Silverlight 3 Toolkit 之 AutoCompleteBox
AutoCompleteBox(下文简称ACB)控件就像谷歌的搜索框,可以帮助使用者找到相似的查询项(图1),本篇将介绍下面Demo 演示中涉及到一些属性和实例。如果使用Blend 在安装好Toolkit 后会在Assets 菜单中出现ACB 控件(图2),在VS 中需要增加Reference:Microsoft.Windows.Controls.dll 和 System.Windows.Controls 命名空间,即可使用该控件。
 图1
图1  图2
图2
Demo 演示:
MinimumPopulateDelay 该属性以毫秒为计时单位(默认值为0),用于延迟ACB 响应时间,在输入文字后n秒才会显示匹配信息。
MinimumPrefixLength 用于调整最少录入字符数(默认值为1),在输入n个字符后ACB 开始对数据进行匹配。
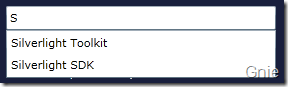
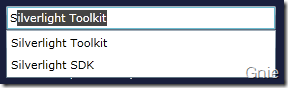
IsTextCompletionEnabled 该属性设为True后会对输入的信息进行匹配,并将“第一个”最符合项自动填入输入框中(如下对比图)。
 False
False  True
True
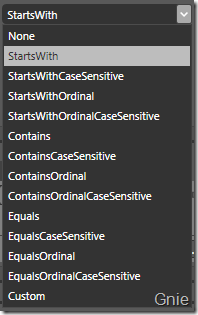
FilterMode 用于调整搜索的匹配模式(默认为StartsWith),相关模式如下:

ItemsSource 是一个IEnumerable 用于为控件填充数据,Demo 中第一个ACB 的数据:
autoCompleteBox.ItemsSource = new string[] { "Microsoft Windows 7", "Microsoft Expression Blend", "Microsoft Silverlight", "Silverlight Toolkit", "Silverlight SDK" };
ItemTemplate 可为ACB 自定义显示样式(Demo 中第二个ACB 效果),用于这次为ACB 同时填充了3组数据:ID、产品名称、公司名称,所以需要通过ValueMemberPath 告知ACB 以那组数据进行匹配:
<input:AutoCompleteBox x:Name="autoCompleteBoxWithStyle" FilterMode="Contains"
ValueMemberPath="ProductName"> <input:AutoCompleteBox.ItemTemplate> <DataTemplate> <Grid Width="260" Background="#FF281F1F"> <Grid.ColumnDefinitions> <ColumnDefinition Width="60" /> <ColumnDefinition Width="200" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <TextBlock HorizontalAlignment="Left" Foreground="Gray"
Text="{Binding ID}" Grid.Column="0" Grid.Row="0"/> <TextBlock HorizontalAlignment="Center" Foreground="White"
Text="{Binding ProductName}" Grid.Column="1" Grid.Row="0" FontSize="12"/> <TextBlock HorizontalAlignment="Right" Foreground="Gray"
Text="Microsoft" Grid.Column="1" Grid.Row="1"/> </Grid> </DataTemplate> </input:AutoCompleteBox.ItemTemplate> </input:AutoCompleteBox>
通过List<T> 为ACB 填充数据,需使用MicrosoftProducts.cs 类:
List<MicrosoftProducts> productList = new List<MicrosoftProducts>(); productList.Add(new MicrosoftProducts() { ID = 1, ProductName = "Windows XP" }); productList.Add(new MicrosoftProducts() { ID = 2, ProductName = "Windows 7" }); productList.Add(new MicrosoftProducts() { ID = 3, ProductName = "SQL Server 2008" }); productList.Add(new MicrosoftProducts() { ID = 4, ProductName = "Visual Studio 2010" }); productList.Add(new MicrosoftProducts() { ID = 5, ProductName = "Silverlight 3" }); productList.Add(new MicrosoftProducts() { ID = 6, ProductName = "Expression Blend 3" }); productList.Add(new MicrosoftProducts() { ID = 7, ProductName = "Silverlight 4" }); productList.Add(new MicrosoftProducts() { ID = 8, ProductName = "Windows Vista" }); autoCompleteBoxWithStyle.ItemsSource = productList;
第三个ACB 使用了DataGrid 显示效果,添加DataGridSelectionAdapter.cs 类,在XAML 中加入程序命名空间 xmlns:samples="clr-namespace:SilverlightToolkit",为ACB 编写Style 代码(见源程序):
<input:AutoCompleteBox x:Name="autoCompleteBoxWithDataGrid" VerticalAlignment="Bottom"
FilterMode="Contains" ValueMemberPath="ProductName" Style="{StaticResource AutoCompleteBoxDataGridTemplate}" />
通过ObjectCollection 填充数据(需要添加System.Windows.Controls.Toolkit.dll):
ObjectCollection productDataGrid = new ObjectCollection(); productDataGrid.Add(new MicrosoftProducts() { ID = 1, ProductName = "Windows XP" }); productDataGrid.Add(new MicrosoftProducts() { ID = 2, ProductName = "Windows 7" }); productDataGrid.Add(new MicrosoftProducts() { ID = 3, ProductName = "SQL Server 2008" }); productDataGrid.Add(new MicrosoftProducts() { ID = 4, ProductName = "Visual Studio 2010" }); productDataGrid.Add(new MicrosoftProducts() { ID = 5, ProductName = "Silverlight 3" }); productDataGrid.Add(new MicrosoftProducts() { ID = 6, ProductName = "Expression Blend 3" }); productDataGrid.Add(new MicrosoftProducts() { ID = 7, ProductName = "Silverlight 4" }); productDataGrid.Add(new MicrosoftProducts() { ID = 8, ProductName = "Windows Vista" }); autoCompleteBoxWithDataGrid.ItemsSource = productDataGrid;
源代码下载:
参考资料:
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
 AutoCompleteBox(下文简称ACB)控件就像谷歌的搜索框,可以帮助使用者找到相似的查询项(图1),本篇将介绍下面Demo 演示中涉及到一些属性和实例。
AutoCompleteBox(下文简称ACB)控件就像谷歌的搜索框,可以帮助使用者找到相似的查询项(图1),本篇将介绍下面Demo 演示中涉及到一些属性和实例。

