Silverlight 解谜游戏 之十一 鼠标的新衣
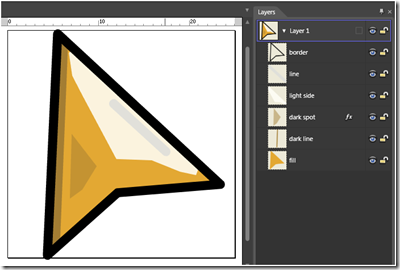
本篇我们将对鼠标指针进行美化,也给它穿上好看点的马甲,对于其样式来源可以选择Image 或Path。可以通过微软的 Expression Design 设计出鼠标指针样式![]() 。
。

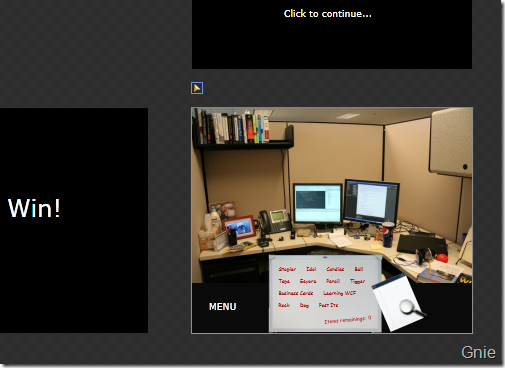
先看看鼠标指针换上新装的效果:
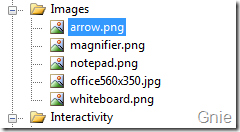
1. 将鼠标指针图片加入Images 文件夹:

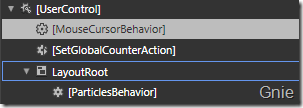
2. 在Interactivity 中创建MouseCursor 文件夹,并在其中加入MouseCursorBehavior、NameResolvedEventArgs、NameResolver 类:

3. 在NameResolver 类中,最关键的就是UpdateObjectFromName 方法,它将CursorName 属性与鼠标指针对象结合起来:
private void UpdateObjectFromName(DependencyObject oldObject) { DependencyObject resolvedObject = null; this.ResolvedObject = null; if (this.NameScopeReferenceElement != null) { if (!IsElementLoaded(this.NameScopeReferenceElement)) { this.NameScopeReferenceElement.Loaded +=
new RoutedEventHandler(this.OnNameScopeReferenceLoaded); this.PendingReferenceElementLoad = true; return; } if (!string.IsNullOrEmpty(this.Name)) { FrameworkElement actualNameScopeReferenceElement =
this.ActualNameScopeReferenceElement; if (actualNameScopeReferenceElement != null) { resolvedObject = actualNameScopeReferenceElement.FindName(this.Name)
as DependencyObject; } } } this.HasAttempedResolve = true; this.ResolvedObject = resolvedObject; if (oldObject != this.Object) { this.OnObjectChanged(oldObject, this.Object); } }
4. 在MouseCursorBehavior 类中,存有CursorName、OffsetX、OffsetY 属性,它们将用于在Blend 中对鼠标指针进行设置:
public static readonly DependencyProperty CursorNameProperty = DependencyProperty.Register("CursorName", typeof(string), typeof(MouseCursorBehavior), new PropertyMetadata(new PropertyChangedCallback(OnCursorNameChanged))); public static readonly DependencyProperty OffsetXProperty = DependencyProperty.Register("OffsetX", typeof(double), typeof(MouseCursorBehavior), null); public static readonly DependencyProperty OffsetYProperty = DependencyProperty.Register("OffsetY", typeof(double), typeof(MouseCursorBehavior), null);
以及MouseEnter、MouseLeave、MouseMove 事件:
private void AssociatedObject_MouseEnter(object sender, MouseEventArgs e) { if (!this.IsCursorNameSet) return; FrameworkElement cursor = Cursor as FrameworkElement; cursor.IsHitTestVisible = false; cursor.Visibility = Visibility.Visible; if (CursorStack.Count > 0 && CursorStack.Peek() != cursor) { CursorStack.Peek().Visibility = Visibility.Collapsed; } if (!CursorStack.Contains(cursor)) CursorStack.Push(cursor); AssociatedObject.Cursor = Cursors.None; this.AssociatedObject.MouseMove += new MouseEventHandler(AssociatedObject_MouseMove); } private void AssociatedObject_MouseLeave(object sender, MouseEventArgs e) { if (!this.IsCursorNameSet) return; FrameworkElement cursor = Cursor as FrameworkElement; cursor.Visibility = Visibility.Collapsed; CursorStack.Pop(); if (CursorStack.Count > 0) { CursorStack.Peek().Visibility = Visibility.Visible; } this.AssociatedObject.MouseMove -= new MouseEventHandler(AssociatedObject_MouseMove); AssociatedObject.Cursor = null; } private void AssociatedObject_MouseMove(object sender, MouseEventArgs e) { if (!this.IsCursorNameSet) return; FrameworkElement cursor = Cursor as FrameworkElement; Point mousePosition = e.GetPosition(null); cursor.Margin = new Thickness(mousePosition.X + OffsetX, mousePosition.Y + OffsetY, 0, 0); }
5. 添加好上面三个类并重新编译后,我们回到Blend 中,为UserControl 添加新的Behavior->MouseCursorBehavior:

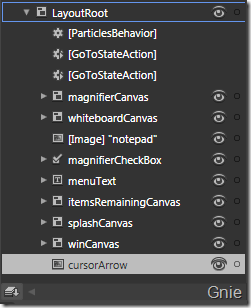
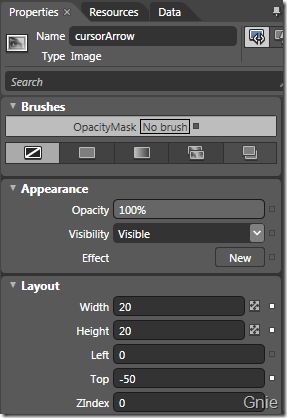
6. 在LayoutRoot 中添加鼠标指针图片,命名为cursorArrow:

将其放在GameScreen 上方,Left 设为0,Top 设为-50:


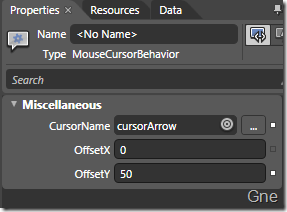
7. 选择刚刚添加的MouseCursorBehavior 将CursorName 设为鼠标指针名称cursorArrow,OffsetY 设为50(因为之前它与LayoutRoot有-50的偏差):
运行程序便可看到新的鼠标指针效果,源代码下载:
作者:李敬然(Gnie)
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
分类:
C#
, Silverlight
 本篇我们将对鼠标指针进行美化,也给它穿上好看点的马甲,对于其样式来源可以选择Image 或Path。可以通过微软的 Expression Design 设计出鼠标指针样式。
本篇我们将对鼠标指针进行美化,也给它穿上好看点的马甲,对于其样式来源可以选择Image 或Path。可以通过微软的 Expression Design 设计出鼠标指针样式。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述