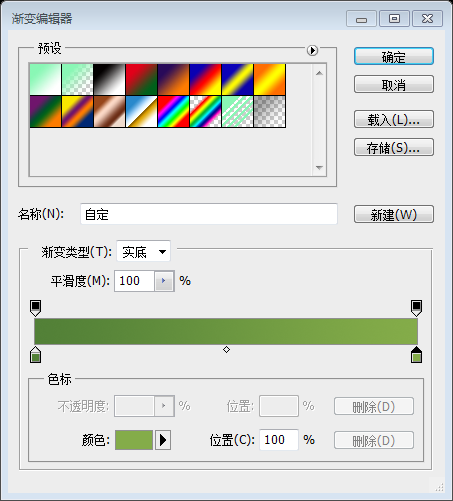
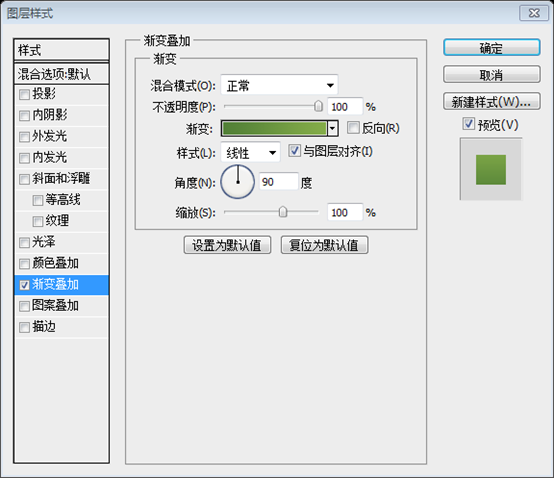
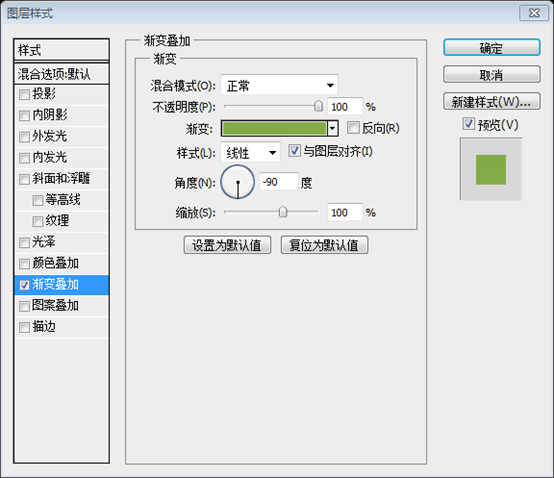
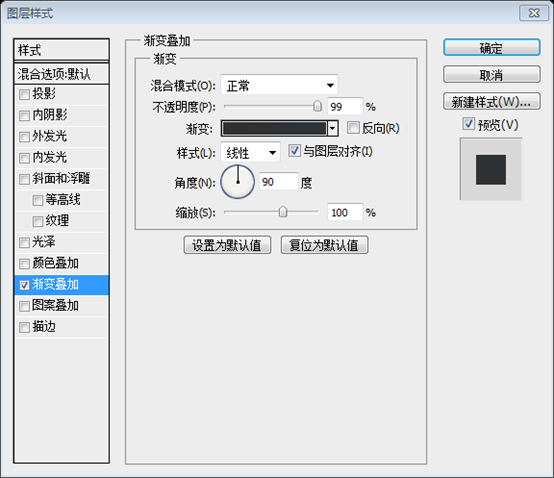
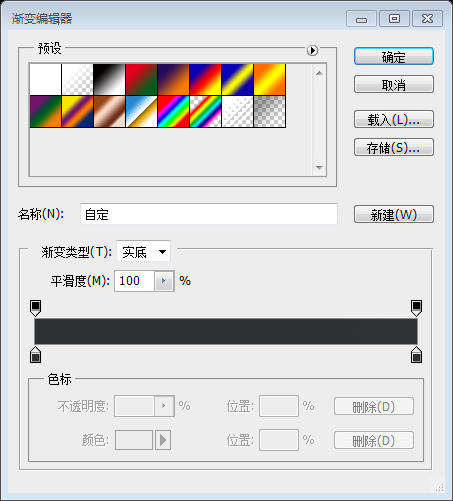
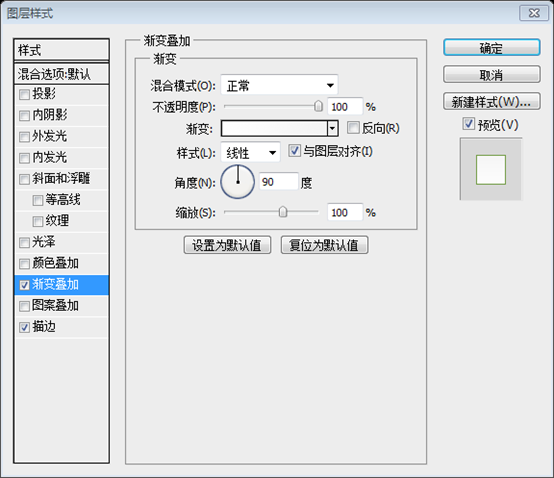
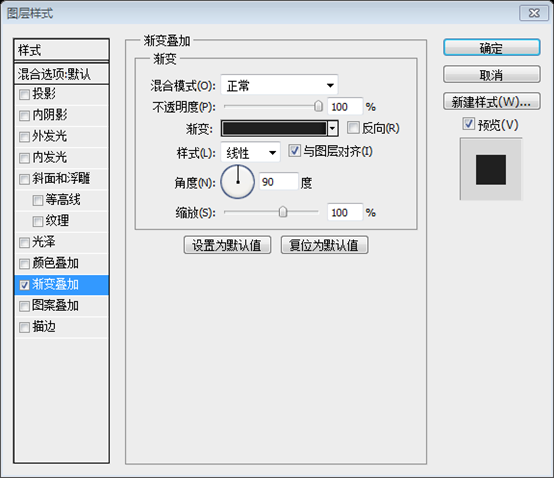
Give it a Gradient Overlay according to the following image:
按照下图设置矩形的渐变叠加的图层样式
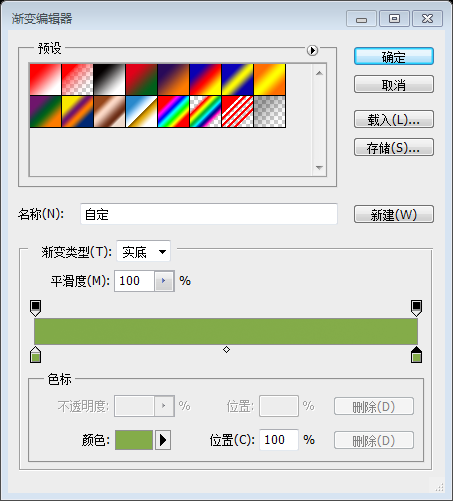
渐变编辑器的颜色:#161616,#202020,#131313
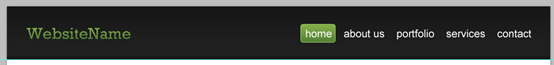
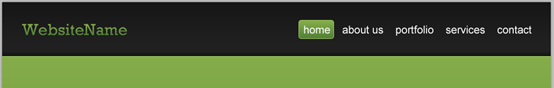
Now call this layer: “header_bg”.
命名此图层为header_bg
Step 5
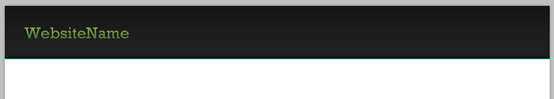
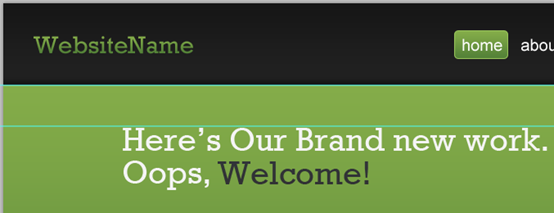
Write your Web site title with these settings:
- Font Family: Rockwell (get it from here)
- Font size: 30px
- Font weight: Regular
- Anti-aliasing setting: Smooth
- Color: Won’t matter, cause we’re gonna give it a Gradient Overlay
步骤5
按照下面的设置,用文字工具添加网站的标题
- 字体:Rockwell
- 字体大小:30px
- 字体样式:Regular
- 消除锯齿方式:平滑
- Color: 不需设置,因为我们要添加渐变叠加
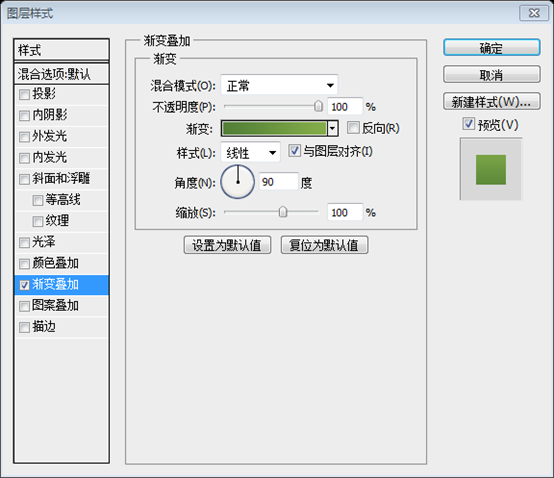
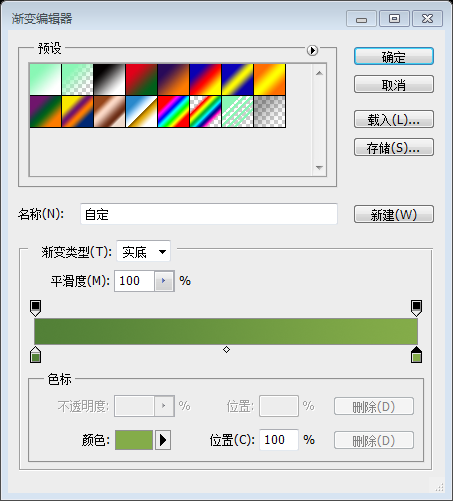
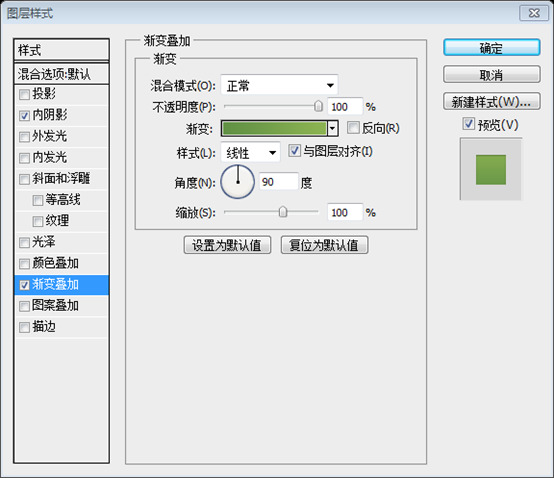
Now add a Gradient Overlay to your text with the following settings:
现在按照下面的设置对你的文字添加渐变叠加
渐变编辑器的颜色:#528037,#84ac49
To align your Web site title with the header background; Select your title layer and “header_bg” layer then click on Align vertical centers.
为了对齐网站的标题在头部的背景,选择你的标题图层和header_bg图层,然后点击垂直居中对齐(点击:图层 > 对齐 > 垂直居中)
Step 6
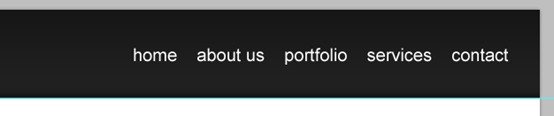
Write your navigation text with these settings:
- Font Family: Arial
- Font size: 20px
- Font weight: Regular
- Anti-aliasing setting: Smooth
- Color: #ffffff
步骤6
按照下面的设置添加导航文字:
- 字体: Arial
- 字体大小: 20px
- 字体样式: Regular
- 消除锯齿样式:平滑
- 颜色: #ffffff
Create a rounded rectangle which will represent a hovered link. it should be about 65x35px size – 5px radius, (fill it with any color for now).
