前端下拉框选择和动态生成调用div
进入到一个项目期中,一边做项目,一边学习其中用到的知识。这些知识都是零碎的,有数据库,有html,有js,还有django。趁周末时间,整理前面遇到过的前端相关的知识点。
下拉框选择
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
function doSome(){
alert($("#select_id option:selected").text());//方法一:获取select标签选中的option中的文本。
alert($("#select_id").find("option:selected").text());//方法二:获取select标签选中的option中的文本。
alert($("#select_id option:selected").val());//方法一:获取select标签选中的option中的value的值。
alert($("#select_id").find("option:selected").val());//方法二:获取select标签选中的option中的value的值。
alert($(".select_class option:selected").text());//通过classname来来实现以上功能
}
</script>
</head>
<body>
<div>
<select id="select_id",onchange="doSome();">
<option value="aa">bb</option>
<option>cc</option>
<option>dd</option>
</select>
</div>
<div>
<select class="select_class",onchange="doSome();">
<option value="aa">bb</option>
<option>cc</option>
<option>dd</option>
</select>
</div>
</body>
</html>
js绑定事件三种方式
在JavaScript中,有三种常用的绑定事件的方法:
- 在DOM元素中直接绑定;
- 在JavaScript代码中绑定;
- 绑定事件监听函数。
1.嵌入dom <button onclick="open()">按钮</button> <script> function open(){ alert(1) } </script> 2.直接绑定 <button id="btn">按钮</button> <script> document.getElementById('btn').onclick = function(){ alert(1) } </script> 3.事件监听 <button id="btn">按钮</button> <script> document.getElementById('btn').addEventListener('click',function(){ alert(1) }) }) </script>
用 "addeventlistener" 可以绑定多次同一个事件,且都会执行,而在DOM结构如果绑定两个 "onclick" 事件,只会执行第一个;在脚本通过匿名函数的方式绑定的只会执行最后一个事件。
js绑定的方法:
1 $(document).ready(function(){ 2 $("#clickme").click(function(){ 3 alert("Hello World click"); 4 }) 5 });
动态添加元素
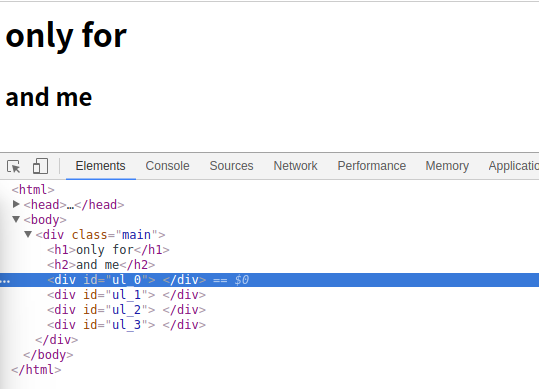
1 <html> 2 <head> 3 <script type="text/javascript" src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> 4 <script type="text/javascript"> 5 $(document).ready(function(){ 6 $(".main").append("<h2>and me</h2>"); 7 8 for(var i=0;i<4;i++) 9 { 10 11 $(".main").append("<div id=\'ul_"+i+"\'> </div>"); 12 } 13 }); 14 </script> 15 </head> 16 <body> 17 18 <div class="main"> 19 <h1>only for</h1> 20 </div> 21 22 </body> 23 24 </html>
实现效果如下,可以看到新添加的div的id都是动态生成的。

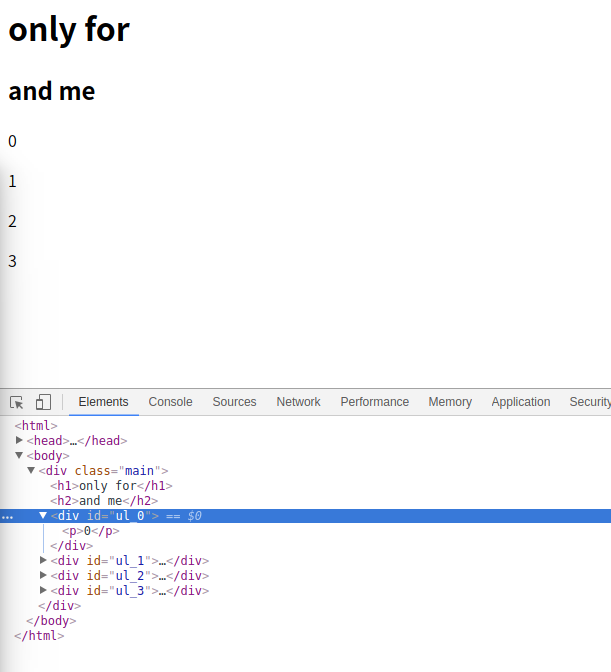
如果想在新添加的元素中动态添加值,那么实现如下:
1 <html> 2 <head> 3 <script type="text/javascript" src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> 4 <script type="text/javascript"> 5 $(document).ready(function(){ 6 $(".main").append("<h2>and me</h2>"); 7 8 for(var i=0;i<4;i++) 9 { 10 11 12 $(".main").append("<div id=\'ul_"+i+"\'> </div>"); 13 14 html_p = "<p>"+i+"</p>"; 15 $('#ul_'+i).append(html_p); 16 } 17 }); 18 </script> 19 </head> 20 <body> 21 22 <div class="main"> 23 <h1>only for</h1> 24 </div> 25 26 </body> 27 28 </html>