VSCode 本地如何查看历史页面
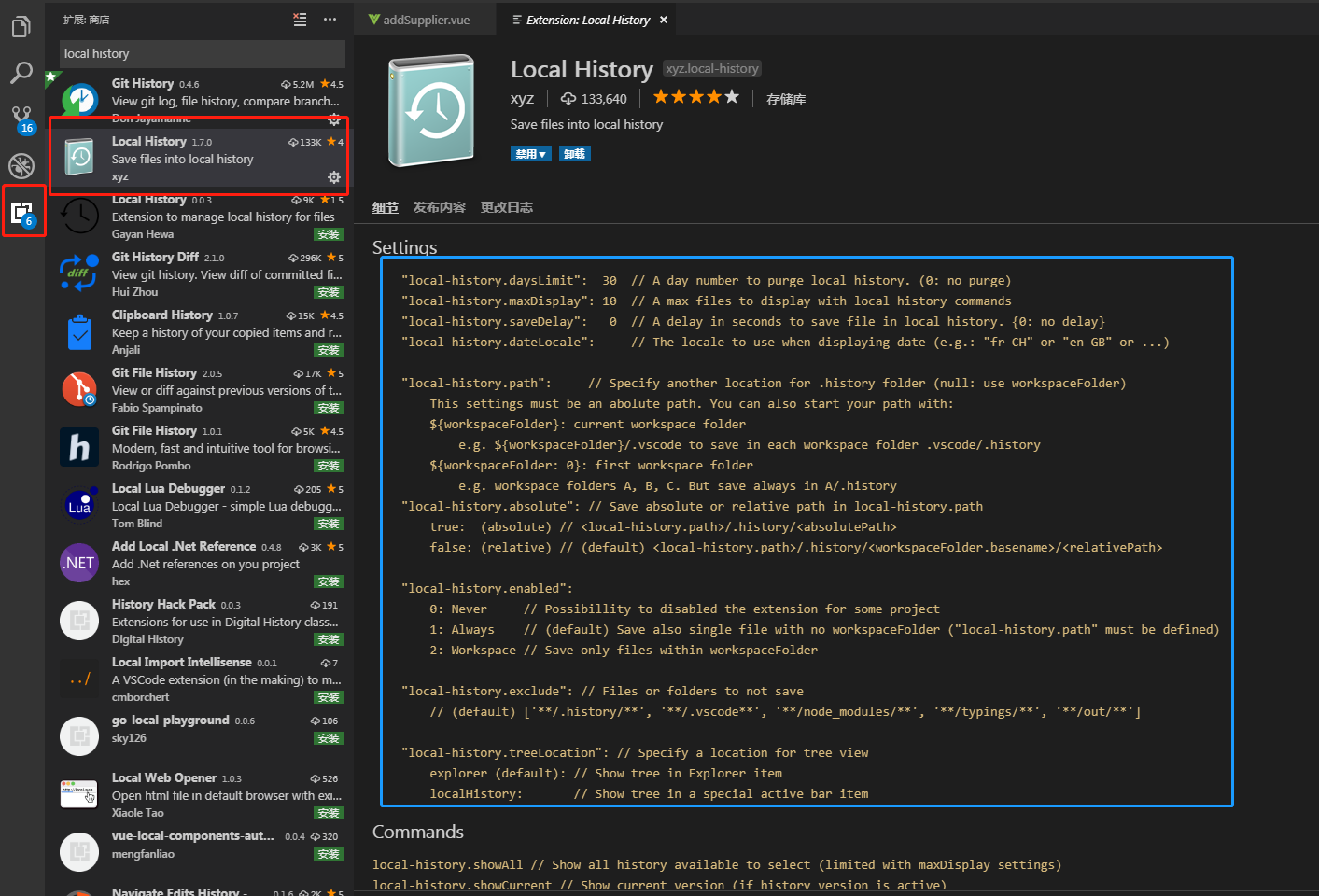
1.首先要在VSCode的扩展中安装一个 Local history插件,蓝色框部分不用管,直接安装即可

2.安装并操作:安装后,修改 productManage/supplierList/addSupplier.vue 文件保存,在代码目录中会自动新增一个 .history的文件夹,
最近文件: 点击可查看修改后的代码内容,从上到下依次为最新数据,最后一个为最新修改
修改内容: 点击修改的文件.vue ,右击鼠标 -> 与已选项目进行比较 -> 就可以看到不同的地方了