对悬停的链接添加一个圆角矩形(551,33)。尺寸:65px*35px,半径5px,(填充任意颜色)
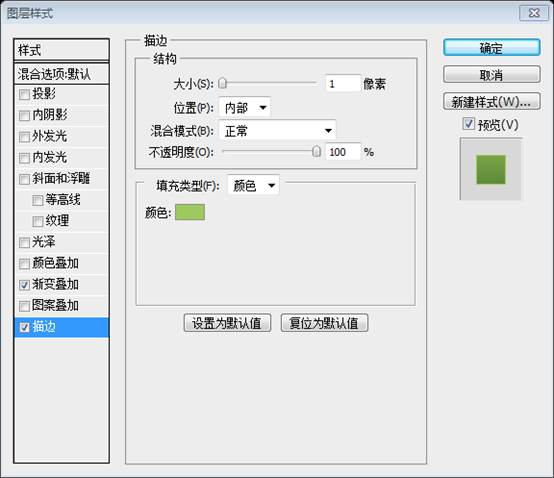
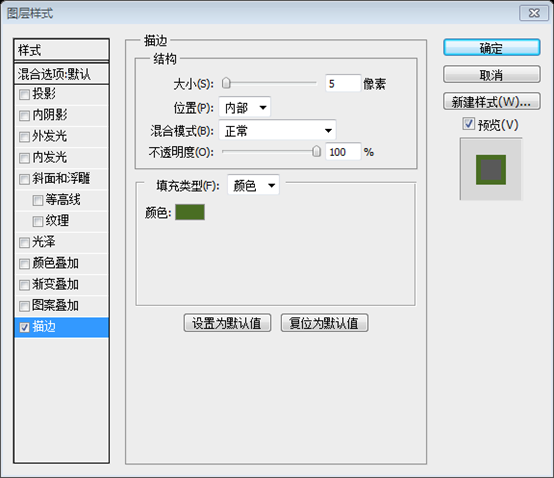
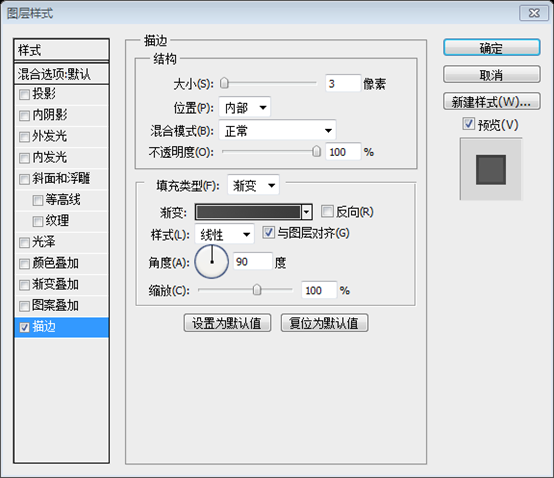
Give it a Stroke and Gradient Overlay according to the following image:
按照下图对圆角矩形设置描边和渐变叠加的图层样式:
描边的颜色: #9dca5d
渐变编辑器的颜色:#528037,#84ac49
Before we move to the next step, just make sure to keep your layers well-organized, Here’s how mine looks!
在做下一步之前,要确保图层的组织严密(将这些图层归并到header组),这里是我做的样子 !
Step 7
It’s time to create the featured designs area. we’ll start by setting our lower borders by adding a new horizontal guide after 430px.
步骤7
该创建特色区域了。为了设置边框,在之前的水平参考线下方的430px处添加一条水平参考线。
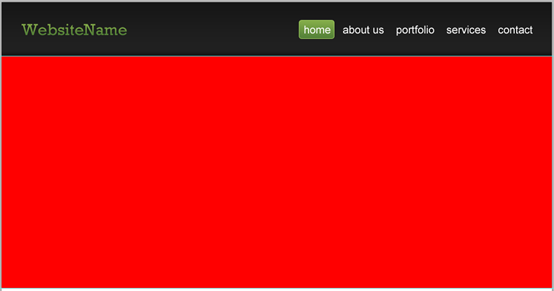
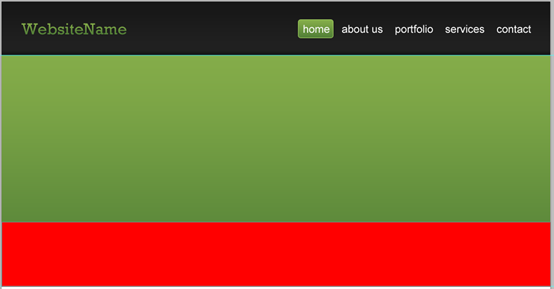
Create a selection of 1020x430px as a background for the featured designs area. and fill it with any color.
给特色区域添加背景,创建一个1020px*430px的选区。用任意颜色填充。
建议:用矩形工具新建一个矩形(0,100,1020,430)
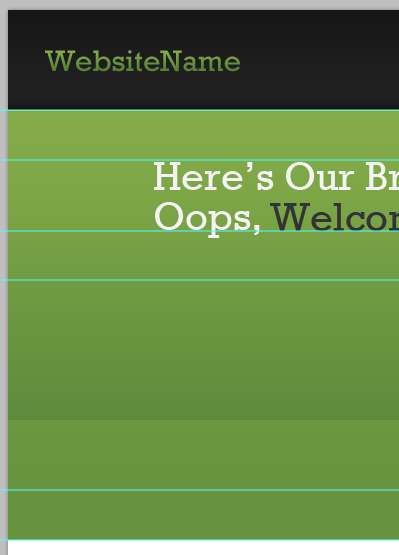
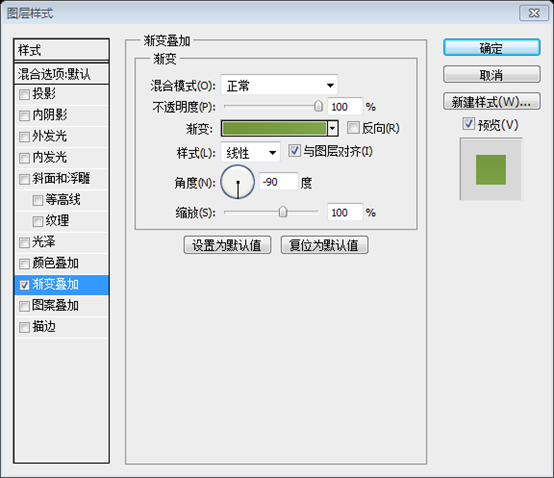
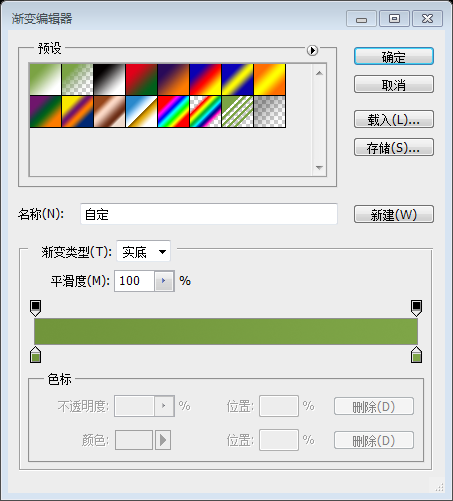
Then give it a Gradient Overlay with the following settings:
然后按照下图设置渐变叠加:
渐变编辑器的颜色:#528037,#84ac49
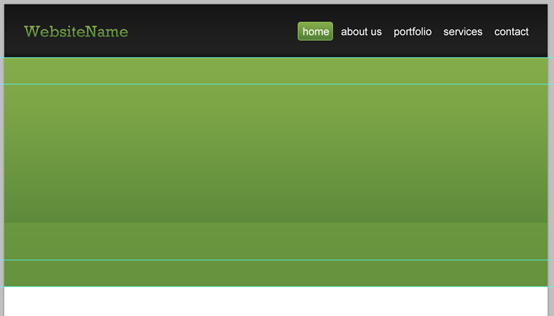
Now let’s create the glaze effect! create a selection of 1020x120px, fill it with any color.
现在创建亮釉效果!创建一个选区1020px*120px,用任意颜色填充。
建议:用矩形工具新建矩形(0,410,1020,120)
And then add a Gradient Overlay. use the image below for reference.
然后按照下图设置渐变叠加
渐变编辑器的颜色: #81aa48,#84ac49
Now reduce this layer opacity to 40%
调整该图层的不透明度为40%
Step 8
Let’s add some touches! with the Single Row Marquee Tool create a 1px selection and align it like the following:
现在添加一些润色!用单行选择工具创建一个1px的选区,如下对齐
Set your foreground color to #acd86e then click on Shift+Backspace to fill it; make sure to use foreground color as a filling option.
设置你的前景色为#acd86e,然后按Shift+Backspace填充选区;确保填充模式是前景色。
建议:用直线工具创建一条直线(0,100,1020,1),颜色: #acd86e。
I guarantee you’ll have perfect pixel details
我保证你会有完美的单像素元件
We’re done creating the background elements. so make sure to give them ideal names, organize them, and group them together.
我们完成背景元素。一定要给他们理想的名称,组织他们,把他们归并到一组。
Step 9
Let us be more accurate! drag two new guides according to the following image
步骤9
为了更精确的定位!如下图拖动两条参考线(分别在之前的两条参考线的内侧50px处)
Write some welcoming words with these settings:
- Font Family: Rockwell
- Font size: 40px
- Font weight: Regular
- Anti-aliasing setting: Sharp
- Color: #f4f4f4
按照下面的设置添加欢迎文字:
- 字体: Rockwell
- 字体大小: 40px
- 字体样式: Regular
- 消除锯齿样式:锐利
- 颜色: #f4f4f4
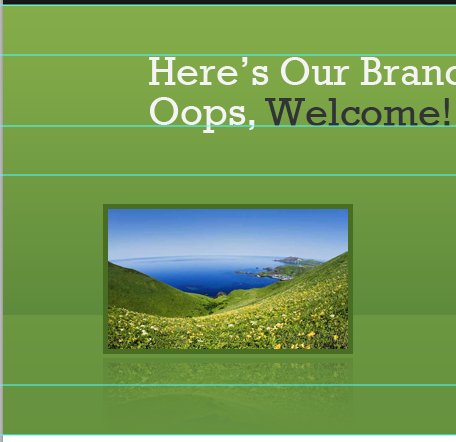
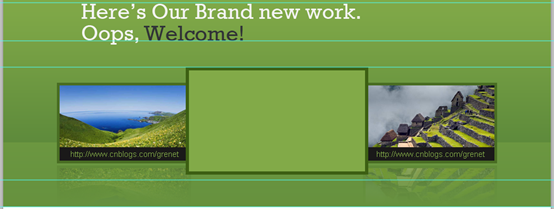
I personally have written: “Here’s our brand new work. Oops Welcome!” ;) but we need to emphasize the word “Welcome!” in somehow. so basically we’ll give it a Gradient Overlay. follow up with the image
我们写好:Here’s our brand new work. Oops Welcome!。;)。 但我们需要以某种方式强调Welcome一词。因此,我们会按照下图给它添加渐变叠加。
为了完美的解决此步,用文字工具分别写出Here’s our brand new work.和Oops和Welcome!,然后对Welcome!添加渐变叠加的图层样式
渐变编辑器的颜色: #2f3032,#2f3336
Now drag two new horizontal guides according to the following image
现在按照下图拖动两条新的水平参考线(一条和文字的底部对齐,另一条在之前的参考线下方50px处),通过计算两条参考线的位置大致是220px和270px
Before we say goodbye to this step, just make sure to organize your text layers.
在和本步骤说拜拜之前,组织你的文字图层(归并到一组)
Step 10
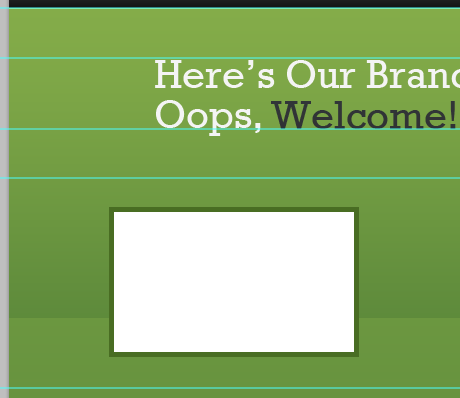
Start by creating a selection of 250x150px (fill it with any color), this will be our image holder.
Call this layer “pic_holder” and try aligning it like the image above.And give it a Stroke
步骤10
创建一个选区,尺寸:250px*150px(任意色填充),这将是我们的图片块
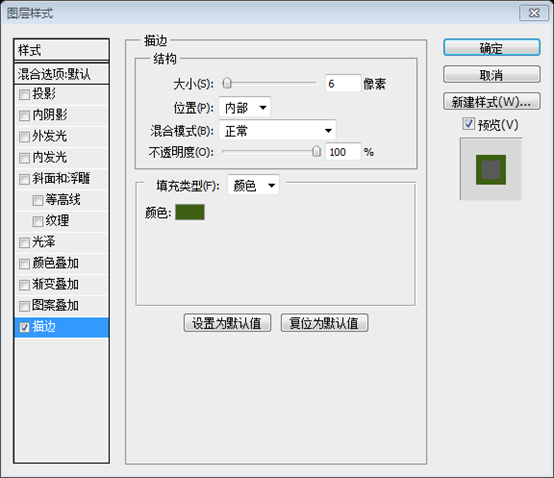
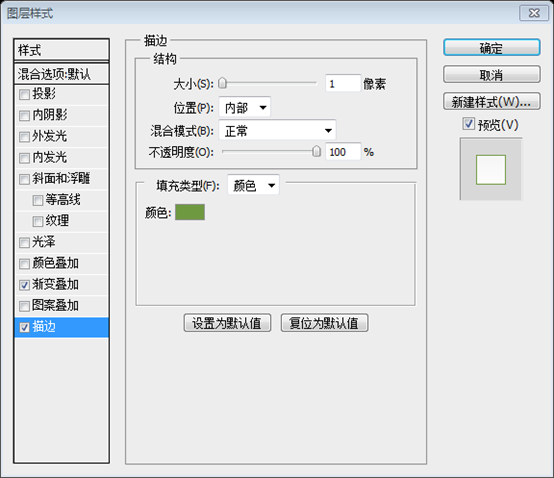
命名此图层为pic_holder,按照下图移到合适的位置,并按照下图添加描边
建议:用矩形工具新建一个矩形(100,299),并按照下图添加描边的图层样式
描边的颜色:#496d23
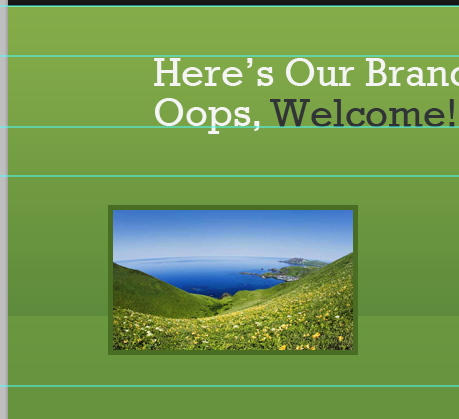
Let’s add an image of a featured design, to do so go to File > Place and select an image. call its layer “pic”, and make sure to put it right above the layer “pic_holder”.
