1.安装npm
从node.js官网下载并安装node
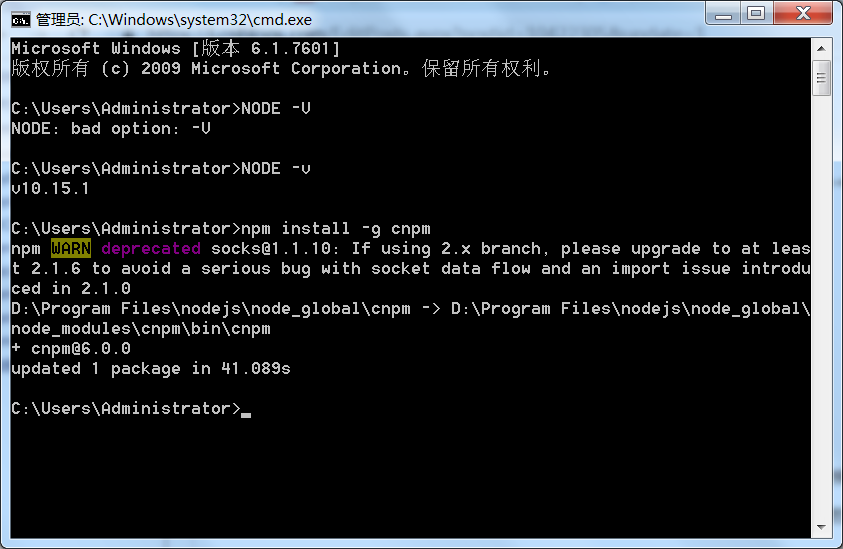
node -v 命令,查看node的版本,若出现相应的版本号,则说明你安装成功了。
npm包管理器,是集成在node中的,所以安装了node也就有了npm,直接输入 npm -v 命令,显示npm的版本信息。
设置全集和缓存路径:
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
npm config set registry=http://registry.npm.taobao.org 配置镜像站
设置vue全局命令路径(D:\Program Files\nodejs\node_global)到环境变量
2.安装cnpm
由于有些npm资源被屏蔽或者是国外资源的原因,经常会导致npm安装依赖包的时候失败,所以我们还需要npm的国内镜像----cnpm.
在命令行中输入 npm install -g cnpm ,然后等待,没报错表示安装成功。

3.安装vue-cli
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。
是否安装成功:vue -V
webpack的版本查询:webpack -v
4.测试项目
通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
vue-cli2.x版本
1.cmd打开自己的项目工作空间(E:\code\vue),然后敲入命令:
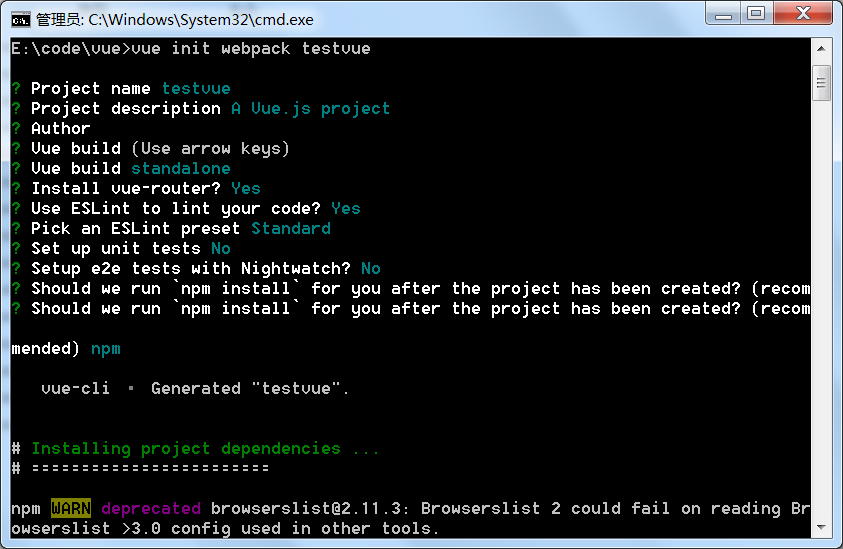
vue init webpack testvue(其中testvue为 项目名称)
2.然后终端会出现下图“一问一答”模式,如图:

这里有几个需要说明一下,没说明的直接回车选择默认就好,对项目没多大影响,很傻瓜式:
“Project name”:这个是项目名称,默认是输入时的那个名称,想改的话直接输入修改,也可以直接回车
“Install vue-router”:是否需要vue-router,这里默认选择使用,这样生成好的项目就会有相关的路由配置文件
“Use ESLint to lint your code”:是否使用ESLint,刚才说了我们这个项目需要使用所以也是直接回车,默认使用,这样会生成相关的ESLint配置
“Setup unit tests with Karma + Moch?”: 是否安装单元测试。由于我们现在还没有单元测试,所以这里选择的是”N”,而不是直接回车哦
“Setup e2e tests with Nightwatch”:是否安装e2e测试,这里我也同样选择的是“N”
这几个配置选择yes 或者 no 对于我们项目最大的影响就是,如果选择了yes 则生成的项目会自动有相关的配置,有一些loader我们就要配套下载。所以如果我们确定不用的话最好不要yes,要么下一步要下很多没有用的loader
3.目录结构说明

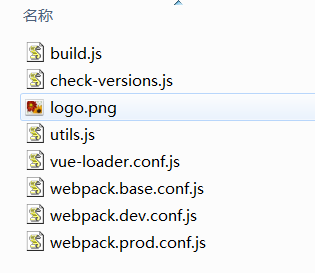
1. build 文件夹:

如上图,这个文件夹主要是进行webpack的一些配置,就我个人觉得啊~对我们最有用并且可能会使用的就是webpack.base.config.js、webpack.dev.config.js、webpack.prod.config.js三个webpack的配置文件,分别是基本webpack配置、开发环境配置、生产环境配置。实际上这些文件里面的内容,一些简单的配置都已经有了,包括入口文件、插件、loader、热更新等都已经配置好了。我们要做的只是根据自己的项目有什么loader需要增加的,比如生成环境需要加上UglifyJsPlugin插件等可以自行配置,或者一些插件增加或者不需要的删除,其实都是和业务相关了,其他的都可以不需要动。
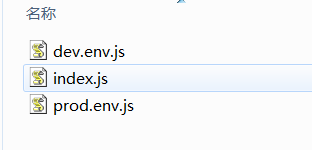
2. config 文件夹:

用来定义开发环境和生产环境中所需要的参数(配置路径、端口号等一些信息)
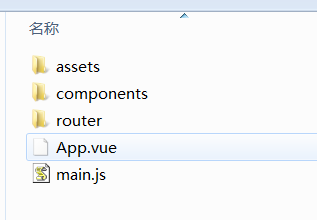
3. src文件夹:

这个文件夹是整个项目最主要以及使用频率最高的文件夹。
“assets”: 共用的样式、图片
“components”: 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
“router”: 设置路由
“App.vue”: vue文件入口界面
“main.js:对应App.vue 创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
4.static 文件夹:
存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
5.package.json:
这个文件有两部分是有用的:scripts 里面设置命令,例如设置了dev用于调试则我们开发时输入的是npm run dev ;例如设置了build 则是输入 npm run build 用于打包;另一部分是这里可以看到我们需要的依赖包,在dependencies和devDependencies中,分别对应全局下载和局部下载的依赖包
4.下载依赖包
上一步我们已经生成好项目,现在打开之前说过的package.json 文件,找到devDependencies 和 dependencies ,在这里面可以删掉我们不需要的.
cd到项目里面运行,下载安装
cnpm install / npm install
(npm可能会有警告,这里可以用cnpm代替npm了,运行别人的代码需要先安装依赖)
这个过程会生成一个node_modules 文件夹,这一个过程可能会有一点耗时间,但是也是傻瓜式,一个个下载,下载好之后输入npm run dev 。如果有哪些缺漏的都会提示再补下载就好了
若拿到别人的项目或从gethub上下载的项目第一步就是要在项目中cnpm install;下载项目所依赖的插件,然后npm run dev 运行项目
5.运行项目
当所有依赖包都下载好之后,输入命令:
npm run dev
运行就可以看到一个自带的默认页面打开


vue-cli4.x版本

(1)生成项目目录
vue create testvue(项目名称(貌似不能含有大写字母))

