学习Coding-iOS开源项目日志(二)
继续前篇:《学习Coding-iOS开源项目日志(一)》,接着本第二篇《学习Coding-iOS开源项目日志(二)》讲解Coding-iOS开源项目。
前言:作为初级程序员,想要提高自己的水平,其中一个有效的学习方法就是学习别人好的项目。本篇开始会陆续更新本人对github上开源的一个很不 错的项目的一点点学习积累。也就是,探究着别人写的源码,我学到了新的什么东西?本人愚拙,而且码龄不多,也就三年左右,水平不高,如有挫解,还望指正。 本人乐爱学习,乐于分享,广结良缘,愿意交流。当然,高手可以飘过。
Coding-iOS项目网址:https://github.com/Coding/Coding-iOS 读者感兴趣的可以自己去下载,当然项目很多第三方框架是没有直接集成进来的,读者自行通过该项目的提示处理。
另外还有官网介绍:https://coding.net/u/coding/p/Coding-iOS/git#rd

内容概要:
1、关于Orientations
2、关于登录介绍页面IntroductionViewController
3、关于NYXImagesKit
4、关于Masonry
5、关于SMPageControl
6、关于JazzHands(帧动画库)
7、关于APParallaxHeader
8、关于BlocksKit
9、关于ODRefreshControl
正文:
1、关于Orientations (其他的有待进一步研究,先粗略的积累认识一下)
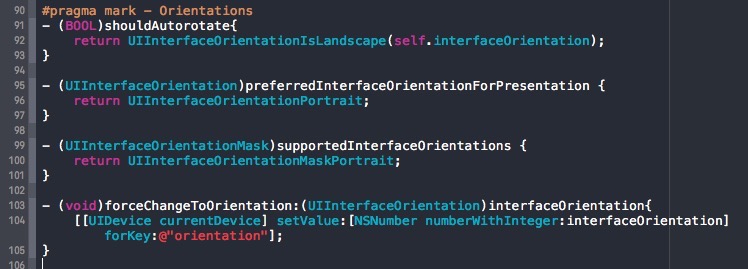
在IntroductionViewController.m中,有以下代码:

通过command+click点第91行的shouldAutorotate进去,发现这是父类UIViewController的一个方法,IntroductionViewController重写了这个方法,然后接着:

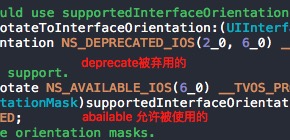
 这个需要了解一下,省的下次再看这个字眼,却不熟悉。编程的经验就是这么积累的。
这个需要了解一下,省的下次再看这个字眼,却不熟悉。编程的经验就是这么积累的。
2、关于登录介绍页面IntroductionViewController