Right-click on “pic” layer and choose Create Clipping Mask.
在特色区域添加一个图片,为此,点击:文件 > 置入,选择一个文件。命名此图层为pic,确保pic图层在pic_holder图层的上方。
右键pic图层,并选择创建剪贴蒙版
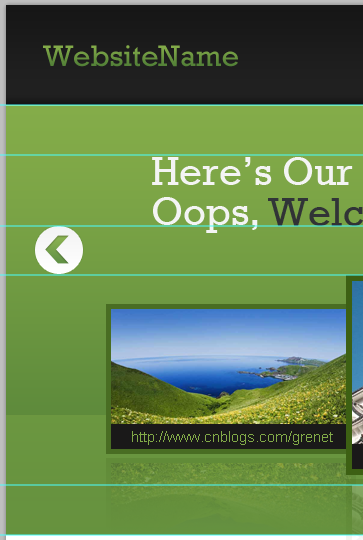
Step 11
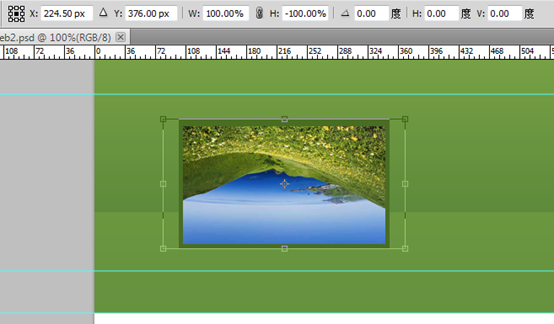
To create our shadow, we’ll start by duplicating the two layers “pic” and “pic_holder”.
While having the two duplicated layers selected, go to Edit > Free Transform, and adjust the height to: -100.0%
步骤11
创建图片阴影,我们首先复制pic和pic_holder两个图层
当复制好的两个图层选中的时候,点击:编辑 > 自由变换,调整高度为-100%
While we’re still selecting the two duplicated layers right-click on them and choose Convert to Smart Object; call this layer “shadow”. and make sure to place it at the bottom.
在复制的两个图层上右键选择转换为智能对象,命名为shadow。然后移动图层到原图片的下方
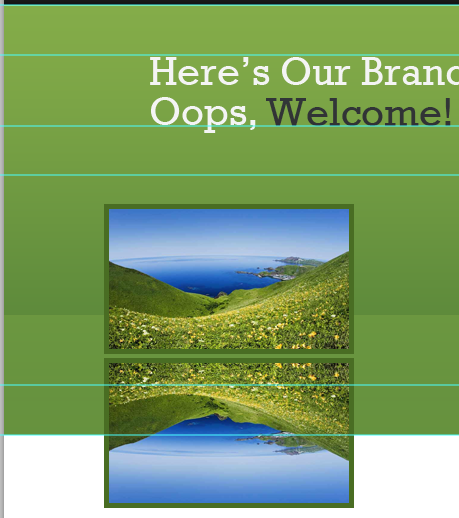
Select “shadow” layer then click on Add layer mask (at the bottom of the layers panel)
选择shadow图层然后点击添加图层蒙版(在图层面板的底部)
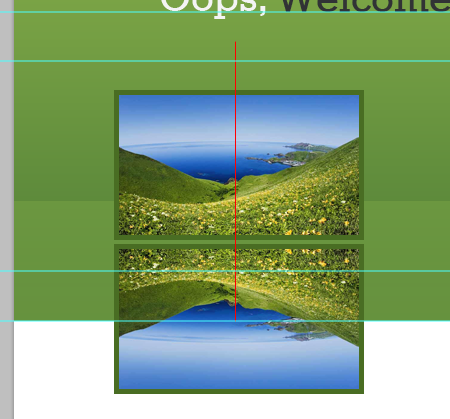
Choose the Gradient Tool (G) and with a black, white linear gradient drag from down to top.
选择渐变工具,选择黑-白线性渐变,从下往上拖动(下图中红线所示,从下往上拖动)
You should have something like this!
效果如下:
Step 12
We need to add a description to our image. so we’ll create a selection of 240x25px, and fill it with this color value: #1a1919, This will work as the description background.
步骤12
需要给图片添加一个说明文字。所以我们要创建一个选区,尺寸:240px*25px,用颜色: #1a1919填充,这作为说明文字的背景。
用矩形工具新建一个矩形(105,419)替代本步骤,颜色: #1a1919
Write some description with these character settings:
- Font Family: Arial
- Font size: 15px
- Font weight: Regular
- Anti-aliasing setting: None
- Color: #82aa48
按照下面的设置添加说明文字:
- 字体: Arial
- 字体大小: 15px
- 字体样式: Regular
- 消除锯齿样式:无
- 颜色: #82aa48
Make sure to keep your document tidy!
请务必保持您的文档整洁 !
Step 13
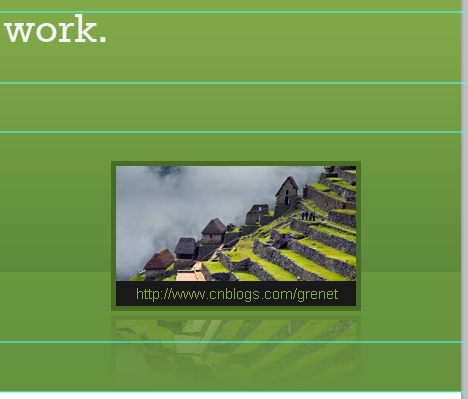
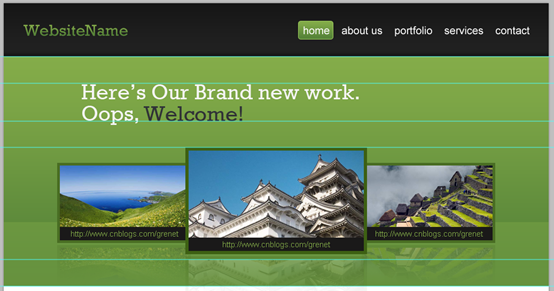
Make another copy of the featured design image and align it to the right.
步骤13
在特色区域的右侧重复的添加另一张图片
We’ll make the center image a bit bigger, so make a selection of 340x200px, align it like the following, and fill it with any color.
We’ll also give it a Stroke. use the following image for reference
我们在中间添加一个大的图片,创建一个大的选区,尺寸:340px*200px,按照下图摆放,用任意颜色填充
给它按照下图添加一个描边。
用矩形工具创建一个矩形(340,270),颜色任意。并按照下图添加描边样式,替代本步骤
描边的颜色: #3d6013
给当中的图片块添加图片和阴影
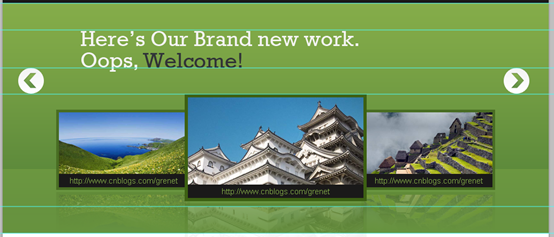
And here’s what we’ve got!
这是目前的效果
Make sure to organize your layers and to group them. I personally have created three separate groups. here’s how they look
组织你的图层,并合理的归并为组。我把三张图片的各个图层分别归并为3个组
Step 14
Let’s create our sliding button! we’ll start by creating an Ellipse of 50x50px using the Elliptical Marquee Tool (M), and filling it with any color.
Now give it some layer styles according to the following image
步骤14
要创建滑动按钮!用椭圆选择工具创建一个椭圆选区,尺寸:50px*50px,用任意色填充
直接用椭圆工具创建一个椭圆(28,220),尺寸:50px*50px,颜色任意。
按照下图给该图层添加图层样式
描边的颜色: #6f9941
渐变编辑器的颜色: #ffffff,#f3f3f3
With the Custom Shape Tool (U) create an arrow and give it the following layer styles
用自定义形状工具创建一个箭头,并按照下图添加图层样式
内阴影的颜色: #3c3c3c
渐变编辑器颜色: #619145,#8cb352
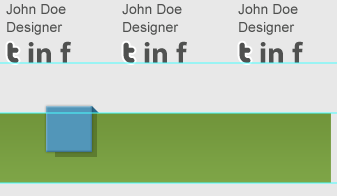
Make another copy of the arrow and align it to the right
在右边复制一个箭头
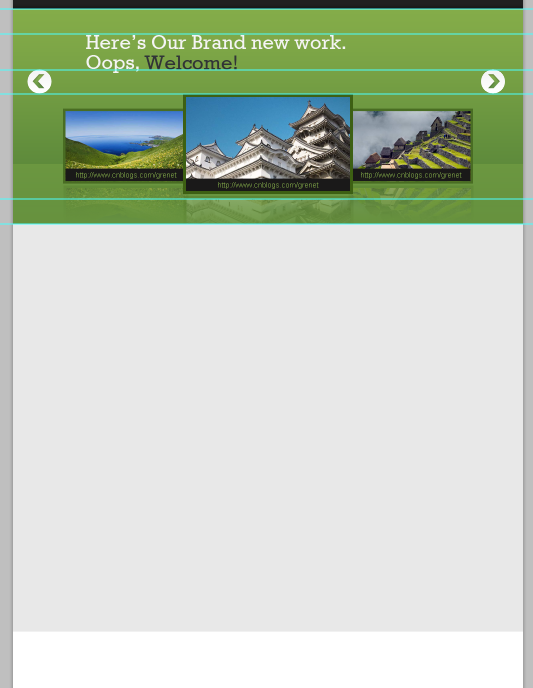
Step 15
Let’s work on the content area. start by creating a selection of 1020x815px
Click Shift+Backspace to fill your selection with this color: #e8e8e8
步骤15
接下来要创建内容区域。首先创建一个选区,尺寸:1020*815
按Click+Backspace用颜色#e8e8e8填充选区
经后面的步骤测算,此处应该是1020*810
建议:直接用矩形工具创建一个矩形(0,530,1020,810),颜色: #e8e8e8
With the Single Row Marquee Tool (M) create a 1px selection, place it like the following image, and fill it with white (#ffffff).
Now you’re having perfect pixel details!
用单行选择工具创建一个1px的选区,按照下图摆放,用白色填充
现在你获得完美的单像素元件
建议:用直线工具画一条水平直线(0,530,1020,1)比较简单,颜色: #ffffff
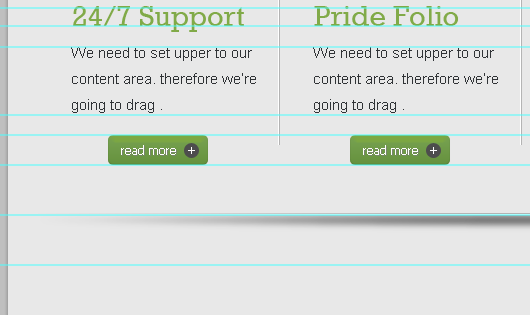
Step 16
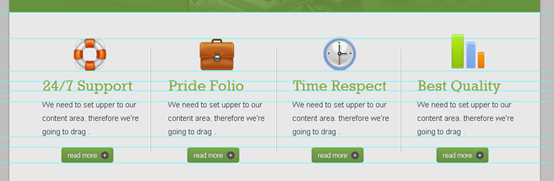
We need to set upper borders to our content area. therefore we’re going to drag a new horizontal guide after 50px.
Download this Icon set: Basic Set – Pixel Mixer and place of them like the following.
