关于radcontrols控件之Radupload
Namespace: Telerik.Windows.Controls
Assembly: Telerik.Windows.Controls.Input (in Telerik.Windows.Controls.Input.dll)
RadUpload是客户端和服务器端的一部分。在客户端执行完全在浏览器中使用Silverlight的平台。在服务器端需要处理的服务器进行处理的文件提交到客户端。检查在线视频教程有关如何安装
http://www.telerik.com/support/videos/preview/b221i-bkm-b221c-kmt.aspx
先说怎样添加服务器端,步骤如下:
创建ASP.NET Web应用程序
添加引用 Telerik.Windows.RadUploadHandler
新增ASHX处理- RadUploadHandler.ashx
下面是一个示例代码的处理
RadUploadHandler.ashx
<%@ WebHandler Language="C#" Class="RadUploadHandler" %>
using System;
using System.Web;
public class RadUploadHandler : Telerik.Windows.RadUploadHandler
{
}
创建一个新文件夹用于放上传的文件。例子中的文件夹命名为“ Uploads ”
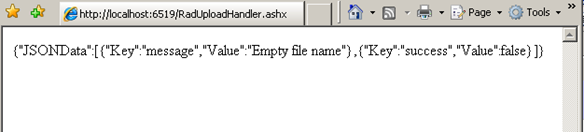
这应该是现在能够的服务器端安装程序一部分。为了测试所创建的Web应用程序和处理程序将您的浏览器的RadUploadHandler.ashx文件。您应该会看到下面的输出,如果一切都正确:
现在开始配置客户端
设置UploadServiceUrl财产。这个URL应该是一个绝对URL指向上传处理程序。该域名在Silverlight的应用托管应该是相同的域中的上传处理程序托管。在我们的情况下, UploadServiceUrl应指向http://localhost:6519/RadUploadHandler.ashx和Silverlight的应用程序应该存放在相同的网域-例如关于这个网址: http://localhost:6519/index.html 。请注意,该端口的应用程序应该是一样也(在我的情况下,端口设置为6519 ,但任何其他端口-包括默认端口80 -都可以运行) 。
示例代码如下:
<telerikInput:RadUpload x:Name="ImgLoad" Margin="-167,237,0,0" HorizontalAlignment="Left"
Width="373" d:LayoutOverrides="Width"
TargetFolder="Uploads"
UploadServiceUrl="http://localhost:6519/RadUploadHandler.ashx"
IsAutomaticUpload="True"
Filter="Image Files (*.gif;*.jpg;*.jpeg;*.png)|*.gif;*.jpg;*.jpeg;*.png"
OverwriteExistingFiles="True"
VerticalAlignment="Top"
FileUploaded="ImgLoad_FileUploaded"
UploadStarted="ImgLoad_UploadStarted"
Height="196" Background="#FFFFFFFF"
/>
TargetFolder : 是上传文件路径
UploadServiceUrl:上传到服务器的地址
Filter:文件格式(我的示例中用于上传图片)
现在客户端配置完成。
原创文章 如需引用请添加http://www.cnblogs.com/googlebaidu/articles/1501638.html