WPF 4 开发Windows 7 任务栏(Overlay Icon、Thumbnail Toolbar、Progress Bar)
在上一篇我们介绍了如何在WPF 4 中开发Windows 7 跳转列表,本篇将继续针对WPF 4 中任务栏其他功能:覆盖图标(Overlay Icon)、进度条(Progress Bar)、缩略图工具栏(Thumbnail Toolbar)进行研究。对于这些功能的API 开发可参考《Windows 7 任务栏开发系列汇总》。
TaskbarItemInfo
在System.Windows.Shell 命名空间中,TaskbarItemInfo 类包含的上述所有Windows 7 任务栏开发功能,通过它我们可以自定义软件任务栏的各种功能,其类成员可参考:TaskbarItemInfo Members。
ThumbButtonInfo
同样在System.Windows.Shell 命名空间中,ThumbButtonInfo 类为我们提供了开发缩略图工具栏的功能,其类成员可参考:ThumbButtonInfo Members,使用方式在下文中将会介绍。
覆盖图标(Overlay Icon)
通过API 开发Overlay Icon 时,需要简单调用SetOverlayIcon 方法即可。在WPF 4 中开发仍然很简单,只需在XAML 中为TaskbarItemInfo 类的Overlay 属性赋上Icon 值便可实现,如下代码所示:
<Window.TaskbarItemInfo> <TaskbarItemInfo x:Name="taskBar" Overlay="Resources/Question.ico" Description="Taskbar Items Sample"> </TaskbarItemInfo> </Window.TaskbarItemInfo>
这样就在程序图标上增加了一个“问号图标”:
缩略图工具栏(Thumbnail Toolbar)
下面我们为程序增添一个缩略图工具栏,向其中加入盾牌按键(Safe.ico),点击后便更换掉上图的“问号图标”。首先在前面代码的基础上增加ThumbButtonInfo 内容为工具栏装载按键:
<Window.TaskbarItemInfo> <TaskbarItemInfo x:Name="taskBar" Overlay="Resources/Question.ico" Description="Taskbar Items Sample"> <TaskbarItemInfo.ThumbButtonInfos> <ThumbButtonInfo x:Name="changeIcon"
DismissWhenClicked="True" Click="changeIcon_Click" Description="Change overlay icon" ImageSource="Resources/Safe.ico"/> </TaskbarItemInfo.ThumbButtonInfos> </TaskbarItemInfo> </Window.TaskbarItemInfo>
在代码中DismissWhenClicked 的作用是决定点击按键后缩略图窗口是否关闭(默认为False);Description 为按键描述;ImageSource 为按键图标;Click 点击时会触发相应事件。下面代码即为点击后触发的changeIcon_Click 事件:
private ImageSource IconToBitmapSource(Icon img) { Bitmap bitmap = img.ToBitmap(); IntPtr hBitmap = bitmap.GetHbitmap(); ImageSource bitmapSource = Imaging.CreateBitmapSourceFromHBitmap( hBitmap, IntPtr.Zero, Int32Rect.Empty, BitmapSizeOptions.FromEmptyOptions()); return bitmapSource; } private void changeIcon_Click(object sender, EventArgs e) { taskBar.Overlay = IconToBitmapSource(Win7TaskbarDemo.Properties.Resources.Safe); }
代码中IconToBitmapSource 是将System.Drawing.Icon 转换为System.Windows.Media.ImageSource 的函数,可将程序中的Icon 图片转化为ImageSource 赋值给Overlay 使用。如果想取消Overlay 图标,就将taskBar.Overlay 设为null。可见对于Overlay 的替换也是十分简便的。
 运行效果
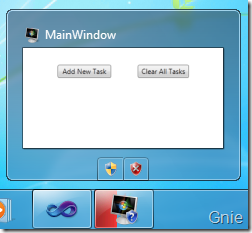
运行效果 ![]() 点击后效果
点击后效果
进度条(Progress Bar)
在WPF 4 中任务栏进度条状态仍然是五种(如下表所示)。为了改变任务栏进度条状态,我们再往缩略图工具栏中加入一个按键,使其在点击时改变进度条颜色。

<Window.TaskbarItemInfo> <TaskbarItemInfo x:Name="taskBar" Overlay="Resources/Question.ico" Description="Taskbar Items Sample"> <TaskbarItemInfo.ThumbButtonInfos> <ThumbButtonInfoCollection> <ThumbButtonInfo x:Name="changeIcon" DismissWhenClicked="True" Click="changeIcon_Click" Description="Change overlay icon" ImageSource="Resources/Safe.ico"/> <ThumbButtonInfo x:Name="progressState" DismissWhenClicked="False" Click="progressState_Click" Description="Change progress state" ImageSource="Resources/Error.ico"/> </ThumbButtonInfoCollection> </TaskbarItemInfo.ThumbButtonInfos> </TaskbarItemInfo> </Window.TaskbarItemInfo>
为progressState_Click 事件增加一些内容,通过ProgressState 调整进度栏状态;用ProgressValue 设置进度值:
private void progressState_Click(object sender, EventArgs e) { taskBar.ProgressState = TaskbarItemProgressState.Error; taskBar.ProgressValue = 0.4; }
点击前后的对比图:


缩略图调整
在新WPF 4 中我们可以通过TaskbarItemInfo 的ThumbnailClipMargin 属性来调整程序窗口在缩略图中显示的内容。如下图所示,默认情况下缩略图会显示程序窗口全貌。下面通过在XAML 中设置ThumbnailClipMargin 值使缩略图只显示“Reset”按键部分。


<Window.TaskbarItemInfo> <TaskbarItemInfo x:Name="taskBar" ThumbnailClipMargin="120,90,120,40" Overlay="Resources/Question.ico" Description="Taskbar Items Sample" /> </Window.TaskbarItemInfo>
效果图:

至此,在WPF 4 中开发Windows 7 任务栏的内容就介绍完了,后续将会介绍一些WPF 4 的其他新功能,敬请关注!下周的这个时候VS2010 就正式发布了,到时大家也可以亲身的体验一下~
参考资料
1. Windows 7 任务栏开发系列汇总
http://www.cnblogs.com/gnielee/archive/2010/03/21/1691101.html
2. TaskbarItemInfo Class
http://msdn.microsoft.com/en-us/library/dd783827(v=VS.100).aspx
3. ThumbButtonInfo Class
http://msdn.microsoft.com/en-us/library/dd783604(v=VS.100).aspx
源代码下载
Win7TaskbarDemo.VS2010.zip出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
 在上一篇我们介绍了如何在WPF 4 中开发Windows 7 跳转列表,本篇将继续针对WPF 4 中任务栏其他功能:覆盖图标(Overlay Icon)、进度条(Progress Bar)、缩略图工具栏(Thumbnail Toolbar)进行研究。对于这些功能的API 开发可参考《Windows 7 任务栏开发系列汇总》。
在上一篇我们介绍了如何在WPF 4 中开发Windows 7 跳转列表,本篇将继续针对WPF 4 中任务栏其他功能:覆盖图标(Overlay Icon)、进度条(Progress Bar)、缩略图工具栏(Thumbnail Toolbar)进行研究。对于这些功能的API 开发可参考《Windows 7 任务栏开发系列汇总》。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?