步骤16
我们需要设置内容区域的边界。我们要在之前的水平参考线之下50px拖动一个新的水平参考线
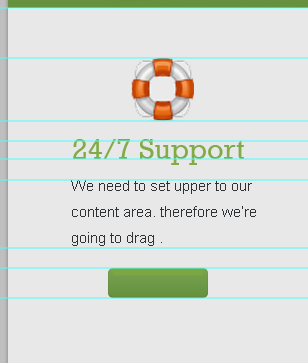
下载图标:Basic Set – Pixel Mixer,并按下图摆放
Drag a new horizontal guide at the bottom of the icon, leave 20px then drag a new one.
在图标的底部拖动一条水平的参考线,往下20px再拖动一条水平参考线
Now Write some heading with these settings:
- Font Family: Rockwell
- Font size: 29px
- Font weight: Regular
- Anti-aliasing setting: Sharp
- Color: #81aa48
按照下面的设置添加头部文字:
- 字体: Rockwell
- 字体大小: 29px
- 字体样式: Regular
- 消除锯齿样式:锐利
- 颜色: #81aa48
Drag yet another two guides according to the following image
按照下图拖动另两条新的水平参考线(一条在文字的底部,一条再往下20px)
Write some text with these settings:
- Font Family: Arial
- Font size: 15px
- Font weight: Regular
- Anti-aliasing setting: None
- Color: #2f3235
按照下面的设置添加文字:
- 字体: Arial
- 字体大小: 15px
- 字体样式: Regular
- 消除锯齿样式:无
- 颜色: #2f3235
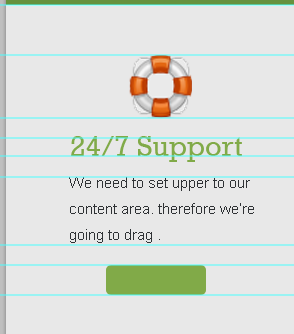
Drag more three guides according to the following image
按照下图拖动3条水平参考线(一条在文字的底部,一条往下20px,一条再往下30px)
Step 17
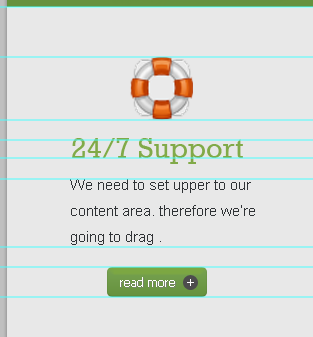
It’s time to create our “read more” button. With the Rounded Rectangle Tool (U) create a rectangle of 100x30px and 5px radius. and fill it with any color just for now.
步骤17
该是创建read more按钮的时候了。用圆角矩形工具创建一个圆角矩形(100,790),尺寸:100px*30px,半径为5px,用任意颜色填充
Give this rectangle some layer styles. use the image below for reference.
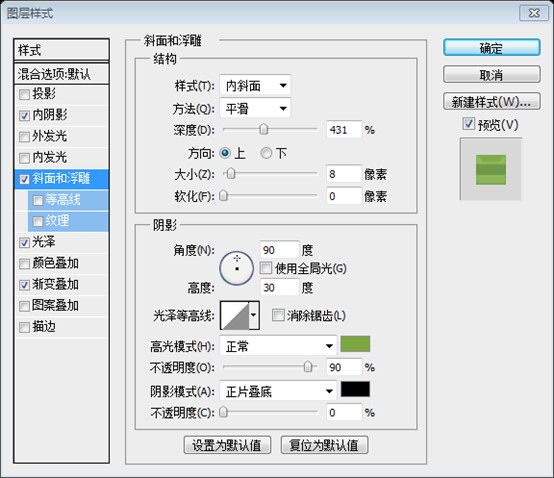
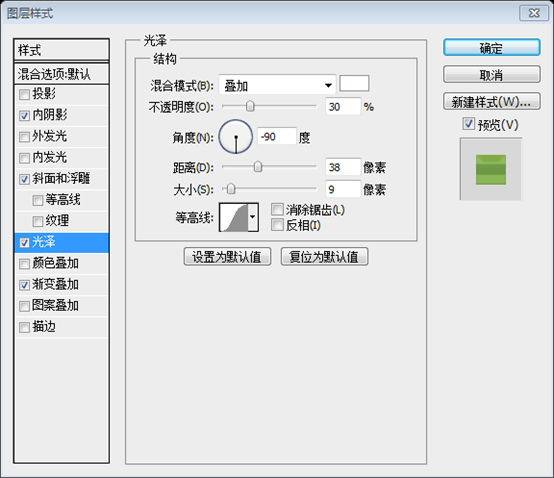
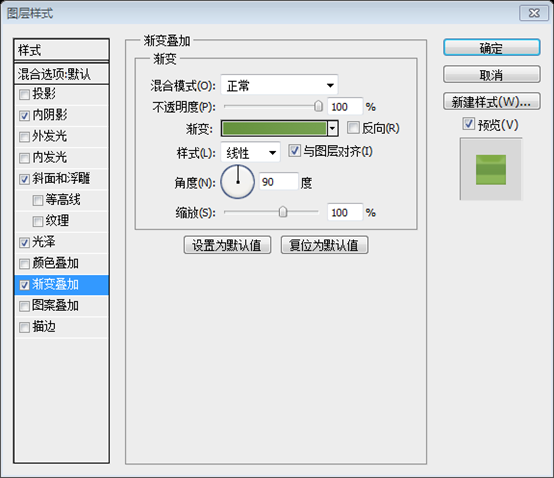
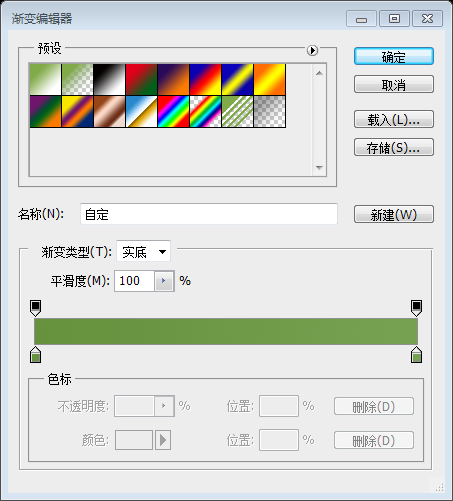
按照下图给这个圆角矩形添加图层样式
斜面和浮雕中的高光模式的颜色: #7da841
渐变编辑器的颜色: #66923e,#76a150
With the Ellipse Tool (U) create an ellipse of 15x15px and fill it with this color value: #4d4d4d.
To align it correctly select its layer and the rectangle’s layer then click Align vertical centers while having both layers selected.
用椭圆工具创建一个椭圆,尺寸:15px*15px,颜色: #4d4d4d
为了精确的对齐,选择该图层和圆角矩形的图层,然后点击垂直居中对齐(点击:图层 > 对齐 > 垂直居中)
Type “+”, fill it with white (#ffffff) and place it like this
输入+,用白色颜色填充,按下图摆放
Write the word “read more” with the following character settings:
- Font Family: Tahoma
- Font size: 12px
- Font weight: Regular
- Anti-aliasing setting: None
- Color: #ffffff
按照下面的设置添加文字read more:
- 字体: Tahoma
- 字体大小: 12px
- 字体样式: Regular
- 消除锯齿样式:无
- 颜色: #ffffff
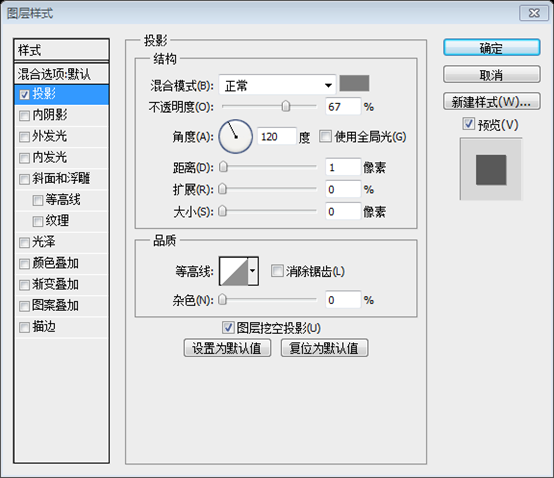
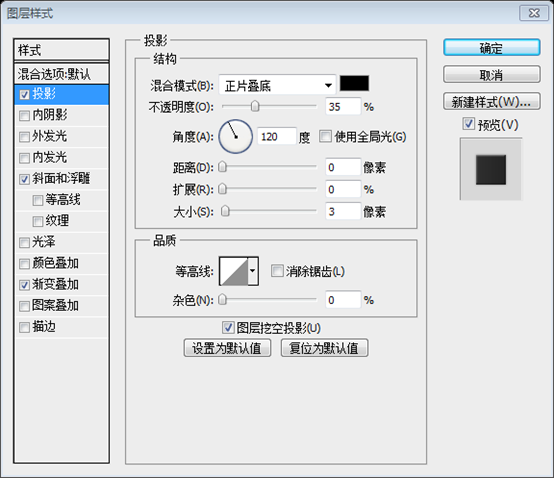
Give it a drop shadow. use the image below for reference
给文字添加投影。按照下图设置投影,投影的颜色: #7c7c7c
Step 18
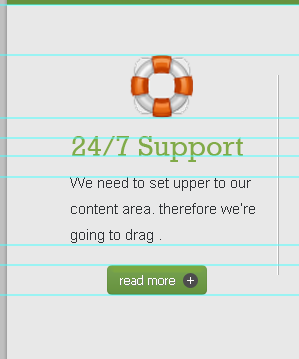
To create a vertical separating line, With the Line Tool (U) create two vertical lines next to each. and fill them with these values: #ffffff – #b3b3b3.
步骤18
创建竖直分割线,用直线工具创建两条紧挨着的竖直直线((270,600,1,200)和(271,600,1,200))。颜色分别是:#ffffff和#b3b3b3
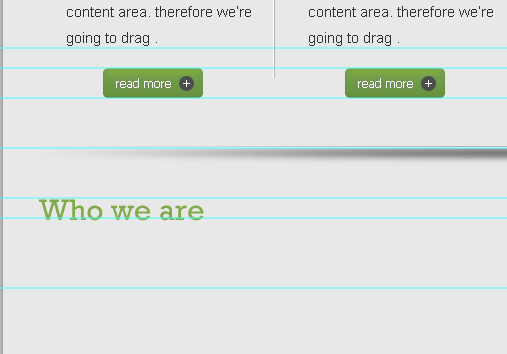
Align your line like the following image
按下图排列你的直线
Don’t forget to organize your layers. take a look at mine!
别忘组织你的图层。就像我一样。
Step 19
Make three copies of what we’ve created in the previous two steps. and have something like this!
步骤19
复制上面两个步骤的3次。完成如下图
Step 20
Let’s create our separator.
Drag a new horizontal guide after 50px
步骤20
创建水平分隔符
在之前的水平参考线下方50px处新建一条水平参考线
With the Elliptical Marquee Tool (M) create a selection like the one below.
Set your foreground color to black (#000000) then click Shift+Backspace to fill your selection. call this layer “separator_bg”.
如下图,用椭圆选择工具创建一个椭圆选区
设置你的前景色为黑色(#000000),然后按Shift+Backspace填充你的选区。命名此图层为separator_bg
建议:用椭圆工具创建一个椭圆(30,870,960,10),颜色: #000000
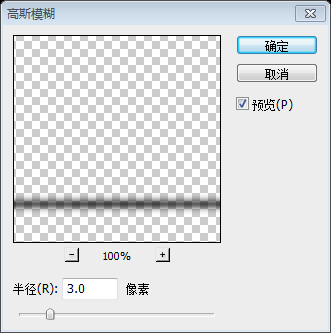
To make it looks blurry, go to Filter > Blur > Gaussian Blur – radius: 3px.
要看起来模糊一点,点击:滤镜 > 模糊 > 高斯模糊,半径:3px
While selecting “separator_bg” layer selected, create a selection like the one below then hit delete.