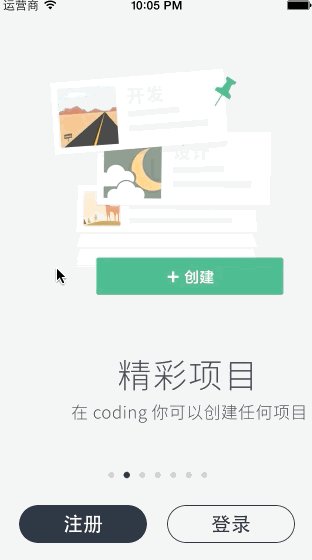
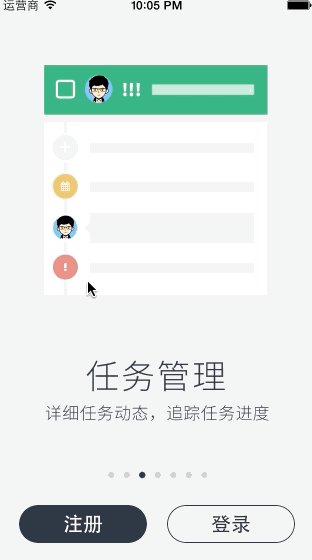
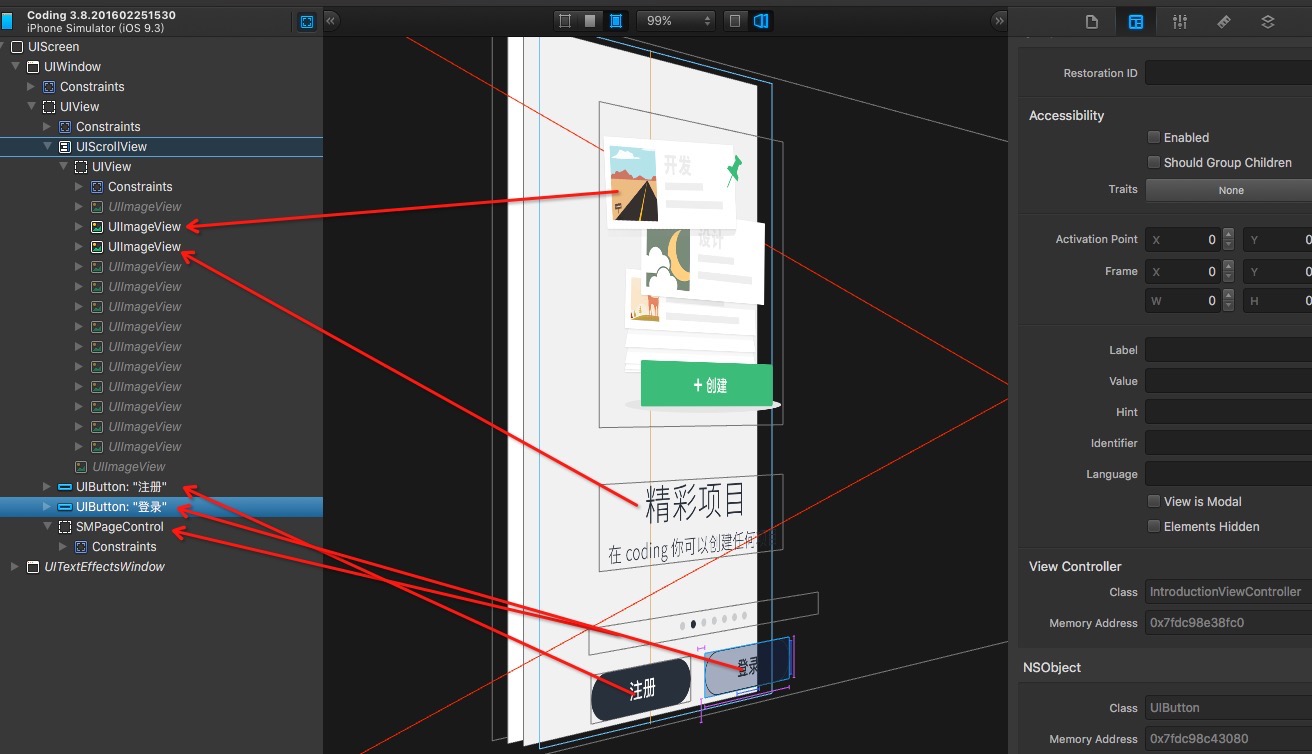
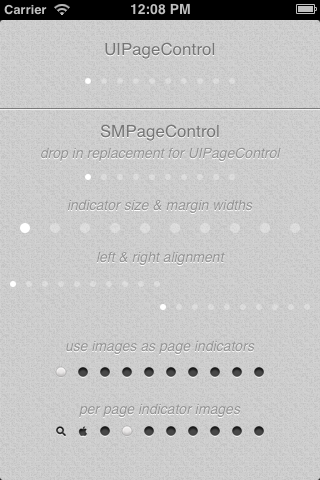
先用Reveal的软件看一下UI布局:

然后我们会到代码中结合这个图来细细看看实现的逻辑。
3、关于NYXImagesKit
github网址是:https://github.com/Nyx0uf/NYXImagesKit
NYXImagesKit 包含一组很有用的 UIImage 图像处理方法,包括 filtering, blurring, enhancing, masking, reflecting, resizing, rotating, saving. 同时也提供了一个 UIImageView 的之类,支持异步的从 URL 下载图像并显示。
在这个Coding的代码中,在适配控件图片尺寸的时候,用了这个库里的scaleByFactor方法。

4、关于Masonry
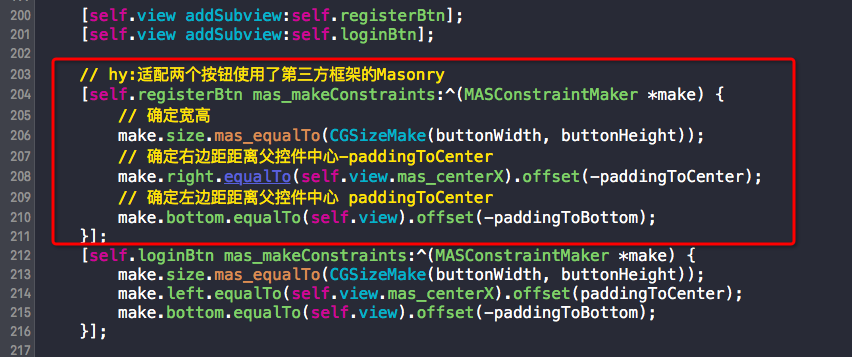
在200~201行添加了子控件之后,也就是添加了那个"注册"和"登录"两个按钮,然后对这两个按钮进行代码的布局适配:

5、关于SMPageControl
github网址:https://github.com/Spaceman-Labs/SMPageControl

自定义UIPageControl的外观,包括形状、大小、间距等,也可以用图片代替UIPageControl上的小圆点。

6、关于JazzHands(帧动画库)
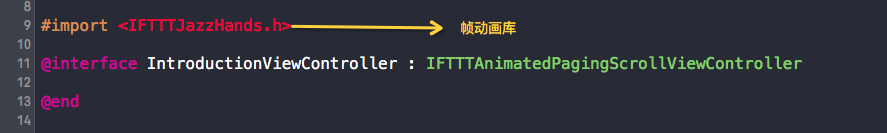
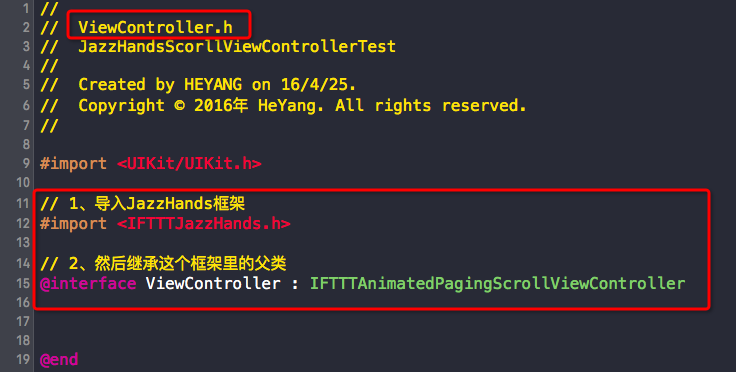
在Conding项目的代码文件IntroductionViewController.h中,发现这个IntroductionViewController就是直接继承某个没看过的类:

然后一开始我就搜索这个"IFTTTAnimatedPagingScrollViewController"发现在百度找不到好东西,还是去Google搜"IFTTTAnimatedPagingScrollViewController"还是找到好东西了:简书:http://www.jianshu.com/p/50908733a4dd 这一篇很值得学习的写了很多的关于这个帧动画库的使用哦。
其实应该直接搜"IFTTTJazzHands",这里我就不搜了,留给读者自己去探索,其实探索未知的新的收获,也是挺有趣的过程。
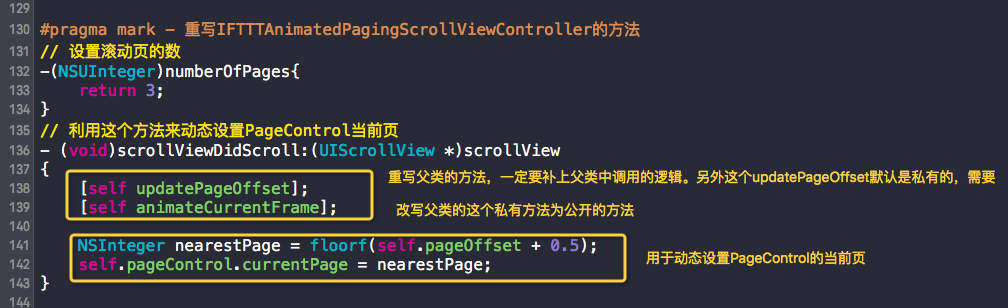
下面就针对Conding中使用的这个ScrollViewController的IFTTTAnimatedPagingScrollViewController来进行学习:

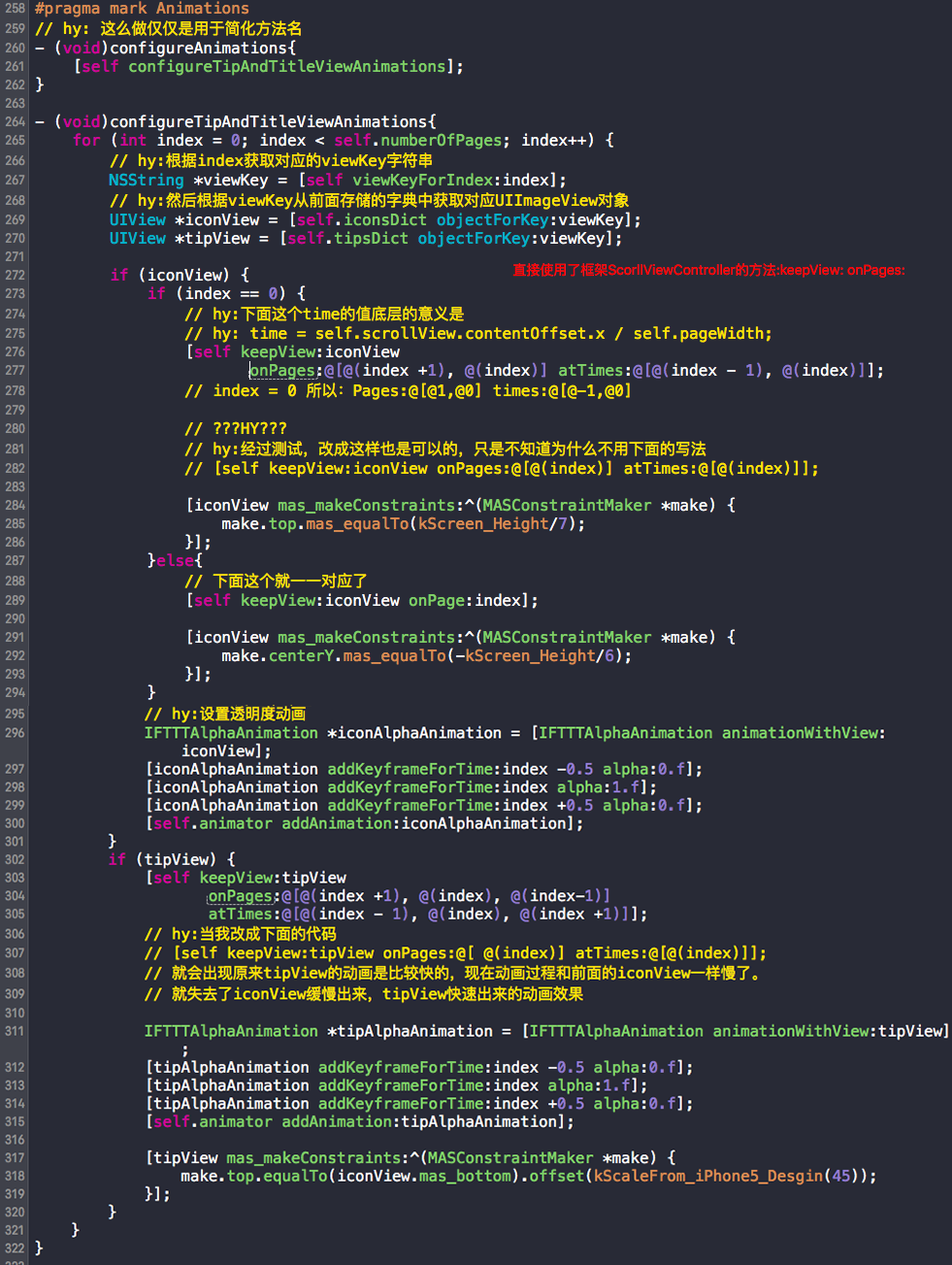
对于其中上图中280~282行中的那个困惑,下面我用简单的工程代码进行测试,测试之前要说几句这个苦逼的探究学习过程,因为没有注意到Coding用的JazzHands第三方框架用的是pod 'JazzHands', '2.0.0',而我自己新建工程,然后自己Pod的JazzHands版本却是pod 'JazzHands', '~> 2.0.8',结果造成后面自己模仿Coding的使用方法,却遇到了很奇怪的问题。问题的原因就是新版本的JazzHands重构了,方法用法都不一样了。
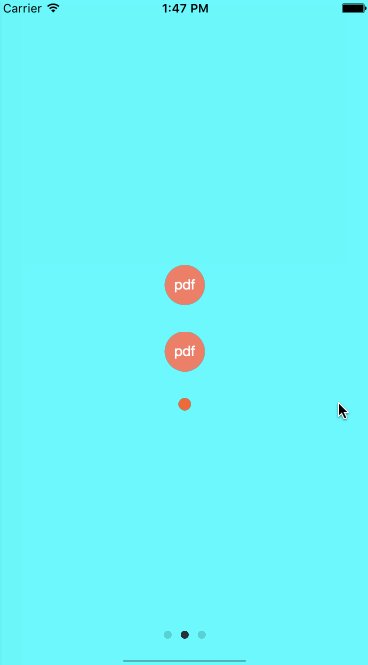
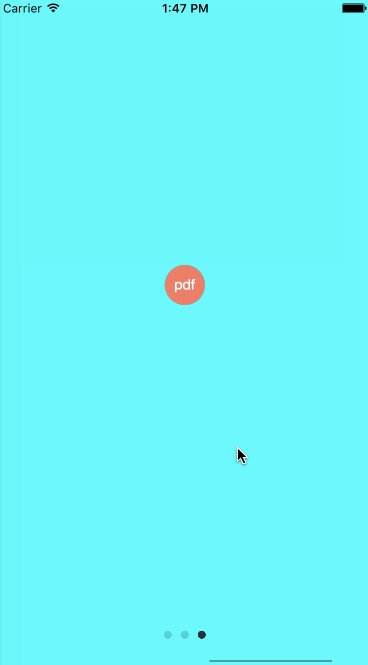
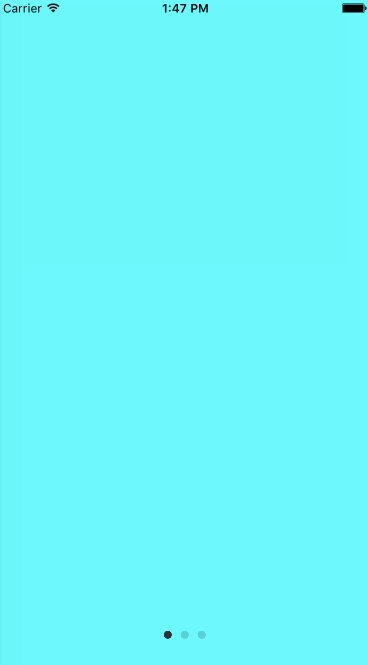
下面直接用自己新建的简单的项目并使用的最新版本pod 'JazzHands', '~> 2.0.8'来实现自己的逻辑:

实现的代码解析:
①新建一个工程之后,并为这个工程通过cocoapod集成需要的第三方框架,如下图。

Cocopods的使用具体步骤,可以阅读本人的《CocoaPods的安装(图文并茂)OS X 10.11 系统》和《CocoaPods的使用(图文并茂)OS X 10.11 系统》。
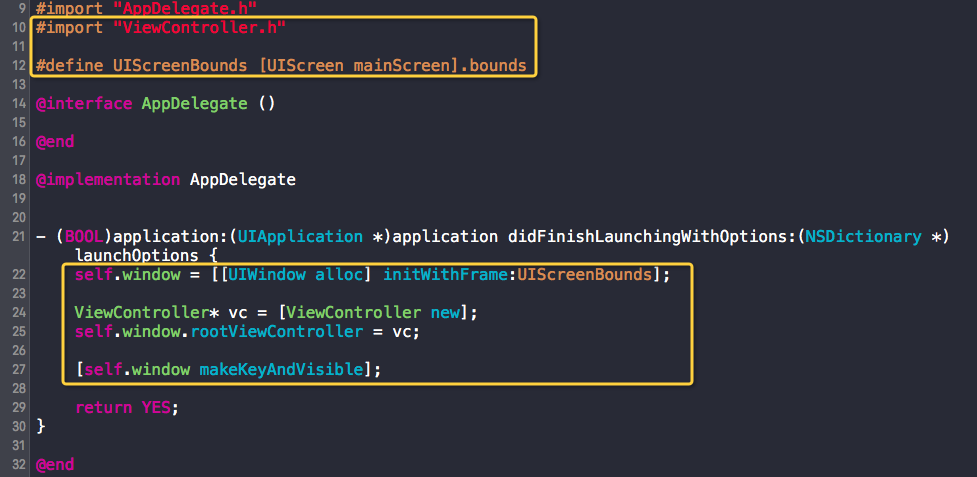
②然后,本人比较偏好纯代码,所以对原工程进行简单的处理,删掉storyboard,并去除设置工程默认通过main.stroyboard启动,然后在AppDelegate.m中直接创建ViewController作为根控制器:

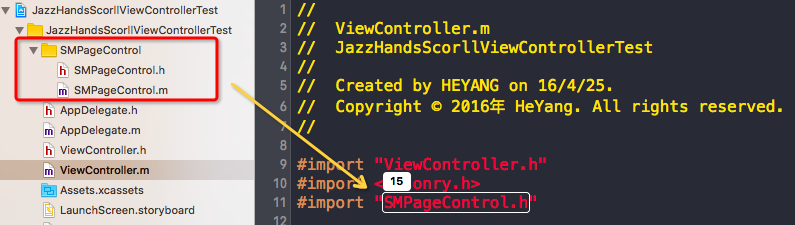
③另外需要使用第三方很好用的PageControl,所以我直接将源码拖进去了,就两个文件一个类,然后在ViewController.m文件中导入和使用:

④需要的资源图片文件,这里略过。
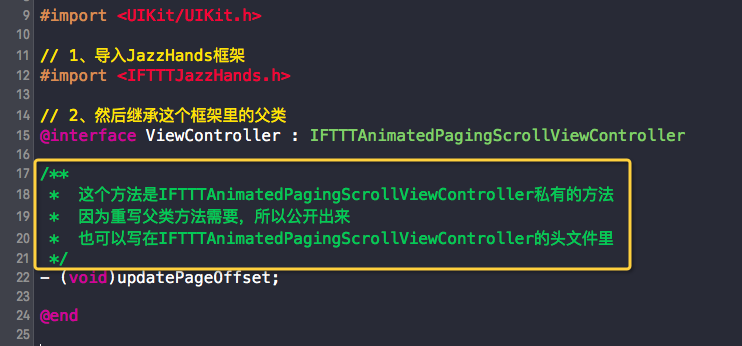
⑤直接在ViewController使用JazzHands框架中的自定义ScrollView:IFTTTAnimatedPagingScrollViewController

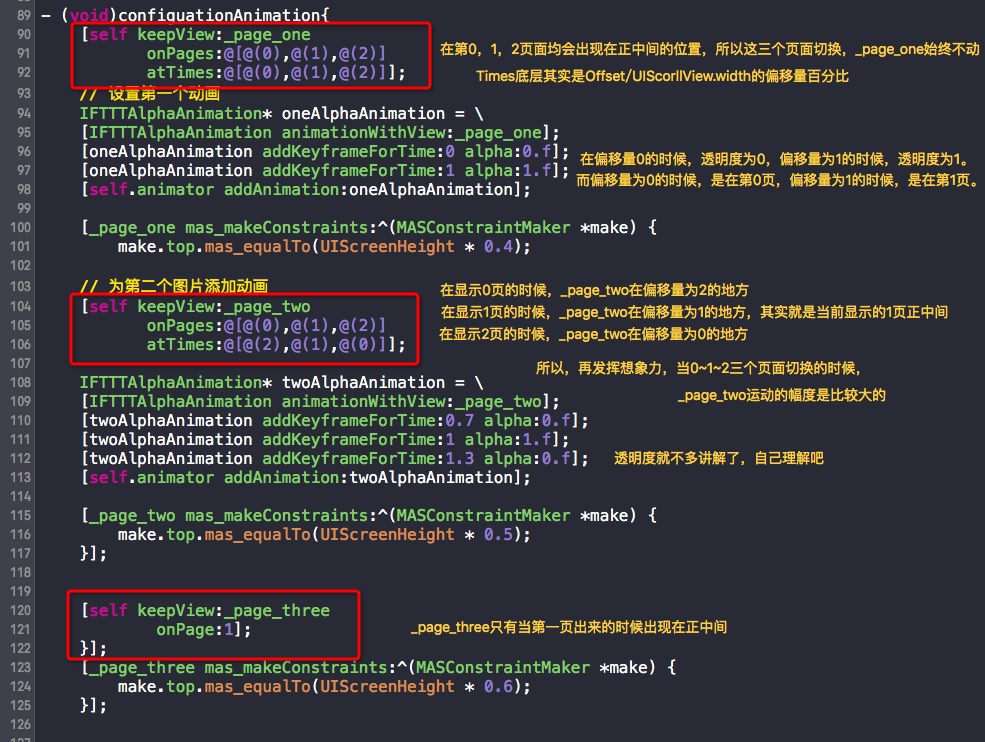
⑥源代码接下来会在下载链接给出,这里对关键的代码进行详解:



提供源代下载百度云链接: http://pan.baidu.com/s/1nv0AE2P 密码: cy56
最后提两句,如果对本人这个Test项目基本弄懂了之后,然后再看看Coding对旧版本的JazzHands的使用,也就不难了。
7、关于APParallaxHeader
这个是添加类似个人微博首页的第三方框架,很好用的哦,github网址是:https://github.com/apping/APParallaxHeader,然后我之前自己也写了个简单的《iOS之UI--微博个人详情页》
效果就是这样,不过这个APParallaxHeader倒是很好用啊。要好好学习学习。
但是有一个使用细节需要补充,也是经过代码验证的:

以上代码就能实现微博个人首页的上半部分图片首页的效果,是不是很简单,比我的《iOS之UI--微博个人详情页》效果简单多了吧。但是,我进一步探究这个APParallaxHeader对我自定义的UIImageView对象MineMainView是否带来frame的重新设置,我通过在MineMainView中重写两个方法:

但是layoutSubView也不好被使用,因为滚动tableview,这个layoutSubView的方法会不断的Log打印,说明这个方法会不断的被调用。如果在这个方法中,不断的布局子控件,这样性能肯定是不好的。
8、关于BlocksKit
这个又是一个很不错的第三方框架,github网址是:https://github.com/zwaldowski/BlocksKit,可以通过Cocopods集成到你的项目中去。
下面就直接讲讲Coding项目中的用到的地方:
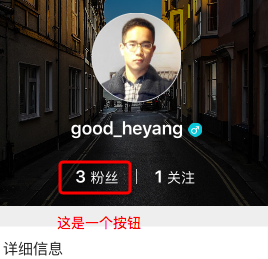
 粉丝按钮对应的代码,我们来看看:
粉丝按钮对应的代码,我们来看看:

我们同时来看看这页.m文件的头文件.h:

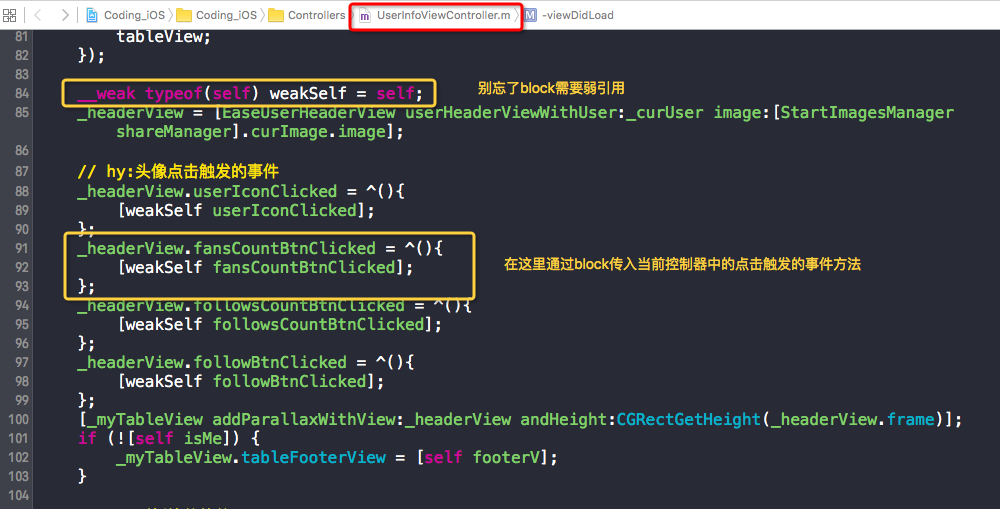
这个EaseUserHeaderView包含了很多子的UIView,比如_fansCountBtn,然后这个_fansCountBtn就通过block对外提供传入点击事件的接口。那么我们再来看看这个EaseUserheaderView是如何被使用的:

好了,看到用起来是不是很不错,可以将一个View的子View的点击事件通过block解耦到控制器上去,这样的解耦设计非常不错。
最后我们可以通过command+click点击下面的代码:

具体BlocksKit源代码怎么样的,就留给你们自己去查看吧!
相信你能找到更多的用途,欢迎分享哦。
9、关于ODRefreshControl
这个是个挺好看的刷新动画框架,那个下拉的动画类似QQ粘性布局的动画,还记得QQ消息数量提示的红色点吗?你拖拉它会有粘性的拉长的效果。
github地址:https://github.com/Sephiroth87/ODRefreshControl,下面截个效果图预览一下:

好了,接下来就看看Coding-iOS中是怎么用的?

额外积累的英语:
1、autorotation [,ɔ:təurəu'teiʃən] : n. 自动旋转