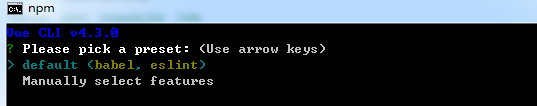
(2)选择手动配置还是默认配置
default 默认配置
Manually select features 手动配置
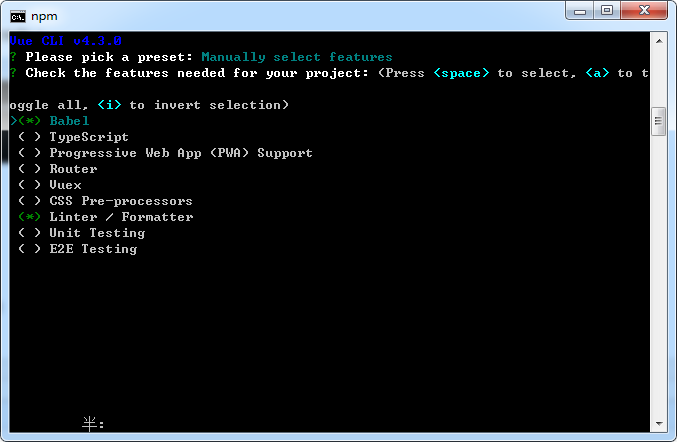
(3)这里我们选择手动配置,下面是我所选择的

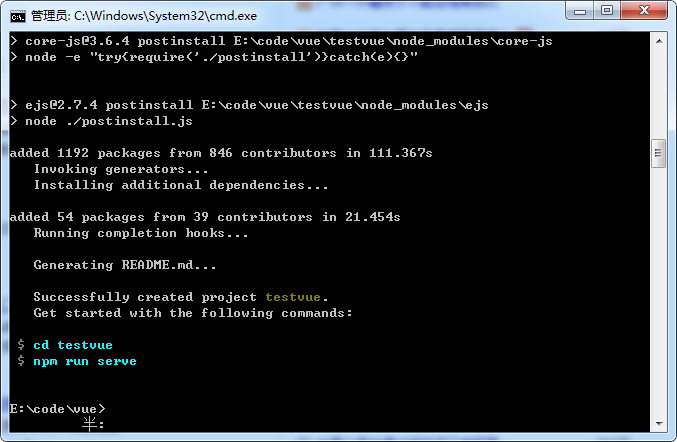
创建成功

进入目录,运行项目
cd testvue
npm run serve
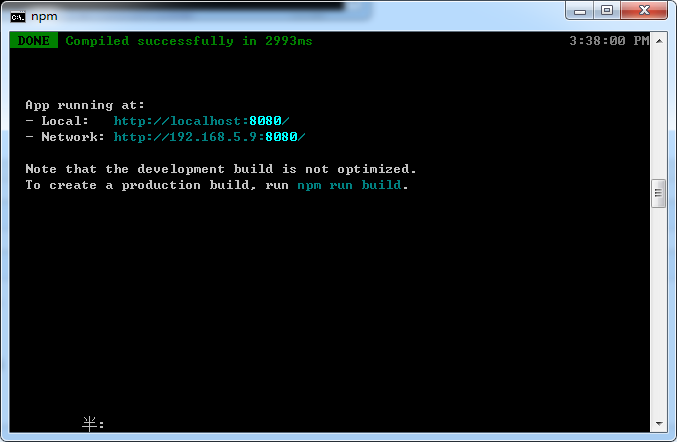
启动成功

访问路径

初始化生产项目没有vue.config.js文件,如果需要配置这需要手动在更目录添加

默认打包是用的绝对路径,如果要使用相对路径,需要修改vue.config.js文件
module.exports = { publicPath: './' };