当separator_bg层被选中的时候,按下图创建一个选区,并按delete。按Ctrl+D取消选区
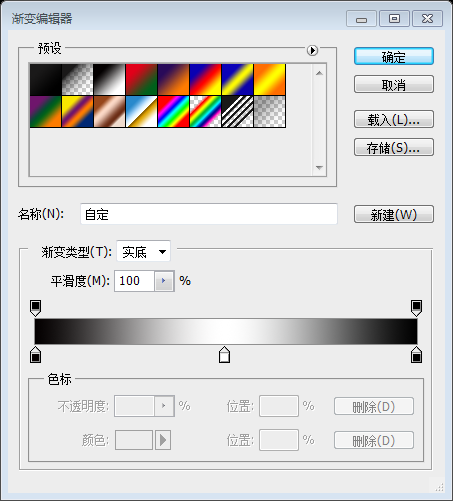
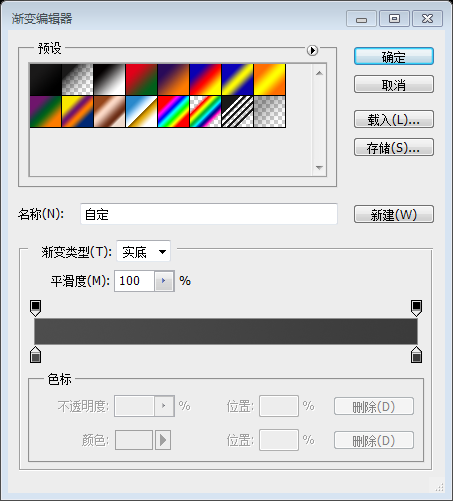
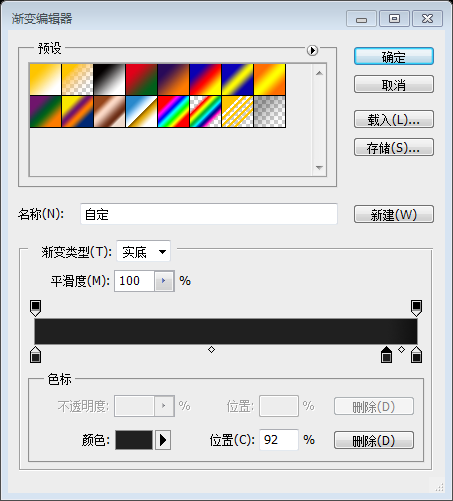
Click on Add layer mask icon. and set your gradient editor to black, white, black.
点击添加图层蒙板图标。并设置你的渐变编辑器为:黑-白-黑
With the Gradient Tool (G) drag with a linear gradient according to the following image.
按照下图用渐变工具拖动一个线性渐变(从右向左水平拖动,拖动的时候按Shift)
Reduce the layer Opacity to 50%
调整该图层的不透明度为50%
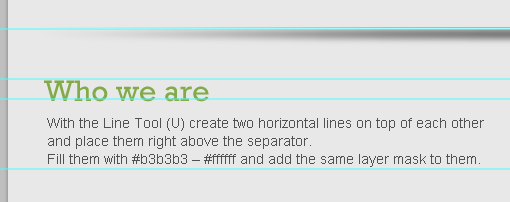
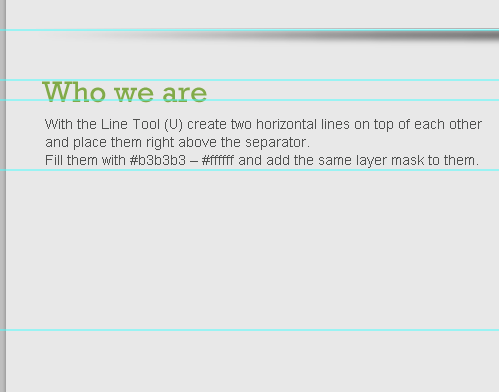
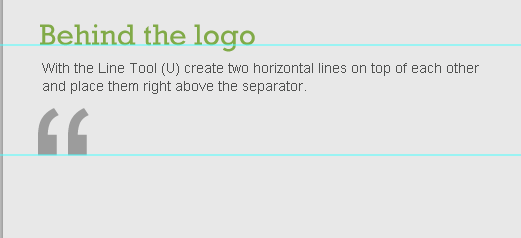
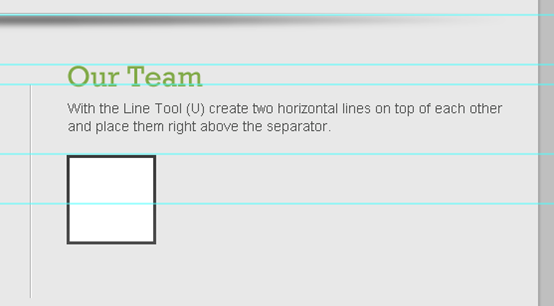
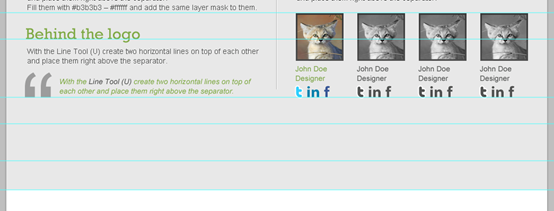
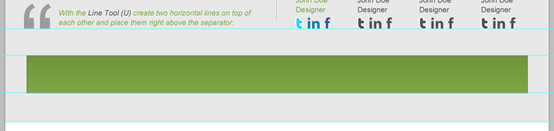
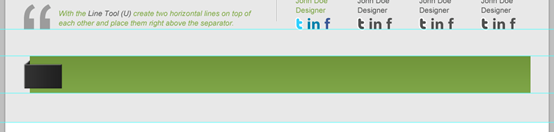
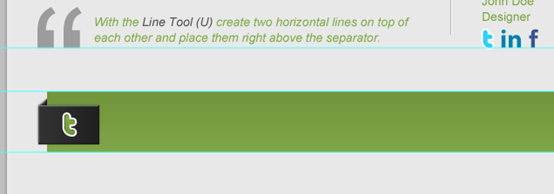
With the Line Tool (U) create two horizontal lines on top of each other and place them right above the separator.
Fill them with #b3b3b3 – #ffffff and add the same layer mask to them.
用直线工具创建两条水平直线((30,868,960,1)和(30,869,960,1)),在刚才的那个分隔符的正上方
填充他们的颜色分别是#b3b3b3和#ffffff,并添加和分隔符同样的图层蒙版
Step 21
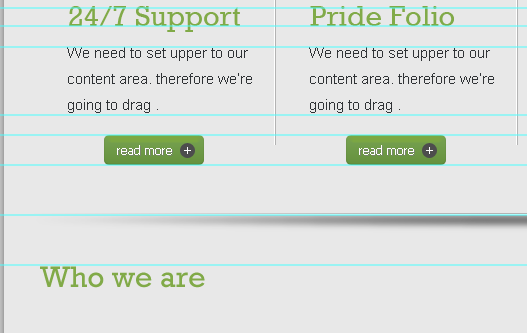
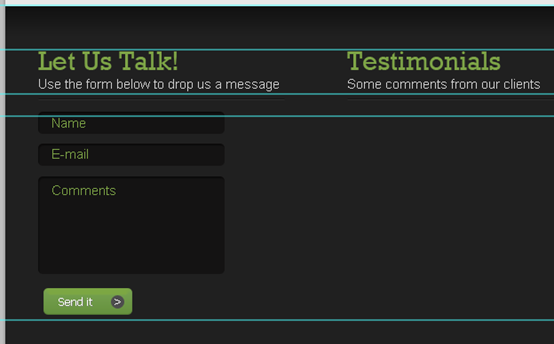
We’ll start working on our lower content area, by dragging a new guide after 50px.
步骤21
现在要创建低位的内容区域,在之前参考线的下方50px处拖动一条新的水平参考线
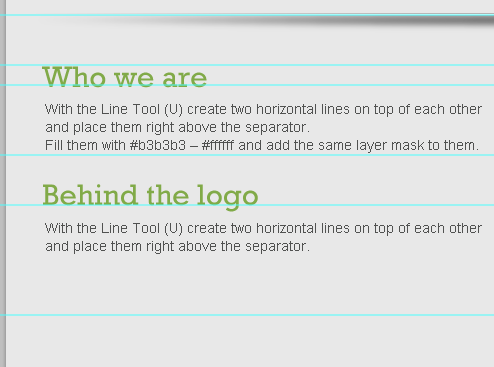
Add a title with these character settings:
- Font Family: Rockwell
- Font size: 30px
- Font weight: Regular
- Anti-aliasing setting: Smooth
- Color: #81aa48
按照下面的设置添加标题:
- 字体: Rockwell
- 字体大小: 30px
- 字体样式: Regular
- 消除锯齿样式:平滑
- 颜色: #81aa48
Drag two new horizontal guides according to the following image.
按照下图新建两条水平参考线(一条下方20px处,另一条再下方70px处)
Write some text with these character settings:
- Font Family: Arial
- Font size: 14px
- Font weight: Regular
- Anti-aliasing setting: None
- Color: #505150
按照下面的设置添加文字:
- 字体: Arial
- 字体大小: 14px
- 字体样式: Regular
- 消除锯齿样式:无
- 颜色: #505150
Drag a new guide after 160px as a lower border for the content area.
在之前下方的160px处新建一条水平参考线作为内容区域的底边
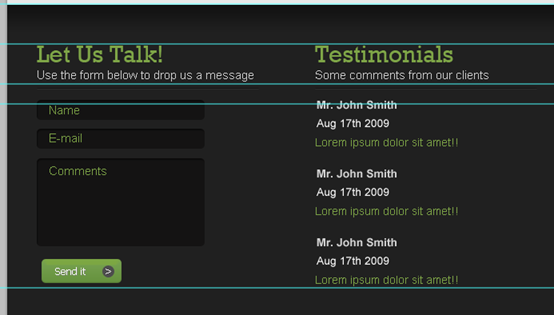
Step 22
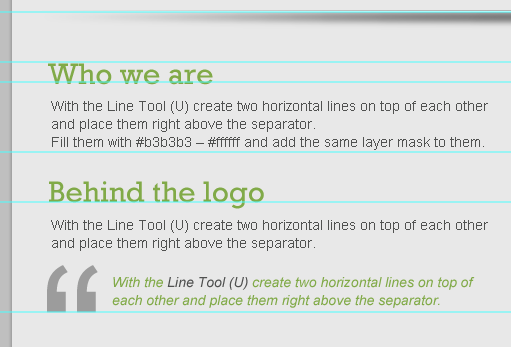
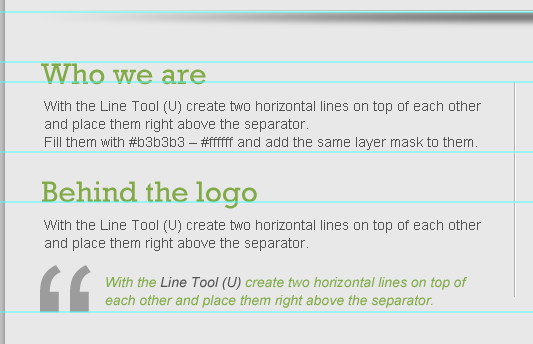
Write another title and text using the same character settings we’ve used in the previous step.
步骤22
用和前一步骤相同的恶设置添加另一个标题和文本。(如下图,先要在倒数第二根水平参考线的下方50px处新建一条水平参考线)
Type a quotation mark on your keyboard, with these character settings:
- Font Family: Arial
- Font size: 200px
- Font weight: Regular
- Anti-aliasing setting: Smooth
- Color: #505150
And reduce its layer’s Opacity to 50%
按键盘上的引号输入一个双引号,按照下面的设置:
- 字体: Arial
- 字体大小: 200px
- 字体样式: Regular
- 消除锯齿样式:平滑
- 颜色: #505150
调整该图层的不透明度为50%
Write a word of wise or quote of yours with these character settings:
- Font Family: Arial
- Font size: 14px
- Font weight: Italic
- Anti-aliasing setting: Smooth
- Color: #81aa48
输入一些心得或名言引用,按照下面的设置:
- 字体: Arial
- 字体大小: 14px
- 字体样式: Italic
- 消除锯齿样式:平滑
- 颜色: #81aa48
Step 23
In order to create a vertical separating line, create two vertical lines next to each other, and fill them with these values: #ffffff – #b3b3b3.
步骤23
创建竖直的分隔符,创建两条紧挨着的竖直的直线((509,940,1,215)和(510,940,1,215)),颜色分别是#ffffff和#b3b3b3(#b3b3b3在#ffffff的左侧)
Make sure to keep your layer organized, Here’s how I organized them.
确保你的图层组织分明,这是我的图层分组
Step 24
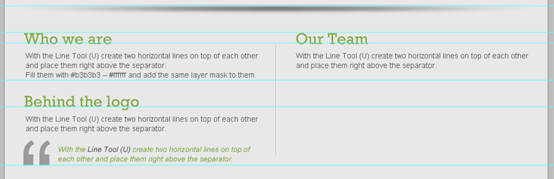
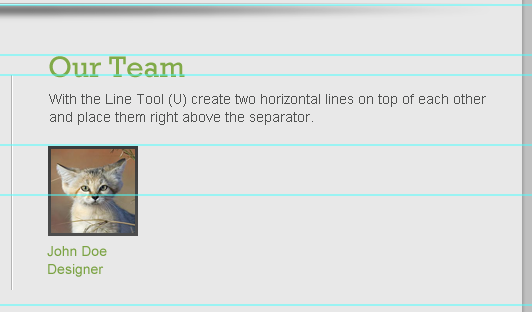
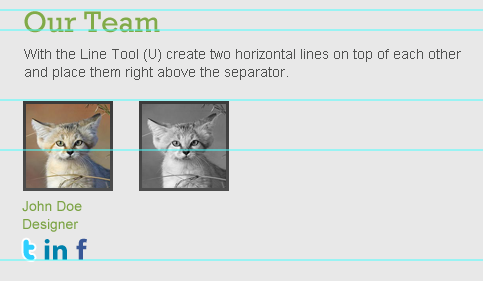
Write yet another title like the ones on the left (Try writing something that represents the team, for example I’ve written “Our Team”).
