WPF 4 DataGrid 控件(基本功能篇)
提到DataGrid 不管是网页还是应用程序开发都会频繁使用。通过它我们可以灵活的在行与列间显示各种数据。本篇将详细介绍WPF 4 中DataGrid 的相关功能。
自定义列
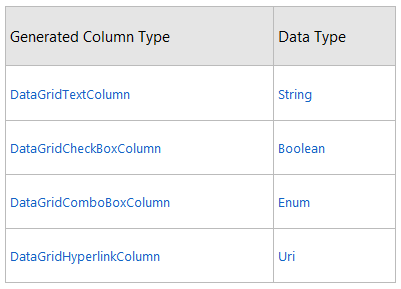
默认情况下,当我们为DataGrid 控件设置ItemSource 属性后,DataGrid 会根据数据类型自动生成相应的列,下表列出DataGrid 支持的四种列及其数据类型。

在创建DataGrid 时可以通过AutoGenerateColumns 属性设置列是否自动生成,从而加入自定义列。如果DataGrid 中同时包含“自动生成列”与“用户自定义列”,则首先创建“用户自定义列”。下面代码实例中分别创建这四种列:
<Window x:Class="WPF4ControlTest.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:WPF4ControlTest" xmlns:assembly="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Height="200" Width="500"> <Window.Resources> <ObjectDataProvider x:Key="sexEnum" MethodName="GetValues" ObjectType="{x:Type assembly:Enum}"> <ObjectDataProvider.MethodParameters> <x:Type Type="local:SexOpt"/> </ObjectDataProvider.MethodParameters> </ObjectDataProvider> </Window.Resources> <Grid> <DataGrid x:Name="dataGrid" ItemsSource="{Binding}" AutoGenerateColumns="False"> <DataGrid.Columns> <DataGridTextColumn Header="Name" Width="80" Binding="{Binding Name}"/> <DataGridTextColumn Header="Age" Width="50" Binding="{Binding Age}"/> <DataGridComboBoxColumn Width="80" Header="Sex" SelectedItemBinding="{Binding Sex}" ItemsSource="{Binding Source={StaticResource sexEnum}}"/> <DataGridCheckBoxColumn Header="Pass Exam?" Width="100" Binding="{Binding Pass}"/> <DataGridHyperlinkColumn Header="Email" Width="150" Binding="{Binding Email}"/> </DataGrid.Columns> </DataGrid> </Grid> </Window>
其中每列都包含各自的数值类型,在C# 中创建Member 类及SexOpt 枚举,并将memberData 数据绑定到DataGrid:
using System; using System.Windows; using System.Collections.ObjectModel; namespace WPF4ControlTest { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); ObservableCollection<Member> memberData = new ObservableCollection<Member>(); memberData.Add(new Member() { Name = "Joe", Age = "23", Sex = SexOpt.Male, Pass = true, Email = new Uri("mailto:Joe@school.com") }); memberData.Add(new Member() { Name = "Mike", Age = "20", Sex = SexOpt.Male, Pass = false, Email = new Uri("mailto:Mike@school.com") }); memberData.Add(new Member() { Name = "Lucy", Age = "25", Sex = SexOpt.Female, Pass = true, Email = new Uri("mailto:Lucy@school.com") }); dataGrid.DataContext = memberData; } } public enum SexOpt { Male, Female }; public class Member { public string Name { get; set; } public string Age { get; set; } public SexOpt Sex { get; set; } public bool Pass { get; set; } public Uri Email { get; set; } } }
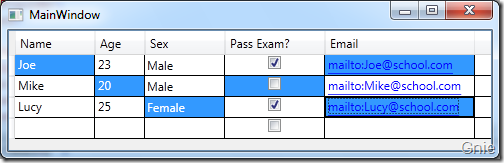
这样我们就可以通过自定义列的方式创建出DataGrid:

选择模式
默认情况下,DataGrid 的选择模式为“全行选择”,并且可以同时选择多行(如下图所示),我们可以通过SelectionMode 和SelectionUnit 属性来修改DataGrid 的选择模式。

SelectionUnit:包含Cell、FullRow 和CellOrRowHeader 三种单元选择模式。
· Cell:选择单元格;
· FullRow:选择全行;
· CellOrRowHeader:可选择单元格,也可以通过点击行首选择全行;
SelectionMode:分为Extended 和Single 两种模式。
· Extended:选择多个单元(单元格或全行,由SelectionUnit 定义);
· Single:选择唯一单元(单元格或全行,由SelectionUnit 定义);
<DataGrid x:Name="dataGrid" ItemsSource="{Binding}" AutoGenerateColumns="False" SelectionUnit="Cell" SelectionMode="Extended">… …
设置SelectionUnit 和SelectionMode 后的实例效果:

编辑
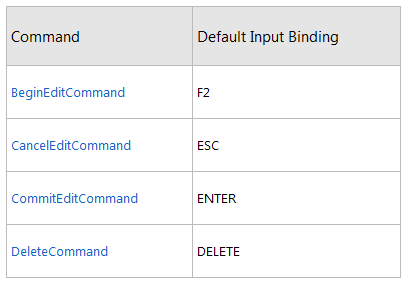
默认情况下,我们可以直接在DataGrid 中编辑数据(下表为相关的编辑命令),当然也可以通过IsReadOnly 属性将DataGrid 设置为只读方式。
<DataGrid x:Name="dataGrid" ItemsSource="{Binding}" AutoGenerateColumns="False" SelectionUnit="Cell" SelectionMode="Extended" IsReadOnly="True">… …

其他设置
CanUserAddRows、CanUserDeleteRows、CanUserReorderColumns、CanUserResizeColumns、
CanUserResizeRows、CanUserSortColumns 、FrozenColumnCount、DisplayIndex
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
 提到DataGrid 不管是网页还是应用程序开发都会频繁使用。通过它我们可以灵活的在行与列间显示各种数据。本篇将详细介绍WPF 4 中DataGrid 的相关功能。
提到DataGrid 不管是网页还是应用程序开发都会频繁使用。通过它我们可以灵活的在行与列间显示各种数据。本篇将详细介绍WPF 4 中DataGrid 的相关功能。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?