Silverlight 解谜游戏 之十二 游戏暗示(1)
在上一篇文章中,我们为鼠标指针更换了外形让游戏看起来更加好看。本篇我们将为游戏添加一个暗示(Hint)功能,当玩家找不到物品时给予一些帮助(相信文章写到这里13件物品闭着眼也应该能找到了),文章中我们仍然会用到多种动画及自定义行为功能。
本篇将由以下三部分来完成:
1. 制作暗示按钮
2. 通过光环动画进行暗示
3. 对物品随机进行暗示
1. 首先我们要实现当鼠标点击Hint 图片时,电脑上要显示进度条,同时“HINT” 字样消失:

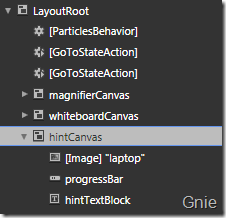
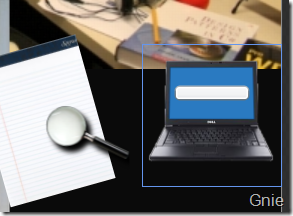
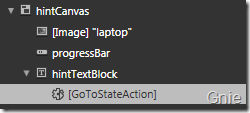
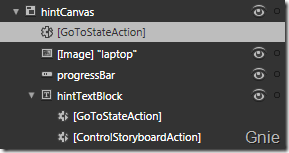
1.1. 将电脑图片(laptop.png)加入Images 文件夹;创建新Canvas 命名为:hintCanvas,将laptop.png 加入其中;创建hintTextBlock,文字为“HINT”,另外还需要一个ProgressBar:progressBar:
 注意它们在TreeView中的位置关系
注意它们在TreeView中的位置关系

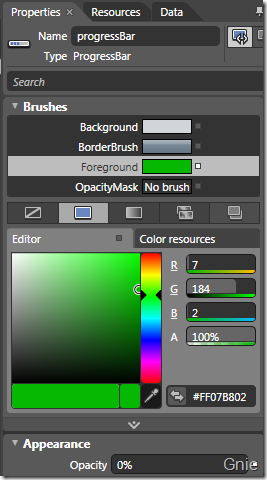
将progressBar Opacity设为0,Foreground 调为绿色:

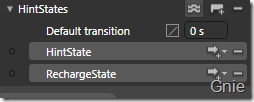
1.2. 为了实现上述效果,我们在UserControl 中加入HintStates 组,并添加HintState 和RechargeState:

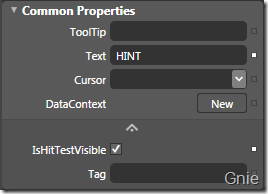
录制HintState,选择hintTextBlock,将IsHitTestVisible 设为True:
![]()
![]()

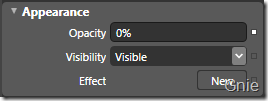
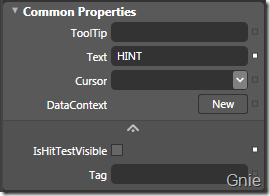
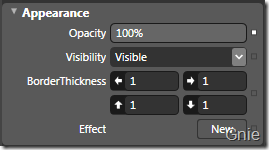
录制RechargeState,将hintTextBlock 的Opacity 设为0%,IsHitTestVisible 设为False,将progressBar 的Opacity 设为100%:
![]()
![]()


![]()

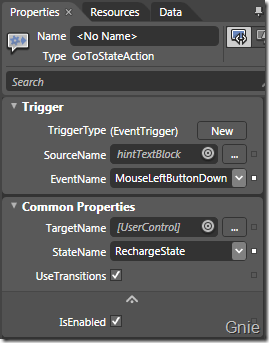
1.3. 点击hintTextBlock 后将运行RechargeState,在hintTextBlock 中创建GoToStateAction,并进行如下设置:


1.4. 为了让progressBar 显示进度状态,我们在MainPage.xaml 中为其添加一个StoryBoard:RechargingStoryboard,将其运行时间设为20 秒:
<Storyboard x:Name="RechargingStoryboard"> <DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="progressBar"
Storyboard.TargetProperty="(RangeBase.Value)"> <EasingDoubleKeyFrame KeyTime="00:00:00" Value="0"/> <EasingDoubleKeyFrame KeyTime="00:00:30" Value="100"/> </DoubleAnimationUsingKeyFrames> </Storyboard>
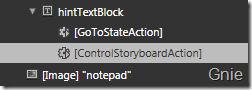
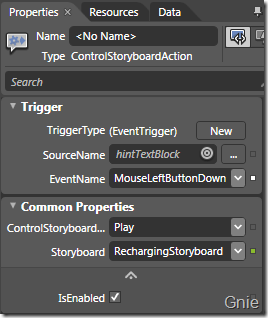
在点击hintTextBlock 时将运行该Storyboard,为hintTextBlock 添加ControlStoryboardAction,选择RechargingStoryboard:


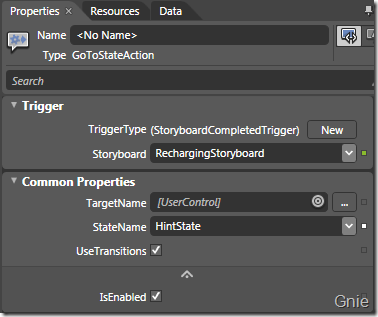
1.5. 当RechangeState 结束后自动跳回HintState,为hintCanvas 添加GoToStateAction:

将TriggerType 修改为StoryboardCompletedTrigger,StateName 选择HintState:

至此第一步效果已经实现,这篇截图太多,内容有些复杂。本来想一口气都写完的,今天真是写不动了还是分解完成吧,也方便大家操练。源代码和最终效果下篇一并放出。
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
 在上一篇文章中,我们为鼠标指针更换了外形让游戏看起来更加好看。本篇我们将为游戏添加一个暗示(Hint)功能,当玩家找不到物品时给予一些帮助(相信文章写到这里13件物品闭着眼也应该能找到了),文章中我们仍然会用到多种动画及自定义行为功能。
在上一篇文章中,我们为鼠标指针更换了外形让游戏看起来更加好看。本篇我们将为游戏添加一个暗示(Hint)功能,当玩家找不到物品时给予一些帮助(相信文章写到这里13件物品闭着眼也应该能找到了),文章中我们仍然会用到多种动画及自定义行为功能。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述