步骤24
在右侧书写和左侧一样的标题和文字(试着书写点什么代表团队,举例来说,这儿写Our Team)
Using the Rectangle Tool (U) create a 90x90px rectangle, and fill it with any color. call this layer “photo1_holder”
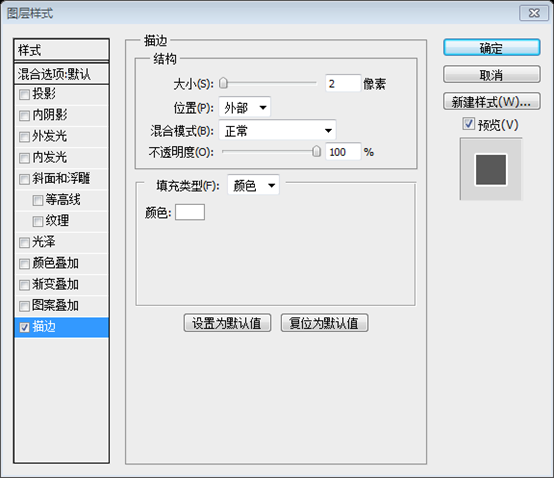
This will work as a holder for a photo of a team member. Now give it a Stroke. Use the image below for reference.
用矩形工具创建一个90px*90px的矩形(546,1011),颜色任意。命名此图层为photo1_holder
这将是团队成员照片的图片块。现在按照下图给它添加描边图层样式
渐变编辑器的颜色: #4d4d4d,#3b3b3b
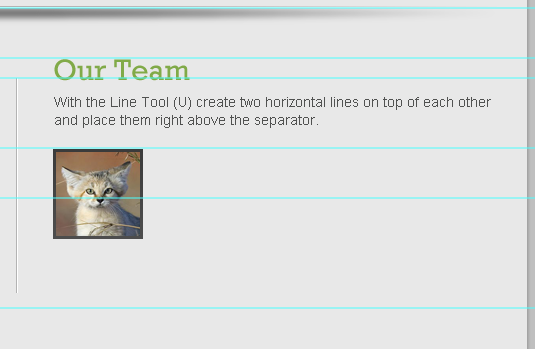
Place a photo of a member and call its layer “photo1″. Make sure that the layer “photo1″ is right above “photo1_holder” layer. then right-click on “photo1″ layer and choose Create clipping mask. You should come up with something like below!
置入一张成员的照片,命名此图层为photo1。确保photo1图层在photo1_holder图层的正上方。在photo1图层上右键选择创建剪贴蒙版。你的作品就应该如下所示
Step 25
步骤25
Write some text about the member, using these character settings:
- Font Family: Arial
- Font size: 14px
- Font weight: Regular
- Anti-aliasing setting: Smooth
- Color: #7ba344
输入成员的信息文字,按照下面的设置:
- 字体: Arial
- 字体大小: 14px
- 字体样式: Regular
- 消除锯齿样式:平滑
- 颜色: #7ba344
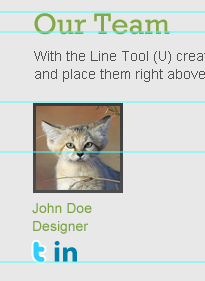
We’ll create the social media icons ourselves! let’s start with Twitter, Type “t” letter with these character settings:
- Font Family: Pico-Black (get it from here)
- Font size: 30px
- Font weight: Regular
- Anti-aliasing setting: Smooth
- Color: #2fcfff
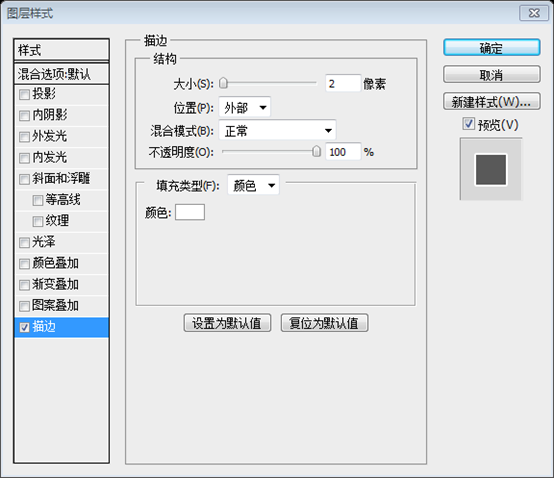
Then Give it a Stroke according to the following image.
我们自己创建一些社会媒体图标!从Twitter开始,按照下面的设置输入t字母:
- 字体: Pico-Black (从这获得)
- 字体大小: 30px
- 字体样式: Regular
- 消除锯齿样式:平滑
- 颜色: #2fcfff
然后按照下图给它添加描边
Let’s create the LinkedIn one! Type “in” word with these character settings:
- Font Family: Myriad Pro (get it from here)
- Font size: 30px
- Font weight: Bold
- Anti-aliasing setting: Smooth
- Color: #0081ac
我们创建LinkedIn!按照下面的设置输入in字母:
- 字体: Myriad Pro (从这获得)
- 字体大小: 30px
- 字体样式: Bold
- 消除锯齿样式:平滑
- 颜色: #0081ac
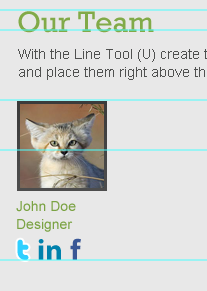
Facebook!? Type “f” letter with these character settings:
- Font Family: Klavika (get it from here)
- Font size: 30px
- Font weight: Bold
- Anti-aliasing setting: Smooth
- Color: #395796
Facebook!?按照下面的设置输入f字母:
- 字体: Klavika (从这获得)
- 字体大小: 30px
- 字体样式: Bold
- 消除锯齿样式:平滑
- 颜色: #395796
Step 26
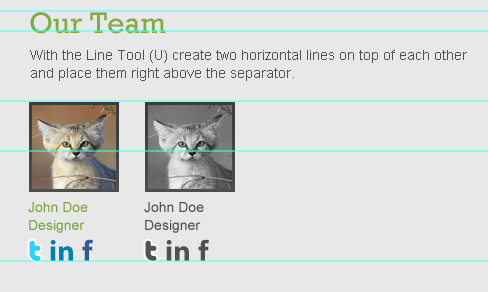
Create another copy of the member photo. while selecting the photo layer, go to Layer > New Adjustment Layer > Black & White.
Make sure to check “Use Previous Layer to Create Clipping Mask”
步骤26
创建另一个成员照片的副本。当该副本的photo图层选中的时候,点击:图层 > 新建调整图层 > 黑白。
确保勾选使用前一图层创建剪贴蒙版
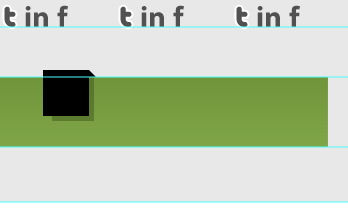
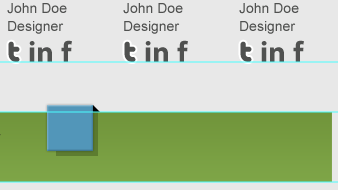
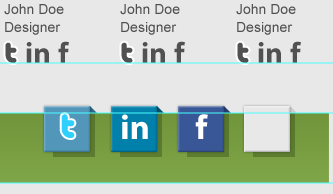
Type the same text, social media letters we’ve written before using the same character settings, but give them all this color value: #505150.
输入相同的文字,用之前的设置配置社会媒体图标的文字设置,只是给他们相同的颜色: #505150
So obviously the member will look gray when it’s not hovered!
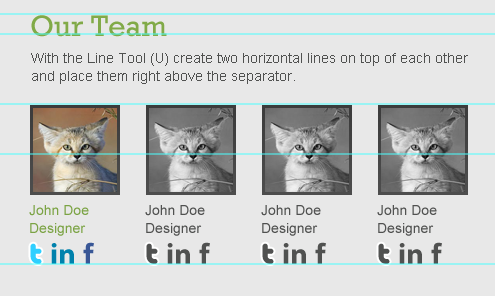
Make two copies and align them this way
很明显的,当鼠标没有移到成员上方时灰色的
用同样的方法创建另两个副本
To make sure they’re well-aligned, make four separate groups each one of them contains a member’s content, and click on Distribute left edges in the control bar while having the four groups selected.
若要确保他们是定向的,使用四个单独的组,每一个组都包含成员的内容,单击图层组的左边的控制按钮选定的每个组。
I’ve organized my layers, you?
我是这样组织图层的,你呢?
Step 27
Before we start working on the social media links area, we need to set some borders, that’s why we’ll drag two new guides according to the following image!
步骤27
在开始制作社会媒体区域前,我们需要设定一些边界,所以我们按照下新建动两条水平参考线(一条往下50px,一条再往下70px),再在内容区域的底部新建一条水平参考线
Create a selection of about 940x70px and align it like the image below.
Fill it with any color, and then give it a Gradient Overlay. use the image below for reference.
按照下图创建一个矩形选区,尺寸:940px*70px
用任意色填充,并按照下图添加一个渐变叠加
建议:用矩形工具创建一个矩形(46,1220,940,70),按下图添加渐变叠加
渐变编辑器的颜色: #71953b,#7ea547
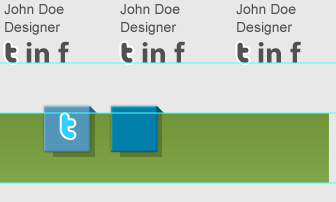
Create a rectangle of 70x45px. use the image below to align it and to give it some layer styles. call this layer “tw_bg”
新建一个矩形(36,1236),尺寸:70px*45px。按照下图摆放,并按照下图添加图层样式。命名此图层为tw_bg
渐变编辑器颜色: #202020,#323232
Hide the layer “tw_bg” to work freely.
Create another rectangle of 10x43px, and go to Edit > Transform Path > Skew. adjust these options in the control bar:
- X: 40px
- Y: 1253px
- V: -39
Call this layer “effect” and make “tw_bg” layer visible again.
隐藏tw_bg图层以便更自由的工作
创建另一个矩形,尺寸:10x43px,然后点击:编辑 > 变换路径 > 斜切。按照下面的数字调整工具栏上的参数:
- X: 40px
- Y: 1253px
- V: -39
命名此图层effect并使tw_bg再次可见
Copy layer style from “tw_bg” layer and paste it into the layer “effect”.
复制图层tw_bg的图层样式到图层effect
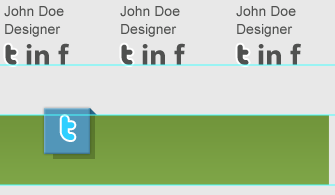
Write “t” letter with these character settings:
- Font Family: Pico-Black (get it from here)
- Font size: 35px
- Font weight: Regular
- Anti-aliasing setting: Smooth
- Color: Won’t matter cause we’re gonna add a Gradient Overlay
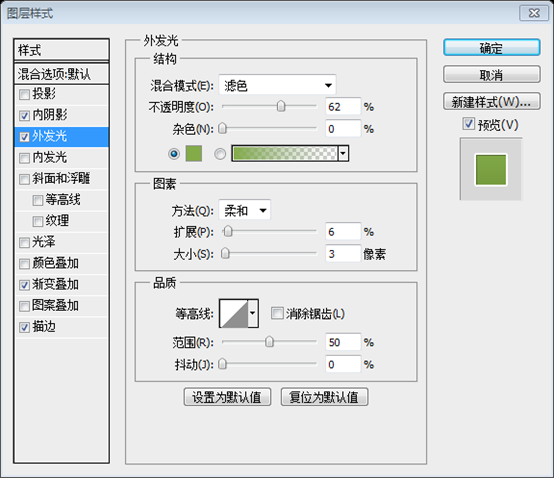
Also give it some layer styles according to the following image.
