WPF 4 DataGrid 控件(进阶篇一)
上一篇《WPF 4 DataGrid 控件(自定义样式篇)》中,我们掌握了DataGrid 列表头、行表头、行、单元格相关的自定义样式方法,本篇我们继续对自定义样式进行一些高级设置。
DataGridTemplateColumn 类
除了下表所示的列类型外,我们还可以通过DataGridTemplateColumn 自定义列样式,为DataGrid 添加更完美的数据显示方式。

首先我们在类中添加ExamDate 用来在DataGrid 中显示学生考试日期,并为相应学生赋值。
public class Member { public string Name { get; set; } public string Age { get; set; } public SexOpt Sex { get; set; } public bool Pass { get; set; } public DateTime ExamDate { get; set; } public Uri Email { get; set; } }
… …
ObservableCollection<Member> memberData = new ObservableCollection<Member>(); … … memberData.Add(new Member() { Name = "Lucy", Age = "25", Sex = SexOpt.Female, Pass = true, ExamDate = new DateTime(2010, 4, 10), Email = new Uri("mailto:Lucy@school.com") }); dataGrid.DataContext = memberData;
… …
接下来要在<Window.Resources> 中定义两种DataTemplate 样式模板(如下代码),第一个用来设置日期列的显示方式:
<DataTemplate x:Key="DateTemplate" > <StackPanel Width="40" Height="30"> <Border Background="Orange" BorderBrush="Black" BorderThickness="1"> <TextBlock Text="{Binding ExamDate, StringFormat={}{0:MM-dd}}" FontSize="10" HorizontalAlignment="Center"/> </Border> <Border Background="White" BorderBrush="Black" BorderThickness="1"> <TextBlock Text="{Binding ExamDate, StringFormat={}{0:yyyy}}" FontSize="10" HorizontalAlignment="Center"/> </Border> </StackPanel> </DataTemplate>
第二个用来设置日期列的编辑方式,这里将用到DataPicker:
<DataTemplate x:Key="EditingDateTemplate"> <DatePicker SelectedDate="{Binding ExamDate}"/> </DataTemplate>
模板设置完成后,就要在<DataGrid>中加入DataGridTemplateColumn 列显示学生的考试日期。
... ... <DataGridTemplateColumn Header="Exam Date" CellTemplate="{StaticResource DateTemplate}" CellEditingTemplate="{StaticResource EditingDateTemplate}"/> ... ...
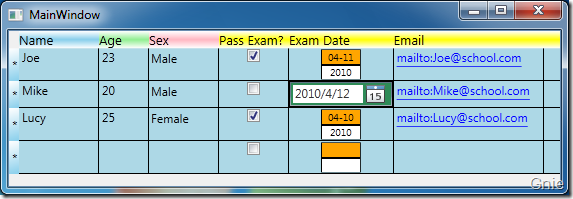
在XAML 代码中设置CellTemplate 和CellEditingTemplate 属性后便可运行程序测试一下效果。

如上图所示,若对Exam Date 列进行修改时,其显示方式将变为DataPicker,用户可以方便的选择相应的日期进行修改。

修改后恢复原状:

作者:李敬然(Gnie)
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
 上一篇《WPF 4 DataGrid 控件(自定义样式篇)》中,我们掌握了DataGrid 列表头、行表头、行、单元格相关的自定义样式方法,本篇我们继续对自定义样式进行一些高级设置。
上一篇《WPF 4 DataGrid 控件(自定义样式篇)》中,我们掌握了DataGrid 列表头、行表头、行、单元格相关的自定义样式方法,本篇我们继续对自定义样式进行一些高级设置。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?