按照下面的设置输入t字母:
- 字体: Pico-Black (从这获得)
- 字体大小: 35px
- 字体样式: Regular
- 消除锯齿样式:平滑
- 颜色: 不必关心,因为我们要添加渐变叠加
然后按照下图设置图层样式。
外发光的颜色: #83ab48
渐变编辑器的颜色: #71963c,#84ac49
Step 28
Repeat step 20 to create another separator or even copy it. then place it this way:
步骤28
重复步骤20创建另一个分隔符甚至复制一份。然后移到下图位置:
这里重复一下步骤,用椭圆工具新建一个椭圆,并添加高斯模糊,半径为3px,调整合适的位置和大小
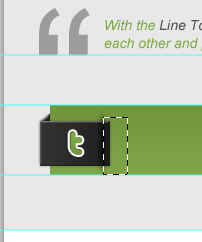
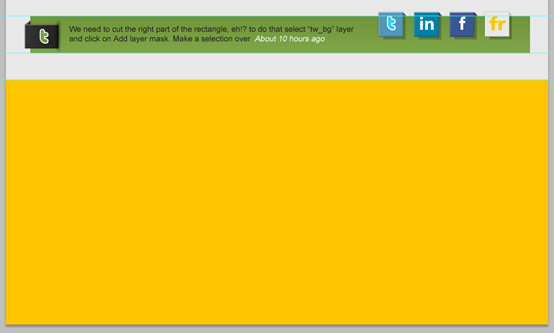
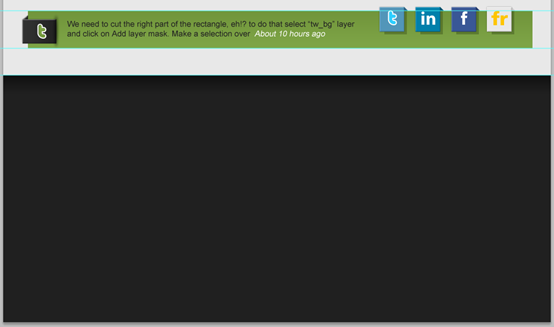
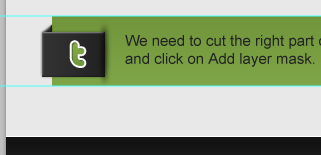
We need to cut the right part of the rectangle, eh!? to do that select “tw_bg” layer and click on Add layer mask.
Make a selection over the right part (that we need to cut) of the rectangle, set your foreground color to black (#000000) then click Shift+Backspace to fill it.
我们需要切除矩形的右半部分,嗯!?为此选择tw_bg图层并点击添加图层蒙版
新建一个选区在矩形的右侧(我们要切除的部分),设置你的前景色为黑色(#000000),然后按Shift+Backspace去填充它
Step 29
步骤29
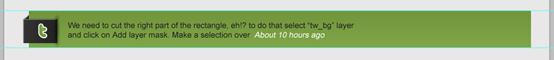
Write some text – which is actually should be a Tweet – with these character settings:
- Font Family: Arial
- Font size: 15px
- Font weight: Regular
- Anti-aliasing setting: Smooth
- Color: #222222
按照下面的设置输入一些文字——看起来就像是Tweet:
- 字体: Arial
- 字体大小: 15px
- 字体样式: Regular
- 消除锯齿样式:平滑
- 颜色: #222222
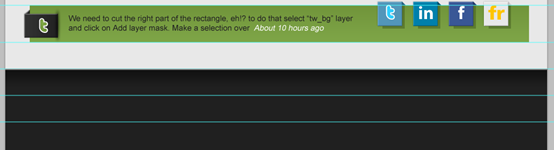
To align the text well, while having the text layer and the green bar layer selected, click on Align vertical centers.
为了完美的对齐文字,当文字图层和绿色条图层选中的时候,点击垂直居中对齐(点击:图层 > 对齐 > 垂直居中)
Step 30
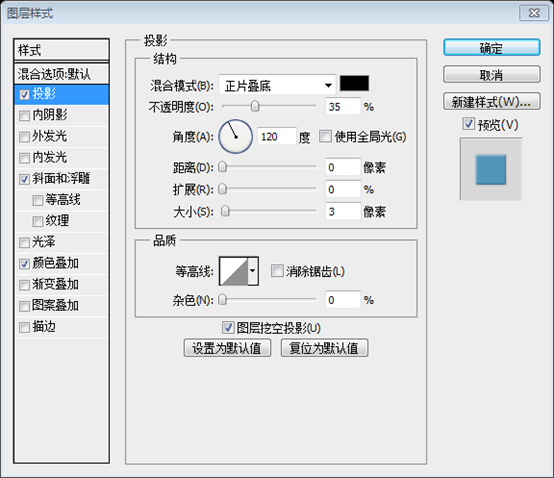
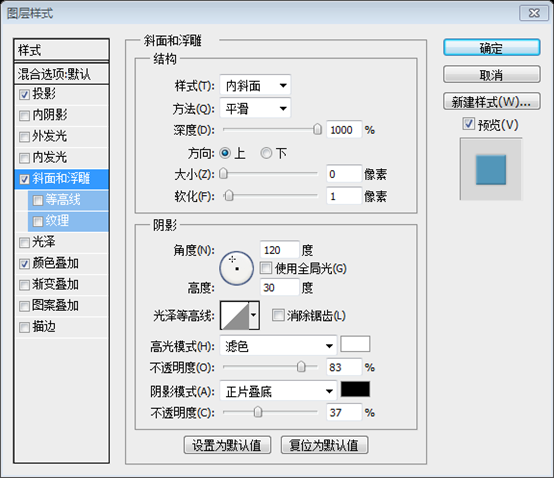
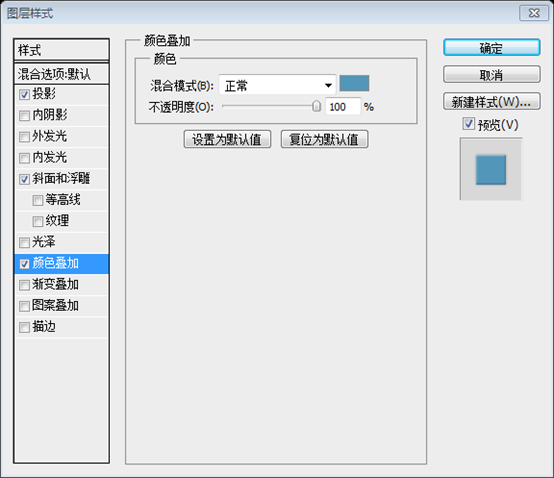
Repeat step 27 to create something like in the image below. Also create a rectangle, fill it with #334814 and reduce its layer Opacity to 40%.
步骤30
重复步骤27创建如下的图形。并创建一个矩形,颜色:#334814,并设置不透明度为40%
先用矩形工具新建一个矩形(701,1213,46,46),然后建立右侧的三角阴影(方法有很多,这里就不列举了),再新建一个矩形(710,1220,42,44),颜色: #334814,不透明度改为40%,合理的调整图层顺序,效果如下
Give the big rectangle some layer styles according to the following image
给大的矩形按照下图添加图层样式
颜色叠加的颜色: #5296b9
Now fill the skewed rectangle with a darker color of this value: #2a6788
给斜切的矩形(三角形阴影)一个深色的颜色: #2a6788
Write “t” letter with these character settings:
- Font Family: Pico-Black
- Font size: 35px
- Font weight: Regular
- Anti-aliasing setting: Smooth
- Color: #2fcfff
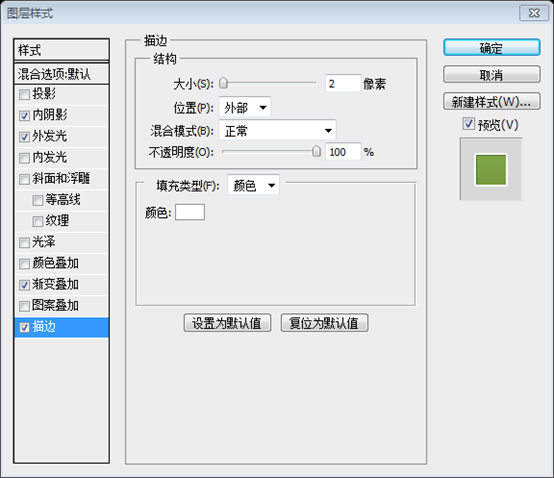
And give it a Stroke. use the image below for reference.
按照下面的设置输入t字母:
- 字体: Pico-Black
- 字体大小: 35px
- 字体样式: Regular
- 消除锯齿样式:平滑
- 颜色: #2fcfff
然后按照下图给它添加描边
Step 31
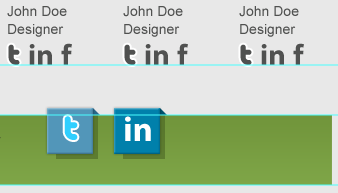
Make another copy of the Twitter icon, change the Color Overlay (for the big rectangle) to: #0080ab, and fill the skewed rectangle with this color value: #00526d.
步骤31
创建另一个Twitter图标的副本,更改颜色叠加的颜色(大矩形)为: #0080ab,填充斜切矩形(三角形阴影)的颜色为: #00526d
Write the word “in” with these character settings:
- Font Family: Myriad Pro
- Font size: 35px
- Font weight: Bold
- Anti-aliasing setting: Smooth
- Color: #ffffff
按照下面的设置输入in字母:
- 字体: Myriad Pro
- 字体大小: 35px
- 字体样式: Bold
- 消除锯齿样式:平滑
- 颜色: #ffffff
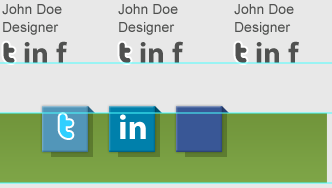
Create a third copy of the Twitter or LinkedIn icon, change the Color Overlay (for the big rectangle) to: #395796, and fill the skewed rectangle with this color value: #263e6f.
创建第三个Twitter或LinkedIn 图标,更改颜色叠加的颜色(大矩形)为: #395796,填充斜切矩形(三角形阴影)的颜色为: #263e6f
Write “f” letter with these character settings:
- Font Family: Klavika
- Font size: 35px
- Font weight: Bold
- Anti-aliasing setting: Smooth
- Color: #ffffff
按照下面的设置输入f字母:
- 字体: Klavika
- 字体大小: 35px
- 字体样式: Bold
- 消除锯齿样式:平滑
- 颜色: #ffffff
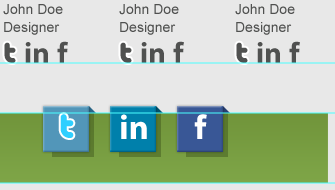
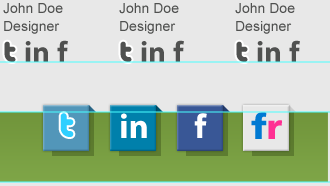
Make a last copy, change the Color Overlay (for the big rectangle) to: #e8e8e8, and fill the skewed rectangle with this color value: #cdcdcd.
做最后一个副本,更改颜色叠加的颜色(大矩形)为: #e8e8e8,填充斜切矩形(三角形阴影)的颜色为: #cdcdcd
Write the word “fr” with these character settings:
- Font Family:Frutiger Black
- Font size: 35px
- Font weight: Bold
- Anti-aliasing setting: Smooth
- Color: f: #0079d2 – r: #ff3093
按照下面的设置输入fr字母:
- 字体: Frutiger Black
- 字体大小: 35px
- 字体样式: Bold
- 消除锯齿样式:平滑
- 颜色: f的颜色: #0079d2 和 r的颜色: #ff3093
Put each of the icons in a separate group, and while selection the four of them click on Distribute left edges
把每一个图标都归于一个个分开的组,并且选择他们只要点击左侧的控制按钮就行了
Step 32
Keep it goin’! only the footer left. Create a selection of 1020x460px and fill it with any color for now.
步骤32
继续!只剩下页脚部分了。创建一个矩形选区,尺寸:1020px*460px,并用任意色填充
建议:用矩形工具创建一个矩形(0,1340,1020,460),用任意色填充
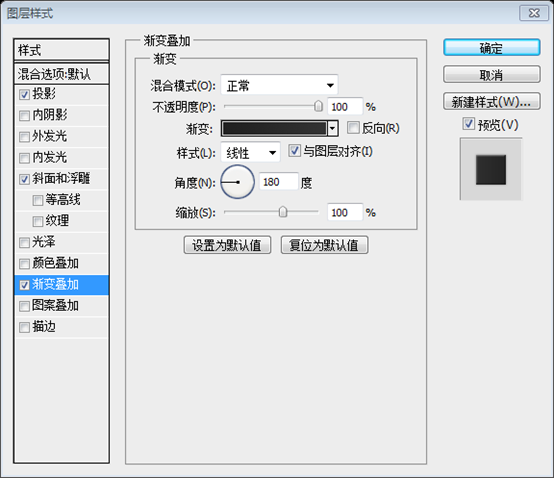
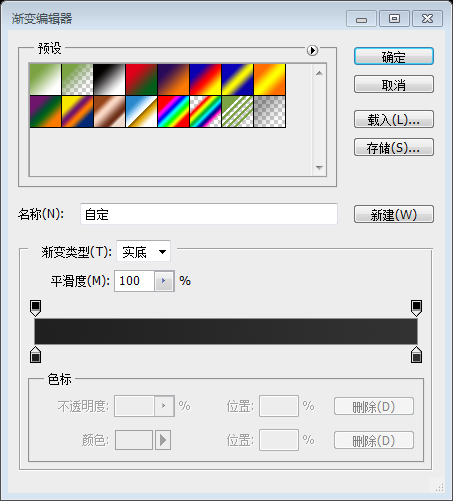
Apply a Gradient Overlay to it. use the image below for reference.
给它按照下图添加渐变叠加
渐变编辑器的颜色:#202020,#202020,#111111
You should have a nice shadow!
你将获得一个漂亮的投影
with the Single Row Marquee Tool (M) create a 1px selection and fill it with white (#ffffff).
用单行选择工具创建1px的选区,然后用白色填充
建议:用直线工具创建一条白色水平直线(0,1340,1020,1)
Step 33
Drag two new horizontal guides according to the following image.
步骤33
按照下图拖动两条新的水平参考线(一条在之前的参考线往下50px,另一条再往下50px)
Write a title with these character settings:
- Font Family: Rockwell
- Font size: 30px
- Font weight: Regular
- Anti-aliasing setting: Sharp
- Color: #7ea547
按照下面的设置添加标题:
- 字体: Rockwell
- 字体大小: 30px
- 字体样式: Regular
- 消除锯齿样式:锐利
- 颜色: #7ea547
Write a sub-title with these character settings:
- Font Family: Arial
- Font size: 15px
- Font weight: Regular
- Anti-aliasing setting: None
- Color: #d3d3d3
按照下面的设置添加子标题文字:
- 字体: Arial
- 字体大小: 15px
- 字体样式: Regular
- 消除锯齿样式:无
- 颜色: #d3d3d3
Using the Line Tool (U) create two horizontal lines on top of each other, and fill them with these color values: #151515 – #2f2f2f.
用直线工具在创建两条彼此挨着的水平直线,分别用颜色: #151515(上)和#2f2f2f(下)
Step 34
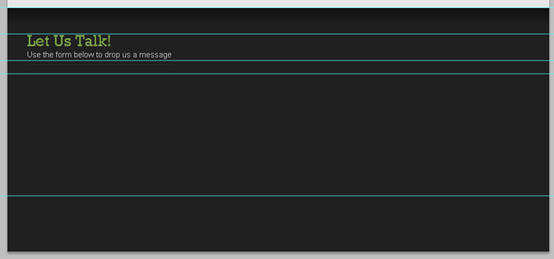
Drag two new horizontal guides according to the following image.
步骤34
按照下图拖动两条新的水平参考线(一条在之前的参考线往下25px,另一条再往下230px)
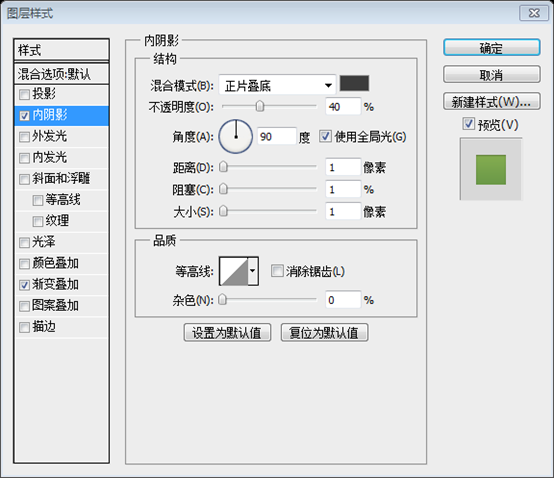
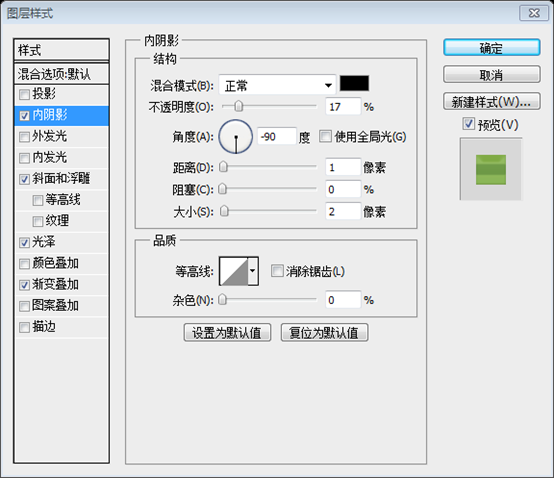
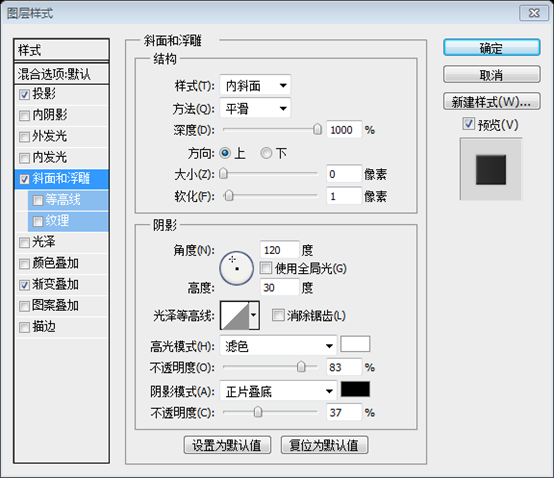
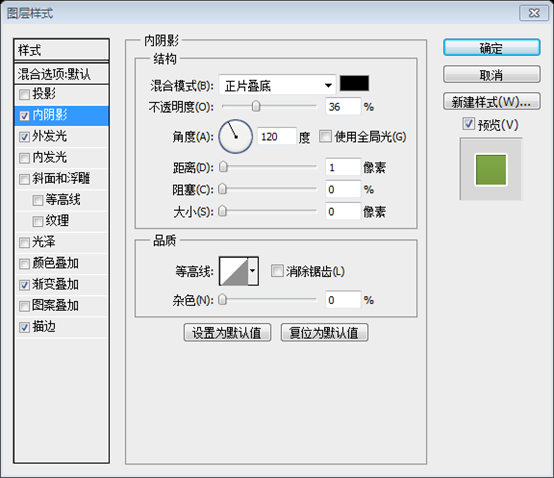
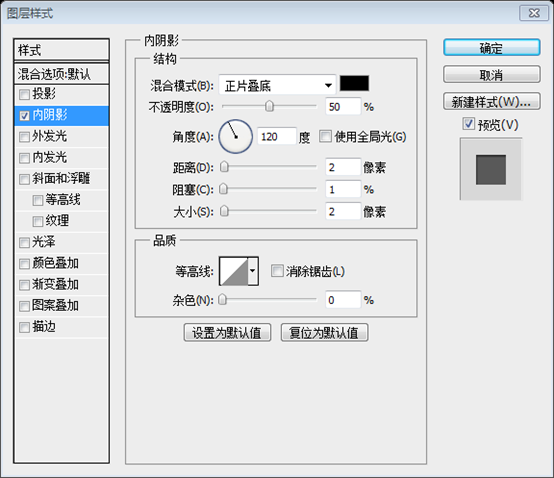
With the Rounded Rectangle Tool (U) create two rectangles of 210x25px – 5px radius, fill them with: #141313 and give them an Inner Shadow.
用圆角矩形工具创建两个圆角矩形(分别是(37,1460)和(37,1496)),尺寸:210px*25px,半径为5px,颜色: #141313,并按照下图添加内投影的样式
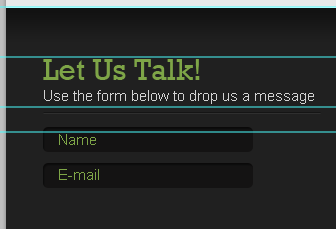
Write some text inside the two rectangles with these character settings:
- Font Family: Arial
- Font size: 15px
- Font weight: Regular
- Anti-aliasing setting: None
- Color: #7ea547
按照下面的设置添加两个圆角矩形内的文字:
- 字体: Arial
- 字体大小: 15px
- 字体样式: Regular
- 消除锯齿样式:无
- 颜色: #7ea547
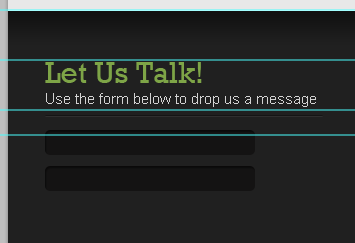
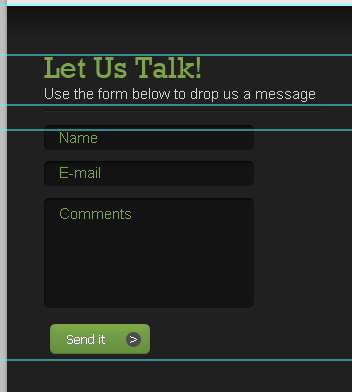
Create another rectangle like the ones above, but this time its height will be: 110px. Also write some text inside it with the same character settings above.
Make a copy of the button we’ve created in step 17. and align it like the following image
创建和上面一样的另一个圆角矩形(37,1533),高度为:110px。并且用同样的文字设置在里面添加文本
复制步骤17中创建的按钮。按照下图摆放到合适的位置
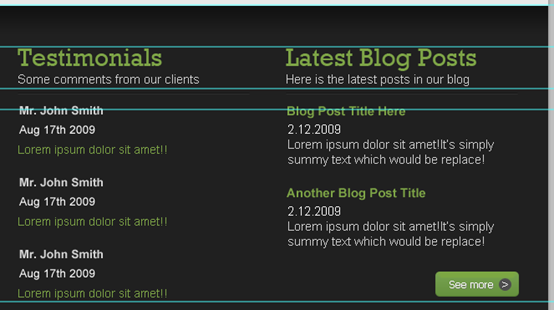
Step 35
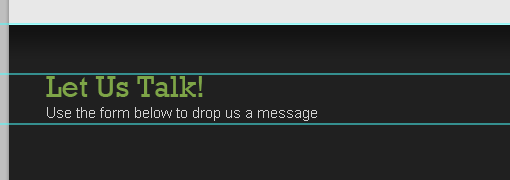
Write another title like the one on the left.
步骤35
添加另一个标题,就像左边一样
Write some text. use the image below for reference.
按照下图添加一些文字
Step 36
Fill the right part with a third title and some text.
步骤36
填充右边的第三部分的标题和文字
Step 37
We’re almost there! drag a new horizontal guide after 50px.
步骤37
我们仍在那!拖动一条新的水平参考线,往下50px
Create two horizontal lines on top of each other, and fill them with these color values: #181818 – #2f2f2f.
创建两条彼此挨着的水平线,并使用这些颜色值:#181818(上)–#2f2f2f(下)。
Write some copyright text with these character settings:
- Font Family: Arial
- Font size: 15px
- Font weight: Regular
- Anti-aliasing setting: None
- Color: (#ffffff) – #82aa48
按照下面的设置添加版权信息文字:
- 字体: Arial
- 字体大小: 15px
- 字体样式: Regular
- 消除锯齿样式:无
- 颜色: (#ffffff) – #82aa48
Conclusion
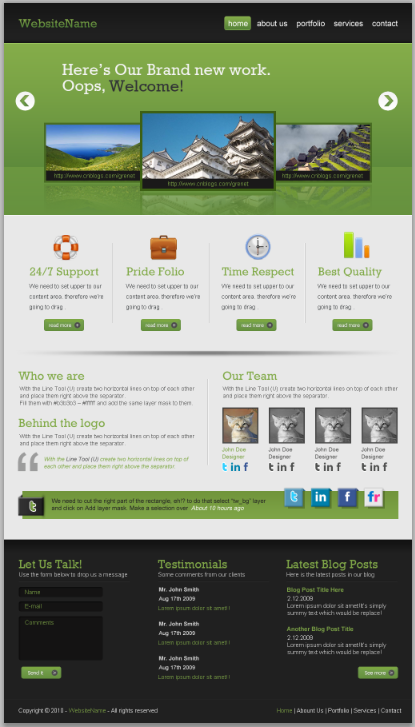
There we have it! we’ve created a professional-looking web 2.0 layout. As you can see the techniques used here are simple. but they get nice results.
结论
我们拥有它! 我们创建具有专业外观的web 2.0布局。 你可以看到这里使用的是简单的的技术。 但是他们得到好的结果。
后记:
这是我翻译的最详细的一篇教程了,详细到每一个小步骤,本教程非常适合初学者临摹学习。
本教程的亮点有两个
1、特色区域的图片滑动块的制作,有种清新透彻的感觉
2、社会媒体图标的制作,纯手工制作,绝无导入图片的过程



 这是我翻译的最详细的一篇教程了,详细到每一个小步骤,本教程非常适合初学者临摹学习。本教程的亮点有两个:1、特色区域的图片滑动块的制作,有种清新透彻的感觉。2、社会媒体图标的制作,纯手工制作,绝无导入图片的过程。
这是我翻译的最详细的一篇教程了,详细到每一个小步骤,本教程非常适合初学者临摹学习。本教程的亮点有两个:1、特色区域的图片滑动块的制作,有种清新透彻的感觉。2、社会媒体图标的制作,纯手工制作,绝无导入图片的过程。




























































































































































 浙公网安备 33010602011771号
浙公网安备 33010602011771号